Video Optimization: What To Consider And Why To Use a CDN
Since 2005, when YouTube laid the foundations of the web’s biggest video sharing site, there has been a gradual shift toward video content.
Most users prefer to consume content in video form, and that’s true whether they’re flicking through their never-ending Facebook timeline, watching a procession of YouTube news videos, or browsing blogs.
To ensure your site is prepared, you need videos; if you want your site to run smoothly while hosting this bandwidth-heavy content, you need video optimization.
What Is Video Optimization?
One average video (around 30 seconds) contains between 1MB and 30MB of data, depending on the format and quality. That’s a lot of content (for such a short video) to dump on your server and if your site is not optimized to receive, store, and run it, your pages will load with all the speed and grace of a 1990s blog.
Video optimization is the process of compressing, reducing, and otherwise optimizing video content so that it doesn’t cause your server to drag.
Proper video optimization for web reduces buffering and page loading times while limiting bandwidth consumption and CPU workload.
Why Is Video Optimization Important?
Speed is everything when it comes to website performance. It doesn’t matter how sophisticated and beautiful your website is, if it takes more than 5 seconds to load, you’re going to lose most of your visitors.
Modern internet users are impatient. We want everything right now. If your site is laden with unoptimized videos, it could take several seconds to load every page.
Even if you reduce the loading time to a couple of seconds, that time may increase during busy periods.
There are billions of websites out there and millions in your category. Technically, you’re competing with all of them and there’s very limited space at the top of the Google search rankings. You must do everything you can to ensure the best user experience and speed is the foundation of that.
