Optimisation de la vitesse du site : Comment augmenter la vitesse de chargement de page de votre site
S'occuper de votre site Web et de sa croissance, c'est comme le jardinage. Il faut du temps, des efforts, de la cohérence et le besoin constant d'amélioration et d'entretien. Un bon jardinier prête attention à tous les aspects de l'optimisation des performances du site Web. La vitesse est l'un des facteurs les plus cruciaux dans le jardin de l'optimisation des moteurs de recherche et de Web performance.
En fait, Google gère la vitesse des pages comme un facteur de classement depuis plus d'une décennie ! C'est donc l'une des nombreuses raisons pour lesquelles la vitesse du site Web est importante.
Lorsque nous parlons d'optimisation de la vitesse des sites et des pages, nous devons toujours nous rappeler que vous pouvez perdre un client potentiel en un clin d'œil, ce qui peut parfois être inférieur à un seconde. Imaginons que vous êtes détentaire d'un site de e-commerce qui rapporte 100 000 dollars américains par jour. Selon une analyse indépendante, s'il y a ne serait-ce qu'une seconde de retard, vous pourriez perdre jusqu'à 2,5 millions de dollars par an en ventes.
En d'autres mots, l'optimisation de la vitesse du site est l'un des facteurs les plus cruciaux de l'optimisation des moteurs de recherche et de l'analyse des performances Web. Nous devons mentionner dès le début que la vitesse du site Web et la vitesse du chargement de la page sont deux termes différents, et nous expliquerons pourquoi plus bas.
Dans cet article, nous allons approfondir le sujet de l'optimisation de la vitesse du site, analyser son rôle clé dans le référencement moderne et vous expliquer comment augmenter la vitesse de chargement du site Web.
Lisez attentivement les sections suivantes et soyez prêts à prendre des notes, car nous vous fournirons également des conseils utiles sur la façon d'améliorer la vitesse de manière générale.
Vitesse du site Web et vitesse de chargement de la page
Il peut sembler que la vitesse du site et la vitesse de chargement de la page sont une seule et même chose mais ce n'est pas le cas, même si elles sont assez intriquées. La vitesse du site Web correspond à la vitesse de chargement de l'ensemble du site Web, y compris la navigation sur le site Web ou le déplacement d'une page à l'autre, tandis que la vitesse de chargement de la page est la vitesse de chargement d'une page spécifique.
En d'autres mots, la vitesse de chargement de la page fait référence au temps dont une page Web a besoin pour se charger. Vous pouvez également le considérer comme le " Time To First Byte ", ou le temps dont votre navigateur Web a besoin pour obtenir le premier octet de données du serveur.
Les experts ont donne trois explications clés pour vous aider à saisir pleinement ce qu’est la vitesse de la page en terme d'expérience utilisateur et performance Web :
- Le temps nécessaire pour fournir le contenu demandé avec le code HTML au navigateur ;
- La réponse du navigateur aux demandes de chargement de page ;
- La perception des utilisateurs finaux de la façon dont la page demandée s’affiche sur le navigateur, qui correspond à la mesure empirique de la vitesse de chargement de la plage
La vitesse du site Web, en revanche, est le temps nécessaire à un navigateur pour charger les pages Web d'un site Web en particulier. Il va sans dire que les sites à rendus lents nuisent à l'expérience des utilisateurs. Au contraire, les sites plus rapides obtiennent une plus grande part du gâteau du trafic et, par conséquent, de meilleurs taux de conversion.
Retour à la table des matièresPourquoi la vitesse du site Web est-elle importante ?
Bref, si vous voulez qu'un site Web réussisse, vous devez donner la priorité à la performance de la vitesse. Ce terme est étroitement lié aux facteurs de croissance du référencement, notamment le taux de rebond, le taux de conversion et l'expérience globale de l'utilisateur.
Alors, qu'est-ce qui rend la vitesse de la page si importante ?
Le taux de rebond concerne le pourcentage de visiteurs qui entrent sur le site et le quittent peu de temps après, plutôt que de rester pour voir plus de ses pages. En moyenne, on estime que les pages qui se chargent en moins de 2 secondes auront un taux de rebond de 9 % . C'est la référence depuis 2015. Ajoutez 1 seconde de plus à ce temps de chargement préférable, et votre taux de rebond passera à environ 30 %. Ainsi, plus votre site a besoin de temps pour se charger, plus vous perdrez de visiteurs en raison d'un taux de rebond plus élevé.
