Most Popular Web Image Formats: Full Overview & Comparison
There are dozens of different web image formats, from JPG and JPEG 2000 to PNG, GIF, and more. It’s an onslaught of abbreviations that can be a little confusing if you’re not clued-up on the latest lingo.
To provide some clarity, we’re going to look at what all of these formats mean, helping you to discover the best image formats for web pages, applications, and more.
Why Choosing The Right Web Image Format Is Important?
Screenshots are often saved as PNGs. Compressed images are typically JPGs. Graphic designers use TIFF. But just because these web image formats are the default, doesn’t mean they are best for your needs. You can—and should—change these default options and start looking into the benefits that popular image file types can provide, including those related to:
Appearance: Quality is key. You don’t want an image that looks like it was snapped using a brick phone from the early 2000s. It needs to be clear enough to get the message across.
Performance: How much space does the image use and how much of that is necessary? The bigger the image, the longer it will take to load and the slower your site will be. Slow sites can affect everything from bounce rate (which impacts SEO) to customer acquisition and retention.
Scalability: The best web image formats won’t lose their quality as they are scaled, but others turn grainy and become pixelated.
Image Compression: The ability that a web image format has to compress is very important, as it allows you to reduce file sizes quickly and easily.
Image Resolution: How clear is the image? Will it hold up when a user zooms in or will it become pixelated?
Web Image File Types
Before we look at web image formats, let’s look at the two main web image file types: raster images and vector images.
Vector Images
Vector graphics don’t lose quality when they are scaled. They use a series of polygons, lines, and points to create an image, and they are commonly used in high-quality software products, such as the ones for CAD and 3D animation. If you zoom in on a vector image, the image won’t become pixelated. File formats include SVG and AI.
Raster Images
Raster images are commonly found on photographs and account for many of the images that circulate on social media, as well as most content websites. They use a series of pixels to create an image, and this means they will become pixelated when scaled up. If you zoom in on a raster image, you will see a mesh of pixels and the image will look blurry. File formats include JPEG, GIF, TIFF, and PNG.
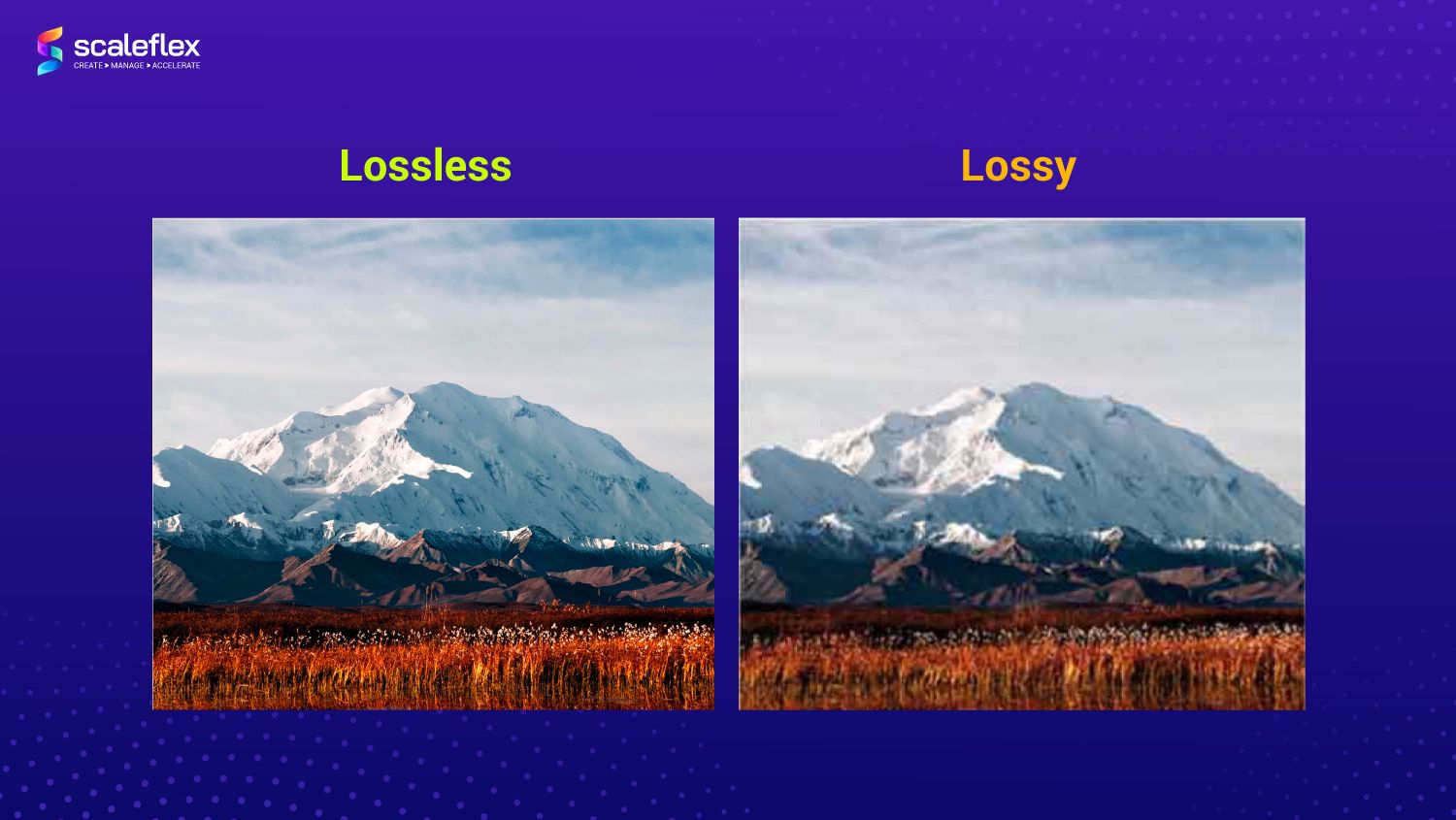
Lossy Compression vs. Lossless Compression

The best image file type for web use is often the one that delivers the sharpest picture with the lowest file size. After all, larger files equate to slower websites, and as most web users insist on rapid webpage loading speeds, “slow” just isn’t an option. That’s where compression comes in.
Compression is a process by which the images are encoded to reduce their size. There are two main forms: lossy and lossless.
