Optimierung der Geschwindigkeit mobiler Webseiten: So steigern Sie Ihre Leistung auf Mobilgeräten
Wussten Sie, dass etwa die Hälfte des gesamten Website-Traffics weltweit auf Mobilgeräte entfällt? Laut Statista haben mobile Geräte (ausschließlich Tablets) im letzten Quartal 2021 nahezu 55 % des gesamten Website-Traffics generiert. Kurz gesagt – Mobilgeräte sind auf jeden Fall wichtig … und dies gilt auch für die Seitengeschwindigkeit auf Mobilgeräten. Wenn Ihre Website gut für PCs optimiert ist, die Leistung auf der Seite für Mobilgeräte jedoch schwach ist, werden Sie kein erstklassiges Benutzererlebnis bieten.
Warum ist die Optimierung der Seitengeschwindigkeit auf der mobilen Website so wichtig? Wie kann man die Geschwindigkeit mobiler Webseiten optimieren und die Website für Mobilgeräte beschleunigen? Auf diese (und weitere) Fragen werden wir im folgenden Artikel eingehen.
Warum ist die Geschwindigkeit mobiler Webseiten wichtig?
Der wichtigste Grund ist, dass der von Mobilgeräten generierte Traffic einen Großteil des Online-Traffics ausmacht. Egal, welche Nische Sie bedienen – die Wahrscheinlichkeit, dass Ihre Zielgruppe auf einem Smartphone nach Ihren Inhalten sucht, ist äußerst groß. Selbst wenn Google seine Suchalgorithmen und -anforderungen häufig ändert, wird Ihr Traffic stets stark beeinträchtigt sein, wenn Ihre Website und Ihre Inhalte nicht für Mobilgeräte optimiert sind und Ihre Seiten langsam geladen werden. Wenn Sie sich eine erfolgreiche Website wünschen, sollten Sie also nach Möglichkeiten suchen, die Geschwindigkeit Ihrer mobilen Website zu optimieren. Es gab sogar Zeiten, in denen ein Ansatz namens „Mobile First“, d. h. „Mobilgeräte an erster Stelle“ die Benutzererfahrung (User Experience/UX) bestimmte.
Die „Mobile First“-Agenda
Der „Mobile-First“-Ansatz wurde im Jahr 2010 von Eric Schmidt (dem CEO von Google) während des Mobile World Congress offiziell vorgestellt. Damals riet er Webdesignern, beim Produktdesign die „Mobile First“-Regel zu befolgen. Die Bedeutung dieser Aussage ist ziemlich eindeutig. Konkret bedeutet dies, den Produktdesignprozess auf der mobilen Seite zu beginnen, welche mehr Einschränkungen aufweist, und dann die Seitenfunktionen für die Tablet- bzw. Desktop-Version entsprechend anzupassen.
Kurz nach dieser Ankündigung gab Google bekannt, dass für Mobilgeräte optimierte Websites zukünftig in den Suchergebnissen vorgezogen werden würden. Natürlich ist kaum etwas so bedrohlich wie das Risiko, nicht mehr in den relevanten Google-Suchergebnissen zu erscheinen. Erwartungsgemäß begannen daher die Design-Experten für die Kundenerfahrung auf Websites, sich auf mobile Geräte zu konzentrieren.
Welchen Stellenwert nimmt der „Mobile First“-Ansatz im Jahr 2022 ein? Ist diese Regel noch relevant? Mit dem Aufkommen verschiedener Bildschirmgrößen hat dieser Ansatz an Bedeutung verloren, da wir mittlerweile in eine „Omnichannel“-Ära eingetreten sind. Heutzutage neigen Online-Benutzer dazu, abwechselnd über verschiedene Geräte auf Websites zuzugreifen, um verschiedene Aufgaben zu erledigen. Das Vorhandensein dieser großen Vielfalt an Bildschirmgrößen und Geräten heißt jedoch nicht, dass die Optimierung für Mobilgeräte nicht mehr wichtig ist. Im Gegenteil – es bedeutet lediglich, dass wir noch viel mehr Arbeit vor uns haben und mehr Faktoren berücksichtigen müssen. Der „Mobile-First“-Ansatz lautet mittlerweile eher „Mobile-Friendly“.
