Optimizar la velocidad de un sitio web: ¿Cómo aumentar la velocidad de tu web?
Cuidar tu sitio web y su crecimiento es como la jardinería. Requiere tiempo, esfuerzo, constancia y la necesidad constante de mejora y mantenimiento. Un buen jardinero prestará la atención necesaria a todos los aspectos de optimización del rendimiento de un sitio web. La velocidad es uno de los factores fundamentales en el jardín de la optimización de motores de búsqueda y del rendimiento de un sitio web.
De hecho, Google ha considerado la velocidad de página como un factor de clasificación durante más de una década. Esta es una de las muchas razones por las que la velocidad de un sitio web es importante.
Cuando hablamos de la optimización de la velocidad de una web y de una página, siempre tenemos que recordar que se podría perder un cliente potencial en un abrir y cerrar de ojos, que a veces puede ser menos de un segundo. Supongamos que eres el propietario de un sitio web de comercio electrónico que genera 100 000 dólares estadounidenses al día. Según un análisis independiente, con un retraso de solo un segundo podrías perder hasta 2,5 millones de dólares estadounidenses al año en ventas.
En otras palabras, optimizar de la velocidad de una web es uno de los factores fundamentales de la optimización de motores de búsqueda y del análisis del rendimiento web. Debemos mencionar desde el principio que la velocidad de una web y la velocidad de página son dos términos diferentes, y explicaremos por qué a continuación.
En este artículo, profundizaremos en el tema de la optimización de la velocidad de una web, analizaremos su papel clave en el SEO actual y te contaremos cómo aumentar la velocidad de un sitio web.
Lee atentamente las siguientes secciones y prepárate para tomar notas, ya que también te daremos unos consejos muy útiles sobre cómo mejorar la velocidad general.
Velocidad de página y velocidad de un sitio web
Puede parecer que la velocidad de un sitio web y la velocidad de página son lo mismo, pero no lo son aunque están bastante entrelazadas. La velocidad del sitio web es la velocidad de carga de todo el sitio web, incluida la navegación del sitio web o el movimiento de una página a otra, mientras que la velocidad de la página es la velocidad de carga de una página específica.
En otras palabras, la velocidad de página se refiere a la cantidad de tiempo que una página web necesita para cargar (conocido como tiempo de carga de página). También se considera como el Time To First Byte (tiempo hasta el primer byte), o el tiempo que tu navegador web necesita para obtener el primer byte de datos del servidor.
Los expertos han definido tres aspectos fundamentales para ayudarte a percibir qué velocidad de página se encuentra dentro del campo de la experiencia del usuario y el rendimiento web:
- La cantidad de tiempo necesario para entregar el contenido solicitado junto con el código HTML al navegador;
- Respuesta del navegador a las solicitudes de carga de página;
- Cómo perciben los usuarios finales la forma en que la página solicitada se muestra en el navegador, que es la medida empírica estándar de la velocidad de carga de página.
La velocidad del sitio web, por otro lado, es la cantidad de tiempo que tarda un navegador en cargar páginas web desde un sitio web en particular. No hace falta decir que los sitios web con un procesamiento lento son perjudiciales para la experiencia del usuario. Por el contrario, los sitios más rápidos obtienen un mayor tráfico y, en consecuencia, también obtienen mejores tasas de conversión.
Volver al índice¿Por qué es importante la velocidad de una web?
En pocas palabras, si quieres que un sitio web tenga éxito, hay que priorizar su rendimiento de velocidad. Este término está estrechamente relacionado con los factores de crecimiento de SEO, que incluye la tasa de rebote, la tasa de conversión y la experiencia general del usuario.
Entonces, ¿qué hace que la velocidad de página sea importante?
La tasa de rebote es el porcentaje de visitantes que entran en el sitio web y luego lo abandonan poco después, en lugar de quedarse para ver más páginas. De media, se estima que las páginas que se cargan en 2 segundos tendrán una tasa de rebote del 9 %. Este ha sido el punto de referencia desde 2015. Si añades 1 segundo más a ese tiempo de carga, tu tasa de rebote aumentará a aproximadamente un 30 %. Por lo tanto, cuanto más tiempo necesite tu sitio web para cargarse, más visitantes perderás como resultado de una tasa de rebote más alta.
