Website Speed Optimization: How To Increase The Page Speed Of Your Site
Taking care of your website and its growth is like gardening. It takes time, effort, consistency, and the constant need of improvement and nourishment. А good gardener pays attention to all website performance optimization aspects. Speed is one of the most crucial factors in the garden of search engine optimization and website performance.
In fact, Google has been handling page speed as a ranking factor for more than a decade! So, this is one of the many reasons why website speed matters.
When we talk about site and page speed optimization, we should always remember that you can lose a potential customer in the blink of an eye, which sometimes can be less than a second. Let’s say you’re the owner of an eCommerce website that makes 100,000 US dollars per day. If there’s even a one second delay, you could lose up to 2.5 million US dollars per year in sales, according to an independent analysis.
In other words, site speed optimization is one of the most crucial factors of search engine optimization and web performance analytics. We should mention from the very beginning that website speed and page speed are two different terms, and we will explain why in just a bit.
In this article, we are going to delve into the topic of site speed optimization, analyse its key role in modern-day SEO, and tell you how to increase the website speed.
Read the following sections carefully and be ready to take notes, as we will also provide you with useful tips on how to improve overall speed.
Website Speed & Page Speed
It may seem that site speed and page speed are one and the same thing, but they are not, even though they are quite entangled. Website speed is the loading speed of the whole website, including website navigation, or moving from one page to another, while page speed is the loading speed of a specific page.
In other words, page speed refers to the amount of time that a webpage needs to load (a.k.a. page load time). You can also think of it as the “Time To First Byte”, or the time your web browser needs to obtain the first byte of data from the server.
Experts have outlined three core aspects to help you perceive what page speed is within the field of user experience and web performance optimization:
- The amount of time needed to deliver the requested content alongside the HTML code to the browser;
- Browser response to page load requests;
- How end-users perceive the way the requested page renders on the browser, which is the standard empirical measurement of page load speed.
Website speed, on the other hand, is the amount of time it takes for a browser to load web pages from a particular website. Needless to say, slow rendering sites are bad for user experience. On the contrary, faster sites get a bigger piece of the traffic cake, and subsequently mean better conversation rates, too.
Return to the Table of ContentsWhy Does Website Speed Matter?
