Comment l'optimisation des images pour le SEO peut booster votre classement Google
Google aime les images parce que les utilisateurs aussi !
Autant le contenu textuel de haute qualité est apprécié, autant la recherche a montré que les gens retiennent les informations visuelles 60% plus que les informations textuelles. Les images contribuent à rendre le contenu plus attrayant, plus accessible et plus intéressant pour les utilisateurs.
Sur internet, les images représentent l’une des ressources digitales les plus importantes pour améliorer l'expérience des utilisateurs. Dans l’une des principales mises à jour en 2021, les algorithmes de classement de Google ont également fait de l'optimisation des images pour le SEO un facteur de plus en plus important dans le classement des pages.
Qu'est-ce que l'optimisation des images dans le SEO ?
Une grande partie du SEO pour les images consiste à fournir des images de haute qualité sur un site internet, dans la bonne taille, le bon format, la bonne dimension et la bonne résolution, tout en gardant la taille la plus petite possible et en compromettant le moins possible la vitesse de la page.
L'objectif ? Des sites internet qui se chargent rapidement et des clients satisfaits qui consultent davantage de pages et s'intéressent davantage au contenu du site.
Lorsque les visuels sont optimisés pour l'écran d'un utilisateur, l'expérience est tout simplement plus agréable ! Certains d'entre nous surfent sur internet à l'aide de leurs appareils mobiles, d'autres sur des tablettes et d'autres encore sur des ordinateurs de bureau dont la taille et la résolution d'écran varient. L'optimisation des images contribue à créer une meilleure expérience utilisateur ; personne ne veut regarder une image pixélisée non optimisée ou juste un morceau de l'image sur un écran plus petit !
De plus, les moteurs de recherche ne sont pas en mesure de traiter le contenu visuel de la même manière que les humains. Pour que les crawlers puissent traiter vos visuels et comprendre le contexte de votre page internet, l'optimisation des images pour le référencement est vitale ! Cela inclut des attributs tels que des tags appropriés et des descriptions dans les noms de fichiers, l'image alt et le titre.
L'optimisation des images présente de nombreux avantages, tels que l'amélioration de l'expérience utilisateur, l'accélération du chargement des pages et des possibilités de classement supplémentaires. Sans une optimisation appropriée, vous gaspillez un atout précieux pour le SEO !
Quelle est l'importance du SEO pour images ?
Saviez vous que le nombre de vues quotidiennes pages de Google images étaient de plus d'un milliard en 2010 ?
Et c'était il y a plus de dix ans ! Aujourd'hui, conformément à la vision de Google pour l'avenir du search, plus de 55 % des recherches contiennent un résultat sous forme d'image, et les images apparaissent plus haut dans la page de classement des résultats de recherche que jamais auparavant.
Si vous connaissez déjà les bases du SEO, vous savez combien de temps il faut pour que votre site internet soit classé pour des mots clés spécifiques. Mais si nous vous disions que l'optimisation des images pour le SEO peut avoir un impact sur votre contenu global et votre stratégie de SEO ?
Les images génèrent du trafic vers votre site internet
Les résultats de recherche d'images sont encore plus peuplés avec plusieurs photographies ou infographies sur chaque ligne, des tailles différentes et une page SERP apparemment "interminable". Et nous savons que, d'après les recherches sur la psychologie de la perception visuelle, les gens ont tendance à réagir différemment aux résultats d'images et aux résultats de textes.