Pasa lo mismo con las tasas de conversión. Según Portent, el mayor impacto en las tasas de conversión se encuentra dentro de los primeros 5 segundos del tiempo de carga de página. Además, las tasas de conversión tienden a caer aproximadamente un 4,42 % con cada segundo adicional. Por lo tanto, cada segundo cuenta y mucho, y cuanto mejor sea la velocidad, mejor será la experiencia general del usuario.
¿Cómo se comprueba la velocidad de página?
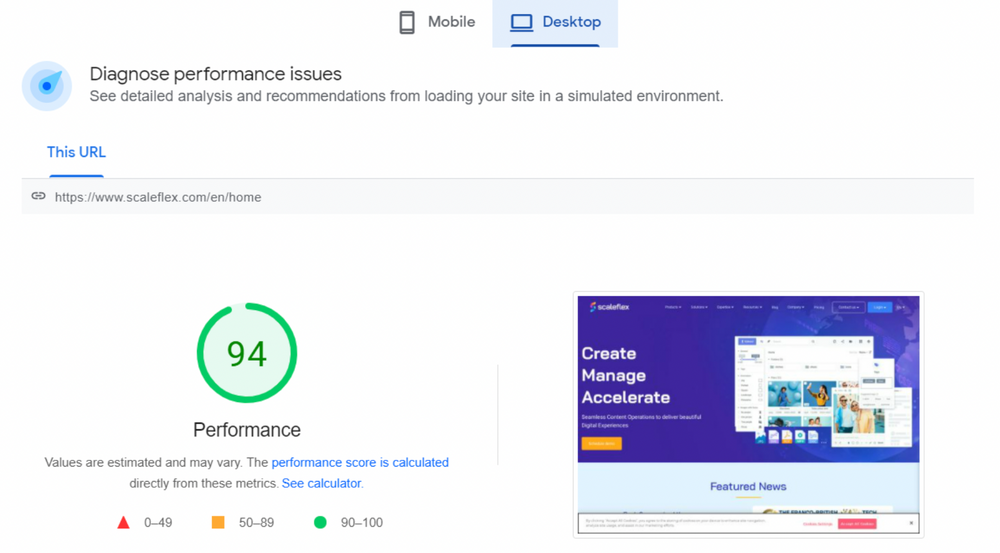
Comprobar la velocidad de la página no es difícil en absoluto. Como ya hemos dicho, la velocidad de página se define por la cantidad de tiempo que una página web necesita para cargarse. La mejor manera de medir y evaluar la velocidad de página es utilizar PageSpeed Insights de Google.

Esta herramienta de Google no solo proporciona informes sobre el rendimiento de una página en dispositivos móviles y ordenador, sino que también ofrece sugerencias sobre cómo mejorar la página determinada. Ten en cuenta que la puntuación de velocidad de PageSpeed Insights integra datos tomados del Chrome User Experience Report (informe de experiencia del usuario). También se basa en dos métricas de velocidad de Google: las llamadas First Contentful Paint (FCP) y DOMContentLoaded (DCL).
Por supuesto, la web está llena de otras excelentes herramientas diseñadas para comprobar la velocidad de la página. Simplemente puedes hacer una búsqueda de «prueba de velocidad de página» en Google y ver el resultado. Es una buena idea usar al menos dos herramientas diferentes y comparar los resultados. De esta manera, puedes obtener una perspectiva más grande y detallada del rendimiento de tu web en cuanto a todos los aspectos de optimización.
¿En qué consiste la optimización de la velocidad de una web?