Video Optimization For Mobile And Desktop

Video optimization for the web follows the same principles regardless of the device:
- Use Formats that support HTML5: Make sure all of your videos use formats that support HTML5, including MP4. These videos can be viewed on both mobile and desktop and if you convert them beforehand, you won’t need a plugin.
- Use Automatic Video Compression: A video compression tool will reduce the size of your video in just a couple of clicks. They achieve this result by reducing the video’s quality, so keep this in mind if you’re producing high-quality videos that need to be perfect.
- Embedded Videos: If the video is already on YouTube or another video sharing site, you can embed it. The video will be playable on your site while letting YouTube take all of the strain while you serve the content to your visitors.
Still, video optimization for mobile has some specific requirements relating to size and delivery method. Check these steps:
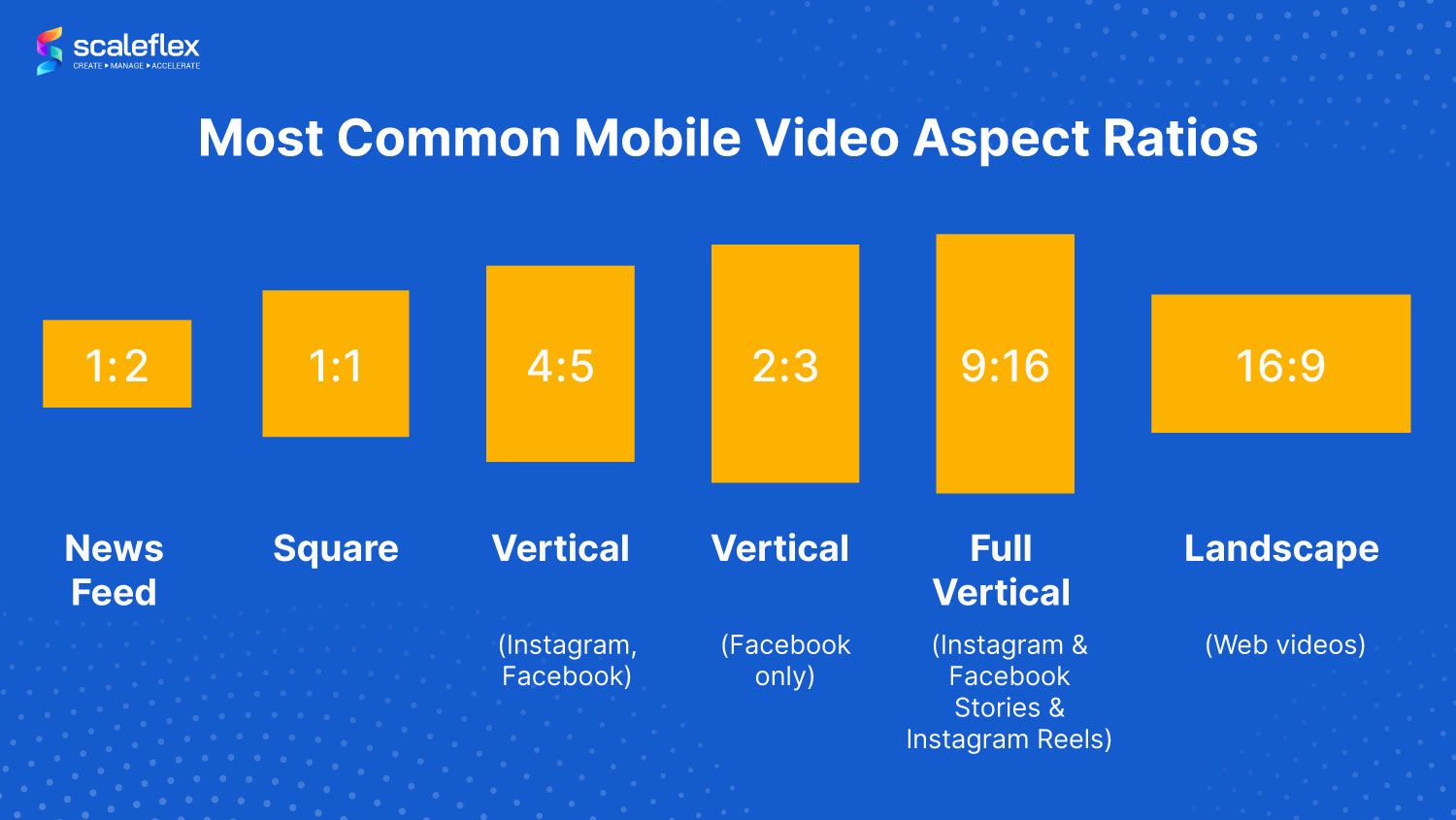
- Use the right aspect ratios: many mobile users prefer to watch videos vertically, which means that they don't rotate the screen to enable full-screen viewing. Square videos are the most popular aspect ratio for mobile devices.
- Focus on Mobile Design: Websites should be mobile-first, as the vast majority of users will access your site using a tablet or smartphone. That doesn’t mean you should neglect your desktop users, just that you should ensure your site is perfectly optimized for mobile users.
- Choose a mobile-friendly video format: this aspect will be discussed in the next section.
Best Video Formats For Web

Some video formats are more suitable than others for use on websites. MPEG-1, for instance, is a classic old-school format, but it has limitations as well. It doesn’t suit high-definition displays, the quality isn’t the best, and its compression isn’t great, either. MPEG-2 also has its limits while Flash is going the way of CD drives, floppy disks, and the dodo.
