Responsive Bilder: Grundlagen und Implementierungsmethoden
Ohne Responsives Design ist keine Website heute mehr erfolgreich. Dieser Artikel geht konkret auf responsive Bilder ein sowie auf technische Faktoren und Implementierung. Responsiv ist ein Bild, dessen Größe auf Änderungen der Bildschirmauflösung reagiert oder sich dynamisch daran anpasst. Responsive Bilder passen sich auf verschiedene Geräte mit unterschiedlichen Bildschirmgrößen und Auflösungen an.
Was gibt es demnach über Responsives Design und responsive Bilder zu wissen? Darauf gehen wir nun genauer ein.
Anfänge der Responsiveness
Das Konzept der Responsiveness existiert schon lange, wobei dieses erst seit Mitte der 2000er-Jahre zu einer Realität wurde. Dies war einfach eine logische Folge dessen, dass viele Nutzer auf Mobilgeräte umstiegen. Designer mussten nach Möglichkeiten suchen, damit ihre Websites auf Desktop, Smartphone und Tablet gut aussahen, und flexible Darstellungen begannen sich langsam aber sicher auszubreiten.
Der Begriff „Responsive Design“ stammt aus dem Jahr 2010 und wurde von Ethan Marcotte geprägt, der dafür bekannt ist, mit diesem „Responsive Design-Ding“ angefangen zu haben. Gestartet hat er dies in einem sehr bekannten Artikel, in dem er die „flexible Grundlage“ des Responsive Design erklärt. Sein Artikel war bei Profis ein ziemlicher Renner, denn er zeigte, wie Designer die Flexibilität des Internets für das Design von Websites für Desktop, Mobilgeräte und Tablets nutzen konnten.
Aber was genau ist Responsive Web Design (RWD)? Responsive Web Design ist ein Entwicklungsansatz, um dynamische Änderungen am Erscheinungsbild einer Website zu erstellen, je nach Bildschirmgröße und Orientierung des Geräts. Responsive Design basiert übrigens auf einer HTML-Struktur, die mit CSS (Cascading Style Sheets) verbunden ist.
RWD ist im Wesentlichen die Implementierung von Breakpoints, die erforderlich sind, um festzulegen, wie das Layout einer Webseite angezeigt werden soll. Ein Design wird über einen Breakpoint angewendet und ein weiteres darunter. Diese sogenannten Breakpoints basieren normalerweise auf der Breite der Browseranzeige. RWD hat also viele Vorteile und kann dazu führen, dass sich die Entwicklung mehrerer Webseiten für verschiedene Geräte erübrigt. Außerdem verbessert die Implementierung einer einzigen Codebasis den Entwicklungsprozess und die spätere Wartung.
Was ist ein responsives Bild?
Ein Bild mit einer Breite, die gut auf Änderungen der Bildschirmauflösung reagiert.
Responsive Bilder sind ein kleiner Teil des Responsive-Design-Prozesses, der darauf abzielt, eine Webseite so anzupassen, damit sie optimal innerhalb der Einschränkungen verschiedener Umgebungen dennoch funktioniert, darunter:
- Displaymaße
- Displayqualität, wie etwa Pixeldichte und Farbfähigkeit
- Konnektivitäts- und Netzwerkbedingungen
- Eingabetypen, wie etwa Berührung, Mouse und Tastatur
Responsive Bilder können in Websiteinhalt, Kopfzeile oder Hintergrund, als so genannte responsive Hintergrundbilder, responsive Kopfzeilenbilder usw. positioniert sein. Wie gesagt passt sich dieser Bildtyp gut an verschiedene Bildschirmtypen und -größen an. Folgende Fähigkeiten ergeben sich daraus puncto Benutzerfreundlichkeit:
- Das Bild sollte in verschiedenen Pixelverhältnissen von Geräten gerendert werden können, d. h. es sollte auf hochauflösenden Bildschirmen entsprechend angezeigt werden und auf niedrig aufgelösten Bildschirmen unnötige Pixel weglassen.
- Eine responsive oder fließende Darstellung sollte sich je nach Änderungen dehnen oder zusammenziehen.
