How Image Optimization For SEO Can Boost Your Google Ranking
Google loves images because users do so too!
As much as high-quality text-based content is valued, research has shown that people retain visual information 60% more than text-based information. Visuals help make content more attractive, accessible, and engaging to users.
On the internet, images are one of the most important digital assets that improve users’ experience. In one of the major updates in 2021, Google’s ranking algorithms have also made image optimization for SEO an increasingly significant factor in page ranking.
What is Image Optimization in SEO?
A large part of SEO for images is the process of delivering high-quality images on a website in the right size, format, dimension and resolution while keeping the size as small as possible with the least compromise to page speed.
The purpose? Fast loading websites with happy customers who would view more pages and engage further with website content.
When visuals are optimized for a user’s screen, it simply makes the experience more pleasant! Some of us surf the internet using our mobile devices, some on tablets, and others on desktops with varying screen sizes and resolutions. Optimizing images help create an overall better user experience as no one would want to look at an unoptimized pixelated image or just a piece of the entire image on a smaller screen!
Furthermore, search engines are unable to process visual content the same way humans can. For the crawlers to process your visuals and understand the context of your webpage, image optimization for SEO is vital! That includes attributes such as appropriate tags and descriptions in the file names, image alt and title.
Image optimization brings numerous benefits such as enhanced user experience, faster page load times, and presents additional ranking opportunities. Without proper optimization, you’re squandering a valuable SEO asset!
How important is SEO for Images?
Did you know that the daily page views of Google Images were more than 1 billion in 2010?
And that was more than a decade ago! Today, in line with Google’s vision for the future of search, more than 55% of searches contain an image result, and images are showing higher up in the search results ranking page than ever before.
If you’re already familiar with SEO basics, you’ll know how much work it goes into getting your website to rank for specific keywords. But what if we tell you that optimizing images for SEO can impact your overall content and SEO strategy?
Images drive traffic to your website
Image search results are even more heavily populated with multiple photographs or infographics on each row, different sizes and a seemingly “never-ending” SERP page. And we know that from the research on visual perception psychology, people tend to react differently to image results as compared to text results.
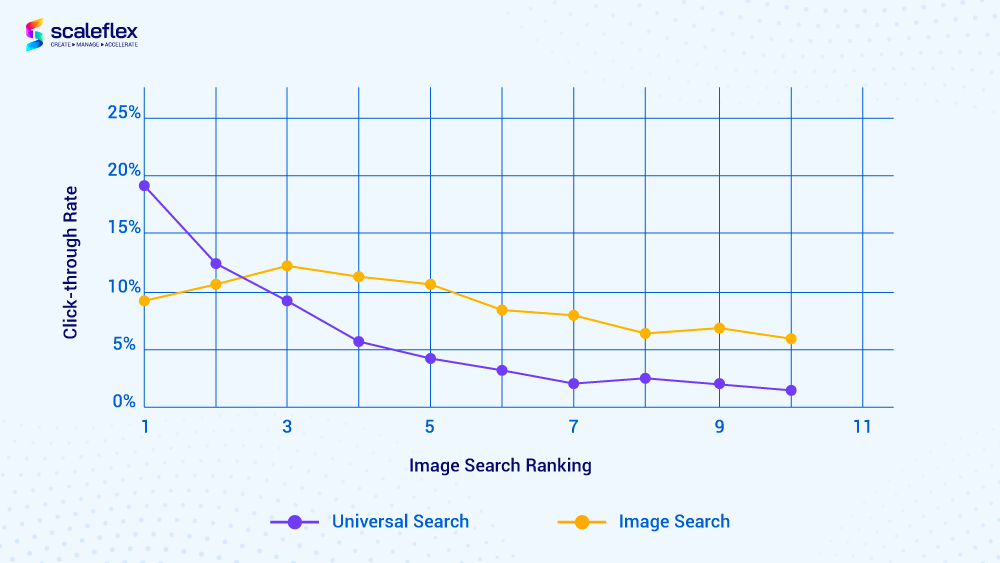
An analysis by Search Engine Land found that images tend to have a much higher CTR (Click-Through Rate) than the text-only SEO search results, except for the first position.

