Image Transformation: Why It Matters And Most Popular Techniques Explained
In our current digital era, image transformations have become an essential tool that aid in meeting website requirements, as well as ensuring optimal performance. Image transformations imply anything that involves resizing, compressing and formatting images in order to enhance their compatibility with different web platforms and devices. Images that have properly been transformed reduce load times, improve user experience and have a positive impact in search engine rankings.
One of the most basic image transformations, image resizing, which involves resizing images to appropriate dimensions, is crucial. Large images will slow down a page’s loading, which will lead to users potentially abandoning the page. Incorrect sizing can also result in bad visualization depending on the page or device. Through adjusting images in order to fit with the design specifications of a website, loading times can be reduced, all without compromising their visual quality. Furthermore, compression can also reduce file sizes as it eliminates unnecessary data. This also speeds up loading times. Lossless compression, as it's called, can preserve image quality, conversely to lossy compression, which although it offers more significant reductions in size, sacrifices some of the visual quality.
Choosing the adequate image format is another key aspect of image transformation. JPEG, for photographs, is suitable for static images, as it’s efficiently compressed. Meanwhile, PNG is ideal for graphics and images that require transparency. WebP, a more modern format, can provide superior compression and quality balance, enhancing performance, and some modern image management systems, such as DAMs, provide transformations in this format.
To adhere to image transformation practices, such as the ones briefly mentioned above, can ensure more efficiency for a website, as well as provide a seamless user experience. Lets see what are the fundamental steps, and transformations, to maintain high performance and meet the demands of the digital landscape.
Top Image Transformation Techniques
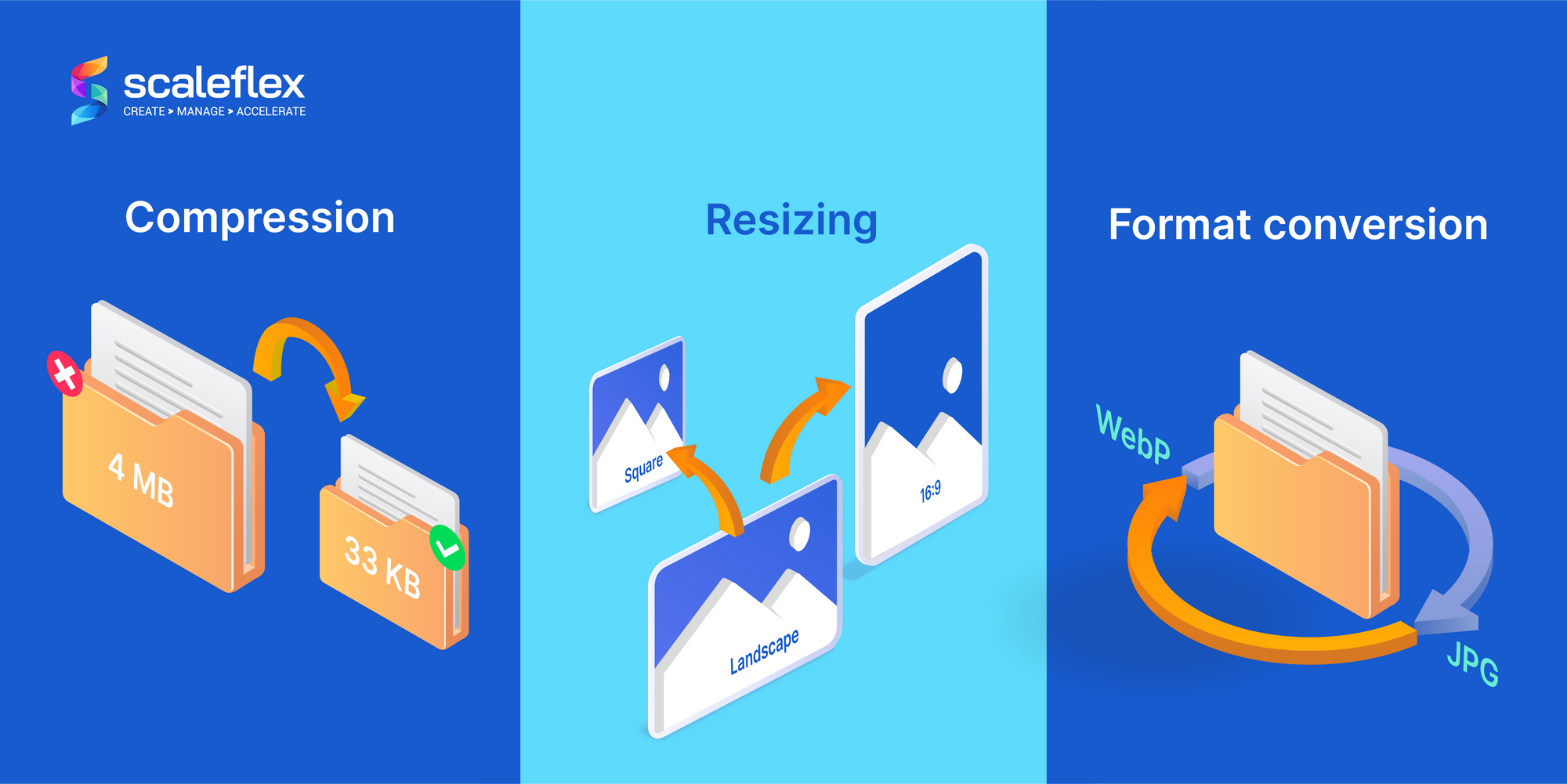
In order to properly optimize one’s web performance, image transformation techniques are of vital importance. Primary techniques include resizing, compression and format conversion. They each play an important and critical role, mainly in the correct tailoring of images for their digital use.