Lossy compression (such as JPEG) removes data from the image to reduce its size. This process is irreversible, which means that data cannot be recovered from the compressed image, and it may remove clarity.
Lossless compression (such as PNG and GIF) only removes non-essential data. As a result, the image quality isn’t reduced, but the compression isn’t as substantial as it is with lossy compression.
Best Image Formats For Web
The following file formats are some of the most commonly used for web images. They still do their job but reach more and more limits due to the increased data and performance demand.
What is JPEG/JPG?
Released in 1992, JPEG/JPG stands for Joint Photographic Experts Group and is a method of lossy compression. Considered to be one of the best image formats for web pages, supported by all browsers, including Chrome, IE, Firefox, and Safari, websites, and social media, JPG keeps the file size low without greatly affecting image quality.
What is JPEG 2000?
Developed 5 to 8 years after JPEG, JPEG 2000 was intended to be a significant improvement on its predecessor, one that focuses on lossless compression, but also delivers lossy compression. It is popular among photographers, but it doesn’t support Chrome, Edge, IE, Opera, and many other browsers. Safari is the only one browser that supports it.
What is GIF?
GIF is one of the most popular image formats on the web, mainly due to its animation support and the fact that it works across all browsers, including the latest versions of Chrome, Edge, Firefox, Opera, and Safari. If you see a low-quality image with a repeating motion, it’s probably a GIF. Despite using lossless data compression, GIF supports only 256 colors, which results in poor image quality. It was developed in 1987 by CompuServe and uses lossless data compression.
What is PNG?
Pronounced “PING”, or simply “P.N.G”, this is a file format that supports lossless data compression. It stands for Portable Network Graphics and was developed as a replacement for GIF since it may include over 16 million colors. PNG was created by the PNG Development Group back in 1996. It’s great for icons and logos and supports all browsers, with the exception of older versions of IE. In 2004 an animated PNG (APNG) was invented by Mozilla Corporation.
What is SVG?
Scalable Vector Graphics (SVG) was created by the World Wide Web Consortium (W3C) back in 2001. It uses the vector graphics image file type, which means that it can be scaled without losing quality. All main browsers support this image type (including full or partial support for Chrome, IE, Firefox, and Safari) and it’s best used for logos and digital artwork.
What is TIFF?
Also known as “TIF”, TIFF stands for Tag Image File Format. It was developed in 1986 by the Aldus Corporation (now known as Adobe). TIFF is considered by many to be the best image file type for users seeking the highest quality images. For that reason, it’s commonly used in desktop publishing and photography. Major browsers need additional plugins to make TIFF compatible, therefore this image file type is mainly used by professional image editors and publishers.
What is BMP?
