How To Optimize Images For Web Without Losing Quality
The majority of the website’s data is usually comprised of images and image optimization is used to make the pages lighter in size, use fewer network resources, and improve the loading time of a webpage.
Image optimization refers to reducing the size of images with little or no loss of quality on a web page. When a web page opens, it loads all of its elements, such as text, images, links, or videos, for the user to see. Smaller images load faster and therefore they improve the user’s experience. The most popular ways to do image optimization include resizing, caching, or compressing images for websites.
In most cases, it even helps save and reduce data usage on mobile data plans, and so on. Images on a website increase visitor engagement, and if you use non-optimized images, they will significantly slow down your site. So, even if you have good content, if you are using non-optimized images, your SEO will suffer and the site will then automatically get a lower position in website rankings.
Before posting images on a website, always pay attention to three important factors: the physical size of the image (height and width), the image format (JPEG, PNG, WEBP, AVIF or other formats), and the image size in kilobytes. Even a delay in page loading of less than 1 second can result in a drop in sales, fewer page views, and unhappy website visitors. Therefore, images have to be optimized before they are published on a website and reduced to the preferable size. This can be done through various media optimization tools and plug-ins.
Importance of Image Optimization
Image optimization is of great importance for website SEO, page load speed, and overall user experience. It also helps with having images as a traffic source and utilizing image search to rank well on the Google image search tab. Additionally, picture optimization helps avoid Google penalties for slow websites, since sites that load faster appear higher in search results. Although image size is the most important factor and the main topic of this article, there are also other optimization aspects such as image alt tag and file name, which have to be considered.
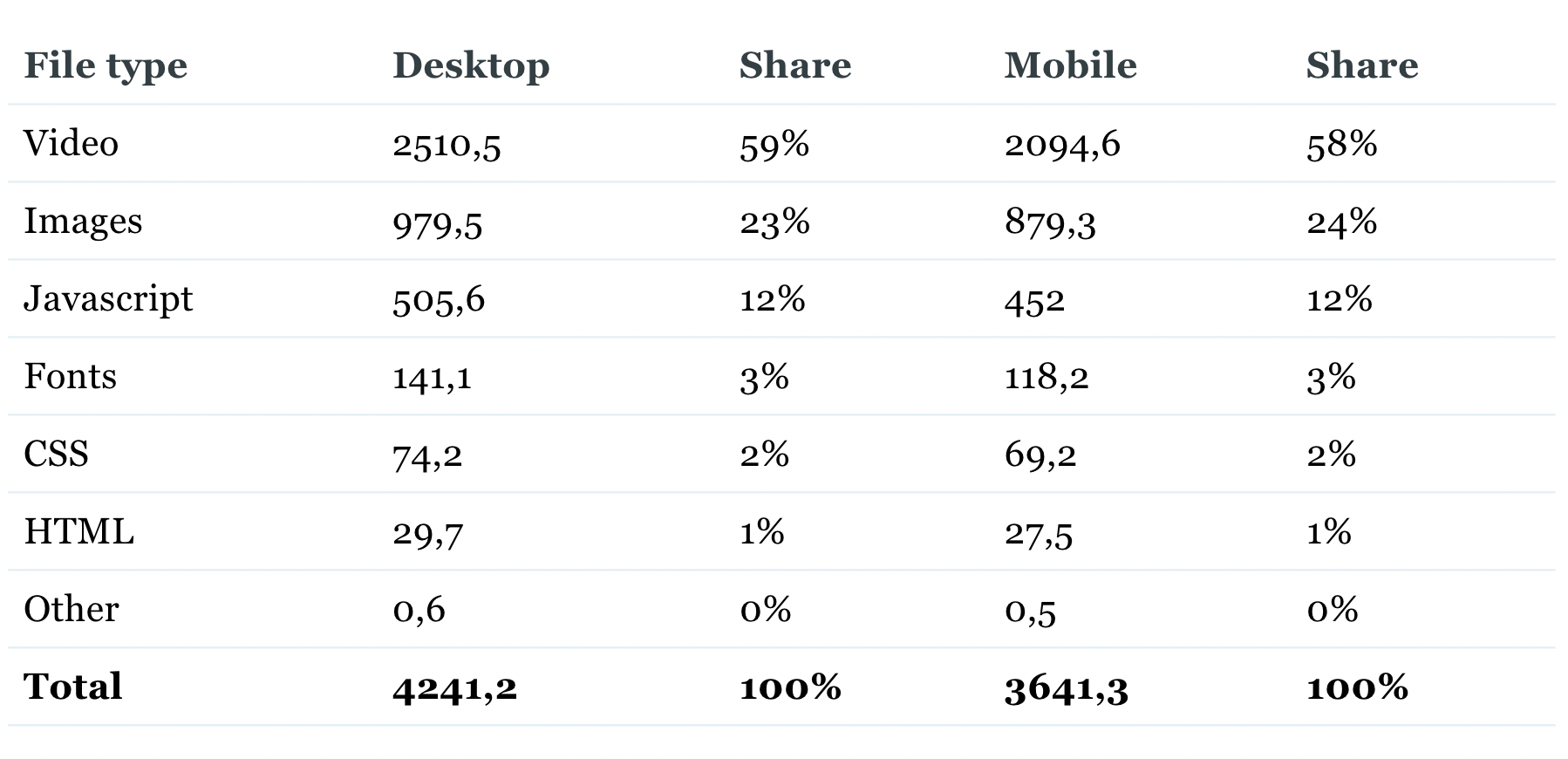
Average weight in Kilobytes

Source: https://httparchive.org/reports/page-weight as of September 2021, own data cumulation
Media elements such as video and images have the biggest share in the total website weight (over 80% as in the shown data), and while here we focus on images, video optimization is an important topic that we’ll address in a separate article.

Most people love quality websites, which usually contain large and detailed images. However, all this quality usually requires a proportionally large file size to contain so much information. In turn, this affects the server load time, the website speed as well.
