Interaction To Next Paint (INP): A New Core Web Vitals Metric?
Google introduces a new experimental metric and may just include it as part of the Core Web Vitals. Learn more about the new Interaction to Next Paint (INP) metric
Google values positive user experiences. To better understand and measure user experiences, Google introduces a new experimental metric - Interaction to Next Paint (INP). It may include INP as part of its web performance measurement, the Core Web Vitals.
Now, what does this mean for SEO and web performance optimization? And how can we improve it? We’ll take a closer look at INP in this blog post.
What is Interaction to Next Paint?
Interaction to Next Paint (INP) measures a page’s responsiveness. This metric was considered as Chrome data usage shows that users spend 90% of their time on a page after it loads. This added tracking of interactivity throughout the page lifecycle then helps to provide a fuller picture of a user’s experience on the website.
INP tracks each user's interactions with the website in terms of latency and then reports a single value within which all (or almost all) interactions fall.
This latency delay comprises three components:
- input delay: refers to any ongoing tasks in the background that prevents the event handler from running
- processing time: refers to the time it takes the associated event handler code to execute
- presentation delay: refers to the time between the completion of the processes and the browser rendering the next frame
INP will be calculated as the single longest interact latency if less than 50 interactions are on that page. For more than 50 interactions, INP will be calculated as the 98th percentile of interaction latency.
What’s considered an interaction?
Then, the next question comes, how do we determine an interaction?

INP considers an interaction triggered when users click, tap, or press a key on a keyboard while browsing a web page. Actions such as scrolling and hovering do not contribute to INP scores. Scrolling with the keyboard (page up and down), which requires a keystroke, may be considered when calculating INP.
What is the purpose of Interaction to Next Paint?
Wait a minute, don't the Core Web Vitals already have an interactivity metric? Yes, it does. The First Input Delay (FID) calculates the time taken for a browser to respond to a user's interaction. However, Michal Macny, a Google Chrome engineer, mentions that "FID has some fairly large blind spots", and that's the reason why INP is introduced as a full page lifecycle metric.