Long story short, if you want a website to be successful, you should prioritize its speed performance. This term is tightly connected to SEO growth factors, including bounce rate, conversion rate, and overall user experience.
So, what makes page speed important?
Bounce rate relates to the percentage of visitors entering the site and then leaving it shortly after, rather than staying to view more of its pages. On average, it is estimated that pages that load within 2 seconds will have a 9% bounce rate. This has been the benchmark since 2015. Add 1 more second to that preferrable loading time, and your bounce rate will jump to approximately 30%. So, the longer your site needs to load, the more viewers you will lose as a result of a higher bounce rate.
It’s the same with conversion rates. According to Portent, the biggest impact on conversion rates lies within the first 5 seconds of page load time. Furthermore, conversion rates tend to drop approximately 4.42% with each additional second. So, each second counts in large amounts, and the better the speed (websites load faster) the better the overall user experience will be.
How To Test The Page Speed?
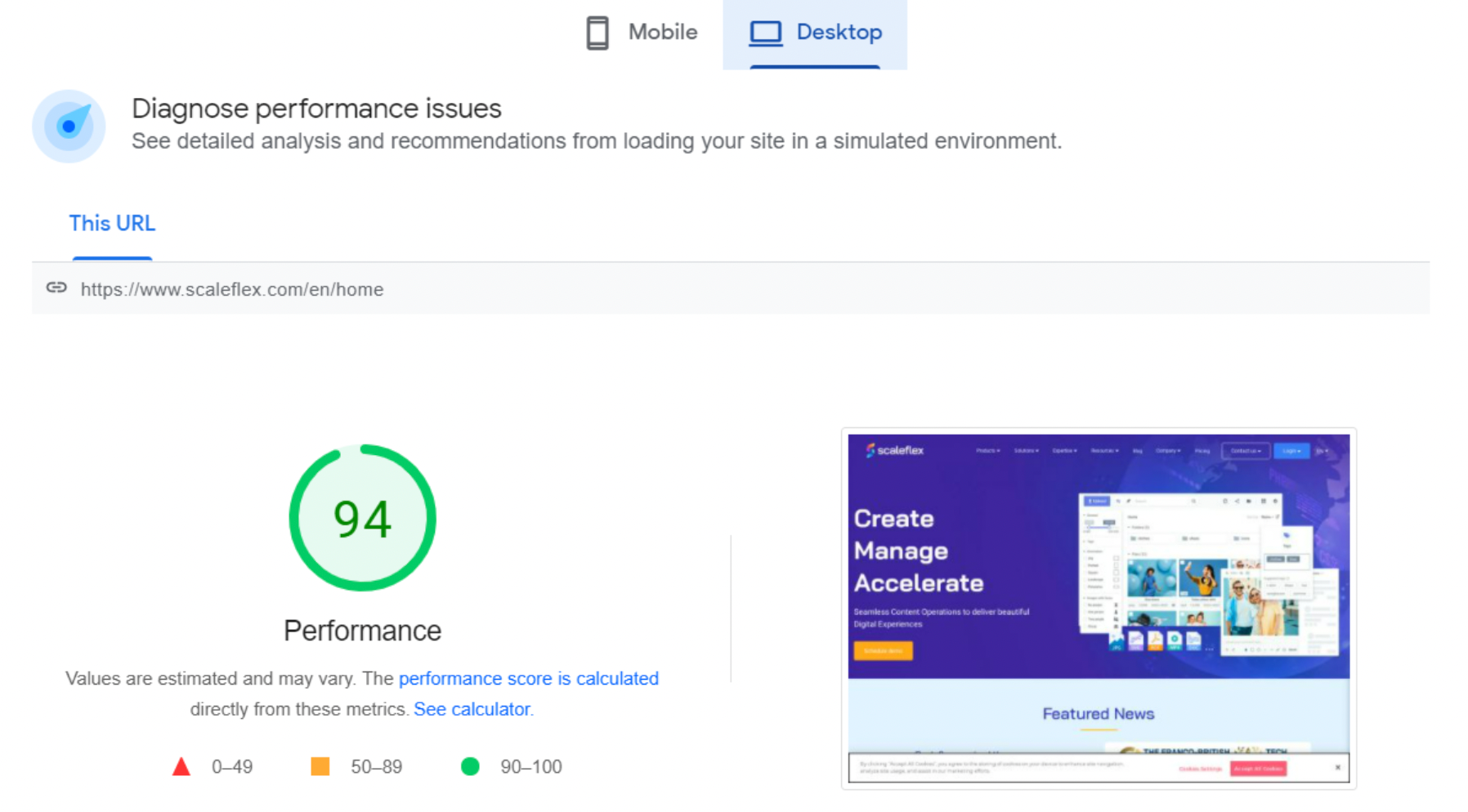
Testing page speed is not that difficult at all. As we already established, page speed is defined by the amount of time that a webpage needs to load. The best way to measure and evaluate page speed is by using Google’s PageSpeed Insights.

Not only does this Google tool provide reports on the performance of a page on both mobile and desktop devices, but it also offers suggestions on how to improve the given page. Keep in mind that the PageSpeed Insights Speed Score integrates data taken from Chrome User Experience Report. It is also based on two Google speed metrics: the so-called First Contentful Paint (FCP) and DOMContentLoaded (DCL).
Of course, the web is full of other great tools designed to test page speed. You can simply conduct a “page speed test” search on Google and see the abundance. It is a good idea to use at least two separate tools, and compare the results. This way you can get a bigger, more detailed picture on how your site performs in terms of all optimization aspects.
What Is Website Speed Optimization?
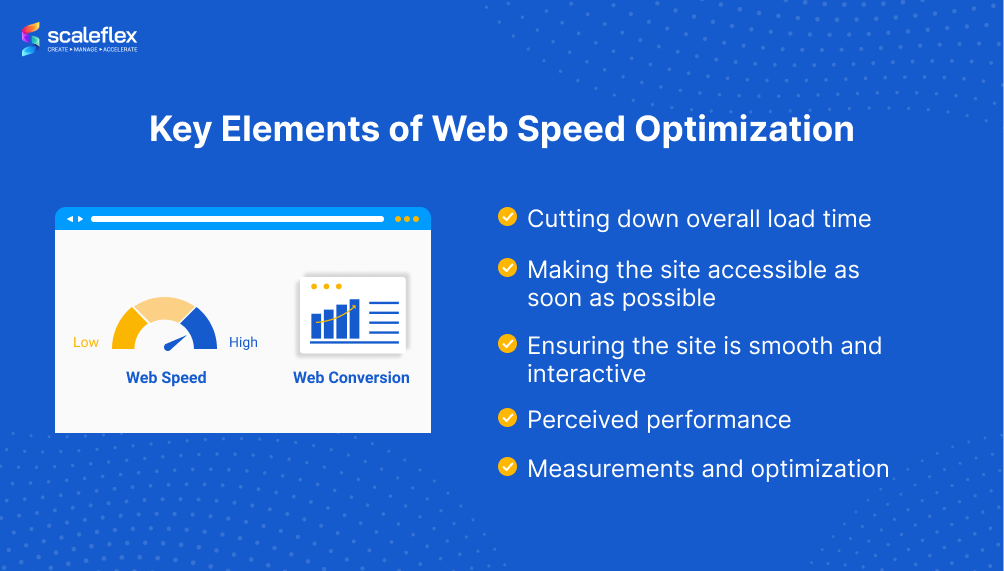
Think of this type of optimization as a focal point in web performance, where the secret is making slow processes appear fast. According to MDN Web Docs, these are the most critical elements of web performance optimization:
- Cutting down overall load time
- Making the site accessible as soon as possible
- Ensuring the site is smooth and interactive
- Perceived performance (the user actually feels how fast the site loads; the site can seem to load faster than it actually does)
- Measurements and optimization
No online business can survive without website speed optimization. We don’t want to sound dramatic but a slow website can literally kill your business, driving away your potential customers to the competition. That being said, sites that load within seconds ensure visitor engagement and generally create a loyal audience. Once you have that, your conversion rates will also improve.