Thanks to Google’s updates whereby clicking on the visual content on image search now leads directly to your website, we see analytics platforms record increasing sessions specifically driven from image search that helps to increase content visibility for websites.
Being ranked highly for all the media assets you use on your website can help you achieve better visibility in image research results. Especially for e-commerce businesses, you’ll want your products to appear in Google image search whenever a user looks for an item. SEO image optimization for products can help brands gain more eyeballs, encourage prospective customers to click into their websites to browse, and hopefully convert!
Rich snippets encourage more clicks
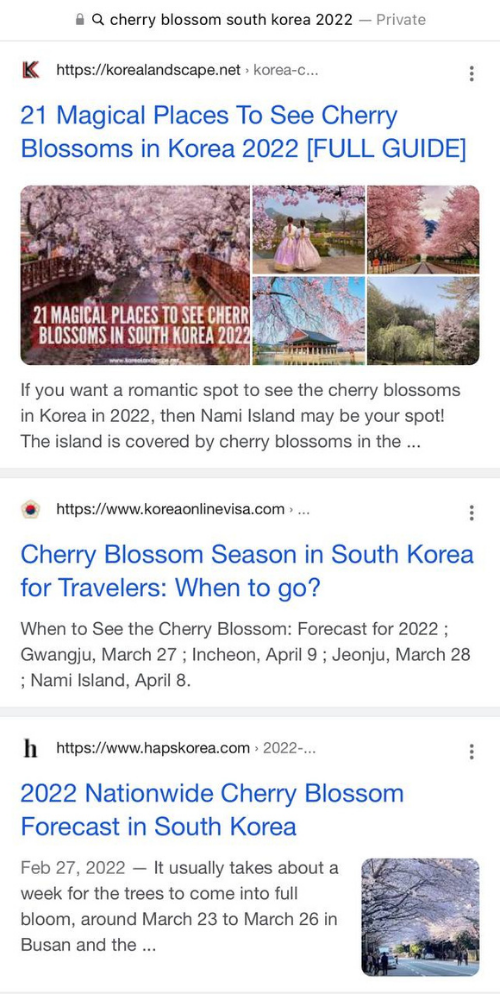
Likewise, optimizing your media can complement on-page SEO efforts to attain a better overall website ranking and present opportunities for more clicks. We increasingly see a blended search page on mobile where images as rich results create amazing opportunities for brand visibility and exposure. Which results will you be more likely to click? Don't we tend to gravitate to what looks more visually pleasing and attractive to us?

Image Recognition and Google’s Reverse Image Search Capabilities
With Google Lens, Google’s reverse image search SEO capabilities, more innovative AI and machine learning products, we see that Google is progressing and getting better at understanding what images comprise, be it objects or text. It is only a matter of time when images play a much more significant role in SEO.
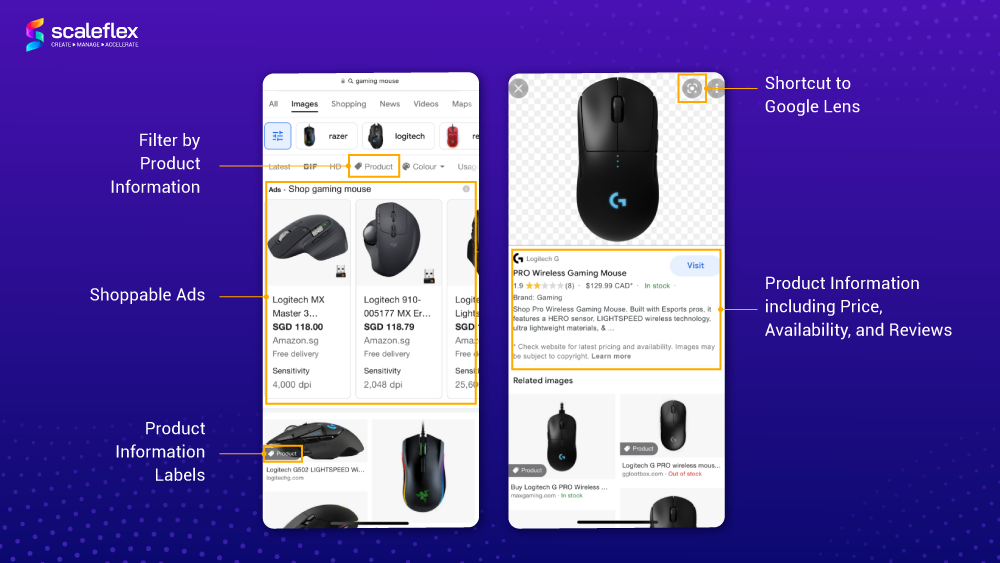
For e-commerce businesses, the release of free listings on Google makes product images, and data attributes essential. On Google Images, product images now show product markups such as prices, availability, and even reviews reiterating the importance of image optimization for SEO (and even voice search SEO!).