Also known as “Bitmap”, the BMP file format was created by Microsoft and is used on the Windows operating system. BMP works similarly to PNG, but it’s not very popular these days. It is supported by Edge, Chrome, Opera, Firefox, and most other browsers.
What is AI?
AI stands for “Adobe Illustrator” and is a vector graphics file type used by this program. This format is preferred as it doesn’t lose quality when the image is scaled. AI files are often used to develop marketing materials.
What is CMP?
The CMP image format is also known as a JPEG Bitmap image and is a very rarely used image file format.
Modern Image Formats For Web
The newest web image formats are not so popular yet, mainly because the majority of webmasters and developers are not used to them. But why do we need them? The modern formats followed the explosive development of the high-speed internet and video sharing. As video files are larger, there was a need for better compression and more capabilities of the image formats. Here are the most common modern formats:
What is AVIF?
The AVIF image file format was developed by a non-profit organization known as Alliance for Open Media, one that includes major media brands like Microsoft, Amazon, and Netflix. It supports both lossy and lossless compression, works with most versions of Chrome, Firefox, and Opera (but not Safari, IE, or Edge) and has proven to deliver better results than JPEG in tests performed by Netflix.


What is HEIF?
The High Efficiency Image File Format was first released in 2015 and was adopted by Apple a couple of years later. It supports image items, sequences, metadata, and more, and it uses both the .heif and .heifs file extensions. It is not natively supported by common web browsers.
What is WebP?
Created by Google in 2010, WebP was conceived as a replacement for some of the best image formats on the web, including JPEG and PNG. It uses lossy compression and can produce images that are smaller than JPEGs without sacrificing any quality. Most (though not all) browsers support WebP, including Chrome, Firefox, Edge, Safari, and Opera, and it has a number of potential applications, including web development.
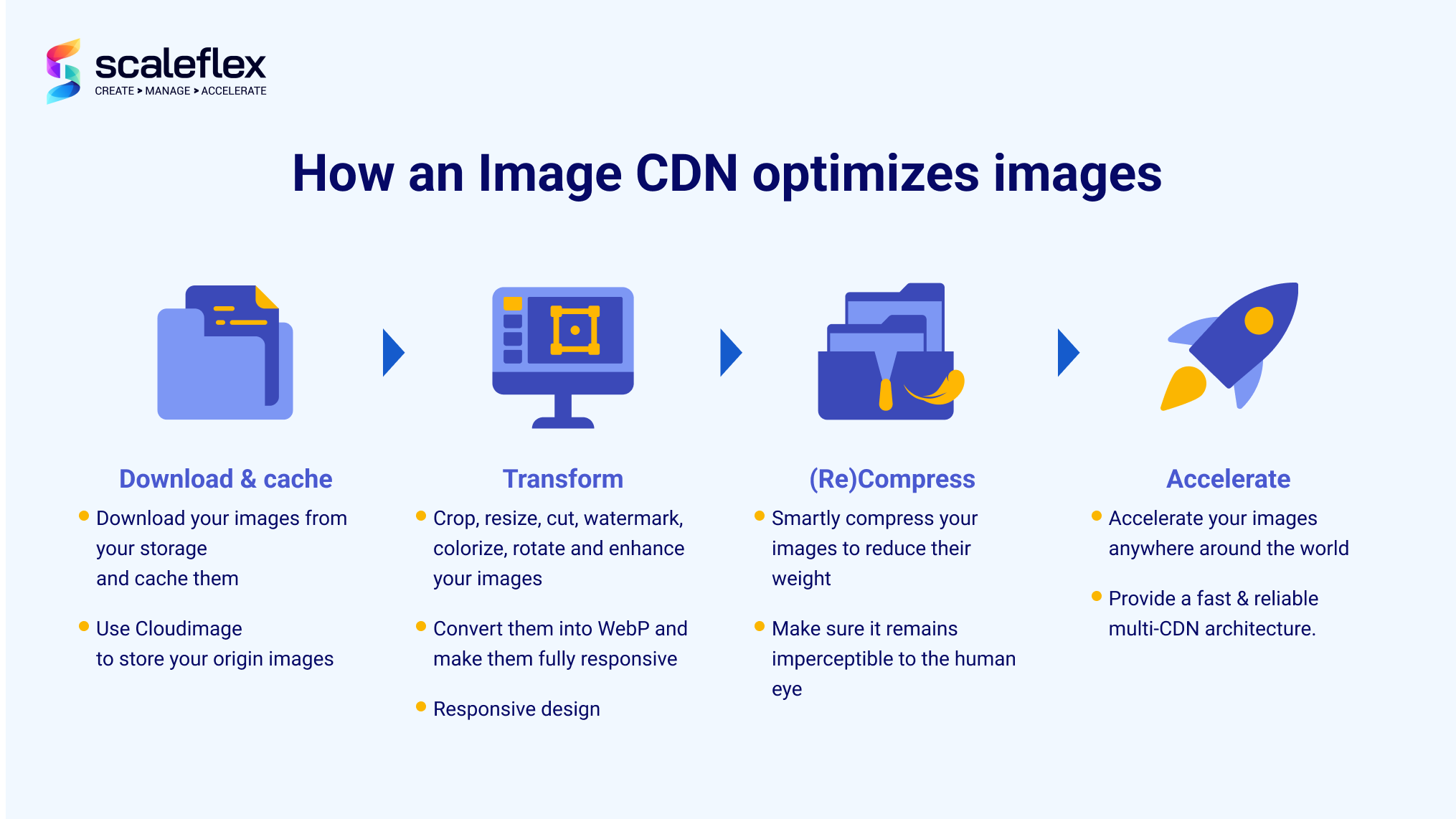
Tip: Use An Image CDN To Master The Image Formats
Not sure which image format to use? Are you stuck trying to figure out the best image file type for your needs? This is where an Image CDN can help. Image CDNs are solutions that will change, optimize, and deliver images over Content Delivery Network so that they feature the level of quality you need at a size that your site can handle.
When an image is loaded, the tool will automatically determine the best size, quality, and format. It means that multiple variations of a single image can be created, allowing the website to use these in the most optimum and efficient way. An Image CDN works by creating new image variations as they are needed. It can deliver hundreds of different image possibilities and does so in the most efficient way possible, creating an optimized consumer experience that also prioritizes speed.

Conclusion
As you can see, there are a lot of image formats to consider, and knowing which image type is right for you is challenging. Just remember that they all have their pros and cons, but there is rarely a one-size-fits-all solution.