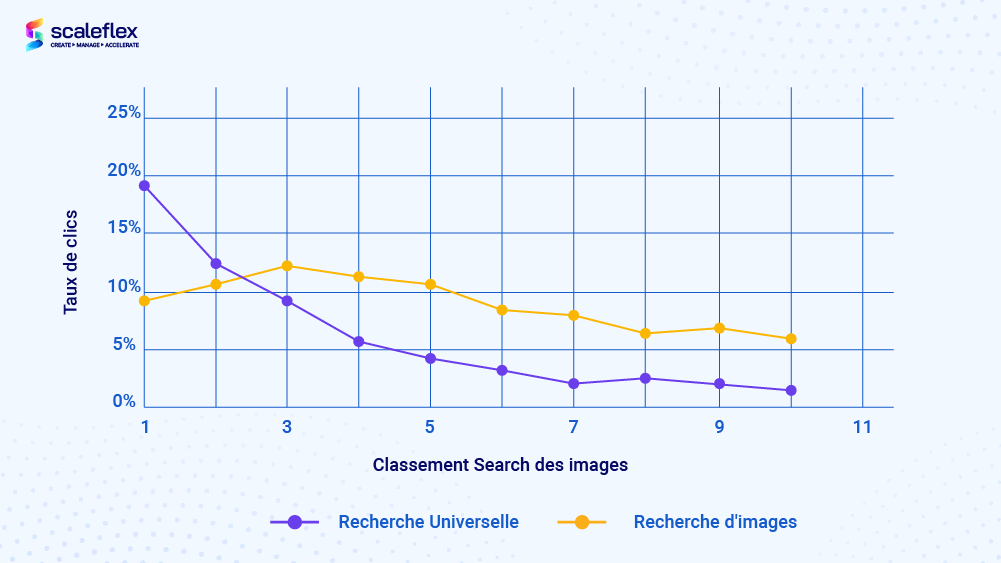
Il est intéressant de noter qu'une analyse réalisée par Search Engine Land a révélé que les images ont tendance à avoir un CTR (taux de clics) beaucoup plus élevé que les résultats de recherche en texte seul, sauf pour la première position.

Grâce aux mises à jour de Google, qui permettent de cliquer sur le contenu visuel dans la recherche d'images pour accéder directement à votre site internet, les plateformes d'analyse enregistrent une augmentation du nombre de sessions spécifiquement liées à la recherche d'images, ce qui contribue à accroître la visibilité du contenu des sites internet.
Un bon classement de toutes les ressources multimédias que vous utilisez sur votre site internet peut vous aider à obtenir une meilleure visibilité dans les résultats de la recherche d'images, c’est tout particulièrement vrai pour les acteurs du e-commerce. Vous voudrez que vos produits apparaissent dans la recherche d'images de Google lorsqu'un utilisateur recherche un article. L'optimisation de l'image SEO pour les produits peut aider les marques à attirer l'attention, à encourager les clients potentiels à cliquer sur leur site internet pour le parcourir et, espérons-le, à convertir !
Des snippet riches
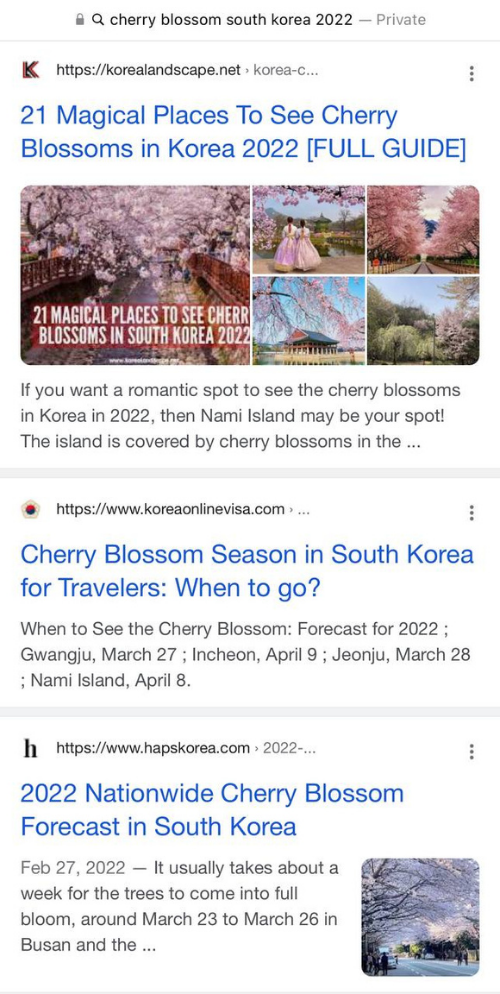
De même, l'optimisation de vos médias peut compléter les efforts de SEO sur page afin d'obtenir un meilleur classement général du site internet et peut présenter des opportunités pour plus de clics. Nous voyons de plus en plus des pages mixtes de search sur mobile, où les images en tant que résultats riches créent des opportunités incroyables pour la visibilité et l'exposition de la marque. Sur quels résultats serez-vous le plus enclin à cliquer ? N'avons-nous pas tendance à graviter vers ce qui nous semble plus agréable et attrayant visuellement ?