Impact of Images on Website Loading Time
There is no doubt that visual content lies at the cornerstone of effective marketing. However, visuals also correlate to heavy images and video files that slow down the page loading time. HTTPArchive found that images make up almost 75% of a website’s total page weight! If customers leave the page before it fully loads, the beautifully-created design components will become meaningless.
In 2020, Google’s indexing and ranking algorithm evolved to include Core Web Vitals as a way to measure page speed. In 2022, they even introduced a new metric - Interaction to Next Paint. As such, there is a direct correlation between page speed and search ranking within the top ten results. This means that you’re left with two choices - Be Fast or Be Last!
The top ten ranking pages on Google Search usually have an average loading time under 2.3 seconds and capture almost 95% of the click-through traffic. Pages with higher click-through traffic are seen as valuable and are pushed further to the top, further reinforcing the importance of optimization.
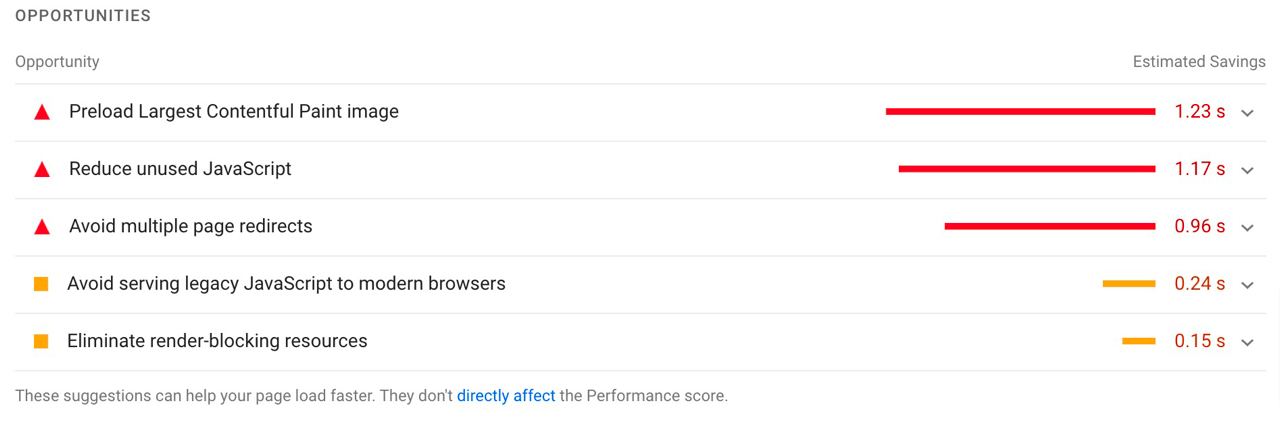
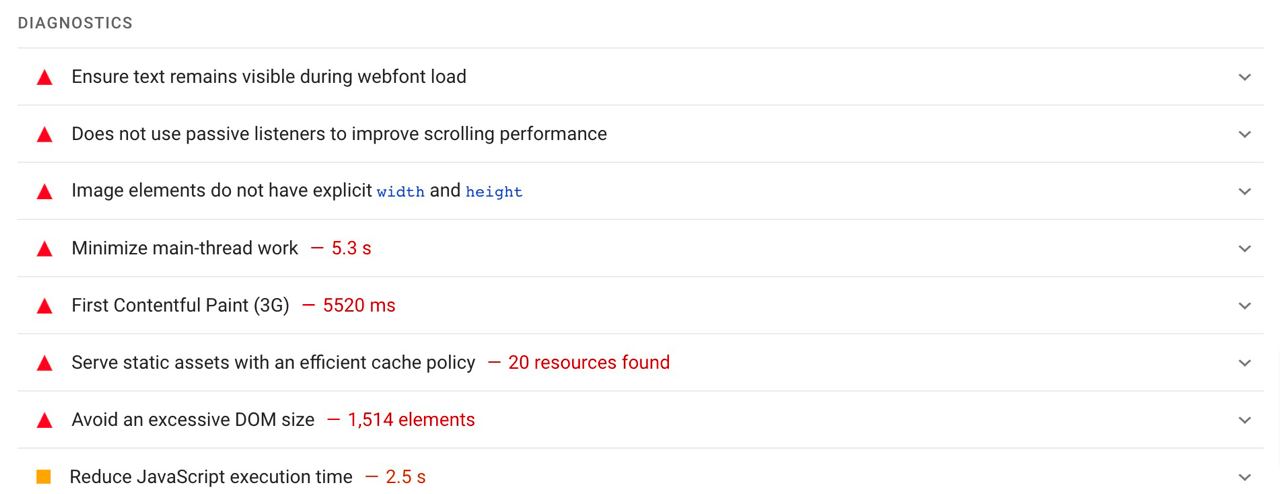
The best way to check your overall site speed from Google’s point of view is by running it through Google’s PageSpeed Insights.
Using Cloudimage's Website Performance Report, we have analyzed image performance on thousands of websites. In 83% of our tests (on a sample of 1000 randomly selected websites in the first 100.000 websites on alexa.com), slow images were the main reason for a bad (< 50) score on Google PageSpeed Insights.


The 3 main reasons why images slow down websites are:
1. not resized to match the size of their containers
2. not compressed with the latest image compression algorithm optimized for the web
3. too many images are loaded simultaneously, thus increasing the overall page loading time
Interested to find out how your website is doing? Try out our Website Performance Report!
How to Optimize Images for SEO: Best Tips