When talking about SEO, most content creators tend to be focused mostly on the text and other general settings related to the domain and the website hosting. However, knowing how to optimize images for the web can prove to be very useful for implementing a good SEO optimization strategy.
Such strategy requires having responsive web design, keyword optimization, and optimizing images for faster loading. Having non-optimized images on your website will make navigation difficult and therefore detrimental to your SEO.
Image optimization has a major effect on SEO rankings since website speed is one of the most significant factors in website rankings. When images load faster this also means that the website itself loads faster and in turn, this significantly improves the user experience. For example, if website visitors have a bad internet connection and try to access your site, half of it will load, while the other half won’t. All of this will mean a bad user experience, just because of non-optimized images.
Return to Table of ContentsHistory of image optimization
Image optimization goes back to the beginning of the 1990s, during the early development of the internet. Three decades ago, photo optimization was at its beginnings. Most of the time, users were doing just the occasional image compression. There weren’t any tools or plugins, so most users learned how to optimize images on their own, or were basically experimenting with different manual techniques.
Back to the days, websites were heavy and loaded extremely slowly. The first web image formats we invented and improved the page speed step by step: BMP (1986), GIF (1987), JPEG (1992).
Photoshop and other image editing tools were released in the late 90s to make the image optimization job easier, but still manual. They are also quite popular today for optimizing different formats of images. When using Photoshop, users can choose to compress files like JPEG, GIF, or PNG. The quality-file size tradeoff for JPEG compression can be controlled with a number between 0 and 100. For GIF files, users can decide to reduce the number of colors in the image.
During the 2000s, content delivery networks (CDN) appeared. CDNs are geographically distributed proxy servers that can speed up the delivery of online content, and bring it closer to the user's location. Automatic image optimization was born.
Therefore, users started utilizing CDNs for the transformation, optimization, and delivery of images. Also, it was a time when different image optimization techniques such as compression and resizing started to become more and more popular.