La reconnaissance d'images et les capabilities Reverse Image Search de Google
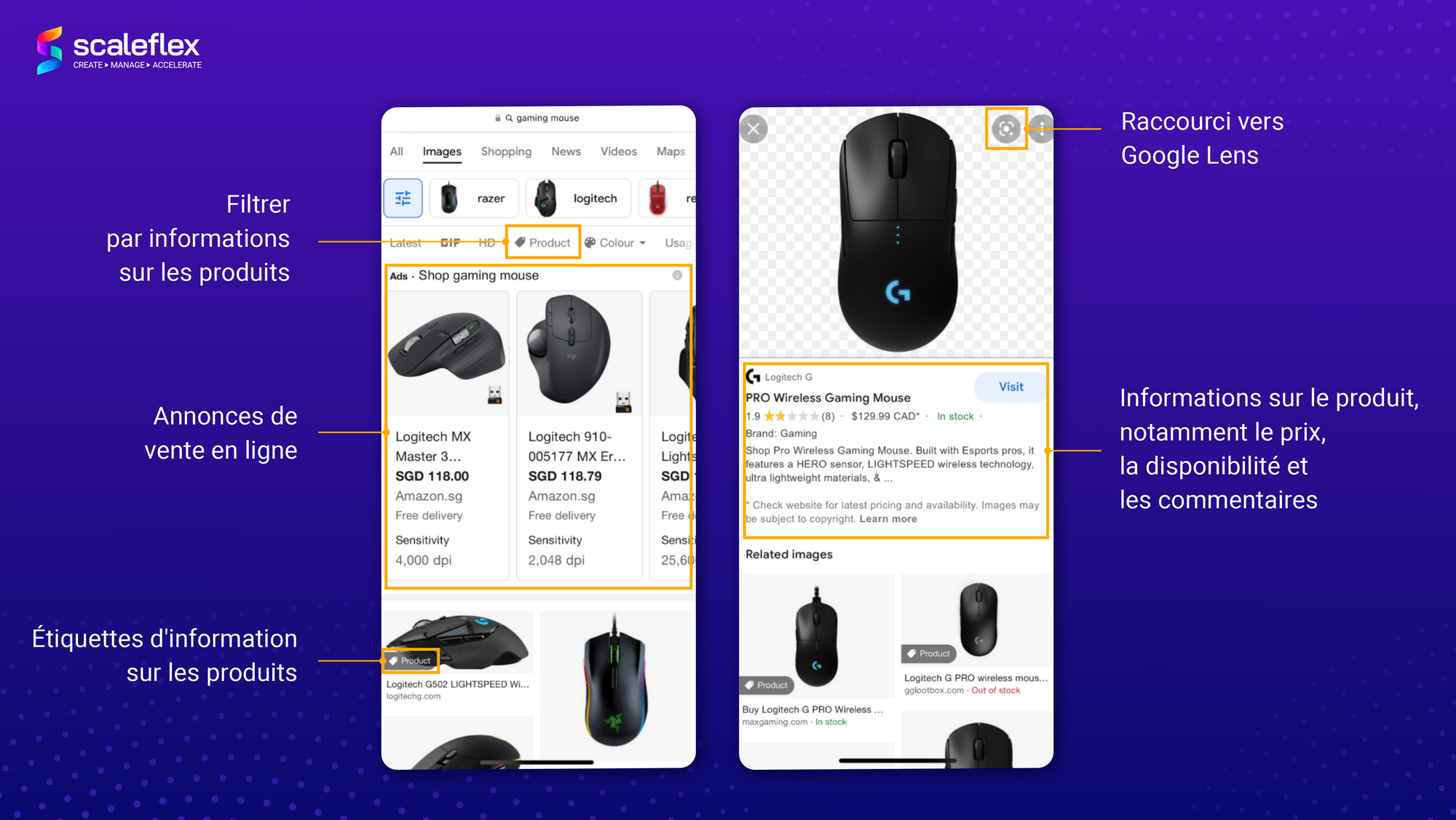
Avec Google Lens, les capabilities du reverse image search de Google, des produits d'IA et d'apprentissage automatique plus innovants, nous voyons que Google progresse et s'améliore dans la compréhension de ce que comprennent les images, qu'il s'agisse d'objets ou de textes. Ce n'est qu'une question de temps pour que les images jouent un rôle beaucoup plus important dans le SEO.