Puedes pensar en este tipo de optimización como un punto focal en el rendimiento web, donde el secreto es hacer que los procesos lentos sean rápidos. Según MDN Web Docs, estos son los elementos más críticos del rendimiento web:
- Reducir el tiempo de carga general
- Hacer que el sitio web sea accesible lo antes posible
- Garantizar que el sitio web sea fluido e interactivo
- Rendimiento percibido (el usuario realmente siente lo rápido que carga el sitio web; puede parecer que el sitio se carga más rápido de lo que realmente lo hace)
- Mediciones y optimización
Ningún negocio en línea puede sobrevivir sin la optimización de la velocidad del sitio web. No queremos sonar dramáticos, pero un sitio web lento puede acabar con tu negocio y ahuyentar a los clientes potenciales hacia la competencia. Dicho esto, los sitios que se cargan en segundos aseguran la participación de los visitantes y, en general, crean una audiencia leal. Si consigues eso, tus tasas de conversión mejorarán.

Consejos para acelerar tu sitio web
¿Cómo aumentar la velocidad del sitio web? ¿Cómo mejorar la velocidad de página? ¿Qué consejos y prácticas puedes seguir? ¿Cuáles son los errores más comunes que cometen los propietarios de sitios web respecto a la optimización de la velocidad?
Respondamos todas estas preguntas.
Optimización de imágenes
La optimización de imágenes es probablemente la forma más importante de reducir el tamaño de los datos de un sitio web y mejorar su velocidad, ya que las imágenes suelen estar en todas partes en un sitio web. Las imágenes grandes que no están optimizadas tendrán un impacto negativo en el rendimiento y la clasificación de tu sitio web. No hace falta decir que la optimización de imágenes también es un factor importante para ejecutar un plan de SEO consistente, ya que las imágenes optimizadas se clasificarán en las búsquedas de imágenes de Google. Cuando esto ocurre, la optimización general de tu web para la búsqueda también se verá beneficiada.
El propósito de la optimización de imágenes es hacer que tus páginas sean más ligeras al reducir los tiempos de carga y los recursos de red. Esto también ahorrará el uso de datos para los visitantes desde dispositivos móviles con planes de datos móviles. La web está llena de herramientas útiles que ayudan a comprimir el tamaño de las imágenes.
Otros consejos útiles:
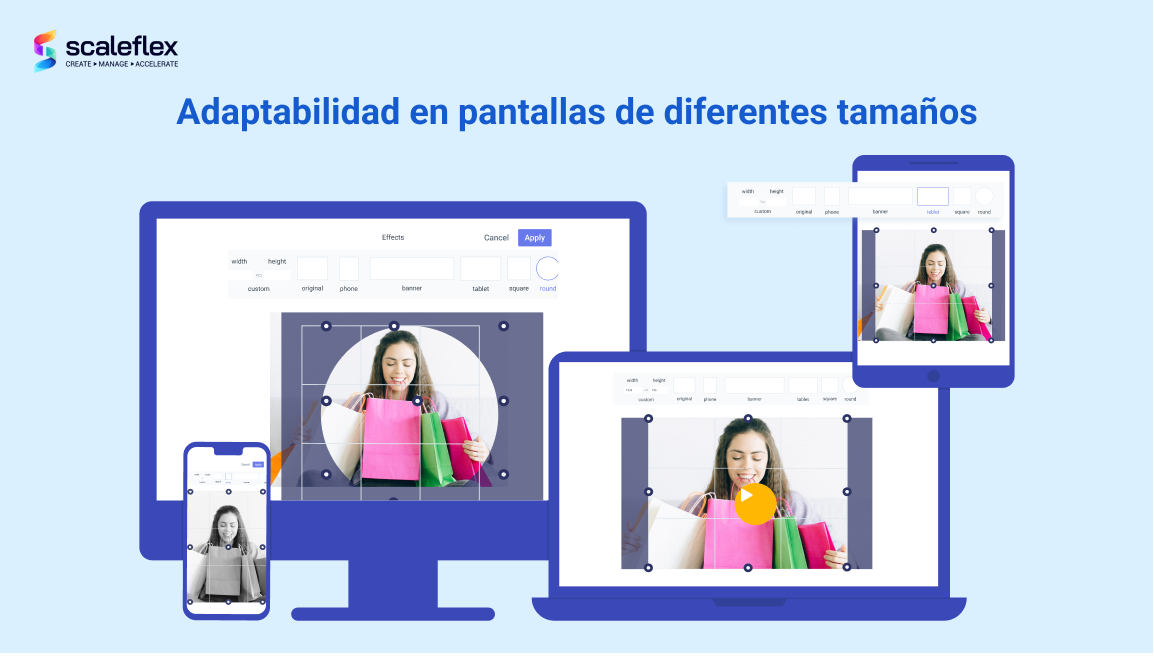
- Debes usar imágenes adaptables. Estas son imágenes que funcionan bien en varios tipos de dispositivos con diversos tamaños de pantalla y resoluciones. Al implementar imágenes adaptables, se mejorará el rendimiento de tu sitio web en diferentes tipos de dispositivos. No hace falta usar una imagen enorme para un móvil pequeño, ¿verdad?