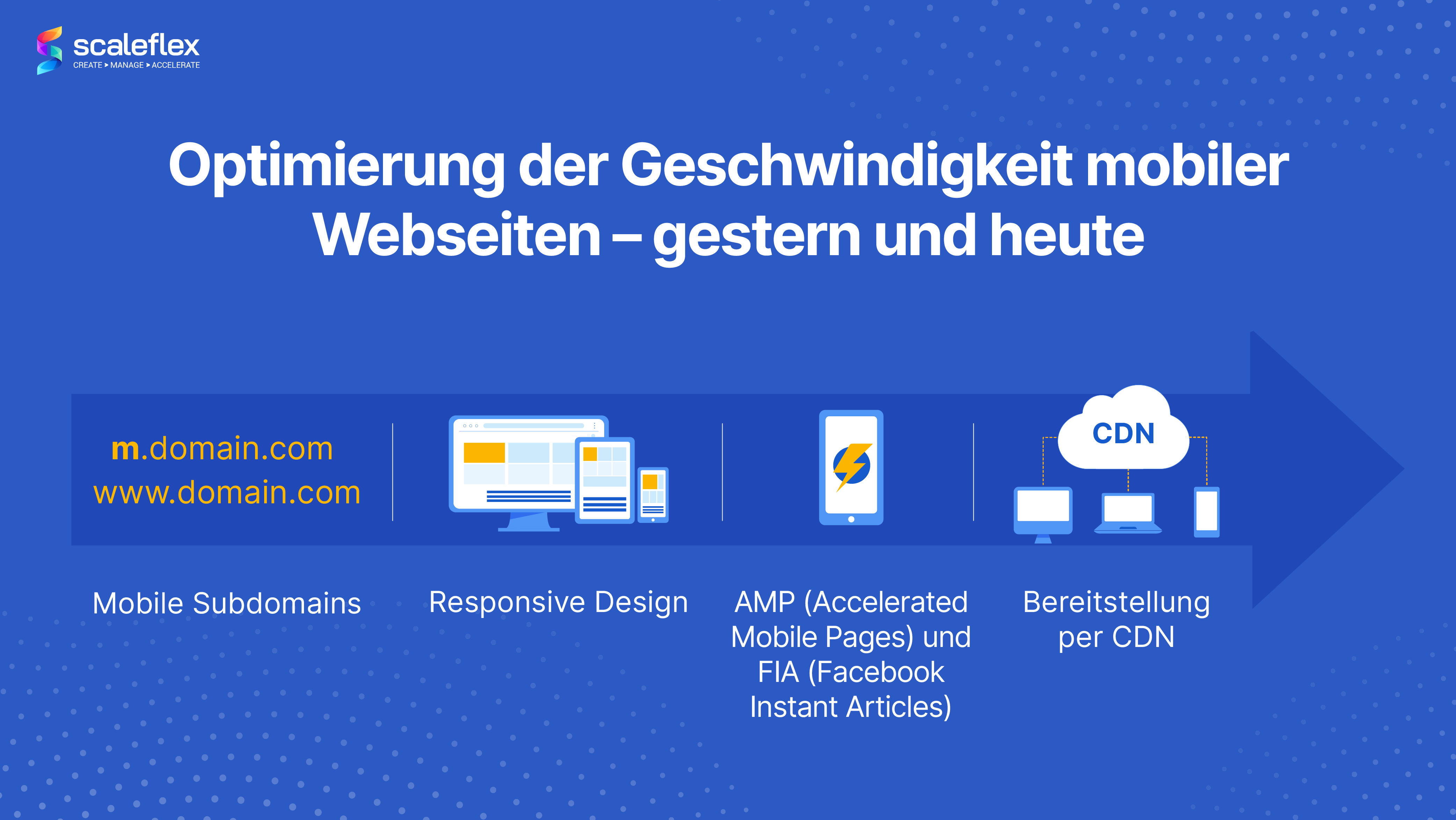
Optimierung der Geschwindigkeit mobiler Webseiten – gestern und heute
Die Optimierung von Websites für Mobilgeräte ist ein Thema, das im Laufe der vergangenen Jahre viele Webdesigner und -entwickler beschäftigt hat. Heutzutage ist ein responsives Webdesign oftmals die schnellste Möglichkeit, um Mobilfreundlichkeit und eine hohe Ladegeschwindigkeit zu erreichen, allerdings gab es auch noch andere Mittel zu diesem Zweck.

Subdomains mobiler Websites
Ein Vorteil der mobilen Subdomain war eine hervorragende Website-Geschwindigkeit, da die mobile Version speziell dafür mithilfe von HTML und CSS erstellt wurde. Aufgrund der schnellen Seitenladegeschwindigkeit besaßen Subdomains überdies das Potenzial, für bessere Konversionsraten zu sorgen. Es traten jedoch Nachteile auf, welche die Begeisterung langsam zunichte machten. Dazu zählten beispielsweise das Risiko doppelter Inhalte (wenn die Tags rel='canonical' und rel='alternate' falsch platziert wurden), Weiterleitungen zwischen der mobilen und der PC-Version, welche die Ladegeschwindigkeit beeinträchtigten, und die Kosten für den Aufbau zweier separater Codebasen.