Pour les acteurs du e-commerce, le lancement des annonces gratuites sur Google rend les images de produits et les attributs de données essentiels. Sur Google Images, les images de produits affichent désormais les balises du produit telles que les prix, la disponibilité et même les avis, réitérant ainsi l'importance de l'optimisation des images pour le SEO.

Impact des images sur le temps de chargement des sites web
Il ne fait aucun doute que le contenu visuel est la pierre angulaire d'un marketing efficace. Cependant, les visuels sont également liés à des images et des fichiers vidéo lourds qui ralentissent le temps de chargement de la page. HTTPArchive a constaté que les images représentent près de 75% du poids total des pages d'un site web ! Si les clients quittent la page avant qu'elle ne se charge complètement, les éléments de conception magnifiquement créés n'auront plus aucun sens.
En 2020, l'algorithme d'indexation et de classement de Google a évolué pour inclure Core Web Vitals comme moyen de mesurer la vitesse des pages. Il existe une corrélation directe entre la vitesse des pages et le classement des recherches dans les dix premiers résultats. Cela signifie que vous n'avez plus que deux choix : être rapide ou être le dernier !
Les dix premières pages du classement de Google Search ont généralement un temps de chargement moyen inférieur à 2,3 secondes et captent près de 95 % du trafic de clics. Les pages avec un trafic de clics plus élevé sont considérées comme précieuses et sont poussées plus loin vers le haut, ce qui renforce encore l'importance de l'optimisation.
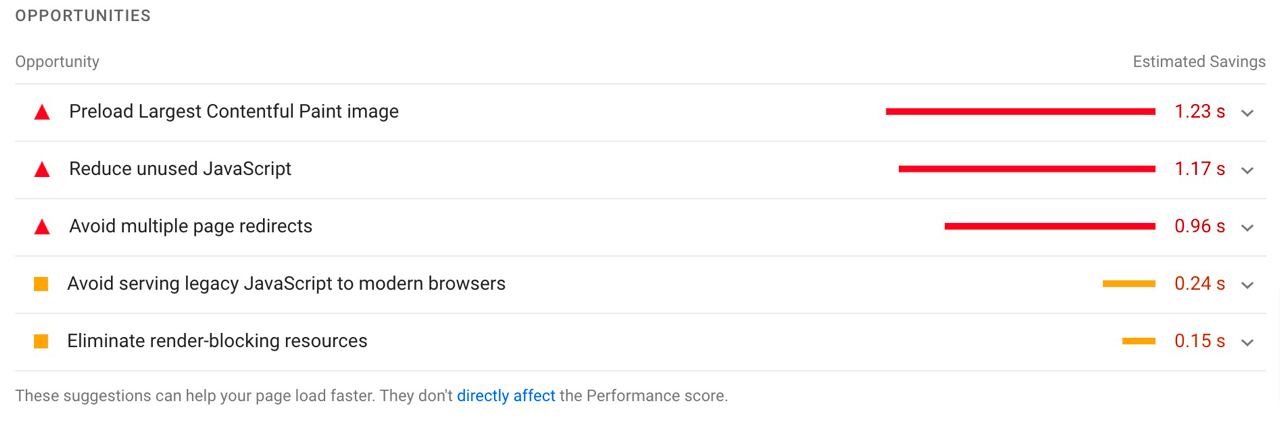
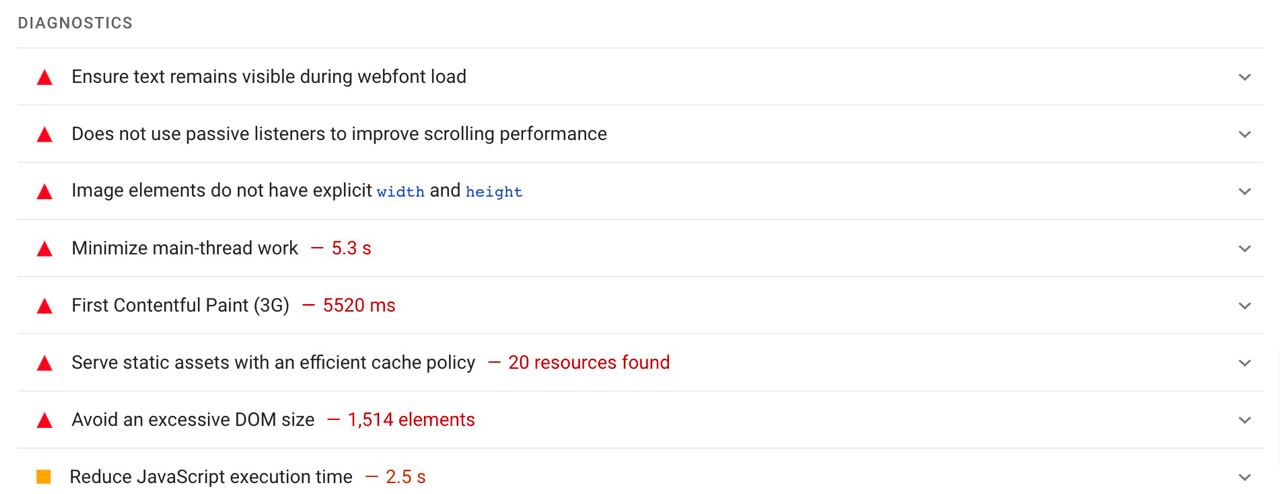
La meilleure façon de vérifier la vitesse globale de votre site du point de vue de Google est de le faire passer par Google’s PageSpeed Insights.
À l'aide du rapport sur la performance des sites internet de Cloudimage, nous avons analysé la performance des images sur des milliers de sites Web. Pour 83 % de nos tests (sur un échantillon de 1000 sites internet choisis au hasard parmi les 100 000 premiers sites internet sur alexa.com), la lenteur des images était la principale raison d'un mauvais score (< 50) sur Google PageSpeed Insights.


Les 3 principales raisons pour lesquelles les images ralentissent les sites internet sont les suivantes :
1. Non redimensionnés pour correspondre à la taille de leurs conteneurs.
2. Non compressés avec le dernier algorithme de compression d'image optimisé pour le site internet
3. Trop d'images sont chargées simultanément, ce qui augmente le temps de chargement global de la page
Vous souhaitez savoir comment se porte votre site internet ? Essayez notre Rapport de performance de site internet !