- In beiden Fällen sollten Bilder in mehreren Auflösungen verfügbar sein, um richtig skaliert zu werden.


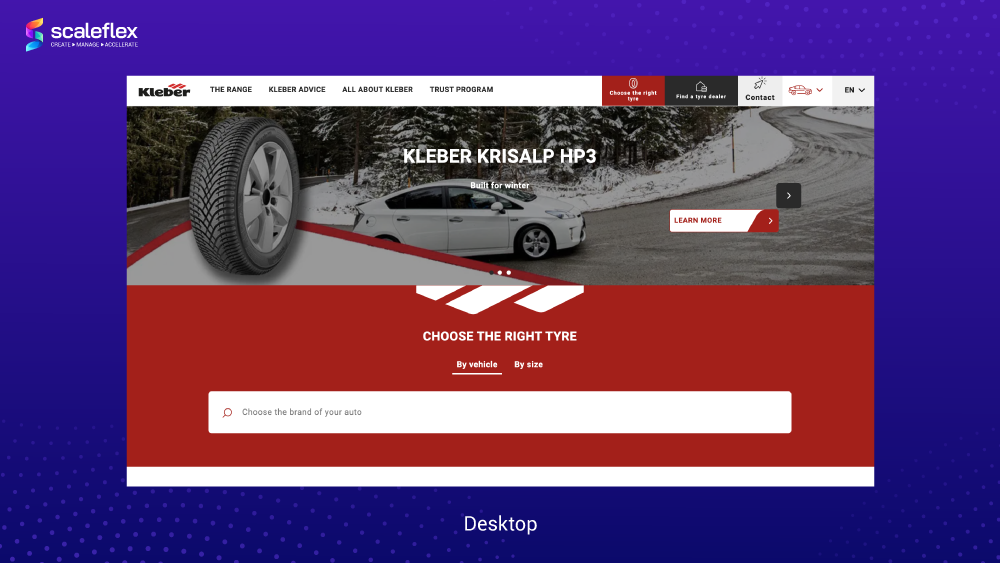
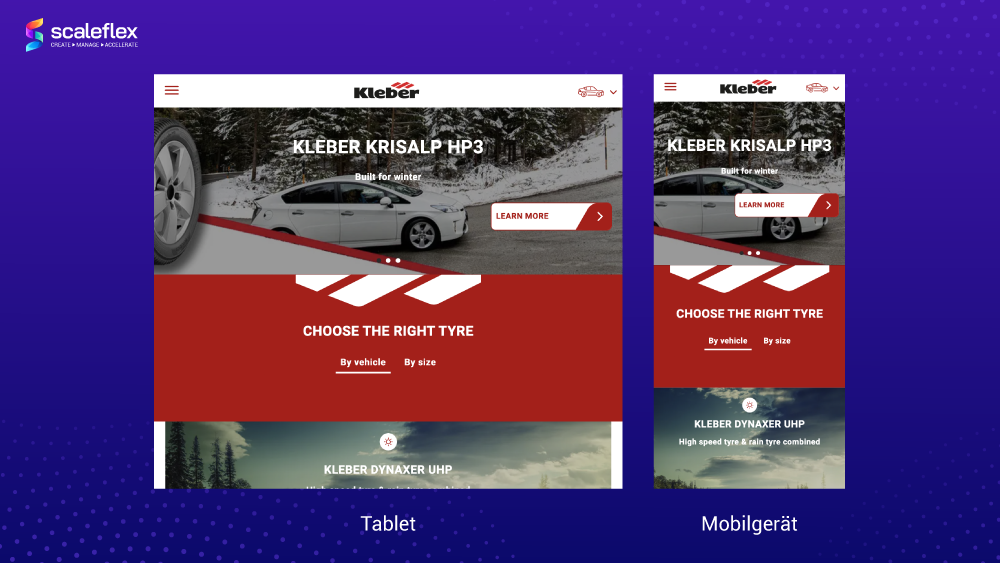
Beispiel für die Anpassung responsiver Bilder an verschiedene Bildschirmauflösungen. Das Auto ist das größte Sujet und in der Mitte des Kopfzeilenbilds und bleibt auch auf kleinen Displays im Fokus. Nur die unwichtige Umgebung wurde abgeschnitten und ist nicht sichtbar.