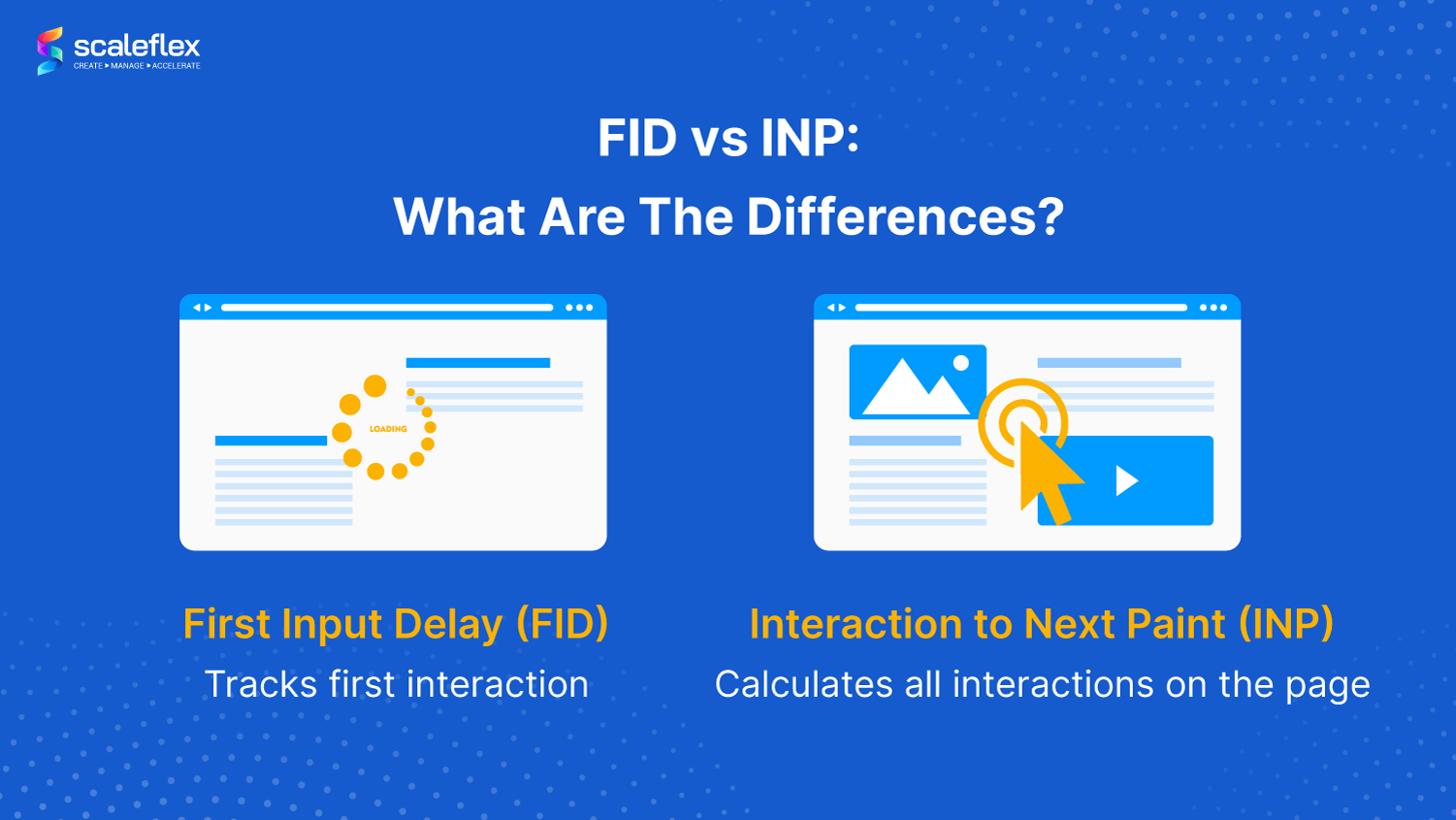
FID vs INP

What's the difference, then? The main difference between FID and INP is that the former tracks the first interaction while the latter and newer metric calculates all interactions on the page. That means that a good FID shows that your website has made a good first impression (very important!). Still, INP goes beyond just the first impression to cover a more comprehensive measurement, the entire duration from when the user enters your page and leaves.
That means that making an outstanding first impression is great, but having a good user experience throughout is much better and is more valued by Google now.
The goal of Interaction to Next Paint: improved user experience
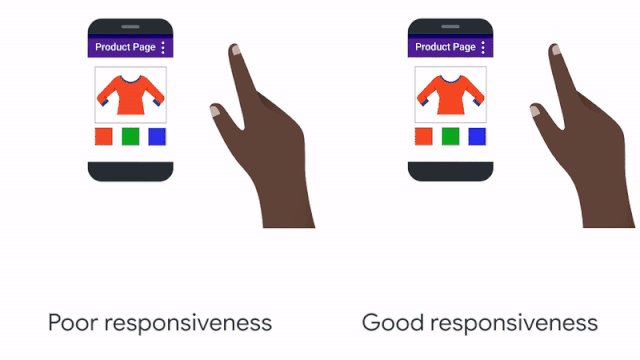
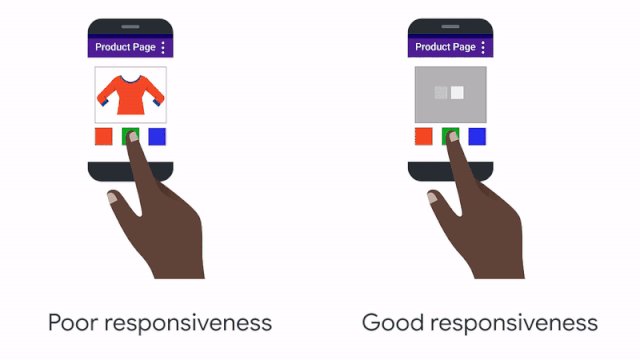
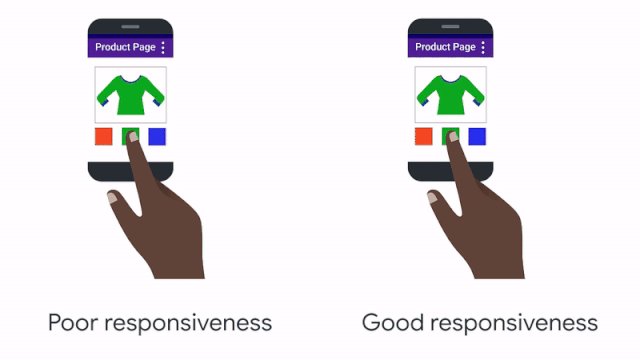
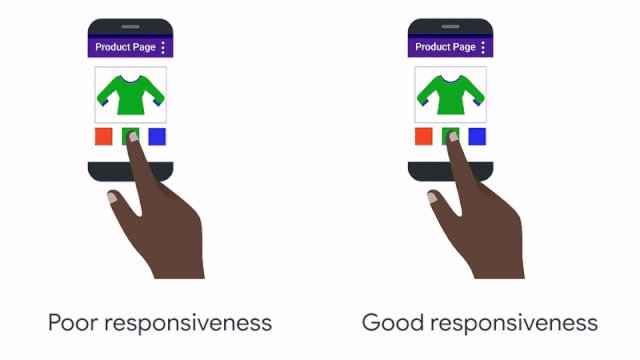
When a page's responsiveness is good, user interactions happen rapidly. Visual feedback will be shown on a page in response to user input. This feedback informs users, for instance, whether a video begins to play if an item has been added to the shopping cart, if the data in a form field is correct, if a modal window opens, and so forth. This visual feedback is what's considered essential in INP.

The example on the right shows how the page provides immediate visual feedback that the image is being fetched from the network. In comparison, the example on the left doesn't show that process.
A low INP then indicates that the majority of all user interactions were consistently handled promptly by the page = positive user experience. For now, Google’s approach is that an INP below 200 milliseconds means that your page has good responsiveness.
- Good: below 200 milliseconds
- Needs Improvement: 200 - 500 milliseconds
- Poor: above 500 milliseconds
Beyond getting a green "good" signal, the goal is to reduce the INP value as much as possible so that users do not wait for elements to load before they can continue interacting with your app or website. It'll make your page feel snappy and smooth compared to a longer INP, which makes your site feel slower and more frustrating for users.
Furthermore, Interaction to Next Paint is essential because it affects how quickly users can interact with your UI, affecting their experience with your app or website and whether they want to return.