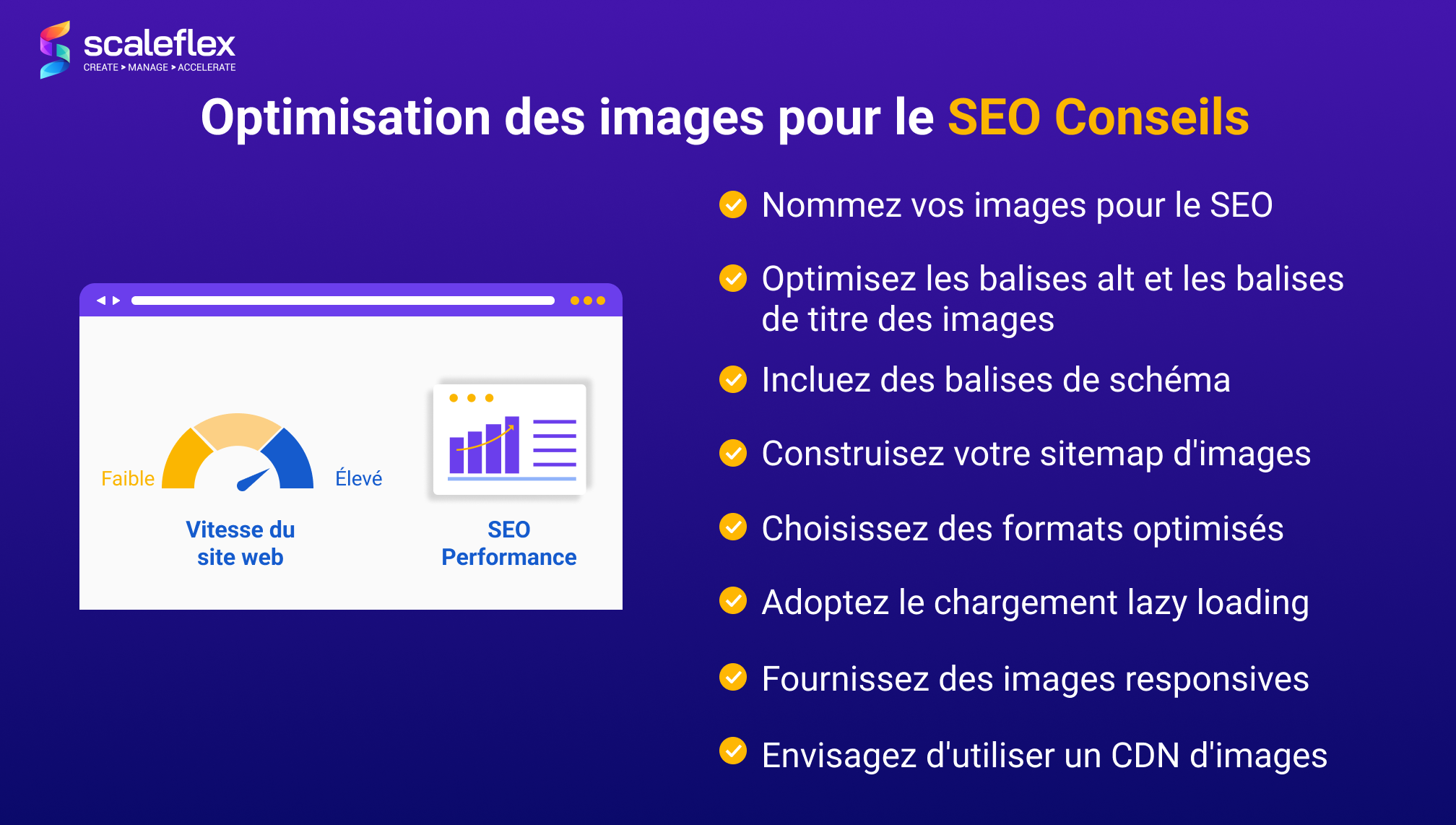
Comment optimiser les images pour le SEO : Les meilleurs conseils
Même si nous souhaitons que nos images soient bien classées, nous devons nous rappeler que nous devons optimiser les pages et les éléments visuels avant tout pour nos utilisateurs, et pas seulement pour les moteurs de recherche. Les images originales de haute qualité et visuellement attrayantes sont de meilleurs concurrents dans la course au classement des images pour la recherche. Cela dit, voici quelques conseils sur l'optimisation des images pour le SEO et la manière dont elle complète votre contenu et vos stratégies de SEO.

Nommez vos images pour le SEO
Je suis sûr que beaucoup d'entre vous ont fait le choix de la facilité en étiquetant les photographies, les infographies et les visuels avec un titre standard comme "IMG1234.jpg". Mais ce n'est pas l'idéal car les crawlers des moteurs de recherche analysent les noms de fichiers, et ces titres doivent décrire précisément le contenu visuel.
En particulier, si un mot clé particulier est essentiel pour le média, il doit être inclus dans le nom du fichier. De la même manière que vous ne devez pas encombrer vos pages internet de mots clés, n'insérez pas de nombreux mots clés au hasard dans l'espoir d'améliorer le référencement de votre image.