Tips For Speeding Up Your Website
How to increase website speed? How to improve page speed? What are some great tips and best practices? What are some of the most common mistakes that site owners make in terms of speed optimization, or neglecting it?
Let’s answer all these questions.
Image Optimization
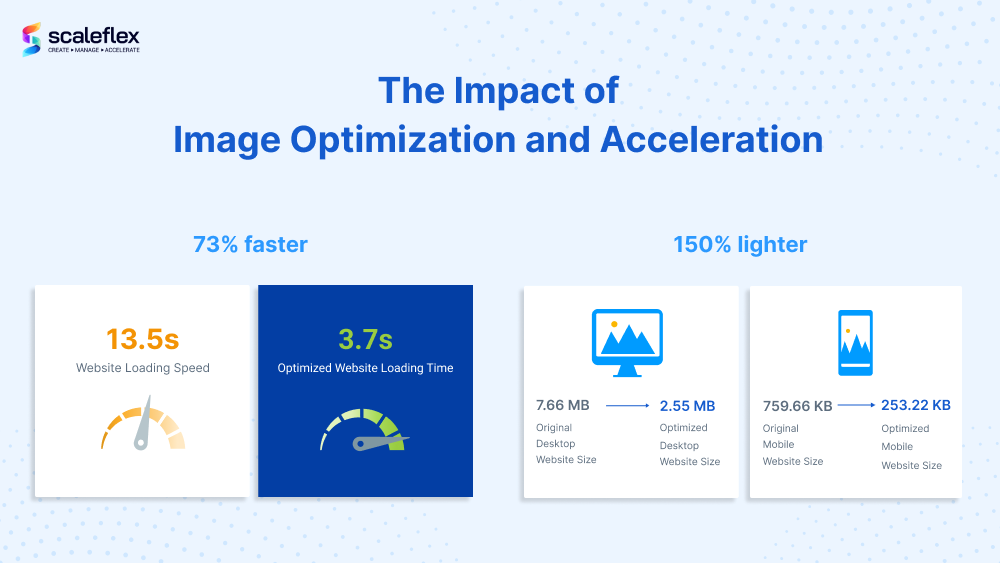
Image optimization is probably the most important way to lower your website data size and improve speed, since images are usually everywhere on a website. Large images that are not optimized will definitely have a negative impact on your site’s performance and ranking. Needless to say, image optimization is also an important factor of running a consistent SEO plan, as optimized images will rank in Google image searches. When this happens, your website’s overall optimization for search will benefit, too.
The purpose of image optimization is to make your pages lighter by reducing load times and network resources. This will also spare data usage for your mobile visitors with mobile data plans. The web is full of useful tools that help compress image size.
