Optimisation de la vitesse des pages mobiles : Comment améliorer vos performances sur les appareils mobiles
Saviez-vous que les appareils mobiles représentent environ la moitié du trafic web mondial ? Selon Statista, au cours du dernier trimestre 2021, les appareils mobiles (à l'exclusion des tablettes) ont généré près de 55 % de l'ensemble du trafic des sites web. En d'autres termes, le mobile joue un rôle déterminant... et la vitesse des pages mobiles aussi. Même si votre site web est parfaitement optimisé pour les ordinateurs de bureau, si ses performances mobiles sont à la traîne, vous n'offrirez pas une expérience utilisateur de premier ordre.
Pourquoi l'optimisation de la vitesse des pages mobiles est-elle si importante ? Comment améliorer la vitesse des sites mobiles et accélérer votre site mobile ? Nous allons répondre à ces questions (et à d'autres) dans l'article suivant.
Pourquoi la vitesse des pages mobiles est-elle importante ?
La raison la plus évidente est que le trafic mobile a pris une grande part du gâteau du trafic en ligne. Quel que soit votre domaine d'activité, la probabilité que votre public cible recherche votre contenu à l'aide d'un smartphone est très élevée. Même si Google modifie souvent ses algorithmes de recherche et ses exigences, si votre site web et son contenu ne sont pas optimisés pour les mobiles et que vos pages se chargent lentement, votre trafic s'en ressentira grandement. En d'autres termes, si vous voulez que votre site soit performant, vous devez chercher des moyens d'optimiser la vitesse de votre site web mobile.
Il est même arrivé qu'une approche appelée "mobile-first" prenne le pas sur l'expérience utilisateur (UX).
L'agenda "Mobile First"
L'approche "mobile-first" a été officiellement introduite en 2010 par Eric Schmidt (PDG de Google) lors du Mobile World Congress. C'est à cette occasion qu'il a déclaré que les concepteurs de sites web devraient suivre la règle du "mobile-first" dans la conception de leurs produits. La signification de ce terme est assez directe. Il s'agit littéralement de commencer le processus de conception du produit à partir de la version mobile, qui comporte plus de restrictions, puis d'étendre ses fonctionnalités à une version pour tablette et/ou ordinateur de bureau.
Peu après cette annonce, Google a déclaré qu'il commencerait à donner la priorité aux sites optimisés pour les mobiles dans ses résultats de recherche. Bien entendu, rien n'est plus efficace que le risque de ne plus figurer dans les résultats de recherche pertinents de Google. Comme on pouvait s'y attendre, les équipes de conception UX ont commencé à se concentrer sur les appareils mobiles.
Mais qu'en est-il du thème "mobile-first" en 2022 ? Cette règle est-elle toujours d'actualité ? Avec l'émergence de différentes tailles d'écran, cette approche n'est plus aussi concrète qu'elle l'était, car nous sommes entrés dans une ère "omnicanale". De nos jours, les utilisateurs en ligne ont tendance à visiter les sites web sur plusieurs appareils, passant de l'un à l'autre pour accomplir diverses tâches. Cependant, l'abondance de tailles d'écran et d'appareils ne signifie pas que l'optimisation pour les mobiles n'est pas importante. Au contraire, cela signifie simplement que nous avons beaucoup plus de travail à faire et plus de facteurs à prendre en compte. On peut dire sans risque de se tromper que l'approche "mobile-first" a été remplacée par l'approche "mobile-friendly".