<img src="cup.jpg" alt="tasse en verre remplie de jus d'orange"/>Optimisez les balises alt des images et les balises de titre
L'attribut alt des images donne aux moteurs de recherche des informations sur vos visuels. Sans balises alt, il est impossible pour les moteurs de recherche d'indexer les visuels avec précision.
Tout le contenu visuel de vos pages internet devrait avoir des balises alt uniques et descriptives, idéalement avec des mots-clés pertinents dans le cadre de votre stratégie SEO d'optimisation des images.
Même si nous savons que cela peut être difficile et ardu, la création de ces balises alt pour toutes les images de votre site internet en vaut vraiment la peine, en particulier pour les secteurs du commerce électronique et de l'immobilier qui s'appuient sur de nombreuses photographies.
Lorsque tout se passe comme prévu, les balises alt fonctionnent en coulisse. Les utilisateurs ne les voient généralement pas, mais les balises alt informent les crawlers du contenu de votre image et les aident à mieux comprendre le contenu de votre page.
Et, dans le cas très improbable où le navigateur d'un utilisateur ne parvient pas à afficher l'image, une balise alt apparaît pour aider les utilisateurs à mieux comprendre le contenu de votre page également.
Tout comme les balises alt, les titres d'image offrent une autre possibilité de rendre l'image et la page internet plus pertinentes pour les crawlers de Google.
Inclure des balises de schéma
Les données structurées peuvent indiquer à Google d'afficher vos images sous forme de résultats enrichis, ce qui permet aux utilisateurs d'obtenir des informations plus pertinentes sur votre site internet et, par conséquent, de générer un trafic mieux ciblé.
Le balisage du schéma de l'article vous permet de baliser une image qui appartient directement à l'article. Les visuels doivent respecter les directives de Google pour apparaître dans les résultats enrichis sur les SERP, ce qui peut attirer un meilleur taux de clics des chercheurs.
Pour les acteurs du e-commerce, le balisage produit permet d'inclure le prix, la disponibilité et les avis qui apparaissent directement dans la recherche par image.
Vous pouvez aller de l'avant pour tester votre page pour des résultats riches sur Google.
Construire votre sitemap en images
Les sitemaps XML font partie intégrante de nombreuses listes de choses à faire en matière de référencement technique. De même, les image sitemaps contribuent à augmenter les chances d'apparition de vos images dans la recherche verticale d'images de Google, car ils permettent aux crawlers de découvrir les éléments visuels servis par le code Javascript.
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:image="http://www.google.com/schemas/sitemap-image/1.1">
<url>
<loc>http://example.com/sample1.html</loc>
<image:image>
<image:loc>http://example.com/image.jpg</image:loc>
</image:image>
<image:image>
<image:loc>http://example.com/photo.jpg</image:loc>
</image:image>
</url>
<url>
<loc>http://example.com/sample2.html</loc>
<image:image>
<image:loc>http://example.com/picture.jpg</image:loc>
<image:caption>A funny picture of a cat eating cabbage</image:caption>
<image:geo_location>Lyon, France</image:geo_location>
<image:title>Cat vs Cabbage</image:title>
<image:license>http://example.com/image-license</image:license>
</image:image>
</url>
</urlset>Choisissez des formats optimisés
Quel est le meilleur format pour nos sites internet avec différents formats d'image sur le site ?
Malheureusement, pour le contenu visuel, il n'y a pas de format idéal car tout dépend du type d'image et de la façon dont vous voulez l'utiliser. Nous vous recommandons de présenter celui qui offre la meilleure netteté, avec la plus petite taille de fichier.
- Choisissez le format JPEG : pour les photographies ou illustrations de grande taille, car il vous garantit de bons résultats avec une taille de fichier relativement faible.
- Utilisez PNG : car il est excellent pour les logos et les icônes, et il prend en charge presque tous les navigateurs, sauf l'ancien IE.
- Choisissez WebP : pour des résultats de haute qualité avec des fichiers de taille réduite. Toutefois, n'oubliez pas que certains navigateurs ne prennent pas en charge ce format d'image.