Responsive Websites
Der Begriff „responsive Design“ wurde im Jahr 2010 von Ethan Marcotte geprägt. Über ein Jahrzehnt später ist er immer noch aktuell und relevant (vielleicht mehr denn je). Im Rahmen dieses Ansatzes bemüht man sich darum, dass Webseiten auf verschiedenen Geräten und Bildschirmgrößen gut dargestellt werden, um damit ein hervorragendes Benutzererlebnis zu gewährleisten. Eine responsive Website zu haben bedeutet also, dass diese auch auf Smartphones reibungslos funktioniert. Interessanterweise ist der „Mobile First“-Ansatz ein verwandtes Konzept, das älter ist als das responsive Design.
AMP (Accelerated Mobile Pages)
AMP wurde erstmals im Jahr 2015 eingeführt und begann ab Februar 2016 allmählich in den mobilen Suchergebnissen von Google zu erscheinen. Bei dieser Technologie handelt es sich um ein Open-Source-HTML-Framework, das vom AMP Open Source Project entwickelt wurde. Einfach ausgedrückt funktioniert AMP, indem es Webseiten verkleinert, sodass nur ihre wichtigsten Teile angezeigt werden. Gleichzeitig wird eine Version auf Google-Servern zwischengespeichert, wodurch die Bereitstellung von Inhalten auf Mobilgeräten verbessert wird.
Erwähnenswert ist, dass AMP ursprünglich von Google als Konkurrent von Facebook Instant Articles (FIAs) und Apple News entwickelt wurde. Allerdings wurde der AMP-Ansatz vielfach dafür kritisiert, dass er das Monopol von Google über das Internet verstärkt. Was die Akzeptanz und Nutzung anbetrifft, scheint AMP an Dynamik verloren zu haben. Einige behaupten sogar, die Zukunft dieses Ansatzes sei ungewiss, unter anderem weil Google die Bedeutung der Seitenerfahrung (Page Experience) als Ranking-Faktor erhöht hat.
Bereitstellung per CDN
Der Begriff CDN bezeichnet ein geografisch verteiltes Netzwerk von Proxyservern und deren Rechenzentren. Sein Zweck besteht darin, die Leistung und Qualität der Inhaltsbereitstellung zu verbessern. Demzufolge wird es auch dazu beitragen, eine hohe Geschwindigkeit auf Mobilgeräten zu erreichen.
CDN speichern Webinhalte wie etwa Seiten, Bilder und Videos auf Proxyservern, die sich in der Nähe der physischen Standorte Ihrer Benutzer befinden. Das von den CDN durchgeführte Caching ermöglicht es Verbrauchern, auf verschiedenen Gerätetypen, einschließlich Mobilgeräten, Online-Inhalte verzögerungsfrei abzurufen.
Erwähnenswert ist auch die Verfügbarkeit eines Dienstes namens Mobile CDN, der darauf abzielt, die Bereitstellung von Inhalten in allen Arten von drahtlosen oder mobilen Netzwerken zu optimieren. Dieser ähnelt einem herkömmlichen CDN, wurde jedoch speziell unter Berücksichtigung der einzigartigen Eigenschaften mobiler Geräte konzipiert. Dies bedeutet, dass Mobile CDN nicht nur Bandbreite einspart, sondern auch, dass die Inhalte schneller geladen werden. Ein mobiles CDN erfüllt zudem die Anforderungen mobiler Anwendungen.
Benchmarks für die Geschwindigkeit mobiler Websites
Wie schnell sollte eine mobile Website geladen werden? Was ist eine gute Geschwindigkeit einer mobilen Website?
Man kann davon ausgehen, dass die Erwartungen der Verbraucher an die Geschwindigkeit von Websites im Allgemeinen steigen. Da jedoch überwiegend mobile Geräte genutzt werden, sind die Erwartungen an die Geschwindigkeit mobiler Websites möglicherweise sogar noch höher (obwohl es schwieriger ist, sie zu erfüllen).