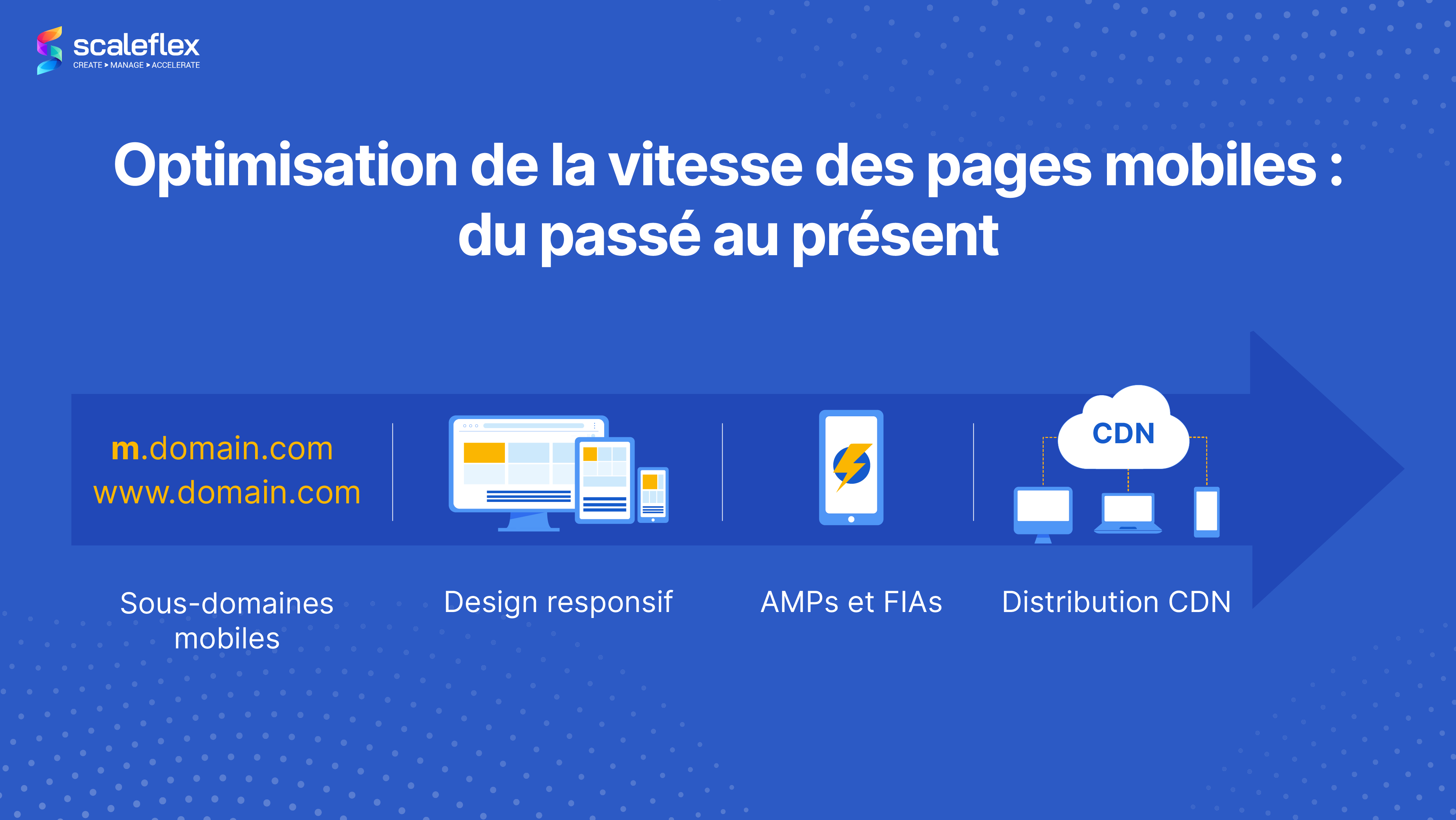
Optimisation de la vitesse des pages mobiles : Du passé au présent
L'optimisation pour les mobiles est un sujet qui a fait réfléchir de nombreux concepteurs et développeurs web au fil des ans. Aujourd'hui, le design web responsif est souvent le moyen le plus rapide de conquérir la convivialité mobile et la vitesse de chargement, mais il y a eu d'autres moyens d'y parvenir.

Sous-domaines mobiles
L'une des promesses d'un sous-domaine mobile était l'excellente vitesse du site, car la version mobile aurait été construite via HTML et CSS spécifiquement pour le cas. Les sous-domaines promettaient également de meilleures conversions grâce à la rapidité de chargement des pages. Cependant, des inconvénients sont apparus qui ont lentement tué l'engouement, notamment les risques de contenu dupliqué (si les tags rel='canonical' et rel='alternate' sont mal placés), les redirections entre mobile et desktop qui tuent la vitesse de chargement, et le coût de la construction de deux bases de code séparées.
Sites web réactifs
Le terme "design responsif " est apparu en 2010, grâce à Ethan Marcotte, et plus d'une décennie plus tard, il est toujours là et toujours d'actualité (peut-être plus que jamais). Cette approche vise à faire en sorte que les pages web s'affichent correctement sur différents appareils et tailles d'écran, garantissant ainsi une excellente expérience utilisateur. En d'autres termes, avoir un site web réactif signifie qu'il fonctionnera sans problème sur les smartphones également. Il est curieux de mentionner que l'approche "mobile-first" est un concept connexe antérieur à la conception réactive.