Adoptez le lazy loading
Lorsque la vitesse est vitale, la paresse n'est pas nécessairement une mauvaise chose. Le lazy loading consiste à donner la priorité aux éléments visuels en haut de la page pour garantir un chargement rapide de celle-ci. Les visiteurs ne seront pas laissés en suspens pendant que leur navigateur charge la page entière, et ils pourront voir les éléments essentiels de la page en premier.
L'une des façons de mettre en œuvre le chargement paresseux est d'inclure l’attribut de chargement (src) sur un élément pour indiquer au navigateur de repousser le chargement de ces images qui sont hors écran jusqu'à ce que l'utilisateur fasse défiler jusqu'à ces images. Un plugin de chargement lazy loading peut également vous aider à faire de même.
Délivrez des images responsives
Les appareils mobiles ne sont plus considérés comme l'avenir de l'internet, mais plutôt comme le présent ! De plus en plus de recherches sur Google proviennent d'appareils mobiles tels que les smartphones et les tablettes, par rapport aux ordinateurs de bureau.
Les images responsives ne sont qu'une infime partie du processus de conception réactive qui vise à adapter un site pour qu'il fonctionne de manière optimale sur différents appareils et environnements. Par exemple, une image plus petite et redimensionnée peut être diffusée sur l'écran d'un iPhone, ce qui consomme moins de bande passante et accélère le temps de chargement des pages mobiles.
Si votre site et vos visuels ne sont pas réactifs pour s'adapter à ces différentes tailles d'écran, ce qui diminue l'expérience utilisateur, Google le pénalisera !
Plusieurs moyens de rendre une image réactive pour le site incluent la mise en œuvre du HTML et des attributs srcset, des éléments d'image, du JavaScript, des plugins responsive, et des requêtes CSS et media.
Une solution SaaS unifiée : Image CDN
Les CDN d'images sont des solutions capables de modifier, d'optimiser et de livrer des images sur un réseau de diffusion de contenu (CDN) pour vous aider à présenter le niveau de qualité dont vous avez besoin, à une taille que vous pouvez gérer. Cela signifie qu'il peut automatiser la plupart des optimisations mentionnées ci-dessus !
Lorsque vous téléchargez une image, l'outil peut automatiquement détecter et décider de la meilleure taille, du meilleur format et de la meilleure qualité, en créant de multiples variations d'images pour offrir une expérience utilisateur optimisée (chargement paresseux, images réactives) qui tient compte de la vitesse !
Image CDN offre également des fonctions avancées d'optimisation du référencement des images, telles que :
- Intégration de l'architecture Multi-CDN
- Implémentation de CName personnalisé
- Optimisation des schémas
- Aperçu du blurhash
Webinaire sur le SEO et l'optimisation des images
Pour en savoir plus, regardez notre tout premier webinaire Scaleflex x Semji. Des experts des deux entreprises SaaS ont partagé des conseils, des connaissances du secteur et des études de cas sur l'impact du Rich Media sur les stratégies de contenu SEO.
Le webinaire a attiré plus de 430 inscrits, plus de 200 participants et a obtenu un score de 9/10 !
Conclusion
68 % des expériences en ligne commencent par une requête sur un moteur de recherche. En janvier 2022, il y a environ 1,18 milliard de sites internet dans le monde. Avec une telle concurrence, les stratégies de SEO d'images deviennent rapidement une partie cruciale de votre boîte à outils de stratégie de référencement.
Les images aen ligne ont reçu beaucoup plus d'attention ces dernières années et leur importance augmente pour de nombreuses raisons, de l'amélioration de l'expérience utilisateur et du contenu à l'aide aux internautes de rechercher visuellement des produits directement à partir de la recherche d'images elle-même.
En effet, l'optimisation des images pour le référencement est une tâche ardue qui comporte de nombreuses techniques et processus. Que vous choisissiez d'optimiser vos médias en interne ou que vous recherchiez une solution d'optimisation des médias tout-en-un comme Cloudimage, investir dans l'optimisation des images pour le SEO est la voie à suivre pour améliorer le classement de votre site internet.