Optimize or Compromise: How Webpage Size Impacts Web Performance
In today’s fast-paced digital landscape, where attention spans are shrinking, and instant gratification is the norm, web performance is paramount. Speed and user experience reign supreme, and it is the difference between capturing your audience’s attention or losing them to the abyss of slow-loading websites.
In this blog post, we’ll explore why webpage size matters and how it affects loading speed, user experience, and search engine rankings. Whether you are a web developer, designer, marketing team lead, or website owner, understanding the impact of website weight can empower you to make informed decisions that significantly improve your website’s performance. So, let’s dive in and explore how you can optimize your web page size and ensure your website delivers an exceptional user experience, leaving your competitors in the digital dust!
What is webpage size?
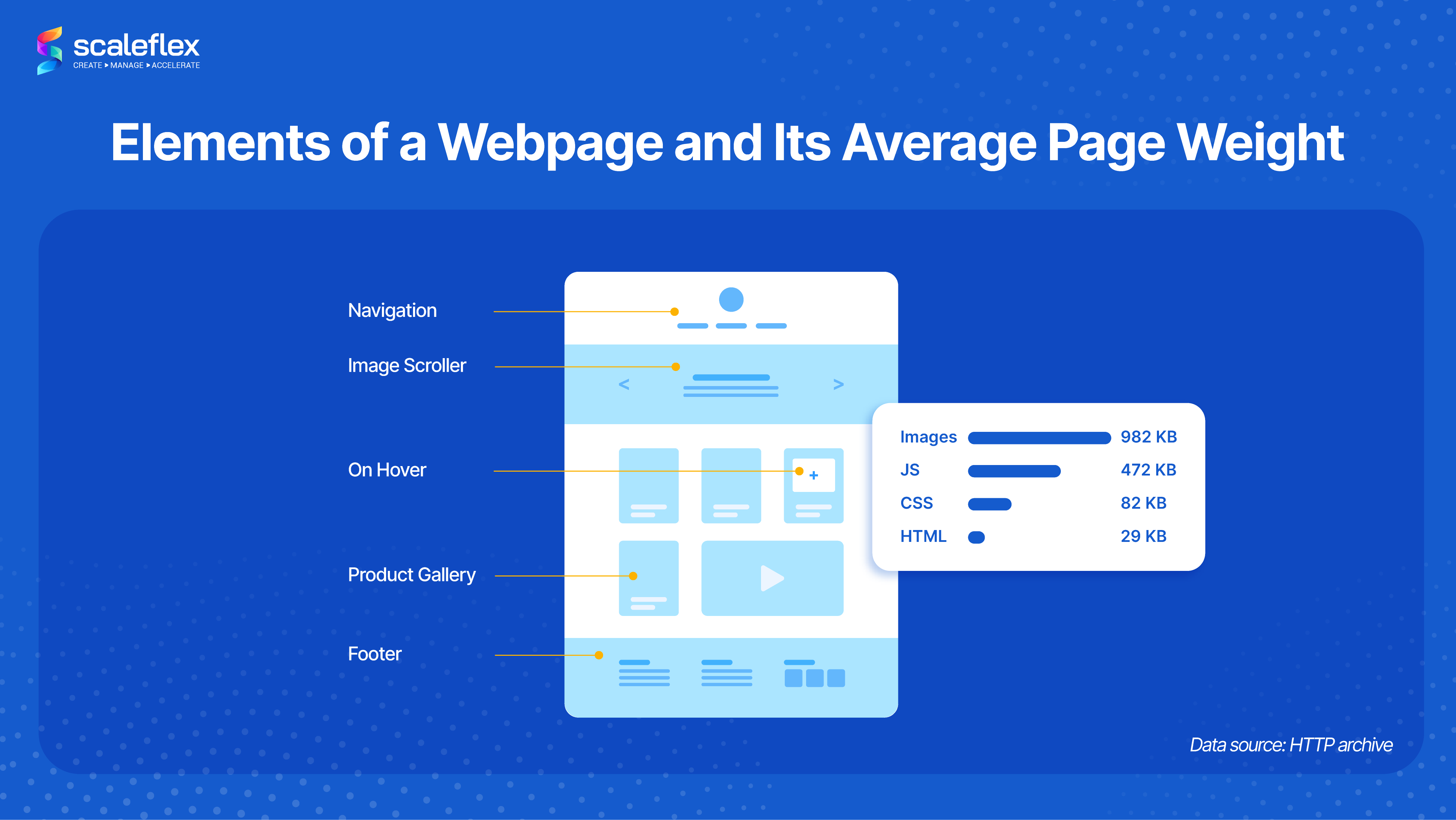
In the world of SEO and web performance optimization, webpage size refers to the total file size of all the elements that make up a webpage, including images, videos, scripts, stylesheets, and other resources. Each takes up page weight (in terms of byte size) and computational resources to process and render in a browser. Of which, the larger the webpage size, the longer it takes for the browser to download and render the page, resulting in slower loading times and potentially frustrating user experiences.