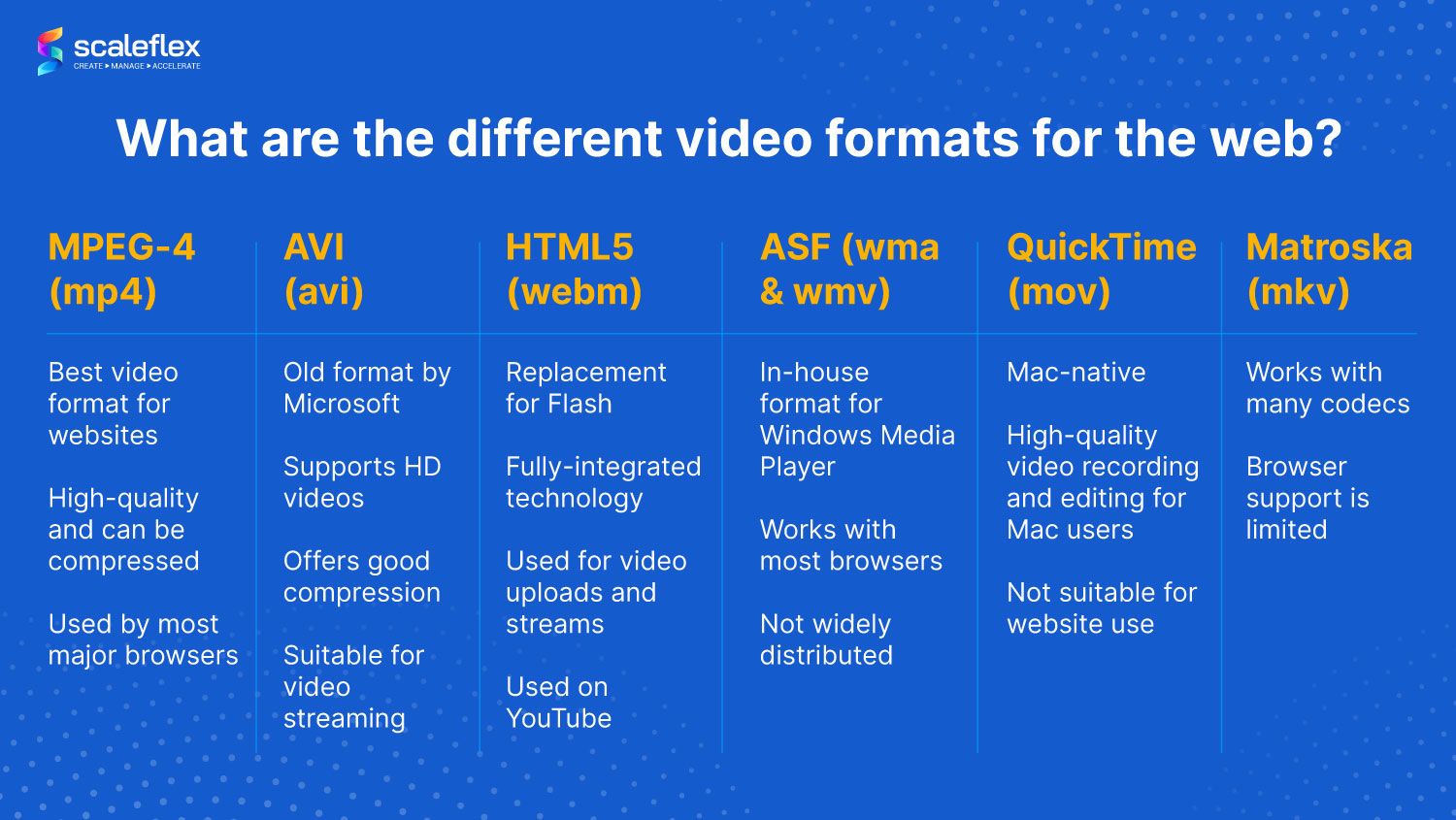
The following video formats may be more suitable:
- MPEG-4 (mp4): MPEG-4 is probably the best video format for websites. It’s high-quality and can be compressed. It’s also supported by most major browsers and compatible with most computers, tablets and mobile devices.
- AVI (avi): AVI is an old format created by Microsoft and supports HD videos and offers good compression. Although the format is suitable for video streaming, it is not the preferred option nowadays.
- HTML5 (webm): HTML5 is the replacement for Flash. It is a fully integrated technology that can be used for video uploads and streams. HTML5 is used on YouTube and is supported by most popular browsers and mobile devices.
- ASF (wma & wmv): ASF works with most browsers and site types and is the in-house format for Windows Media Player. However, it’s not as widely distributed and so it might not be the best option for your website.
- QuickTime (mov): Although there are benefits to using QuickTime, they mainly occur offline. This Mac-native program is not suitable for website use, but it offers some great high-quality video recording and editing for Mac users.
- Matroska (mkv): Matroska works with many codecs, but its browser support is very limited and so it’s not ideal for use on websites.