CDNs later evolved to dynamic CDNs and full-stack CDNs, managing to vastly improve image performance. Nowadays, these CDNs are implementing the latest technology which performs the best image optimization and produces the best results.
In particular, image CDNs basically create new versions of images and can offer different image transformations. Regarding the website speed and performance, the most important image transformations that image CDN offers are pixel density, compression, size, and format. The use of these transformations usually results in a significantly reduced image size. Image optimization plugins are also popular solutions that appeared later and are used for compressing and optimizing images. Nowadays on the market, there are many options for image optimization plugins, depending on whether they are free or paid.
Return to Table of ContentsWho needs image optimization?
Image optimization is an essential and crucial step for any company or personal user whose business relies on web appearance and services. To define how image optimization fits the actual usage and demand, you can consider the relevant workload by business sizes and team functions.
- By business sizes: The most popular business sizes include Startup or Small businesses, Mid-sized businesses, and Enterprise. The more profound and sophisticated marketing operations of a business expect a higher volume of images, videos or digital assets that have to be delivered and more automation. This also means the requirement of a higher level in the investment or selection of image optimization solutions. Therefore, an advanced and well-planned image optimization solution is often in the interest of upper business sizes.
- By team functions: Image optimization is a priority for content creators who want to offer visitors faster loading times and a better experience on their website. Regardless of industry verticals, the most common differences in usage and target performance between the team scales in image optimization are media storage, target CDN traffic and a matching level of cache load. However, there are two types of users when it comes to the result of the process of image optimization itself:
- Users who want to reduce the size of the images as much as possible without worrying about the image quality
- Users who want the best ratio between loading speed and image quality
The first category of users primarily uses image optimization tools that include compression, which basically reduces the size of the image, along with its quality. The second category of users tends to focus on how to optimize images for the web without losing quality. Therefore, this compression is different and the tools and plugins which are used offer a better-quality ratio.
Additionally, image optimization can be very useful for website developers. By using different compression techniques and online tools developers can focus on creating the best website appearance while already having all of the optimized images at their disposal.