In the previous decade, the average website size has increased dramatically, from 484 KB to a whopping 2,205 KB. This growth can be attributed to increasing demand for rich media like images, videos, interactive views, and connected services like analytics and website alerting functionalities.
And this has serious implications!
Why does webpage size matter?
Webpage size matters and has an impact on various aspects of web performance. Let’s go through some of the pertinent ones.
- Loading speed: It’s no secret that website users have little to no patience for slow-loading web pages. Research has even shown that users expect websites to load within a matter of seconds, and any delay can lead to higher bounce rates and lower engagement. Webpage weight directly affects loading speed, as larger files take longer to download. By optimizing your webpage size, you can significantly improve loading times and keep your audience engaged.
- User experience: User experience plays a pivotal role in the success of a website. When web pages load quickly and smoothly, visitors are more likely to stay, explore, and ultimately convert. It creates a more responsive and enjoyable user experience, fostering positive interactions and encouraging returning users. On the other hand, a sluggish website can frustrate even the most patient visitor, leading to a negative perception of your brand.
- Search engine rankings: Another important impact web page size has is on search engine ranking factors. Faster websites rank higher in search results as search engines like Google prioritize delivering a positive user experience. That’s why optimizing your website weight improves loading speed and increases the opportunities of achieving better search engine visibility, driving even more organic traffic to your website.
What are the best practices for optimizing webpage size?
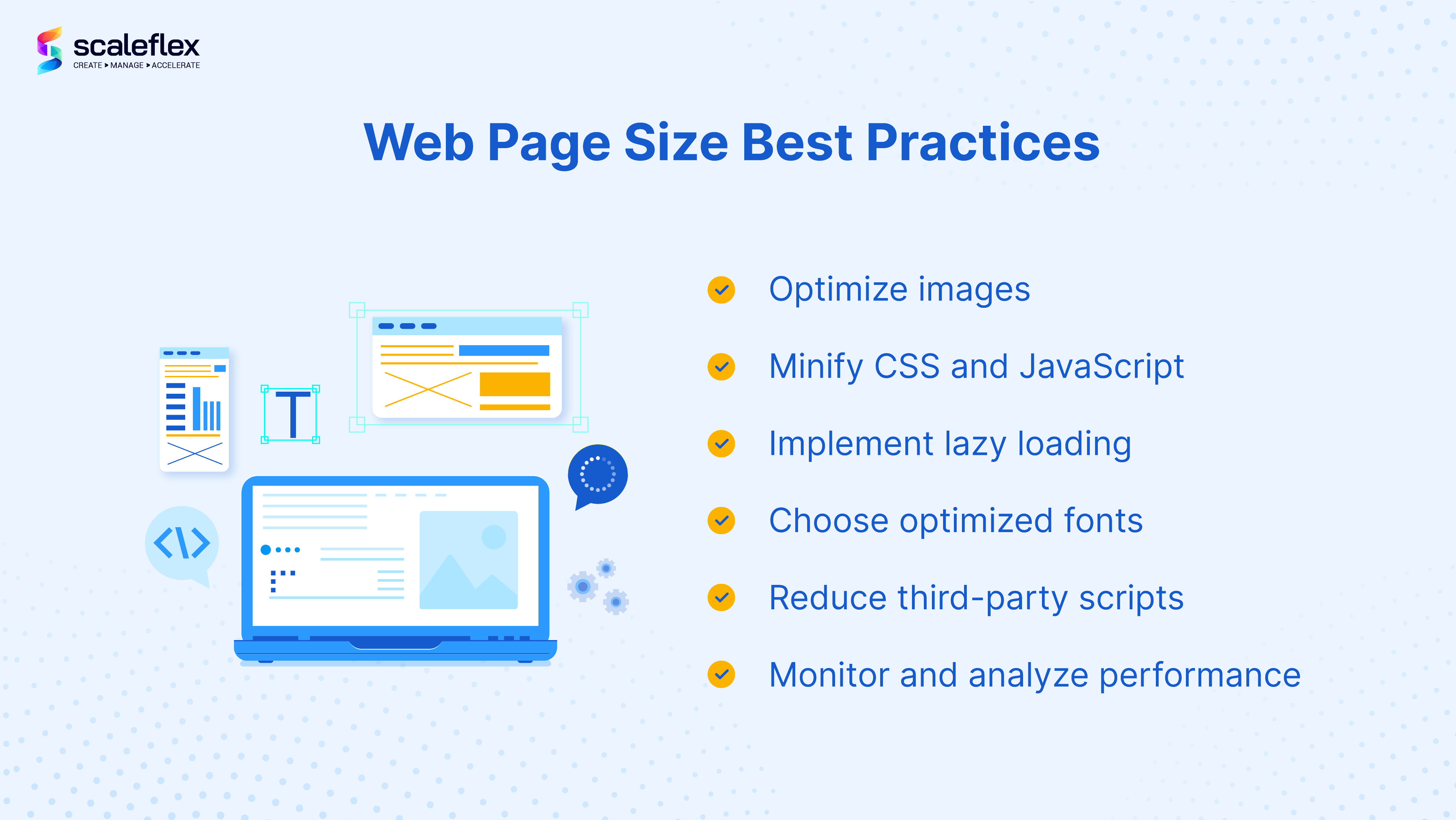
Now that we understand why optimizing web page size for web performance is important, how to reduce page size? Let’s look at the best practices that aim to reduce file size, minimize loading times, and improve the overall user experience.

Optimize images
Since images contribute significantly to web page size, resizing and compressing them without compromising quality is your very first and important step. Instead of heavy image formats like PNG and JPEG, use modern image formats like WebP and AVIF that provide better compression and faster loading times.
Nowadays, you don’t need to optimize images manually; numerous image and video optimizers can help you automate it.
Minify CSS and JavaScript
The next step involves minifying unnecessary characters, whitespace, and comments from CSS and JavaScript files. This helps reduce file sizes, which improves loading times. Minification tools and plugins can help you automate this process to ensure optimal file size reduction.