- Puedes pensar en usar una CDN (red de distribución de contenido). Como ahorra tiempo de red al permitir la transferencia ágil de varios activos, una CDN también puede ayudar a optimizar tus imágenes.
- Utiliza el formato de archivo de imagen adecuado. Por ejemplo, el formato SVG es genial para iconos. También recomendamos utilizar nuevos formatos, como AVIF (AV1 Image File Format) y WebP. El formato WebP fue desarrollado por Google para comprimir imágenes sin pérdida y con pérdida de calidad. El propósito es crear una imagen más pequeña que cargue más rápido.

Optimización de vídeo
La optimización de vídeo se puede definir como una serie de tecnologías que implementan los proveedores de servicios móviles para mejorar la experiencia de visualización que se puede lograr mediante la reducción de los tiempos de inicio del vídeo y el almacenamiento en búfer. Reducir la cantidad de ancho de banda de red que necesitan las sesiones de vídeo es fundamental aquí.
Cabe destacar que, por lo general, los sistemas no pueden reconocer el tamaño, el tipo y la tasa de visualización de contenido OTT y vídeo a petición. Las sesiones de vídeo generalmente reciben la misma cantidad de ancho de banda. Esto puede provocar un tiempo de almacenamiento en búfer más prolongado y una calidad de visualización de poca calidad- Hay formas de resolver este problema, como el uso de soluciones basadas en la nube que pueden optimizar el contenido OTT.
Minificación de recursos (HTML, CSS, JavaScript)
La minificación incluye la eliminación de datos excesivos de una manera que no afectará la forma en que el navegador procesa el recurso en particular. Este proceso podría referirse a la eliminación de código no utilizado y la aplicación de nombres de funciones más cortos.
Optimización de la base de datos
La optimización de la base de datos es una estrategia que reduce el tiempo de respuesta del sistema de la base de datos. Las bases de datos contienen información en una estructura jerárquica, lo que nos permite extraer y organizar contenido fácilmente. Hay muchas opciones, pero MySQL suele ser la más popular.
Al seguir las recomendaciones y prácticas específicas, puede asegurarse de que tu base de datos se administre y optimice de la mejor manera posible. Algunos de los pasos de la optimización de la base de datos incluyen evitar tablas no utilizadas, prácticas de indexación adecuadas y evitar tablas temporales y errores de codificación.
Carga diferida o lazy loading
Esta es una estrategia inteligente que identifica los recursos como sin bloqueo, para que puedan cargarse solo cuando sea necesario. Gracias a la carga diferida, la longitud de la llamada ruta de representación crítica se acorta, lo que reduce los tiempos de carga de página. La carga diferida generalmente ocurre durante las interacciones del usuario, incluido el desplazamiento y la navegación.
Capacidad de respuesta
Ten en cuenta también que existe una diferencia entre optimización y capacidad de respuesta. Tener un sitio receptivo significa tener un sitio que pueda responder al tipo de dispositivo en el que se ve. Al hacerlo, el sitio se formateará de manera que funcione de la mejor manera en varios dispositivos (ordenadores portátiles, smartphones, etc.) Por supuesto, tener un sitio optimizado para dispositivos móviles, adaptable y completamente optimizado debería ser tu objetivo final.

