Boost Shopping Cart Conversions with E-Commerce Image Optimization
The power of a good image can be incredible. At the same time, it’s all too easy to overlook the importance of the images you use on your website and even easier to get lost in a sea of product images on search engines.
If you run an e-commerce business, neglecting image optimization means you are missing out on potential sales and conversions.
Why is e-commerce image optimization crucial?

63% of online shoppers view product images as more important than their descriptions, while 53% found images more helpful than ratings or reviews.
Humans are visual creatures, and online shoppers shop with their eyes. The key difference for e-commerce businesses: whether you are a fashion, furniture, or jewelry retailer, is to display high-quality, eye-catching product images, photographs and visuals before customers to invoke emotion, make them feel comfortable and confident, and ultimately move them from browsing to adding to cart.
Yet, images take up the most weight and can slow down the website when they are not optimized.
Lighter images translate to faster loading times
The need for speed is fast becoming a must-have for online businesses. Fast loading websites help businesses rank higher on search engines and increase the opportunities for website visits by users with specific search intent.
Image optimization is the process of bringing an image file’s size down so that it loads faster and uses fewer bytes of data. This makes it easier for users to load the pages, which means they’ll be more likely to stay on your site longer - and possibly spend more money while they’re there!
Plus, you may save on server fees with a faster and leaner site!
A critical part of the customer experience
Furthermore, e-commerce image optimization is a critical part of the customer experience. It’s not just how the image looks on your website, but also how it displays on every device and browser; whether the images are in the right formats and whether they are responsive.
E-commerce data today shows that mobile e-commerce sales in the United States were at $359.32 billion in 2021, and by 2025, it is expected to more than double to hit $728.28 billion.
Product images should not only be displayed well on desktop computers but also look the same and be responsive on other devices such as tablets and mobile phones. Not only do non-responsive images cause long mobile load times, but they also impact brand reputation.
Improve search rankings on Google and Google Images
Images will also need to be optimized for SEO to improve your standings on Google and Google Images. Users who search for specific keywords will be more likely to see your product images, generating more traffic to your websites.
Did you know that while the Google search engine accounts for about 65% of searches, Google Images accounts for another 22%?
Image search is a great discovery tool for consumers to learn about new brands they never knew existed. A prospective shopper may not necessarily be looking for a particular brand when they type in a search query like “yellow summer dress”. If you work on SEO image optimization for products, you can improve their opportunities to stumble upon your brand while searching on Google Images. Optimizing images for Google shopping is another channel e-commerce businesses should take into consideration.
How to optimize images for e-commerce?
Now that we’ve seen how vital product image optimization is for e-commerce businesses, how can we actually do so?