C'est la même chose avec les taux de conversion. Selon Portent , l'impact le plus important sur les taux de conversion se situe dans les 5 premières secondes du temps de chargement de la page. De plus, les taux de conversion ont tendance à chuter d'environ 4,42 % à chaque seconde supplémentaire. Ainsi, chaque seconde a son importance, et plus la vitesse est élevée, plus l'utilisateur est satisfait.
Comment tester la vitesse de la page ?
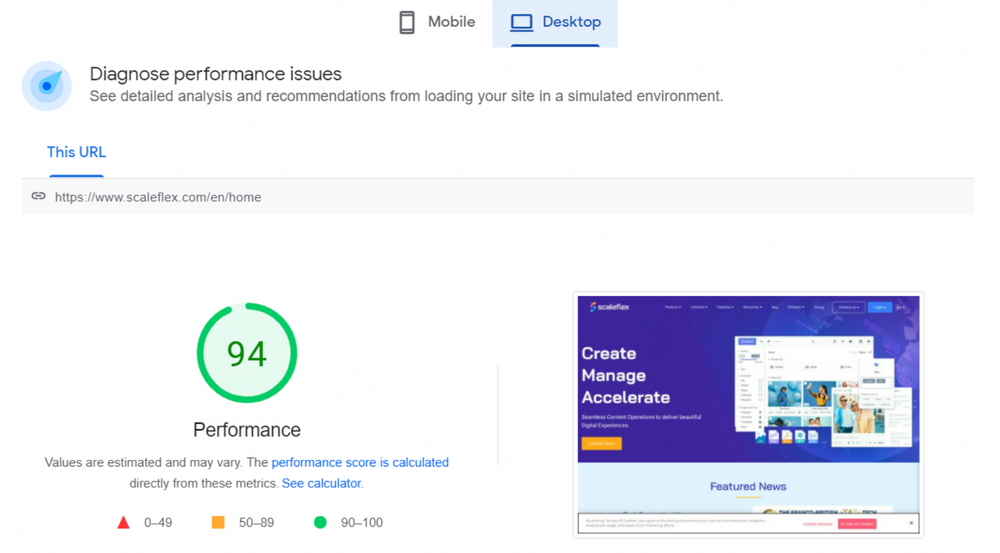
Tester la vitesse de la page n'est pas du tout difficile. Comme nous l'avons déjà démontré, la vitesse de la page est définie par le temps dont une page Web a besoin pour se charger. La meilleure façon de mesurer et d'évaluer la vitesse des pages est d'utiliser PageSpeed Insights de Google .

Non seulement cet outil Google fournit des rapports sur les performances d'une page sur les mobiles et desktop, mais il propose également des suggestions sur la façon d'améliorer la page donnée. N'oubliez pas que le score de vitesse PageSpeed Insights intègre des données provenant du rapport sur l'expérience des utilisateurs de Chrome. Il est également basé sur deux métriques de vitesse de Google : ainsi appelés First Contentful Paint (FCP) et DOMContentLoaded (DCL).
Bien sûr, le Web est rempli d'autres excellents outils conçus pour tester la vitesse des pages. Vous pouvez simplement effectuer une recherche de "test de vitesse de page" sur Google et voir l'abondance. C'est une bonne idée d'utiliser au moins deux outils distincts et de comparer les résultats. De cette façon, vous pouvez obtenir une vision plus grande et plus détaillée des performances de votre site sur tous les aspects d'optimisation.
Qu'est-ce que l'optimisation de la vitesse du site Web ?
Considérez ce type d'optimisation comme un point central des performances Web, où le secret est de faire apparaître rapidement les processus lents. Selon MDN Web Docs, voici les éléments les plus critiques des performances Web :
- Réduire le temps de chargement global
- Rendre le site accessible le plus tôt possible
- S'assurer que le site est fluide et interactif
- Améliorer les performances perçues (l'utilisateur ressent réellement la vitesse à laquelle le site se charge ; le site peut sembler se charger plus rapidement qu'il ne le fait réellement)
- Mesurer et Optimiser
Aucune entreprise en ligne ne peut survivre sans optimisation de la vitesse du site Web. Sans vouloir dramatiser, un site Web lent peut littéralement mettre fin à votre entreprise et faire fuire vos clients potentiels vers la concurrence. Ceci dit, les sites qui se chargent en quelques secondes garantissent l'engagement des visiteurs et créent généralement un public fidèle. Une fois que vous avez cela, vos taux de conversion s'amélioreront également.