Herramientas y plugins para optimizar la velocidad de un sitio web
Ahora que hemos establecido la gran importancia de la velocidad y la optimización de un sitio web, es hora de prestar atención a algunas herramientas y complementos específicos para ayudarte a lograrlo.
En general, las herramientas de optimización se pueden agrupar en varias categorías, según para qué se necesiten:
- Herramientas de optimización de la velocidad de una web
- Herramientas SEO
- Herramientas de experiencia de usuario (UX)
- Herramientas para mejorar la tasa de conversión, conocidas como Conversion Rate Optimization (CRO)
- Herramientas para medir el enfoque Mobile-First
- Herramientas de accesibilidad que miden el rendimiento de un sitio web en un lector de pantalla; destinado a visitantes con diferentes discapacidades
Nota: Definitivamente deberíamos mencionar algunas de las soluciones más populares de Google que los administradores web usan para mejorar el rendimiento de un sitio web.
PageSpeed Insights
Sí, lo hemos mencionado al principio de este artículo, pero es hora de ver exactamente cómo usarlo en tu beneficio.
PageSpeed Insights está desarrollado por Google y puede utilizarse por cualquier persona que quiera posicionarse bien en este motor de búsqueda. Es perfecto para optimizar la velocidad de página, ya que es un comprobador de velocidad simple, gratuito y fácil de usar, que proporciona información detallada sobre la velocidad de página, del rendimiento del sitio web en ordenador y móvil.
Es muy fácil de usar. Simplemente introduce cualquier URL y haz clic en Analizar. Luego, verás una puntuación de velocidad de página con un número del 0 al 100 y sugerencias específicas sobre cómo mejorar la puntuación.
Google Search Console
Es otra herramienta genial y gratuita de optimización de Google. Es muy útil para optimizar la búsqueda general. Si te gustaría utilizar Google Search Console, puedes iniciar sesión con tu cuenta de Google. Tendrás que verificar que eres el propietario del sitio web para usar la herramienta. Una vez que se recopilan los datos de tu web, podrá medir el SEO de tu web, incluidas las impresiones de keywords o palabras clave y los clics.
Google Search Console te proporcionará una información muy valiosa sobre el rendimiento a través de lo siguiente:
- Page Experience, que da información sobre el número de URLs con una buena experiencia de página;
- Core Web Vitals, que contiene datos móviles y de ordenador basados en el informe Chrome UX;
- Usabilidad móvil, que proporciona detalles basados en Smartphone Crawler.
También cabe destacar que si tu web se ejecuta en un CMS (un sistema de gestión de contenido) específico como WordPress, puedes elegir entre una variedad de plugins de optimización para implementar.
Una sugerencia: Content Delivery Networks (CDN)
Ya hemos hablado de la importancia de usar una CDN, que es una red distribuida geográficamente de servidores proxy y sus centros de datos. Sirve de gran ayuda con la aceleración de contenido web y móvil. Las CDN se han vuelto fundamentales para el rendimiento estable de un sitio web gracias al almacenamiento en caché que proporcionan.
Si decides utilizar una CDN, tu sitio web tendrá un rendimiento significativamente mejor en cuanto a velocidad y salud general. En pocas palabras, el uso de una red de distribución de contenido ayuda con la transferencia oportuna de varios recursos, como páginas HTML, activos multimedia y archivos JavaScript.
Una CDN de imagen, puede ser de gran ayuda, ya que está especializada en optimizar y acelerar contenido estático. También tiene funciones diseñadas para cambiar el tamaño y la escala de las imágenes e implementar la carga diferida, que las hace adaptables. Lo mejor de todo es que todo esto se puede configurar para que sea de forma automática.
Conclusión
La velocidad del sitio web y de página son importantes a partes iguales. Tienes que obtener una excelente puntuación en ambas funciones para obtener excelentes resultados de clasificación y una buena experiencia de usuario. Al elegir el conjunto perfecto de herramientas de optimización y aprender en profundidad cómo usarlas, no tenemos ninguna duda de que tu sitio web mejorará rápidamente.