Remember again that Google emphasizes enhancing user experience, and INP is a metric to calculate a user's impression of a site's responsiveness.
How can we measure Interaction to Next Paint?
INP can be measured via field tools (real-user monitoring) and lab tools (synthetic tracking), but the best way is to gather metrics from real users.
Real User Monitoring (RUM) is a quantitative measurement method designed to gauge how well a user interacts with a given online service, such as an e-commerce site or a web app, based on the user's network connectivity, page load times, and interaction with those services.
It works when the user downloads a small payload of JavaScript when they access a webpage. The code is run on the user's device, and the results are sent back to the RUM servers for processing.
With RUM, we track how browsing experiences are impacted by connectivity, device kinds, and location. We can observe how other resources (CSS, JavaScript, and fonts) affect the speed at which images load and provide RUM analysis insights.

Some of the field tools include:
- PageSpeed Insights
- Chrome User Experience Report
- JavaScript Library (Web Vitals)
And the lab tools:
- Lighthouse npm module
- Lighthouse user flows
- Web Vitals extension for Chrome
How do you improve Interaction to Next Paint?
Tried measuring your Core Web Vitals and saw that your INP falls outside the "good" range? As this is still a relatively new metric, there isn't a surefire or proven way to determine which helps improve your INP. But if you want to stay ahead of your competitors and pay attention to INP now rather than months down the road, here are some tips:
- Use system fonts
- Limit the number of plugins and third-party scripts
- Reduce the complexity of page styles and layouts
- Optimize images
- Deliver images over Content Delivery Networks (CDN)
Key Takeaways
As much as we want to start improving our web pages for this new metric, remember that INP is only just one of the many Core Web Vitals metrics. Paying attention to one and ignoring another won't help your overall SEO optimization efforts. The same good SEO practices and strategies still must be adhered.
At Scaleflex, media optimization for SEO is at the heart of our DNA. Want to learn more about how you can optimize your images and deliver them over CDNs for better INP performance? Speak to our experts!