- By resizing, we mean the adjustment of the dimensions of an image to meet a specific set of requirements. This reduces the overall file size and improves loading times. It is an essential process to maintain the right balance between visual quality and optimal performance. For example, 1920x1080 images that are resized to 800x600 in order to be used as thumbnails retain their clarity while loading faster.
- Another fundamental technique is compression, and this can be of two types. On the one hand, we have what is called “lossless” compression, which reduces the size of the file without any sacrifice of quality. This makes it ideal for high-resolution images. On the other hand, so-called “lossy” compression will more significantly reduce the file size, as it will discard data. Although this may impact quality, it can effectively enhance performance as well.
- Finally, format conversion is a process that involves changing the type of image file so that it can best meet your different needs. As we’ve previously seen, JPEG is optimal for photos, as it offers excellent quality-to-size ratio, while PNG supports transparency and is ideal for graphics, meanwhile, WebP, developed by Google, is the one that provides superior compression and quality, and it has risen in popularity for web use.
Bulk Image Transformations
In order to efficiently manage large volumes of digital assets, transforming images in bulk is a non-negotiable process. It’s a technique that involves applying resizing, compression and format conversion to a large number of images simultaneously, significantly saving time and resources in the process. This, of course, cannot be achieved manually, and it is through the automation of these tasks that businesses can maintain consistency across their assets and ensure that all images meet specific web performance criteria.
Online media optimization services and plugins facilitate bulk image transformations, as they enable users to process numerous files in one go. These helpful tools offer batch processing features that streamline workflows and increase productivity.
Websites with extensive media libraries, such as e-commerce or real-estate platforms, can specially benefit from implementing bulk image transformations. It ensures that all images are appropriately optimized for faster loading times and high-quality display. Efficient bulk processing can ultimately lead to better site performance as well as reduced operational costs, which is what makes it an essential practice for modern digital management.
There are several media optimization tools available that streamline and automate this process. Online platforms such as Cloudimage, offer comprehensive solutions for resizing, compressing and converting images efficiently. Utilizing such tools guarantees that the images are optimal for web performance, thus enhancing user experience and website efficiency.
The power of image transformations and AI
As of late, developments in Visual AI and Gen AI are revolutionizing image transformation techniques. Processes are being made more efficient as well as intelligent, as Visual AI leverages advanced algorithms to transform images by automatically resizing, cropping and enhancing visuals with precision that is remarkable. Such intelligent automations reduce the need for manual intervention while at the same time ensuring consistency, and speed.
Generative AI transforms minimal input into high-quality images through efficient and qualitative transformations. It enables the generation of custom visuals that can be tailored in order to meet specific requirements. Both of these AI-driven technologies can optimize images from different platforms, enhance user engagement and reduce loading times.
Implementing Visual and Gen AI into image transformation processes is nowadays crucial to stay competitive in the digital landscape, and some of the more cutting-edge media optimization tools available in the market already incorporate them. These technologies ensure superior image quality and performance, which is, after all, what image transformation processes all aim to do.
The importance of image transformation for web optimization

As we’ve seen throughout the article, image optimization has a significant impact on a website’s performance, so much so that image transformation offers multiple benefits, from enhancing user experience to overall website efficiency. The main advantages? Images that are optimized load faster, minimizing bounce rates thanks to reduced loading times. This all is crucial, as users will typically abandon websites that are slow to load, resulting in a potential loss of engagement and revenue that is easily avoidable.
Knowing user’s preferences, search engines will favor faster websites when composing their rankings, which means efficient image optimization also contributes to better SEO positioning. This also contributes to increased visibility and more organic traffic.
And last, but not least, optimized images reduce server load and bandwidth usage. This results in lower hosting costs as well as more sustainable website operations. Websites also emit C02, and these emissions are intimately linked to the website’s level of performance, you can find out your website’s emissions and performance thanks to this web performance calculator. Through ensuring appropriately sized, compressed and formatted images, websites maintain high performance levels and provide seamless experiences across devices and connection speeds.
Key Takeaways
We can conclude by safely stating that image transformation techniques are nowadays essential for optimal web performance as well as for a satisfactory and smooth user experience. Key techniques in image transformation include resizing, compression and format compression. Each one of these techniques contributes to faster loading times and improved visual quality. The use of media optimization tools, which also incorporate latest-generation Visual and Gen AI to transform images with AI and streamline these processes, making image management more efficient, and effective.