The right formats: Your first step to success
If you don’t understand the different image formats, it will be even more challenging to decide which file type to use.
PNG, JPEG, GIF, WebP and AVIF. These are some of the popular web image formats you need to understand. The goal? Compress and go light! You’ll want to know which gives you the best quality and highest savings in terms of space.
For example, modern image formats can drastically reduce the image weight by about 20% (WebP) and 50% (AVIF) while maintaining its quality.
But how do you know which to choose? With so many different browsers and devices that support different image file types, the best way is to use e-commerce product image optimization services to help detect your users’ browsers and devices and deliver suitable image formats to compatible browsers.
The right size for every screen
Images that are responsive can adapt to the user’s preferred device type, window size, resolution and orientation. It would be a big waste of data to provide an image created for a 15-inch laptop screen on a smaller 4-inch smartphone screen with low resolution.
Responsive images do not rely on the standard browser scaling to display images on various devices. Instead, it is created in multiple resolutions to accommodate all form factors.
Developer can utilize Cloudimage plugins to help you deploy responsive images on JS, Next JS, React, Angular, Vue and Rubygems.
Load images only when you need it
Another tip for image optimization for E-Commerce is to adopt lazy loading. In this technique, you load only certain parts of a webpage until they are needed instead of loading all images simultaneously.
This helps to greatly speed up page load times, improving user experience and contributes to higher performance on SERPs.
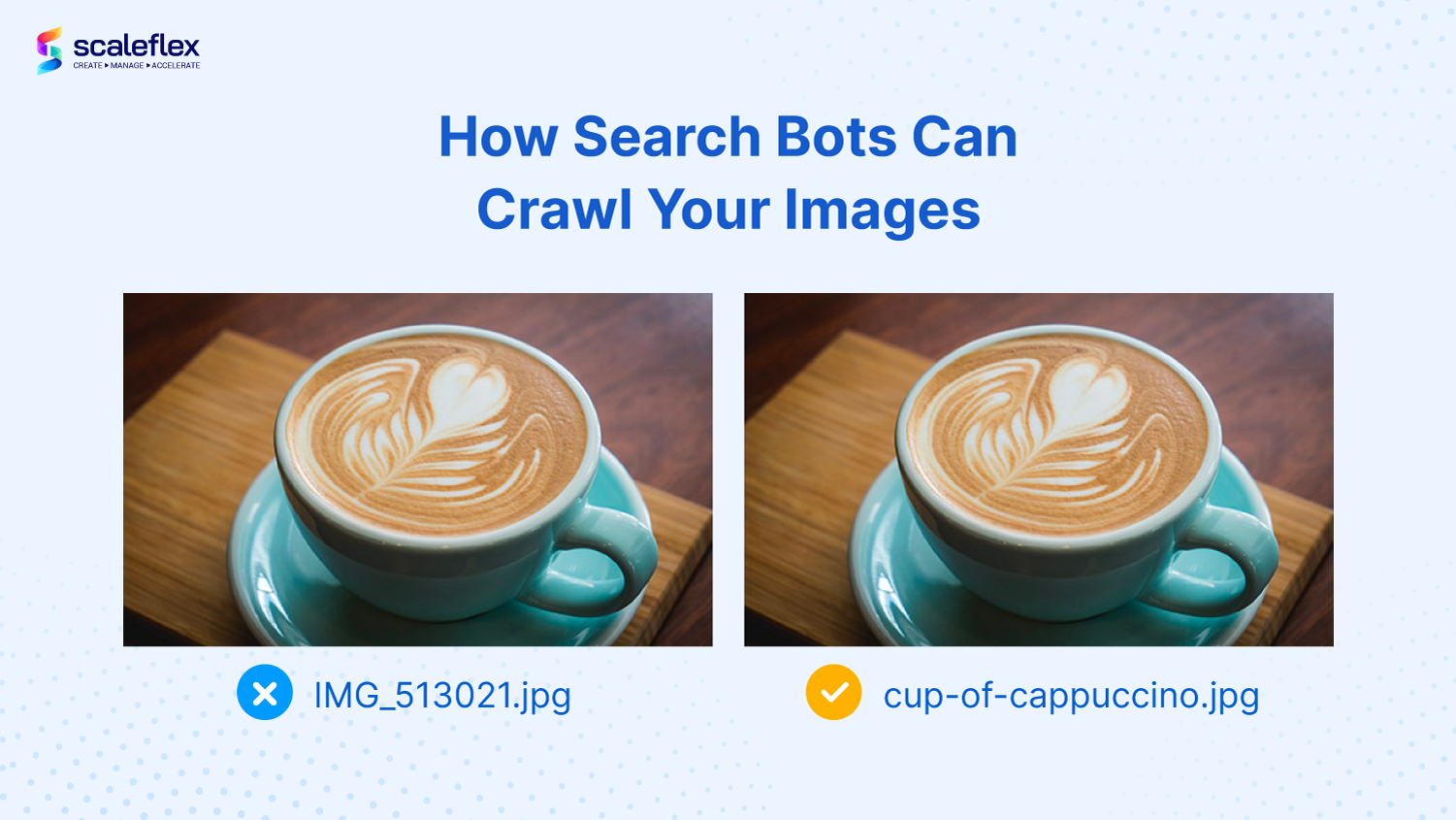
Search engine-friendly image names and alt-texts

Many marketers today don’t alter the name of an image from the original random numerals assigned by the camera and computers. When images are so crucial for E-Commerce, this often overlooked detail actually does a huge disservice to your other on-page SEO strategies.
Naming your product images in a descriptive manner helps search engine crawlers better understand the image. Where possible, it should also include the keyword you want to rank for.
Web image product SEO optimization includes alt-text too. Furthermore, having appropriate metadata will help you to search and retrieve these images quickly if you need them again in the future.
Accelerate images via Content Delivery Networks
Finally, you want your e-commerce business to reach global audiences, don’t you? If so, Content Delivery Networks (CDNs) are your best friends! The speed when an image load is essential for user experience and for building search engine authority. An audience in Europe, where your data centres are hosted, and in the United States will then be able to access your images at similar speeds with CDNs.
CDNs like Cloudimage, help:
- reduce latency and improve loading times for shoppers located far away from your e-commerce site's data centre host
- absorb high loads during traffic peaks, like seasonal, Black Friday, or holiday sale seasons, helping you to save costs on hosting infrastructures and prevent site outage
- protect your e-commerce website by absorbing Denial-of-Service (DoS) attacks
Cloudimage, your quickest e-commerce image optimization win
E-commerce businesses: implement these image optimization tips to improve your site speed, deliver a good user experience and boost your shopping cart conversions.
Want quick e-commerce product image optimization services that can do all those and more? Explore Cloudimage, an image CDN that will help you save time and resources to implement all the above, remove the background of your product images on the fly, create 360 degree views and automate over 100+ image transformations with no upload required!
Leverage e-commerce and CMS Image Optimization Plugins

Why implement these tips manually if you can leverage plugins and libraries for your e-commerce platforms on Sylius, Shopify, Opencart, Drupal, Prestashop, and more.
Register for a free Cloudimage trial today, and start accelerating your e-commerce product images.