Optimización de la Velocidad de Página Móvil: cómo mejorar su rendimiento en dispositivos móviles
¿Sabías que el móvil representa aproximadamente la mitad de todo el tráfico web mundial? Según Statista, en el último trimestre de 2021, los dispositivos móviles (tabletas excluidas) generaron casi el 55% de todo el tráfico web. En otras palabras, el móvil es fundamental... y también lo es la velocidad de las páginas móviles. Incluso si su sitio web está perfectamente optimizado para escritorio, si su rendimiento móvil se queda atrás, no ofrecerá una experiencia de usuario de primera clase.
¿Por qué es tan importante optimizar la velocidad de las páginas móviles? ¿Cómo mejorar la velocidad de la página móvil y acelerar su sitio móvil? Vamos a responder a estas preguntas (y algunas más) en el siguiente artículo.
¿Por qué es importante la velocidad de la página móvil?
La razón más obvia es que el tráfico móvil se ha llevado una gran parte del pastel del tráfico online. Independientemente de su nicho, la probabilidad de que su público objetivo esté buscando su contenido en un smartphone es considerablemente grande. Aunque Google cambie a menudo sus algoritmos de búsqueda y sus requisitos, si su sitio web y su contenido no están optimizados para móviles y sus páginas se cargan lentamente, su tráfico se resentirá enormemente. Para decirlo de otro modo, si quieres tener un sitio web que funcione, deberías buscar formas de optimizar la velocidad de tu sitio web para móviles.
Hubo incluso momentos en los que un enfoque llamado "mobile-first" tomó el timón de la Experiencia de Usuario (UX).
La agenda “Mobile First”
El enfoque "mobile-first" fue introducido oficialmente en 2010 por Eric Schmidt (el CEO de Google) durante el Mobile World Congress. Fue entonces cuando dijo que los diseñadores web deberían seguir la regla "mobile-first" en el diseño de productos. El significado del término es bastante directo. Significa literalmente comenzar el proceso de diseño del producto desde el extremo móvil, que tiene más restricciones, y luego ampliar sus características para una tableta y/o una versión de escritorio.
Poco después de ese anuncio, Google dijo que empezaría a dar prioridad a los sitios optimizados para móviles en sus resultados de búsqueda. Por supuesto, nada puede marcar el rumbo tan eficazmente como el riesgo de quedar fuera de los resultados de búsqueda relevantes de Google. Como era de esperar, los equipos de diseño de UX empezaron a concentrarse en los dispositivos móviles.
Pero, ¿en qué punto nos encontramos con el tema mobile-first en 2023? ¿Sigue siendo relevante esa norma? Con la aparición de diversos tamaños de pantalla, este planteamiento no es tan concreto como antes, ya que hemos entrado en una era "omnicanal". Hoy en día, los usuarios en línea tienden a visitar sitios web en múltiples dispositivos, cambiando de uno a otro para completar diversas tareas. Sin embargo, la abundancia de tamaños de pantalla y dispositivos no significa que la optimización para móviles no sea importante. Al contrario, sólo significa que tenemos mucho más trabajo que hacer y más factores que considerar. Es seguro decir que el enfoque "mobile-first" ha pasado a ser "mobile-friendly".