Wer sich für die pixelbasierte Methode entscheidet, der kann aus mehreren Auflösungen desselben Bildes jeweils diejenige auswählen und darstellen, die am besten zur Bildschirmauflösung passt. Diese Methode ist am besten geeignet für Geräte, die keine hochauflösenden Bilder rendern können.
Wer sich für die fließende Methode entscheidet, der kann Bilder in ein responsives Layout einfügen, in dem sie sich je nach Bedarf dehnen oder zusammenziehen lassen.
Es gibt auch die so genannte Art Direction Method, wobei Art Direction als eines der Probleme zu betrachten ist, das beim Umgang mit verschiedenen Bildschirmgrößen auftritt. „Behoben“ wird dies indem der Bildinhalt abgeändert wird, es also je nach Bildschirmgröße kleiner zugeschnitten oder ein anderes Bild verwendet wird.
Aber was hat es mit der Type-switching Method auf sich? Diese Methode ist v. a. dann praktisch, wenn neue Bildtypen wie etwa WebP nicht von Browsern unterstützt werden. Dank diesem „Trick“ können Anwender zwischen verschiedenen Bildtypen wechseln, je nach Inhalt und Browserfunktion.
Responsiveness testen
Wie können Sie testen, ob ein Bild oder eine Website gut auf verschiedenen Geräten reagiert.
Der einfachste Responsiveness-Test ist, das Browserfenster zu minimieren (Größe ändern), was in etwa der Anzeige auf verschiedenen Geräten entspricht. Das ist aber erst ein Anfang, um ein paar Bugs zu erkennen. Sie brauchen eine gründliche Kontrolle, um sicherzustellen, dass alles im Fluss bleibt.

Hier ist eine umfassende Checkliste zum Testen der Responsiveness:
✓ Websitenavigation testen – die Navigationsleiste sollte sich mit dem Gerät ändern
✓ Schriftarten der Website auf mehreren Geräten testen – ist erforderlich, weil nicht alle Schriftarten universell unterstützt werden
✓ Auf verschiedenen Browsern und Geräten testen – Anhand von Web Analytics-Daten können Sie diejenigen auswählen, die auf Ihrer Website am häufigsten verwendet werden, und sicherstellen, dass puncto Responsiveness alles gut und fließend funktioniert.
✓ Anordnung verschiedener Elemente und Platzierung von Inhalt kontrollieren – besonders wichtig bei Geräten mit kleineren Bildschirmen, da dort unzulässige Verschiebungen schneller erkennbar sind.
✓ Kopfzeilen kontrollieren – besonders jene, die lange Wörter enthalten, Zeilenumbrüche werden u. U. nicht auf allen Bildschirmgrößen oder -typen richtig implementiert.
✓ Gesamte interaktive Erfahrung Ihrer Website aus Sicht des Endbenutzers testen.
Zusätzlich gibt es auch einige gute Tools, u. a. Responsinator, ScreenFly, Google Resizer, Google DevTools Device Mode usw.
Vorteile responsiver Bilder
Responsiveness ist wie gesagt wichtig, weil es darauf fokussiert, die optimale Dateigröße und das richtige Bild für den richtigen Bildschirm bereitzustellen. Es verbessert auch die Benutzererfahrung insgesamt und die Ladezeit der Website. Diese Faktoren helfen Ihrer Website selbstverständlich, einen besseren SEO-Score zu erzielen (Search Engine Optimization).
Die Vorteile lassen sich beispielhaft illustrieren. Ein hochauflösendes Bild sieht auf einem 4k-Bildschirm toll aus, nicht aber auf dem Bildschirm eines Mobilgeräts. Das Bild würde auf die Größe des mobilen Bildschirms reduziert werden und die meisten schönen, scharfen Details verloren gehen. Wenn Sie eine Version des Bildes anzeigen, die einfach für Ihr Mobilgerät herunterskaliert ist, tritt das Problem nicht auf. Das ist mit Responsiveness gemeint und darum ist es so vorteilhaft für die Benutzererfahrung.
