Accelerate your website and increase conversion with fast images
Image resizing can be super dull. Here is how to do it fast, step by step, by using our affordable Cloudimage software set up. Try it now!
In my previous article, I gave 5 tips on how to address the challenges around slow images and responsive design. In this post, I will focus on the first takeaway I provided:
Takeaway 1: generate all image sizes server-side and deliver the right image size at the right moment of your customer’s journey.
As previous E-Commerce developers, we learnt dealing with images on the hard way. We spent hours and hours writing macros on Photoshop or script with ImageMagick to resize our images and generate thumbnails for the articles our customers wanted to sell on their online store. Once we had all image sizes created, we still had to host them (storage was not cheap in 2010) and most importantly deliver them fast to online shoppers around the world.
We talked to our friends from other web agencies developing media websites and image galleries and decided to build an image management solution and CDN in the Cloud. This is how Cloudimage.io was born in 2013.
Let’s see how it can help you with image resizing.
How does it work?
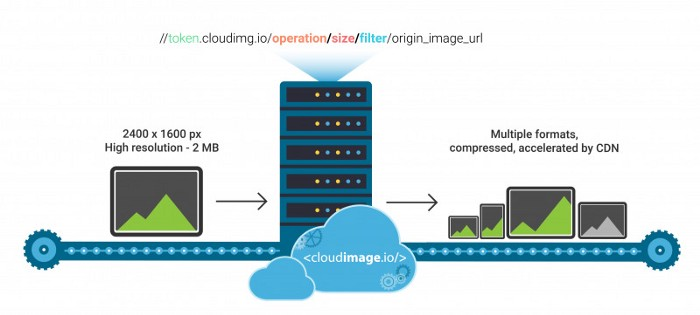
When an image is first loaded on your website or mobile app, Cloudimage’s resizing servers will download your origin image from your origin server, resize it and deliver to your user via rocket fast Content Delivery Networks (CDNs).

For example, if your origin image is available at:
Generating multiple image sizes is as easy as pre-fixing your origin image URL with:
https://demo.cloudimg.io/width/350/s/sample.jpg/flat.jpg
(Click on the links to see the origin and resized images).
The Cloudimage URL
The Cloudimage URL is the URL that will replace your origin image URL in your HTML code. You can specify various resizing parameters and filters by following the format:
//token.cloudimg.io/operation/size/filter/original_image_urlwhere:
- token: your Cloudimage token, get one by subscribing for a free account
- operation: resizing operation you want to apply to the origin image
- size: size of the target image
- filter: modifies the image’s rendering
- original_image_url: tells Cloudimge where to donwload the origin, full size image from
You can find a full list of operations and filters in the full Cloudimage documentation.
Basically, your <img> tag in your HTML code turns from:
<img src="/images/mexican_shirt_54332.jpg">into
<img src=”//token.cloudimg.io/operation/size/filter/yourdomain.com/images/mexican_shirt_54332.jpg>For example:
<img src=”//cdn-images-1.medium.com/max/1280/1*oy2wO99GjBKxIe3-ULAs2Q.png>
into
<img src="//demo.cloudimg.io/width/200/fgrey/https://cdn-images-1.medium.com/max/1280/1*oy2wO99GjBKxIe3-ULAs2Q.png">
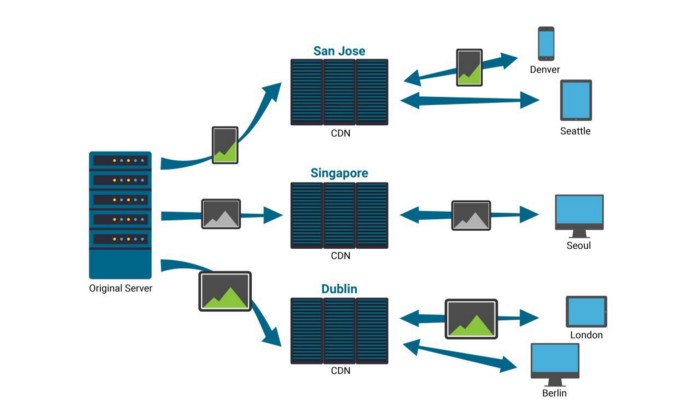
Fast delivery via CDN
Once the image is resized in the format of your choice, Cloudimage will push it to a Content Delivery Network, which will in turn deliver it rocket fast to your visitors, responsively across various screen sizes.

What you win
- Cloudimage will save developers and content managers hours of image processing
- Images will be delivered faster to visitors, increasing conversion and sales
- The CDN will absorb a big part of the website traffic, protecting you from attacks but also saving you infrastructure costs to deal with high traffic peaks
Next step
Have a look at the full documentation available here and play around with the examples. Subscribing for a FREE account takes few seconds here.