AMP (Accelerated Mobile Pages)
AMP est apparu pour la première fois en 2015 et a commencé à apparaître dans les résultats de recherche mobile de Google en février 2016. Cette technologie correspond à un cadre HTML open-source développé par le projet AMP Open Source. En termes simples, AMP fonctionne en réduisant les pages pour afficher les éléments essentiels et en stockant une version en cache sur les serveurs de Google, améliorant ainsi la diffusion du contenu sur mobile.
Il convient de noter qu'AMP a été créé à l'origine par Google pour concurrencer Facebook Instant Articles (FIA) et Apple News. Cependant, l'approche AMP a été largement critiquée pour avoir renforcé le monopole de Google sur le web. En termes d'adoption et d'utilisation, il semble qu'AMP ait perdu son élan. Certains disent même que son avenir est incertain, en partie parce que Google a accordé plus d'importance à l'expérience de la page en tant que facteur de classement.
Distribution CDN
Un CDN est un réseau géographiquement distribué de serveurs proxy et de leurs centres de données. Son objectif est d'améliorer les performances et la qualité de la diffusion de contenu et, par conséquent, il permet également d'atteindre une vitesse élevée sur les téléphones portables.
Les CDN mettent en cache le contenu web, tel que les pages, les images et les vidéos, dans des serveurs proxy proches de l'emplacement physique de vos utilisateurs. Le processus de mise en cache fourni par les CDN permet aux consommateurs d'accéder au contenu en ligne sans délai sur différents types d'appareils, y compris les appareils mobiles.
Il convient également de mentionner l'existence d'un service appelé Mobile CDN, qui vise à optimiser la diffusion de contenu sur tout type de réseau sans fil ou mobile. Il est en effet similaire à un CDN traditionnel, mais il est spécifiquement équipé pour gérer les caractéristiques uniques des appareils mobiles, ce qui signifie qu'il permettra non seulement d'économiser de la bande passante, mais aussi d'accélérer le chargement. Un CDN mobile répond également aux besoins des applications mobiles.
Benchmarks de vitesse des sites mobiles
Quelle doit être la vitesse de chargement d'un site mobile ? Qu'est-ce qu'une bonne vitesse de chargement d'un site mobile ?
Les attentes des consommateurs en ce qui concerne la vitesse de chargement des sites sont généralement en hausse. Toutefois, en raison du nombre prédominant de personnes utilisant des appareils mobiles, les attentes en matière de vitesse de chargement des sites mobiles sont peut-être encore plus élevées (bien qu'elles soient plus difficiles à satisfaire).

Avez-vous entendu dire qu'une page web ne devrait pas mettre plus de 2 secondes à se charger ? C'est la référence unifiée depuis 2015. Comme l'a déclaré John Mueller de Google, c'est la limite que la plupart des utilisateurs en ligne attendraient pour le chargement d'une page. C'est la règle générale. Selon une autre analyse portant sur 5 millions de pages de bureau et de pages mobiles, le temps de chargement moyen d'une page de bureau est de 10,3 secondes, tandis que celui d'une page mobile est de 27,3 secondes. En d'autres termes, le temps de chargement moyen d'une page mobile est environ 80 % plus long que celui d'une page d'ordinateur de bureau. Toutefois, "moyen" ne signifie pas nécessairement "bon". Même si les réseaux mobiles ne sont pas assez "rapides", il est préférable de viser un temps de chargement de la page inférieur à 3 secondes ou, selon les recommandations de Google, inférieur à 1 ou 2 secondes.
À noter. Vous vous demandez peut-être pourquoi la vitesse de chargement des pages est plus lente sur les appareils mobiles. La réponse est simple : les ordinateurs de bureau sont équipés de meilleurs processeurs. En outre, les ordinateurs disposent généralement d'une meilleure connexion internet que les appareils mobiles. C'est en grande partie la raison pour laquelle le chargement est plus long sur les appareils mobiles que sur les ordinateurs de bureau, même lorsque le site est optimisé pour les mobiles.
Comment optimiser la vitesse des sites web mobiles ?