Go one step further to concatenate and bundle your multiple CSS and JS files into one file. This reduces the number of requests made to the server, resulting in faster page loading. Similarly, by bundling groups related files together, you’ll further optimize the loading process.
Implement lazy loading
Next, implement lazy loading techniques, especially for images and videos. How lazy loading works is that it delays the loading of certain resources until they are absolutely needed, such as when they come into the user’s view. This approach significantly improves the initial page load times by prioritizing essential content.
Choose optimized fonts
We all love fancy fonts and sometimes specific fonts do bring out the character of your brand more so than just boring ol’ Arial and Helvetica. Yet, fonts can have a significant impact on web page size. As much as you can, choose font formats that offer better compression or use system fonts and font subsets to reduce file sizes. Limiting font styles and weights used on your website can also help to minimize your web page size.
Reduce third-party scripts and plugins
Don’t we all love how plugins work so well with our CMS and websites to do the heavy lifting? Yet, you’ll need to evaluate all of them and their effect on web page size and performance. Remove or replace any unnecessary or resource-heavy scripts that might slow down your website.
Monitor and analyze performance
Finally, you’ll need to monitor your web performance and web page weight at regular intervals. Web performance tools like Google PageSpeed Insights provide information about your web page size, loading times, and other performance metrics.
With these best practices, you know what exactly helps you optimize webpage size and make your web pages smaller for improved web performance. The idea behind it is that every KB matters, and even small optimizations can make a significant difference in user experience and search engine rankings.
Key Takeaways
Remember that website visitors expect fast-loading pages, and even a few extra seconds can lead to increased bounce rates and decreased conversions. Prioritizing webpage size optimization is not only essential for providing an excellent user experience, it also helps you enhance search engine optimization.
Scaleflex’s Cloudimage media optimization solution is a great way to implement most of the webpage size best practices automatically. If you’re wondering how to compress webpage size for speed efficiently, Cloudimage can help you optimize your images, deliver them over CDN, and minify CSS and JS scripts automatically. See how your website fares with the free performance report.