Wussten Sie, dass das Laden einer Webseite höchstens 2 Sekunden dauern sollte? Dies ist seit 2015 der einheitliche Maßstab. Gemäß John Mueller von Google sei dies der Zeitraum, in dem die meisten Online-Benutzer bereit seien, auf das Laden einer Website zu warten. Das ist die allgemeine Regel. Einer weiteren Analyse von 5 Millionen PC- und mobilen Seiten zufolge beträgt die durchschnittliche Ladezeit einer Desktop-PC-Seite 10,3 Sekunden, die durchschnittliche Ladezeit einer mobilen Seite dagegen 27,3 Sekunden. Dies bedeutet, dass die Ladedauer einer gewöhnlichen Seite auf Mobilgeräten etwa um 80 % länger ist als auf einem Desktop-PC, wobei „gewöhnlich“ nicht unbedingt gut heißt. Auch wenn Mobilfunknetze nicht „schnell“ genug sind, wäre es am besten, wenn Webseiten innerhalb von weniger als 3 Sekunden geladen werden würden, bzw. gemäß den Empfehlungen von Google innerhalb von weniger als 1 oder 2 Sekunden.
Hinweis: Sie fragen sich eventuell, warum die Seitenladegeschwindigkeit auf Mobilgeräten langsamer ist. Die Antwort ist einfach: Desktop-Computer sind mit besseren Prozessoren ausgestattet. Überdies verfügen Computer im Vergleich zu Mobilgeräten meist über eine bessere Internetverbindung. Dies ist praktisch der Grund dafür, dass das Laden auf Mobilgeräten im Vergleich zu Desktop-Geräten länger dauert, selbst wenn die Website für Mobilgeräte optimiert ist.
Wie optimiert man die Geschwindigkeit mobiler Websites?
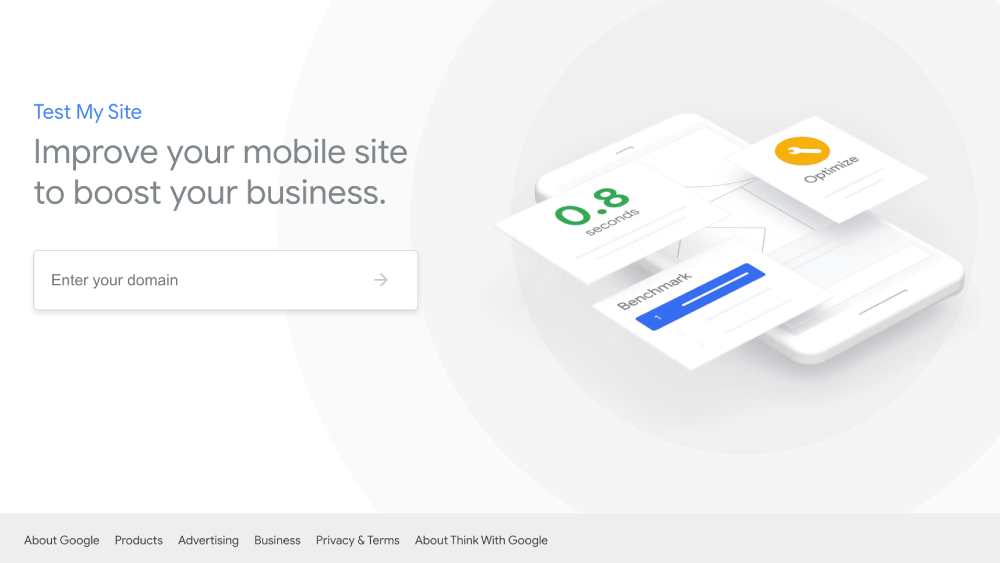
Welche Maßnahmen sollte man in Betracht ziehen, um die Herausforderung der Geschwindigkeitsoptimierung mobiler Webseiten zu meistern? Das Think With Google-Projekt stellt einige gute Empfehlungen bereit, die Sie befolgen können.

- Der erste Maßnahme, die Sie ergreifen sollten, ist die Ermittlung der Geschwindigkeit Ihrer mobilen Website. Dazu können Sie den Dienst „Test My Site“ nutzen. Dabei handelt es sich um ein kostenloses Tool zur Bewertung der Leistung einer Website auf Mobilgeräten. Der Dienst bietet zudem maßgeschneiderte Lösungen zur Verbesserung der Geschwindigkeit Ihrer Website.
- Reduzieren Sie das gesamte Seitengewicht, d. h. die Seitengröße Ihrer Website, sodass diese weniger als 1.000 KB beträgt. Die Seitengröße bezieht sich auf die Gesamtgröße einer bestimmten Webseite. Dazu zählen alle zum Erstellen der Seite verwendeten Dateien, z. B. HTML-Dokumente, sämtliche enthaltenen Bilder, Skripte sowie sonstige Medien.