Too many formats? Manage all your working files, final works, and video variants in one place with a Digital Asset Management platform.
Return to the Table of ContentsVideo Types And Optimization
In addition to the video file types mentioned above, there are a few other considerations.
The first is whether the video is recorded or streamed. If it’s the former, it can be easily compressed and uploaded. It doesn’t need to be served to go live and you have more time to edit and optimize.
If it’s the latter, it can place a greater demand on your servers, must be served live and may only work with specific formats (such as WebM and MP4).
Next, you must think about whether you need to host the video yourself or embed it. If you’re hosting the video, it will be stored on your server (or that of a CDN). It may be slower (your servers likely can’t compete with YouTube) and will take up valuable storage space. If it’s embedded, you’re just linking to a video that’s hosted elsewhere, such as on YouTube, where the video won’t take up your server space and will load quickly.
CDN For Video
Other than video optimization for web, a Content Delivery Network for video (CDN video) or CDN video streaming is essential if you have a large website with a lot of content to optimize.
The video CDN stores cached copies of your videos on fast servers and delivers this content as and when needed. It’s a highly-optimized way of hosting your website content and should greatly improve your speed.
CDN video hosting reduces latency and buffering time, and works particularly well for streaming content. You don’t need to worry about overloading your servers or providing a slow experience for some users and a fast one for others. Video CDN hosting can absorb traffic peaks!
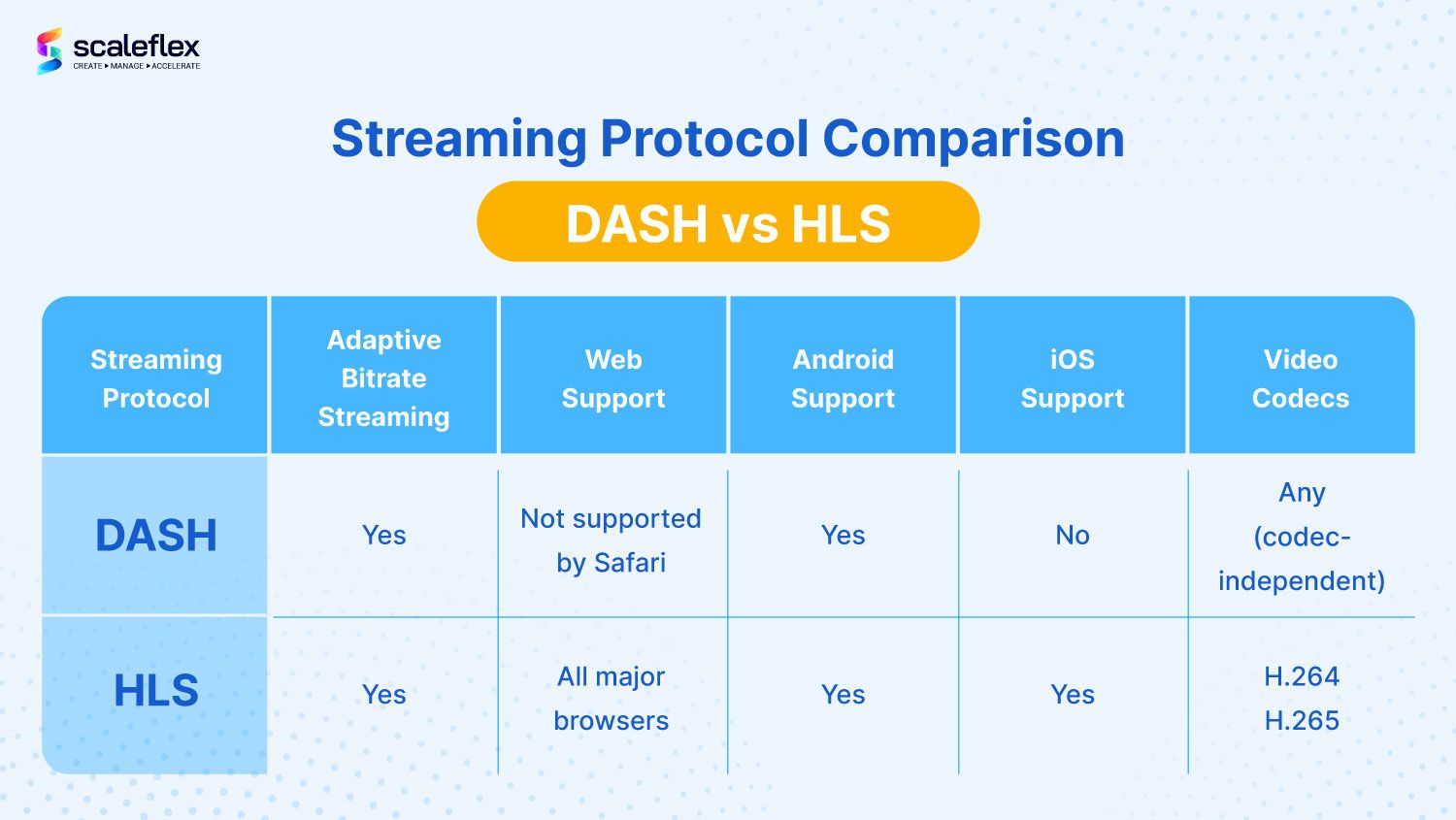
There are two main video streaming standards: MPEG-DASH and HLS. Both of them support adaptive bitrate streaming (ABR), which adjusts the video quality according to the current bandwidth conditions. In other words, if the internet connection slows down during streaming, the ABR will make sure that the video doesn't lag or stop, it will only switch to a lower resolution.

DASH stands for Dynamic Adaptive Streaming over HTTP. It is widely supported by the most popular video players and developed mainly for the Android ecosystem.
HLS stands for HTTP Live Streaming and is a protocol developed for Apple devices, but also supported by Android devices. While MPEG-DASH allows any encoding standard, HLS requires specific video codings.
The combination of both video streaming standards (to cover all browsers, operating systems, codecs etc.) and a CDN, which supports both of them, provide the best video streaming set-up for professional usage.