How to optimize images for page speed? These are some helpful tips:
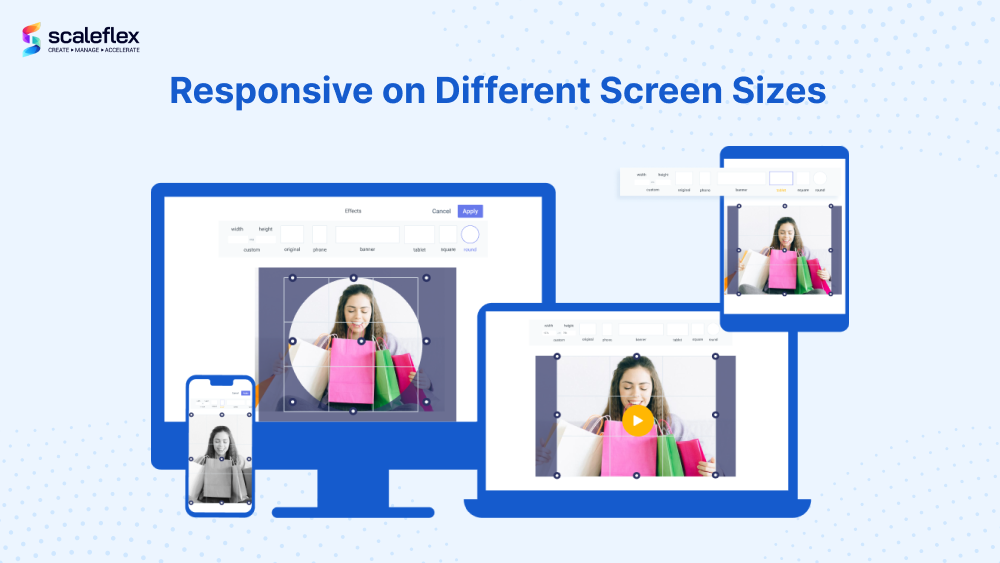
- You should use responsive images. These are images that work well on various types of devices with diverse screen sizes and resolutions. By implementing responsive images, you will improve your site’s performance across different types of devices. There’s no need to use a huge image for a small mobile, right?
- Think of using a CDN (content delivery network). Because it saves network time by enabling the agile transfer of various assets, a CDN can help in optimizing your images, too.
- Use the right image file format. For example, the SVG format is ideal for icons. We would also recommend using new formats, such as AVIF (AV1 Image File Format) and WebP. The WebP format was developed by Google to provide lossless and lossy compression for images. The purpose is creating a smaller image that loads faster and optimize website speed.

Video Optimization
Video optimization can be defined as a number of technologies mobile service providers deploy to improve viewing experience which can be accomplished via reducing video start times and re-buffering. Reducing the amount of network bandwidth needed by video sessions is central here.
It should be noted that systems usually can’t recognize the size, type and viewing rate of an over-the-top content and video on demand. Video sessions are typically given the same amount of bandwidth. This can lead to longer buffering time and poor viewing quality. There are ways to solve this issue, such as using cloud-based solutions which can optimize over-the-top-content.
Minification of Resources (HTML, CSS, JavaScript)
Minification includes the removal of excessive data in a way that won’t affect how the particular resource is processed by the browser. This process could refer to removing unused code and applying shorter function names. Doing so helps to optimize page speed and ensure that your websites load faster.
Database Optimization
Database optimization is a strategy that reduces database system response time. Databases contain information in a hierarchical structure, allowing us to extract and arrange content easily. There are many choices, but MySQL is usually the most popular one.
By following the specific recommendations and practices, you can make sure that your database is managed and optimized in the best possible way. Some of the steps of database optimization include avoiding unused tables, proper indexing practices, and avoiding temporary tables and coding mistakes.
Lazy Loading
This is a smart strategy that identifies resources as non-blocking, so that they can be loaded only when needed. Thanks to lazy loading, the length of the so-called critical rendering path is shortened, leading to reduced page load times. Lazy loading usually occurs during user interactions, including scrolling and navigation.
Responsiveness
Also note that there is a difference between optimization and responsiveness. Having a responsive site means having a site that can respond to the device type it is viewed on. By doing so, the site will reformat itself in a way to perform at its best on various devices (laptops, smartphones, etc.) Of course, having a mobile-friendly, responsive and fully optimized site should be your ultimate goal.

Website Speed Optimization Tools & Plugins
So, now that we established the tremendous importance of speed and website optimization, it is time to pay attention to some specific tools and plugins to help you achieve it.
Generally, optimization tools can be grouped into several categories, based on what you need them for:
- Website speed optimization tools
- SEO tools
- User Experience (UX) tools
- Tools to improve conversion rate, a.k.a. Conversion Rate Optimization (CRO)
- Tools to measure the Mobile-First approach
- Accessibility tools that measure how your site performs on a screen reader; meant for visitors with different impairments
Note. We should definitely mention some of Google’s most popular solutions that webmasters use to improve site performance.
Page Speed Insights
Yes, we already mentioned it in the beginning of this article, but it’s time to see exactly how to use it to your benefit.
PageSpeed Insights is developed by Google, and should be used by anyone who wants to rank well on this search engine. It is perfect for page speed optimization, as it is a simple, free, and easy-to-use speed checker, which gives detailed information on page speed, desktop and mobile site performance.