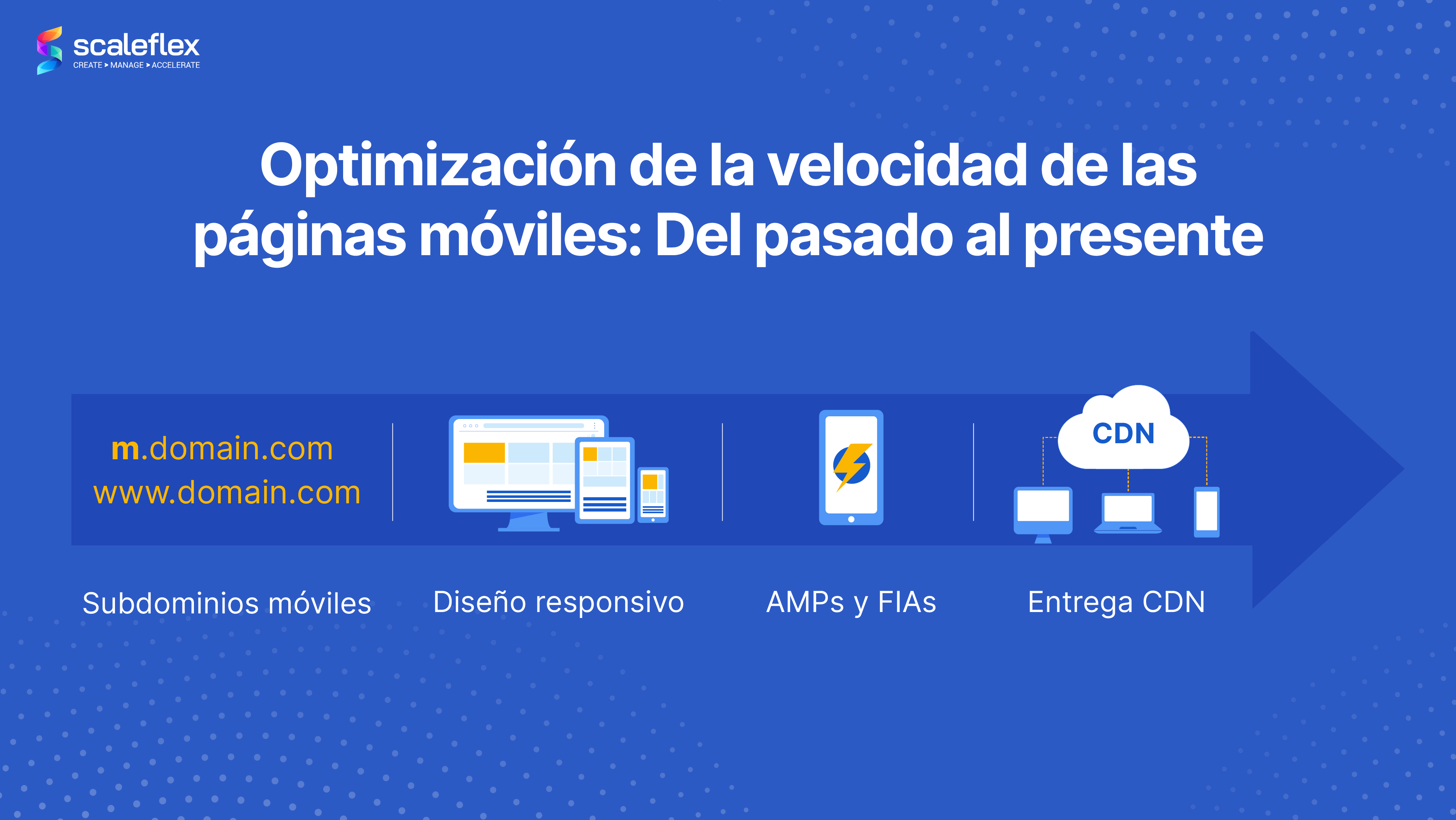
Optimización de la velocidad de las páginas móviles: Del pasado al presente
La optimización para móviles es un tema que ha hecho pensar a muchos diseñadores y desarrolladores web a lo largo de los años. Hoy en día, el diseño web responsivo es a menudo la forma más rápida de conquistar la amigabilidad móvil y la velocidad de carga rápida, pero también ha habido otros medios para este fin.

Subdominios móviles
Una de las promesas de tener un subdominio móvil era la excelente velocidad del sitio, ya que la versión móvil se habría construido mediante HTML y CSS específicamente para el caso. Los subdominios también prometían mejores conversiones gracias a la rapidez de carga de la página. Sin embargo, aparecieron desventajas que poco a poco acabaron con el bombo publicitario, como los riesgos de contenido duplicado (si las etiquetas rel='canonical' y rel='alternate' estaban mal colocadas), las redirecciones entre móvil y escritorio que acababan con la velocidad de carga, y el coste de tener que construir dos bases de código separadas.