Conseils pour accélérer votre site Web
Comment augmenter la vitesse du site Web ? Comment améliorer la vitesse des pages ? Quels sont les bons conseils et les bonnes pratiques ? Quelles sont certaines des erreurs les plus courantes commises par les gestionnaires de sites en termes d'optimisation de la vitesse ou de négligence ?
Répondons desuite à toutes ces questions.
Optimisation des images
L' optimisation des images est probablement le moyen le plus important de réduire la taille des données de votre site Web et d'améliorer la vitesse, car les images sont généralement partout sur un site Web. Les grandes images qui ne sont pas optimisées auront certainement un impact négatif sur les performances et le classement de votre site. Il va sans dire que l'optimisation des images est également un facteur important pour exécuter un plan de référencement cohérent, car les images optimisées se classeront dans les recherches d'images Google. Lorsque cela se produit, l'optimisation globale de votre site Web pour la recherche en bénéficiera également.
L'optimisation des images a pour but d'alléger vos pages en réduisant les temps de chargement et les ressources réseau. Cela permettra également d'économiser l'utilisation des données pour vos visiteurs mobiles avec des forfaits de données mobiles. Le Web regorge d'outils utiles qui aident à compresser la taille de l'image.
Autres conseils utiles :
- Utilisez des images 'responsive'. Ce sont des images qui fonctionnent bien sur différents types d'appareils avec différentes tailles d'écran et résolutions. En mettant en œuvre des images réactives, vous améliorerez les performances de votre site sur différents types d'appareils. Il n'est pas nécessaire d'utiliser une image énorme pour un petit mobile, n'est-ce pas ?
- Utilisez un CDN (réseau de distribution de contenu). Parce qu'il permet de gagner du temps sur le réseau en permettant le transfert agile de divers actifs, un CDN peut également aider à optimiser vos images.
- Utilisez le bon format de fichier image. Par exemple, le format SVG est idéal pour les icônes. Nous vous recommandons également d'utiliser de nouveaux formats, tels que AVIF (AV1 Image File Format) et WebP. Le format WebP a été développé par Google pour fournir une compression sans perte et avec perte des images. Le but est de créer une image plus petite qui se charge plus rapidement.

Optimisation vidéo
L'optimisation vidéo peut être définie comme un certain nombre de technologies déployées par les fournisseurs de services mobiles pour améliorer l'expérience de visionnage, ce qui peut être réalisé en réduisant le temps de démarrage de la vidéo et en re-buffering. La réduction de la quantité de bande passante du réseau nécessaire aux sessions vidéo est ici essentielle.
Il convient de noter que les systèmes ne peuvent généralement pas reconnaître la taille, le type et le taux de visionnage d'un contenu over-the-top et d'une vidéo à la demande. Les sessions vidéo reçoivent généralement la même quantité de bande passante. Cela peut entraîner un temps de mise en mémoire tampon plus long et une mauvaise qualité d'affichage. Il existe des moyens de résoudre ce problème, comme l'utilisation de solutions basées sur le cloud qui peuvent optimiser le contenu de l'internet.
Minification des ressources (HTML, CSS, JavaScript)
Minification inclut la suppression des données excessives d'une manière qui n'affectera pas la façon dont la ressource particulière est traitée par le navigateur. Ce processus peut faire référence à la suppression du code inutilisé et à la mise en place de noms de fonction plus courts.
Optimisation de la base de données
L'optimisation de la base de données est une stratégie qui réduit le temps de réponse du système de base de données. Les bases de données contiennent des informations dans une structure hiérarchique, ce qui nous permet d'extraire et d'organiser facilement le contenu. Il existe de nombreux choix, mais MySQL est généralement le plus populaire.
En suivant les recommandations et pratiques spécifiques, vous pouvez vous assurer que votre base de données est gérée et optimisée de la meilleure façon possible. Certaines des étapes de l'optimisation de la base de données consistent à éviter les tables inutilisées, les pratiques d'indexation appropriées et à éviter les tables temporaires et les erreurs de codage.
Lazy Loading
Il s'agit d'une stratégie intelligente qui identifie les ressources comme non bloquantes, de sorte qu'elles ne peuvent être chargées qu'en cas de besoin. Grâce au Lazy loading, la longueur du chemin de rendu dit critique est raccourcie, ce qui réduit les temps de chargement des pages. Le Lazy Loading se produit généralement pendant les interactions de l'utilisateur, y compris le défilement et la navigation.