Nachteile responsiver Bilder
Trotz einem leistungsfähigen Arsenal von Webdesign-Methoden haben responsive Bilder ihre Einschränkungen bzw. Nachteile.
Zunächst sind sie ziemlich kompliziert, zumindest wenn Sie keinen dedizierten Entwickler oder Webdesigner haben, der die Bildoptimierung für Sie übernimmt. Damit Sie Ihrer Website diese Bilder hinzufügen können, sollten Sie bereits mit den Grundlagen von HTML und damit vertraut sein, wie sich einer Website statische Bilder hinzufügen lassen. Das heißt, Sie brauchen etwas technisches Hintergrundwissen.
Außerdem können responsive Bilder unter manchen Umständen auf hochauflösenden Geräten Performanzprobleme verursachen. Hier ist ein Beispiel dafür:
- Wenn ein Bild mit einem randabfallenden Layout (Von Kante zu Kante) in einem responsiven Layout auf allen Gerätebreiten bereitgestellt wird
- Wenn die Liste srcset ein Bild mit verschiedenen serc-Optionen enthält, von klein bis sehr groß für verschiedene Geräte, einschließlich Desktop, Tablet, Mobilgeräte, große Bildschirme und hochauflösende Notebooks
- Wenn das Attribut sizes heraufgesetzt ist, um den Spezifikationen natürlicher Breakpoints zu entsprechen
Unter diesen Bedingungen würde ein hochauflösendes Smartphone große Bilddateien herunterladen, um Bildschirmauflösungsanforderungen zu erfüllen. Dies würde die ursprüngliche Absicht des RICG Responsive Images verfehlen, die Bandbreite auf Mobilgeräten bei Anzeige der Bilder zu senken.
Dies könnte sich durch aktuelle Designtrends verkomplizieren. Da das srcset-Listenattribut eine sehr große Bildquelle beinhalten muss, um hochauflösende Bildschirme einzubeziehen, werden kleine Geräte mit solchen Bildschirmen dieselbe Quelle verwenden, was zu verschwendeter Bandbreite und schlechterer Performance führt, wie der Webentwickler Morten Rand-Hendriksen in einem GitHub-Beitrag erklärt.
Bilder responsiv machen
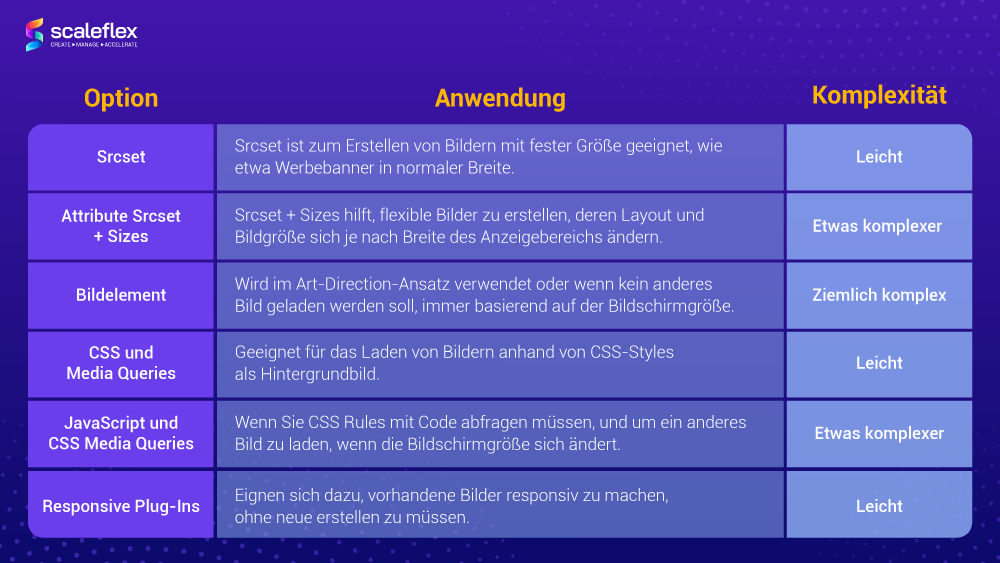
Wie wird ein Bild responsiv gemacht? Welche Optionen gibt es?