Sitios web responsivos
El término "diseño responsivo" surgió en 2010, gracias a Ethan Marcotte, y más de una década después, sigue aquí y sigue siendo relevante (quizás más que nunca). El objetivo de este enfoque es que las páginas web se visualicen bien en distintos dispositivos y tamaños de pantalla, garantizando una excelente experiencia de usuario. En otras palabras, tener un sitio web responsivo significa que funcionará sin problemas también en los smartphones. Es curioso mencionar que el enfoque mobile-first es un concepto relacionado que precede al diseño responsive.
AMP (Páginas móviles aceleradas)
AMP se introdujo por primera vez en 2015 y comenzó a aparecer en los resultados de búsqueda móvil de Google en febrero de 2016. Esta tecnología es un marco HTML de código abierto desarrollado por el AMP Open Source Project. En pocas palabras, AMP funciona reduciendo las páginas para mostrar sus partes más cruciales y almacenando una versión en caché en los servidores de Google, mejorando así la entrega de contenidos en móviles.
Cabe destacar que AMP fue creado originalmente por Google como competidor de Facebook Instant Articles (FIAs) y Apple News. Sin embargo, el enfoque de AMP ha sido ampliamente criticado por potenciar el monopolio de Google sobre la web. En términos de su adopción y uso, parece que AMP ha perdido su impulso. Algunos incluso dicen que su futuro es incierto, en parte porque Google ha estado dando más importancia a la Experiencia de Página como factor de clasificación.
Entrega CDN
Una CDN es una red distribuida geográficamente de servidores proxy y sus centros de datos. Su propósito es mejorar el rendimiento y la calidad de la entrega de contenidos y, como tal, también será útil para lograr una gran velocidad móvil.
Las CDN almacenan en caché contenidos web, como páginas, imágenes y vídeos, en servidores proxy cercanos a la ubicación física de sus usuarios. El proceso de almacenamiento en caché que proporcionan las CDN ayuda a los consumidores a acceder sin demora a los contenidos en línea en distintos tipos de dispositivos, incluidos los móviles.
También hay que mencionar la disponibilidad de un servicio llamado CDN Móvil, cuyo objetivo es optimizar la entrega de contenidos en cualquier tipo de red inalámbrica o móvil. De hecho, es similar a una CDN tradicional, pero está específicamente equipada para hacer frente a las características únicas de los dispositivos móviles, lo que significa que no sólo ahorrará ancho de banda, sino que también se cargará más rápido. Una CDN móvil también se adapta a las necesidades de las aplicaciones móviles.
Puntos de referencia para velocidad de sitios móviles
¿Qué velocidad de carga debe tener un sitio web para móviles? ¿Qué es una buena velocidad de carga de un sitio web para móviles?
Cabe suponer que las expectativas de los consumidores respecto a la velocidad de los sitios web, en general, van en aumento. Sin embargo, con un número predominante de personas que utilizan dispositivos móviles, las expectativas de velocidad de los sitios móviles pueden ser aún mayores (a pesar de ser más difíciles de cumplir).

¿Has oído que una página web debería tardar hasta 2 segundos en cargarse? Este ha sido el punto de referencia unificado desde 2015. Como ha dicho John Mueller, de Google, es el límite que la mayoría de los usuarios en línea esperarían para que se cargue una página. Es la regla general. Según otro análisis de 5 millones de páginas de escritorio y móviles, el tiempo medio de carga de una página de escritorio es de 10,3 segundos, mientras que el tiempo medio de carga de una página móvil es de 27,3 segundos. Esto significa que la página media tarda aproximadamente un 80% más en cargarse en móvil que en escritorio. Sin embargo, "medio" no significa necesariamente bueno. Aunque las redes móviles no sean lo suficientemente "rápidas", lo mejor es intentar que una página se cargue en menos de 3 segundos o, según las recomendaciones de Google, en menos de 1 ó 2.
A tener en cuenta. Quizá te preguntes por qué la velocidad de carga de las páginas es más lenta en los dispositivos móviles. La respuesta es sencilla: los ordenadores de escritorio están equipados con mejores procesadores. Además, los ordenadores suelen tener mejor conexión a Internet en comparación con los móviles. Ésta es más o menos la razón por la que la carga tarda más en los móviles que en los ordenadores de escritorio, incluso cuando el sitio está optimizado para móviles.
¿Cómo optimizar la velocidad del sitio web para móviles?