Dado que vivimos en tiempos en los que los elementos visuales juegan un papel importante para ganar clientes, decidimos incluir una recomendación de una herramienta específica para ayudarte en ese aspecto. Esta herramienta te ayudará a acelerar el tiempo de carga de tu web optimizando contenido.
Cloudimage es la solución perfecta para automatizar el proceso de aceleración de contenido, un proceso que se realiza en 4 pasos:
- Descarga y almacena en caché una imagen;
- Transfórmala por completo y hazla adaptable;
- Vuelve a comprimirla con WebP y JPEG;
- Y finalmente, acelérala.
Cabe destacar que, si decides utilizar Cloudimage, tus recursos multimedia se acelerarán globalmente gracias a una infraestructura de CDN múltiple.
Preguntas frecuentes
¿Por qué es importante la optimización de la velocidad de un sitio web?
Es un factor de clasificación significativo que puede darte mejores resultados de búsqueda, tasas de conversión más altas y una tasa de rebote más baja. En otras palabras, al optimizarlo, mejorará tu SEO y el rendimiento general del sitio web. Como diría un administrador web, una mejor velocidad significa éxito en muchas maneras.
¿Cómo compruebo la velocidad de mi sitio web?
La velocidad de tu sitio web es la cantidad de tiempo que tarda un navegador en cargar páginas web desde él. Hay formas de medir el tiempo de carga de la velocidad de la página, incluidas las diversas herramientas que describimos en el artículo. La forma más sencilla de medirlo es utilizando PageSpeed Insights de Google.
¿Cómo afecta la velocidad del sitio web al SEO?
Está estrechamente relacionado con los factores de crecimiento de SEO, que incluye la tasa de rebote, la tasa de conversión y la experiencia general del usuario. La tasa de rebote está relacionada con el porcentaje de usuarios en línea que entran en tu web y lo abandonan casi de inmediato, en lugar de quedarse para ver más páginas. Las páginas con mayores tasas de rebote afectarán a la clasificación general en los motores de búsqueda.
¿Qué es una buena puntuación de velocidad del sitio web?
Si ejecutas una prueba a través de PageSpeed Insights de Google, obtendrás una puntuación de 0 a 100. En general, una puntuación de 85 o mayor será suficiente para Google. Sin embargo, hay que tener en cuenta que no hay que obsesionarse con la puntuación tratando constantemente de llegar a 100. Según muchos expertos, esta no es la mejor manera de invertir el tiempo. En su lugar, debes centrarte en cómo implementar las sugerencias que da la plataforma. También hemos notado que las puntuaciones fluctúan, así que en lugar de obsesionarte con los resultados, tienes que centrarte en la optimización en general.
¿Cuál es el factor de velocidad del sitio web más importante?
No hay una respuesta única y unificada. Hay muchas formas de acelerar un sitio web, como optimizar imágenes mediante la compresión; optimizar tu código minimizando CSS, JavaScript y HTML; eliminar el Render-blocking JavaScript; mejorar el tiempo de respuesta del servidor.
¿Qué hace que un sitio web sea lento?
El culpable más común suele ser una gran cantidad de imágenes que no están optimizadas. Teniendo eso en cuenta, la optimización de imágenes es de gran importancia para ejecutar un plan de SEO consistente, ya que las imágenes optimizadas también se clasificarán en las búsquedas de imágenes de Google. Una vez que esto ocurra, la optimización general de tu web para la búsqueda también se verá beneficiada. Ten presente que el único objetivo de la optimización de imágenes es hacer que tus páginas sean más ligeras al reducir los tiempos de carga y los recursos de red. Esto también significa que se ahorra el uso de datos para los visitantes desde dispositivos móviles que tienen planes de datos móviles limitados. La web está llena de herramientas útiles que ayudan a comprimir el tamaño de las imágenes.
Volver al índice