It is extremely easy to use. Simply enter any URL and proceed with clicking Analyze. You will then see a page speed score, with specific suggestions on how to improve the score, which can be any number to 100.
Google Search Console
Another free, stellar tool from Google’s optimization arsenal. It is very helpful in general search optimization. If you want to use it, you can sign in with your Google account. You will have to verify your ownership of the website in order to use the tool. Once data is collected from your site, you will be able to measure your site’s SEO, including keyword impressions and clicks.
Google Search Console will give you valuable performance insights via the following:
- Page Experience, which gives information on the number of URLs with a good page experience;
- Core Web Vitals, which contains both mobile and desktop data based on Chrome UX report;
- Mobile Usability, which gives details based on Smartphone Crawler.
It is also noteworthy that if your site runs on a specific CMS (content management system) such as WordPress, you can choose from a variety of optimization plugins to implement.
A Hint: Content Delivery Networks (CDNs)
We already discussed the significance of using a CDN, which by definition is a geographically distributed network of proxy servers and their data centers. It helps greatly with web and mobile content acceleration. CDNs have become crucial for a stable website performance thanks to the caching they provide.
If you decide to use a CDN, your site will perform significantly better in terms of site speed and overall health. Shortly said, using a content delivery network helps with the timely transfer of various resources, such as HTML pages, media assets, and JavaScript files.
Image CDN, in particular, can be of great help, as it is specialized in optimizing and accelerating static content. Image CDN also has features designed to resize and scale images and implement lazy loading, thus making them responsive. The best news is that all this can be configured to happen automatically.
Conclusion
How to optimize page speed? How to optimize website speed? And how to optimize a website? This blog post has covered the differences and ways to do so. We want to highlight that both site and page speed are equally important. You need to score great on both factors in order to get great ranking results and excellent UX experience. By choosing the perfect set of optimization tools and learning in-depth how to use them, we have no doubt that your site will skyrocket.
Since we live in times where visual elements play a significant role in winning customers, we decided to include a recommendation of a specific tool to assist you in that direction. This tool will help you accelerate your site’s loading time via media optimization.
Cloudimage is the perfect solution to automate the process of media acceleration, a process done in 4 steps:
- Download and cache of an image;
- Transform it completely and make it responsive;
- Recompress it by leveraging WebP and JPEG;
- And finally, accelerate it.
It is noteworthy that if you decide to use Cloudimage, your media assets will be accelerated globally thanks to a multi-CDN infrastructure.
Return to the Table of ContentsFAQs
Why is website speed optimization important?
It is a significant ranking factor that can get you better search results, higher conversion rates and lower bounce rate. In other words, by optimizing it, you will improve your search engine optimization and overall website performance. In the dictionary of a webmaster, better speed equals success in many forms.
How do I check the speed of my website?
The speed of your site is the amount of time it takes for a browser to load web pages from it. There are ways to measure page speed load time, including the various tools we described in the article. The most straightforward way to measure it is by using Google’s PageSpeed Insights.
How does website speed affect SEO?
It is tightly connected to various SEO growth factors, such as bounce rate, conversion rate, and overall user experience. Bounce rate relates to the percentage of online users entering your site and leaving it almost immediately, instead of staying to view more of its pages. Pages with bigger bounce rates will affect your overall ranking on search engines.
What is a good website speed score?
If you run a test via Google’s PageSpeed Insights, you will get a score from 0 to 100. It is generally accepted that you should aim at a score of 85 and above to make it count for Google. Be warned, however, that you shouldn’t obsess over your score by constantly trying to get to 100. According to many experts, this is not the best way to spend your time. Instead, you should focus on how to implement the platform’s suggestions. We have also noticed that scores fluctuate, so rather than becoming haunted by the results, look at the bigger optimization picture.
What is the most important website speed factor?
There isn’t a single, unified answer. There are many ways to speed up your site, such as optimizing images, enabling compression; optimizing your code by minifying CSS, JavaScript, and HTML; removing render-blocking JavaScript; improving server response time.
What makes a website slow?
A large amount of images that are not optimized is usually the most common culprit. Having that in mind, image optimization is of great essence to running a consistent SEO plan, as optimized images will also rank in Google image searches. Once this occurs, your site’s overall optimization for search will also benefit. Keep in mind that the single goal of image optimization is making your pages lighter by reducing load times and network resources. This also means that data usage is spared for your mobile visitors that have limited mobile data plans. The web is full of useful tools that help compress image size.