- Entfernen Sie automatische Bildkarussells, denn dies wird auch das Seitengewicht verbessern. Bedenken Sie, dass Ihre Besucher ohnehin höchstwahrscheinlich nur das erste Bild in einem Karussell sehen werden.
- Optimieren Sie das Suchfeld auf Ihrer mobilen Website, indem Sie es über den unteren Rand des Anzeigebereichs („above the fold“) platzieren.
- Vermeiden Sie alle unnötigen Schritte für Ihre Website-Besucher – vereinfachen Sie beispielsweise den Bezahlvorgang.
- Minimieren Sie die Antwortzeit Ihres Servers. Die Empfehlung von Google in puncto Serverantwortzeit beträgt 200 Millisekunden. Sollte Ihre mobile Website diese Geschwindigkeit nicht erreichen, können Sie versuchen, Ihre Serversoftware und -konfiguration zu verbessern.
- Reduzieren Sie Weiterleitungen und lange Weiterleitungsketten, da diese die Seitenladegeschwindigkeit insbesondere auf Mobilgeräten tendenziell verringern.
Fazit
Eine schnelle, gut optimierte mobile Website wird Ihren Website-Traffic steigern, mehr potenzielle Leads über Ihre Website generieren und Ihre Konversionsrate verbessern. Auch wenn die Leistung auf Desktop-Computern immer noch von entscheidender Bedeutung ist, konzentrieren sich die aktuellen (und mit Sicherheit zukünftigen) Verbraucherbedürfnisse immer mehr auf die Leistung auf Mobilgeräten. Schätzungen zufolge soll im Jahr 2022 eine um 100 ms längere Seitenladezeit die Konvertierung und den Umsatz um 10 % verringern. Weshalb sollten Sie ein derartiges Risiko eingehen? Machen Sie Ihre mobile Website möglichst blitzschnell.
Bonus-Tipp: Für eine reibungslose und mühelose Medienoptimierung und -beschleunigung empfehlen wir die Verwendung eines Dienstes wie beispielsweise Cloudimage, der Bildoptimierung und CDN in einem bietet. Cloudimage hilft Ihnen überdies bei der Beschleunigung sämtlicher Medienressourcen und statischer Dateien auf allen Arten von Geräten, einschließlich Mobilgeräten.
FAQ
Was versteht man unter Optimierung mobiler Websites?
Unter Optimierung mobiler Websites versteht man die Anpassung der Inhalte einer Website an die Bedürfnisse der Besucher, die über mobile Geräte darauf zugreifen. Optimierte Inhalte werden sowohl auf Desktop- als auch auf Mobilgeräten einwandfrei angezeigt.
Wie kann ich die Geschwindigkeit meiner Website für Mobilgeräte optimieren?
Wenn Sie die Geschwindigkeit Ihrer Website für Mobilgeräte optimieren möchten, sollten Sie zunächst die aktuelle Geschwindigkeit mithilfe eines speziellen Tools wie etwa „Test My Site“ ermitteln. Dieses Tool unterbreitet zudem Vorschläge und Empfehlungen. Der obige Artikel enthält weitere Anweisungen zu den zu ergreifenden Maßnahmen.
Warum ist die Seitengeschwindigkeit auf Mobilgeräten langsamer?
Desktop-Computer verfügen über bessere Prozessoren und meist über eine bessere Internetverbindung als Mobilgeräte. Aus diesem Grund dauert das Laden auf Mobilgeräten länger, selbst wenn die Website für Mobilgeräte optimiert ist.
Was ist eine gute Geschwindigkeit für mobile Webseiten?
Diesbezüglich gibt es keine konkreten Zahlen. Laut einer Analyse von 5 Millionen Desktop- und mobilen Webseiten beträgt die durchschnittliche Ladezeit einer mobilen Seite etwa 27,3 Sekunden. Allerdings ist der Durchschnitt nicht ausschlaggebend für die Qualität. Versuchen Sie daher immer, den Geschwindigkeitswert Ihrer mobilen Seite zu verbessern.
Warum ist die Optimierung der Geschwindigkeit mobiler Webseiten wichtig?
Die Optimierung der Geschwindigkeit mobiler Websites sorgt für ein großartiges Benutzererlebnis, verbessert die Suchmaschinenoptimierung Ihrer Website und trägt zu besseren Konversionsraten bei. Gehen Sie zum Abschnitt „Warum ist die Geschwindigkeit mobiler Webseiten wichtig?“, um mehr darüber zu erfahren.
Zurück zum Inhaltsverzeichnis