In HTML: Attribute Srcset und Srcset + Sizes
Wie werden so genannte responsive HTML-Bilder erstellt?
Anhand der Attribute srcset und sizes in den Elementen img oder source können Sie verschiedene Bildressourcen definieren. Dies hilft einem Benutzer-Agent, die am besten geeignete Bildquellenanzeige zu ermitteln.
Das Attribut srcset allein hilft, Bilder bereitzustellen, die durch den Browser potenziell bereitgestellt werden können. Der Autor sollte eine kommagetrennte Liste von Bildern bereitstellen, der Benutzer-Agent sollte hingegen ermitteln, welches Bild er laut Gerätespezifikationen anzeigen sollte.
Nach Auflistung der Bilder können wir als Autoren zwei Informationen über jedes Bild bereitstellen:
- Den Pfad zur Bilddatei
- Die Pixeldichte oder Breite des Bildes
Die Pixeldichte wird durch Hinzufügen eines x zur Bilddichtezahl definiert:
<img src="example1.png"
srcset="example2.png 2x, example3.png 3x, example4.png 4x">
Das definierte Bild mit dem Attribut src wird also auf 1x geschätzt. Für die Bildbreite sollte der Pixelbreitenzahl ein w hinzugefügt werden:
<img src="example1.png"
srcset="example2.png 100w, example3.png 500w, example4.png 1000w">
Zur Erinnerung: Das Attribut sizes kann nur verwendet werden, wenn die Breitenversion des Attributs srcset verwendet wird.
Bildelement verwenden
Das Bildelement hilft, Assets bereitzustellen, passend zum Medium, auf dem Sie angezeigt werden. Anhand dieses Elements können also mehrere Assets definiert werden, die unter verschiedenen spezifizierten Bedingungen verwendet werden sollen. Assets können definiert sein als verschiedene Breakpoints im Anzeigebereich oder Pixelverhältnisse, d. h. dass Assets in den richtigen Maßen bereitgestellt werden. Dies hilft, viele Bandbreitenressourcen einzusparen.
Sie können sich ein Beispiel für das Markup des Bildelements ansehen:
<picture>
<source srcset="small.jpg, small2x.jpg 2x"
media="(max-width: 639px)">
<source srcset="medium.jpg, medium2x.jpg 2x"
media="(min-width: 640px) und (max-width: 1023px)">
<source srcset="large.jpg, large2x.jpg 2x"
media="(min-width: 1024px)">
<img src="my-image.jpg" alt="My image"
srcset="my-image2x.jpg 2x">
</picture>
CSS und Media Queries
Wie wird ein responsives CSS-Bild erstellt?
In diesem Abschnitt geht es darum, Bilder mit CSS responsiv zu machen. Die hochgeladenen Bilder auf Ihrer Website haben standardmäßige Breiten- und Höheneigenschaften, beide können aber mithilfe von CSS geändert werden. Damit die Bilder responsiv werden, fügen Sie der Breiteneigenschaft einfach einen neuen Wert hinzu, und die Hohe wird sich automatisch anpassen.
Hinweis: Für die Breiteneigenschaft sollten immer relative Einheiten verwendet werden, wie etwa Prozentsätze statt absoluter Angaben wie beispielsweise Pixel. Damit ist folgendes gemeint:
img {
width: 500px;
}
Bei den media queries, auch CSS Breakpoints genannt, handelt es sich buchstäblich um definierte Punkte im Code. Dieser Inhalt Ihrer Website reagiert darauf und passt sich selbst an die Bildschirmgröße an, um das richtige Layout anzuzeigen. Sind Ihre Media Queries platziert, so wird der Websiteinhalt von selbst an die Bildschirmgröße angepasst und richtig angezeigt.