Responsiveness
Notez également qu'il existe une différence entre l'optimisation et le responsiveness. Avoir un site responsive signifie avoir un site qui peut répondre au type d'appareil sur lequel il est visualisé. Ce faisant, le site se reformatera de manière à fonctionner au mieux sur divers appareils (ordinateurs portables, smartphones, etc.) Bien sûr, avoir un site adapté aux mobiles, responsive et entièrement optimisé devrait être votre objectif ultime.

Outils et plugins d'optimisation de la vitesse du site Web
Maintenant que nous avons établi l'énorme importance de la vitesse et de l'optimisation du site Web, il est temps de prêter attention à certains outils et plugins spécifiques pour vous aider à y parvenir.
En règle générale, les outils d'optimisation peuvent être regroupés en plusieurs catégories en fonction de votre besoin :
- Outils d'optimisation de la vitesse du site Web
- Outils de référencement
- Outils d'expérience utilisateur (UX)
- Outils pour améliorer le taux de conversion, alias Optimisation du taux de conversion (CRO)
- Des outils pour mesurer l'approche Mobile-First
- Des outils d'accessibilité qui mesurent les performances de votre site sur un lecteur d'écran ; destinés aux visiteurs avec différents handicaps.
A noter. Nous devons nécessairement mentionner certaines des solutions les plus populaires de Google que les webmasters utilisent pour améliorer les performances du site.
Page Speed insights
Oui, nous l'avons déjà mentionné au début de cet article, mais il est temps de voir exactement comment l'utiliser à votre avantage.
PageSpeed Insights est développé par Google et devrait être utilisé par tous ceux qui souhaitent bien se classer sur ce moteur de recherche. Il est parfait pour l'optimisation de la vitesse des pages, car il s'agit d' un vérificateur de vitesse simple, gratuit et facile à utiliser qui fournit des informations détaillées sur la vitesse des pages, les performances des sites de bureau et mobiles.
Il est extrêmement facile à utiliser. Entrez simplement n'importe quelle URL et continuez en cliquant sur Analyser. Vous verrez alors un score de vitesse de page, avec des suggestions spécifiques sur la façon d'améliorer le score, qui peut être n'importe quel nombre jusqu'à 100.
Google Search Console
Un autre outil gratuit et exceptionnel de l'arsenal d'optimisation de Google. Il est très utile dans l'optimisation de la recherche générale. Si vous souhaitez l'utiliser, vous pouvez vous connecter avec votre compte Google. Vous devrez vérifier votre propriété du site Web afin d'utiliser l'outil. Une fois les données collectées sur votre site, vous pourrez mesurer le référencement de votre site, y compris les impressions de mots clés et les clics.
Google Search Console vous fournira des informations précieuses sur les performances via les éléments suivants :
- Page Experience, qui donne des informations sur le nombre d'URL avec une bonne expérience de page ;
- Core Web Vitals, qui contient à la fois des données mobiles et de bureau basées sur le rapport Chrome UX ;
- Mobile Usability, qui donne des détails basés sur Smartphone Crawler.
Il convient également de noter que si votre site fonctionne sur un CMS (système de gestion de contenu) spécifique tel que WordPress, vous pouvez choisir parmi une variété de plugins d'optimisation à mettre en œuvre.
Un conseil : Réseaux de diffusion de contenu (CDN)
Nous avons déjà discuté de l'importance d'utiliser un CDN, qui par définition est un réseau géographiquement distribué de serveurs proxy et de leurs centres de données. Cela aide grandement à l'accélération du contenu Web et mobile. Les CDN sont devenus cruciaux pour la stabilité des performances d'un site Web grâce à la mise en cache qu'ils fournissent.
Si vous décidez d'utiliser un CDN, votre site fonctionnera nettement mieux en termes de vitesse de site et de santé globale. En bref, l'utilisation d'un réseau de diffusion de contenu facilite le transfert rapide de diverses ressources, telles que les pages HTML, les ressources multimédias et les fichiers JavaScript.
Image CDN, en particulier, peut être d'une grande aide, car il est spécialisé dans l'optimisation et l'accélération du contenu statique. Image CDN possède également des fonctionnalités conçues pour redimensionner et mettre à l'échelle les images et implémenter le chargement paresseux, les rendant ainsi réactifs. La meilleure nouvelle est que tout cela peut être configuré pour se produire automatiquement.