Quelles sont les étapes à suivre pour optimiser la vitesse des pages mobiles ? Le projet Think With Google propose quelques bonnes recommandations que vous pouvez suivre.

- La première étape consiste à mesurer la vitesse de votre site mobile. Pour ce faire, vous pouvez utiliser le service Test My Site, un outil gratuit conçu pour évaluer les performances mobiles d'un site. Il propose également des solutions personnalisées pour améliorer la vitesse de votre site.
- Réduisez le poids total des pages de votre site, c'est-à-dire leur taille, afin qu'elles soient inférieures à 1 000 Ko. La taille de la page fait référence à la taille globale d'une page web particulière, y compris tous les fichiers utilisés pour créer la page, tels que les documents HTML, les images incluses, les scripts et les autres médias.
- Débarrassez-vous des carrousels d'images automatiques, qui augmentent également le poids de la page. Gardez à l'esprit que vos visiteurs ne verront probablement que la première image d'un carrousel.
- Optimisez le champ de recherche sur votre site mobile en le plaçant au-dessus du pli.
- Supprimez toutes les étapes inutiles que vos visiteurs doivent franchir, par exemple en simplifiant le processus de paiement.
- Réduisez le temps de réponse de votre serveur. Google recommande un temps de réponse de 200 millisecondes. Si votre site mobile ne respecte pas cette recommandation, vous pouvez essayer d'améliorer le logiciel et la configuration de votre serveur.
- Réduisez les redirections et les longues chaînes de redirection, car elles ont tendance à réduire la vitesse de chargement des pages, en particulier sur les appareils mobiles.
Conclusion
Un site mobile rapide et bien optimisé augmentera le trafic sur votre site web, générera plus de prospects potentiels à partir de votre site et améliorera vos conversions. Même si les performances des ordinateurs de bureau restent cruciales, le mobile représente les besoins actuels (et très certainement futurs) des consommateurs. On estime qu'en 2023, à peine 100 ms de temps de chargement supplémentaire réduiront les conversions et les revenus de 10 %. Pourquoi prendre ce risque ? Rendez votre site mobile aussi "rapide et furieux" que possible.
Bonus tip. Pour une optimisation et une accélération des médias en douceur et sans effort, nous vous recommandons d'utiliser un service tel que Cloudimage, qui offre une optimisation d'image et un CDN en un seul service. Cloudimage vous aidera également à accélérer tous les assets médias et les fichiers statiques sur tous les types d'appareils, mobiles inclus.
FAQs
Qu'est-ce que l'optimisation des sites web mobiles ?
L'optimisation des sites web mobiles consiste à adapter le contenu de votre site aux besoins des visiteurs qui y accèdent à partir d'appareils mobiles. Le contenu optimisé est parfaitement visible à la fois sur les ordinateurs de bureau et sur les appareils mobiles.
Comment optimiser la vitesse de mon site web pour mobile ?
Si vous souhaitez optimiser la vitesse de votre site web pour mobile, vous devez d'abord évaluer sa vitesse actuelle à l'aide d'un outil spécifique, tel que Test My Site. L'outil fournira également des suggestions et des recommandations. L'article ci-dessus fournit des instructions supplémentaires sur les étapes à suivre.
Pourquoi la vitesse des pages est-elle plus lente sur les téléphones portables ?
Les ordinateurs de bureau ont de meilleurs processeurs que les appareils mobiles et disposent généralement d'une meilleure connexion internet que les opérateurs mobiles. C'est pourquoi le chargement est plus long sur les appareils mobiles, même lorsque le site est optimisé pour les mobiles.
Qu'est-ce qu'une bonne vitesse de chargement d'une page mobile ?
Il n'y a pas de chiffre précis. Selon une analyse portant sur 5 millions de pages de bureau et de pages mobiles, le temps de chargement moyen d'une page mobile est de 27,3 secondes. Toutefois, la moyenne ne tient pas compte de la qualité, c'est pourquoi vous devez toujours vous efforcer d'améliorer la vitesse de chargement de votre page mobile.
Pourquoi l'optimisation de la vitesse des mobiles est-elle importante ?
L'optimisation de la vitesse des sites mobiles garantit une excellente expérience utilisateur, améliore le référencement de votre site et permet d'obtenir de meilleures conversions. Pour en savoir plus, consultez la section "Pourquoi la vitesse des pages mobiles est-elle importante ?”
Retour à la table des matières