SEO and Core Web Vitals
Videos can rank on Google independently of the rest of your website content, either in the universal search or in the video search. There are hundreds of different ranking factors, known as Core Web Vitals, and they are essential for building a strong SEO presence.
Speed and video optimization are playing an increasingly important role within the Google algorithms, so keep the above in mind, along with considerations such as:
- Backlinks for the video
- Closed captions
- Video persistence
- Short descriptions
Other Optimization Tips
Some examples of superfluous video data include audio files encoded into videos that are played on mute - if your users don’t need to listen to the video, the video doesn’t need audio.
It’s also pointless to host a super high-quality video that is only going to be shown in a small window or to place long intros and outros on a short clip.
Keep it simple. Deliver only what’s needed, and if you’re hosting streams, let video streaming CDN do the work for you.
Conclusion
We had the mobile revolution and now we’re in the midst of the video revolution. All websites need videos and as speed is key, all websites also require video optimization!
To make sure your site runs smoothly for every single one of your users, check out the following guide to Cloudimage: Image CDN
Cloudimage is a state-of-the-art video and image optimization service. It will reduce image uploads by as much as 75%, reduce resource drain by half, and provide a better, faster, and more streamlined process overall.
FAQs
What is video optimization?
Video optimization is the act of “optimizing” a video for a website or app. It can involve a variety of different techniques, including compression, server streaming, and the use of a CDN for video streaming.
What is a Video CDN?
A video CDN or “Content Delivery Network” is a network of servers built with video optimization in mind.
Video CDNs cache a website’s content on multiple servers so that it can be served to a user's device as soon as they visit a website. The content will be delivered from a server nearest to the user and as these servers are located all over the world, the video CDN is able to provide a fast and seamless process for users worldwide.
Do I need CDN for live streaming?
A CDN for video streaming is essential if you want to avoid weighing down your servers. It can also help in the event of a distributed denial of service (DDOS) attack, whereby a website is flooded with simultaneous attacks as a means of breaching its security and causing an outage.
Return to the Table of Contents