As much as we want our images to rank highly, we must remember that we should optimize pages and visuals primarily for our users, not merely for search engines. High-quality original and visually appealing images are better contestants in the image search ranking race. That said, here are some tips on image optimization for SEO and how it complements your content and SEO strategies.

Name your images for SEO
I’m sure many of you are guilty of taking the easy way out to label photographs, infographics, and visuals with a standard title like “IMG1234.jpg”. But this is not ideal as search engine crawlers do analyze the filenames, and these titles should accurately describe the visual content.
Especially if a particular keyword is essential to the media asset, it should be included in the file name. Just like how you shouldn’t stuff your web pages with keywords, don’t randomly insert numerous keywords hoping to improve your image SEO ranking.
<img src=”cup.jpg” alt=”glass cup filled with orange juice”/>Optimize image alt tags and title tags
Image alt attribute grants search engines information about your visuals. Without alt tags, it is not possible for search engines to index visuals accurately.
All visual content on your web pages should have unique and descriptive alt tags, ideally with relevant keywords as part of your image optimization SEO strategy.
Even though we know that it can be challenging and arduous, creating these alt tags for all the images on your website is definitely worth the effort, especially for e-commerce and real estate industries that rely on many photographs.
When everything goes according to plan, alt tags work behind the scenes. Users typically don’t see them, but alt tags inform crawlers what your image is about and helps them understand the content of your page better.
And, in the very unlikely instance that a user’s browser fails to display the image, an alt tag appears instead to help users understand the content of your page better as well.
Like alt tags, image titles present another opportunity to make the image and web page more relevant to Google crawlers.
Include schema markups
Structured data can signal Google to display your images as rich results that grants users more relevant information about your website and, in turn, drive better-targeted traffic.