¿Cuáles son los pasos que debes considerar para conseguir la optimización de la velocidad de la página móvil? El proyecto Think With Google tiene algunas buenas recomendaciones que puedes seguir.

- El primer paso consiste en evaluar la velocidad de su sitio móvil. Para ello, puede utilizar el servicio Test My Site, que es una herramienta gratuita diseñada para evaluar el rendimiento móvil de un sitio. También le proporcionará soluciones personalizadas para mejorar la velocidad de su sitio.
- Reduzca el peso total de la página, es decir, su tamaño, para que sea inferior a 1.000 KB. El tamaño de página se refiere al tamaño total de una página web concreta, incluidos todos los archivos utilizados para crear la página, como documentos HTML, cualquier imagen incluida, scripts y otros medios.
- Deshágase de los carruseles automáticos de imágenes, que también mejorarían el peso de la página. Tenga en cuenta que, de todos modos, lo más probable es que sus visitantes sólo vean la primera imagen del carrusel.
- Optimice el cuadro de búsqueda de su sitio para móviles colocándolo por encima del pliegue.
- Elimine pasos innecesarios para sus visitantes, como simplificar el proceso de pago.
- Reduzca al mínimo el tiempo de respuesta del servidor. La recomendación de Google sobre el tiempo de respuesta del servidor es de 200 milisegundos. Si su sitio para móviles no alcanza esta cifra, puede intentar mejorar el software y la configuración de su servidor.
- Reduzca las redirecciones y las cadenas de redirecciones largas, porque tienden a reducir la velocidad de carga de la página, especialmente en dispositivos móviles.
Conclusión
Un sitio móvil rápido y bien optimizado aumentará el tráfico de su sitio web, generará más clientes potenciales desde su sitio y mejorará sus conversiones. Aunque el rendimiento de los ordenadores de escritorio sigue siendo crucial, los móviles representan las necesidades actuales (y seguramente futuras) de los consumidores. Una estimación intrigante es que en 2022, tan sólo 100 ms de tiempo de carga de página adicional disminuirá la conversión y los ingresos en un 10%. ¿Por qué arriesgarse? Haga que su sitio móvil sea lo más "rápido y furioso" posible. Consejo extra. Para una optimización y aceleración de contenidos multimedia fluida y sin esfuerzo, le recomendamos que utilice un servicio como Cloudimage, que ofrece optimización de imágenes y CDN en uno. Cloudimage también le ayudará a acelerar los activos multimedia y los archivos estáticos en todo tipo de dispositivos, incluidos los móviles.
Preguntas frecuentes
¿Qué es la optimización de sitios web para móviles?
La optimización de sitios web para móviles se refiere al proceso de ajustar el contenido de su sitio para satisfacer las necesidades de los visitantes que acceden a él desde dispositivos móviles. El contenido optimizado se ve perfectamente tanto en dispositivos de sobremesa como móviles.
¿Cómo puedo optimizar la velocidad de mi sitio web para móviles?
Si desea optimizar la velocidad de su sitio web para móviles, primero debe evaluar su velocidad actual utilizando una herramienta específica, como Test My Site. La herramienta también proporcionará sugerencias y recomendaciones. El artículo anterior ofrece más instrucciones sobre los pasos a seguir.
¿Por qué es más lenta la velocidad de la página en móviles?
Los ordenadores de sobremesa tienen mejores procesadores que los dispositivos móviles y, por lo general, disponen de una mejor conexión a Internet que los móviles. Por eso la carga tarda más en los dispositivos móviles, aunque el sitio esté optimizado para móviles.
¿Cuál es una buena velocidad de página móvil?
No hay una cifra concreta. Según un análisis de 5 millones de páginas de escritorio y móviles, el tiempo medio de carga de una página móvil es de 27,3 segundos. Sin embargo, la media no tiene en cuenta la calidad, así que procura mejorar siempre la puntuación de velocidad de tu página móvil.
¿Por qué es importante la optimización de la velocidad móvil?
La optimización de la velocidad de la página móvil garantiza una gran experiencia de usuario, mejora el SEO de su sitio y ayuda a conseguir mejores conversiones. Vaya a la sección "¿Por qué es importante la velocidad de la página móvil?" para obtener más información.
Volver al índice