You should also check out Cloudimage, one of the best CDN for images that optimizes your heavy and cumbersome files, enhances delivery, and provides faster page loading times as a consequence.
FAQs
If you still have a few questions about web image formats and image file types, check out the following FAQs.
What is the difference between PNG and JPG?
PNG uses lossless compression while JPG uses lossy compression. As a result, JPG tends to produce smaller-sized images that facilitate faster loading. PNG images are higher quality, but they are also larger and may slow your website down.
Is PNG better than JPG?
If it’s all about speed, you can’t beat JPG; if you need quality, then look to PNG. The importance of fast-loading web pages means that JPG is often seen as the best image file format for web use. PNGs also support transparency, which means the picture can be laid over varying backgrounds and will change according to that background. This makes PNGs the preferred choice for logos.
What is the difference between JPG and JPEG?
There is no difference between JPG and JPEG. They are the same file format and they offer all of the same pros and cons. The only difference is the number of letters used in the extension, as JPG was created at a time when only 3 could be used. Which image type is better? Neither, as they are both exactly the same.
What is the difference between TIFF and JPEG?
As with PNG vs JPEG, the difference between TIFF and JPEG is that the former is better quality but the latter is faster. TIFF is lossless, so none of the image quality is lost during compression. The downside is that the file is much bigger than a JPG, and this can cause websites to load slowly. TIFF files are great if you need to edit large files and want the highest quality possible. They are preferred by many developers and graphic designers, but if the resulting images find their way onto the web, especially on social media sites or portfolios, they will often be compressed using JPG.
Is SVG or PNG better?
Both SVG and PNG file formats produce high-quality images that support transparency. The former is easily scalable and better suited to animation and other premium images, but they both offer many advantages and disadvantages. The “best” one will depend on your needs and the type of image, with SVGs favored among animators and responsive web designers while PNGs are used for more static images, such as logos, layouts, and printables.
What is the difference between JPEG and JPEG 2000?
JPEG 2000 was designed to outperform JPEGs and it certainly does this where image quality is concerned. However, JPEGs are smaller, easier to process, and much more compatible. After all, JPEG is one of the web’s best-loved image formats and can be found on all corners of the internet. The same can’t be said for JPEG 2000.
Is HEIF better than JPEG?
HEIF is considered by most to be superior to JPEG. It provides improved compression without sacrificing image quality. This means that HEIF can give you an image that is equal to JPEG but can be reduced to a smaller size, allowing for faster loading times.