The article schema markup enables you to mark up an image that directly belongs to the article. The visuals need to meet Google’s guidelines for it to appear as rich results on SERP, which may attract higher CTR from searchers.
For e-commerce players, product markup allows for the inclusion of price, availability and reviews that appear right within image search.
You can go ahead to test your page for rich results on Google.
Build your image sitemap
XML sitemaps are standard in numerous technical SEO to-do lists. Likewise, image sitemaps help increase the chances of your images appearing in Google’s vertical image search as it enables crawlers to discover visuals served through Javascript code.
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:image="http://www.google.com/schemas/sitemap-image/1.1">
<url>
<loc>http://example.com/sample1.html</loc>
<image:image>
<image:loc>http://example.com/image.jpg</image:loc>
</image:image>
<image:image>
<image:loc>http://example.com/photo.jpg</image:loc>
</image:image>
</url>
<url>
<loc>http://example.com/sample2.html</loc>
<image:image>
<image:loc>http://example.com/picture.jpg</image:loc>
<image:caption>A funny picture of a cat eating cabbage</image:caption>
<image:geo_location>Lyon, France</image:geo_location>
<image:title>Cat vs Cabbage</image:title>
<image:license>http://example.com/image-license</image:license>
</image:image>
</url>
</urlset>Choose Optimized Formats
Which is the best for our websites with different image formats on the web?
Unfortunately for visual content, there isn’t a one-size-fits-all right format as it depends on the kind of image and how you want to use it. We recommend presenting the one that delivers the sharpest performance, with the smallest file size.
- choose JPEG: for larger photographs or illustrations as it grants you good results with relatively small file size.
- use PNG: as it is great for logos and icons, and it supports almost all browsers except older IE.
- select WebP: for high-quality results with smaller file sizes. However, remember that some browsers do not support this image format.
Adopt Lazy Loading
When speed is vital, laziness isn’t necessarily a bad thing. Lazy loading works by prioritizing the visuals at the top of the page to ensure that your page loads quickly. Visitors will not be left hanging while their browser loads the entire page, and they get to view essential elements on the page first.
One of the ways to implement lazy loading is to include the loading attribute (src) on an "img" element to tell the browser to put back the loading of these images that are off-screen till the user scrolls to these images. A lazy loading plugin can also help you to do the same.
Deliver responsive images
Mobile devices are no longer seen as the future of the internet, but in fact, the present! Increasingly, more searches on Google come from mobile devices such as smartphones and tablets as compared to desktops.
Responsive images are just a tiny part of the responsive design process that aims to adapt a site to function optimally on different devices and environments. For example, a smaller, resized image can be delivered on an iPhone screen, which takes up less bandwidth and speeds up the mobile page loading time.
If your site and visuals are not responsive to suit these different screen sizes, which decreases user experience, Google will penalize it!
Several ways to make an image responsive for the web include implementing HTML and srcset attributes, picture elements, JavaScript, responsive plugins, and CSS & media queries.
A unified SaaS solution: Image CDN
Image CDNs are solutions that can alter, optimize, and deliver images over a Content Delivery Network (CDN) to help you feature the level of quality that you need, at a size that your site can handle. That means it can automate most of the above optimizations we’ve mentioned!
When you upload an image, the tool can automatically detect and decide the best size, format, and quality, creating multiple image variations to deliver an optimized user experience (lazy loading, responsive images) that pays attention to speed!
Image CDN also provides advanced image SEO optimization features such as:
- Integration of Multi-CDN architecture
- Custom CName Implementation
- Schema optimization
- Blurhash preview
Conclusion
68% of online experiences start with a query on a search engine. As of January 2022, there are around 1.18 billion websites worldwide. With such huge competition, image SEO strategies are fast becoming a crucial part of your SEO strategy toolkit.
Images on the online arena have been getting a lot more attention in recent years and their importance is increasing for numerous reasons from improving user experience and content to help internet users visually search for products directly from image search itself.
Indeed, SEO image optimization is a daunting task with many techniques and processes. Whether you choose to optimize your media in-house or look for an all-in-one media optimization solution like Cloudimage, investing in image optimization for SEO is the way forward to boost your website ranking.