Conclusion
La vitesse du site et de la page sont tout aussi importantes. Vous devez obtenir un excellent score sur les deux facteurs afin d'obtenir d'excellents résultats de classement et une excellente expérience UX. En choisissant l'ensemble parfait d'outils d'optimisation et en apprenant en profondeur comment les utiliser, nous ne doutons pas que votre site va monter en flèche.
Puisque nous vivons à une époque où les éléments visuels jouent un rôle important dans la conquête de clients, nous avons décidé d'inclure une recommandation d'un outil spécifique pour vous aider dans cette direction. Cet outil vous aidera à accélérer le temps de chargement de votre site via l'optimisation des médias.
Cloudimage est la solution parfaite pour automatiser le processus d'accélération des médias, un processus réalisé en 4 étapes :
- Téléchargement et mise en cache d'une image ;
- Transformez-la complètement et rendez-la responsive ;
- Recompressez-la en tirant parti de WebP et JPEG ;
- Et enfin, accélérez-la.
Il est à noter que si vous décidez d'utiliser Cloudimage, vos actifs médias seront accélérés de manière globale grâce à une infrastructure multi-CDN.
FAQ
Pourquoi l'optimisation de la vitesse du site Web est-elle importante ?
Il s'agit d'un facteur de classement important qui peut vous permettre d'obtenir de meilleurs résultats de recherche, des taux de conversion plus élevés et un taux de rebond plus faible. En d'autres termes, en l'optimisant, vous améliorerez l'optimisation de votre moteur de recherche et les performances globales de votre site Web. Dans le dictionnaire d'un webmaster, une meilleure vitesse est synonyme de succès sous de nombreuses formes.
Comment vérifier la vitesse de mon site Web ?
La vitesse de votre site est le temps qu'il faut à un navigateur pour charger des pages Web à partir de celui-ci. Il existe des moyens de mesurer le temps de chargement de la vitesse des pages, y compris les différents outils que nous avons décrits dans l'article. Le moyen le plus simple de le mesurer consiste à utiliser PageSpeed Insights de Google.
Comment la vitesse du site Web affecte-t-elle le référencement ?
Elle est étroitement liée à divers facteurs de croissance du référencement, tels que le taux de rebond, le taux de conversion et l'expérience globale de l'utilisateur. Le taux de rebond concerne le pourcentage d'utilisateurs en ligne entrant sur votre site et le quittant presque immédiatement, au lieu de rester pour voir plus de ses pages. Les pages avec des taux de rebond plus importants affecteront votre classement général sur les moteurs de recherche.
Qu'est-ce qu'un bon score de vitesse de site Web ?
Si vous exécutez un test via PageSpeed Insights de Google, vous obtiendrez un score de 0 à 100. Il est généralement admis que vous devez viser un score de 85 et plus pour que cela compte pour Google. Soyez averti, cependant, que vous ne devriez pas être obsédé par votre score en essayant constamment d'atteindre 100. Selon de nombreux experts, ce n'est pas la meilleure façon de passer votre temps. Au lieu de cela, vous devez vous concentrer sur la manière de mettre en œuvre les suggestions de la plateforme. Nous avons également remarqué que les scores fluctuent, donc plutôt que d'être hanté par les résultats, regardez la vue d'ensemble de l'optimisation.
Quel est le facteur de vitesse de site Web le plus important ?
Il n'y a pas de réponse unique et unifiée. Il existe de nombreuses façons d'accélérer votre site, telles que l' optimisation des images, l'activation de la compression ; optimiser votre code en minimisant CSS, JavaScript et HTML ; suppression de JavaScript bloquant le rendu ; améliorer le temps de réponse du serveur.
Qu'est-ce qui rend un site Web lent ?
Une grande quantité d'images qui ne sont pas optimisées est généralement le coupable le plus courant. Dans cet optique, l'optimisation des images est essentielle à la mise en oeuvre d'un plan de référencement cohérent, car les images optimisées seront également classées dans les recherches d'images Google. Une fois que cela se produit, l'optimisation globale de votre site pour la recherche en bénéficiera également. N'oubliez pas que le seul objectif de l'optimisation des images est d'alléger vos pages en réduisant les temps de chargement et les ressources réseau. Cela signifie également que l'utilisation des données est épargnée pour vos visiteurs mobiles qui ont des forfaits de données mobiles limités. Le Web regorge d'outils utiles qui aident à compresser la taille de l'image.
Retour à la table des matières