Hier ist ein Beispiel für ein Bild, das die Hälfte jedes Bildschirms einnimmt. Damit es sich auf jedem Mobilgerät auf die volle Größe maximiert, können Sie Media Queries wie folgt implementieren:
@media only screen and (max-width: 480px) {
img {
width: 100.
}
}
JavaScript und CSS Media Queries verwenden
Wenn Sie JavaScript Code unterstützt durch CSS Media Queries ausführen möchten, wird es komplizierter. Hier ist matchMedia hilfreich. Dieser Ansatz ist gut, um JS und Media Queries gemeinsam zu verwenden. Allerdings wird das nicht von allen Browsern unterstützt.
Was macht matchMedia? Es ermöglicht Entwicklern, CSS Rules mit Code abzufragen. Es eröffnet auch die Möglichkeit, dem Fenster einen Ereignislistener hinzuzufügen, d. h. immer wenn die Regel angewendet wird (oder ein passendes Media Query vorhanden wäre), wird Ihr Code abgerufen. Das ist mit Responsive JavaScript gemeint.
Responsive Plug-Ins verwenden
Mit responsiven Plug-Ins ist es sehr einfach möglich, Ihre vorhandenen Bilder responsiv zu machen, ohne neue erstellen zu müssen. Tatsächlich ist dies 2022 der schnellste Weg, um Bilder responsiv zu machen. Das wichtigste Highlight/Feature ist, dass das Plug-In die meisten Aufgaben automatisiert. Je nach Art Ihrer Website und dem gewählten CMS (Content Management System) gibt es jede Menge Auswahlmöglichkeiten.
Ein ganzheitlicher Ansatz besteht darin, ein Bild-CDN zu verwenden, wie etwa Cloudimage, das komprimierte, pixel-perfekte und responsive Bilder bereitstellt. Dieses Plug-In macht Bilder anhand eines einzigartigen Ansatzes responsiv. CSS/HTML erlaubt standardmäßig nicht, Parameter einzustellen, um dem Imagecontainer zu folgen. Cloudimage prüft hingen nicht die aktuelle Bildschirmbreite, sondern den Imagecontainer selbst.
Fazit
Responsive Bilder zu implementieren, sichert eine großartige Benutzererfahrung und Performance auf verschiedenen Geräten. Wenn Sie neu sind in der Welt der Webentwicklung, wird es Sie freuen, dass es viele Tools gibt, die Ihnen mit dem Responsive Design helfen. Moderne HTML- und CSS-Standards machen es leichter, responsive Bilder zu erstellen und in eleganten Designs zu verwenden, die auf Bildschirmen jeder Größe toll aussehen.
FAQs
Was ist ein responsives Bild?
Kurz gesagt: Ein Bild mit einer Breite, die gut auf Änderungen der Bildschirmauflösung reagiert. Responsive Bilder sind ein kleiner Teil des Responsive Web Design. Bilder sollen dadurch fließender auf verschiedenen Geräten mit unterschiedlichen Größen und Auflösungen angezeigt werden.
Wie wird ein Bild responsiv gemacht?
Es gibt mehrere Möglichkeiten, um ein Bild responsiv zu machen, u. a. durch die Implementierung von HTML, Bildelementen, CSS und Media Queries, JavaScript und responsiven Plug-Ins. Alle Methoden sind in diesem Artikel genauer beschrieben.
Was ist eine responsive Bildgalerie?
Eine responsive Bildgalerie ist ein Karussell-Schieberegler mit verschiedenen Funktionen und Optionen, die je nach Bedarf der Website personalisiert werden können.
Wie werden Bilder auf allen Geräten responsiv gemacht?
CSS ist hierfür eine Möglichkeit. Wird ein Bild auf eine Website hochgeladen, so hat es standardmäßige Höhen- und Breitenparameter. Sie können diese Parameter mit CSS ändern, um die Bilder responsiv zu machen.
Wie werden alle Bilder in HTML responsiv gemacht?
Anhand der Attribute srcset und sizes in den Elementen img oder source können Sie verschiedene Bildressourcen definieren. Dies hilft einem Benutzer-Agent, die am besten geeignete Bildquellenanzeige zu ermitteln.
Zurück zum Inhaltsverzeichnis