Faster loading time is especially important for web developers, but for other departments such as marketing and sales as well. Almost all marketers recognize the importance and the potential of images, and image optimization is especially helpful for building engagement and attracting customers.
Return to Table of ContentsHow do image optimization solutions work?
Image optimization solutions can be manual and automated. Manual image optimization is when you optimize your images and manually upload the files, which can take up some of your time and efforts in the process.
Automated solutions use predetermined criteria to instantly create optimized images. This is particularly useful when users need to use images in different areas of their website.
Automated image optimization allows users to make multiple copies of the same image with different optimization, such as color, compression, or resolution.
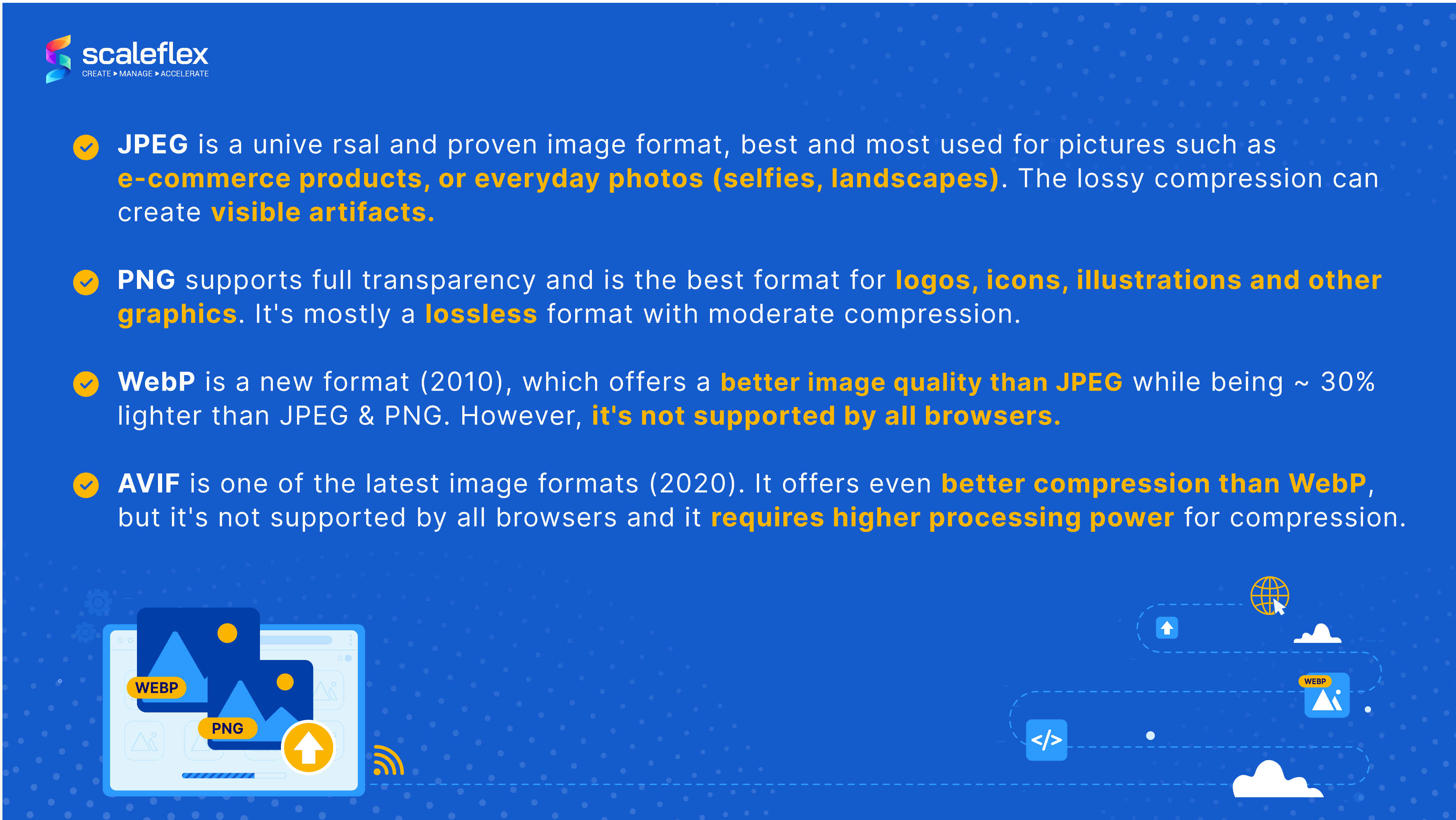
However, there are different image file formats and each of them has its own advantages and disadvantages. For the best SEO image optimization, you need to choose the image format that will fit your particular need. For example, JPEG is usually recommended when it comes to product or landscape images because it gives good results and doesn’t take up too much space.

On the other hand, PNG is considered a common format for graphics, logos, icons and provides transparent background. As an alternative there is the WebP, which offers file sizes almost 30% smaller than JPEG without a quality gap, and around 26% smaller than PNG, while keeping the same quality. This image format offers transparency and makes websites load faster. Although WebP seems to be the perfect web format, it isn’t universally compatible: for example, older versions of Safari don't support it as well as some web applications and services like preview generation engines for ads and website links, messenger services, etc. Recently Firefox was part of this list, but the latest versions support WebP. Therefore, a copy of the images in JPEG or PNG has to be uploaded either.
AVIF, or AV1 Image format, is another new image format that makes images smaller while keeping the same quality. It makes product images and photos lighter and loading faster. There are two important drawbacks of this format: it is not being supported by all browsers and requires higher processing power for compression. Using an Image CDN tool can solve the second issue.
While striving to have the best website image optimization, always try comparing multiple file formats to see which one is best. In most cases you will need to use several formats together in order to deliver the best experience for all users.
Return to Table of ContentsHow to optimize images for web: Tips and best practices
By using the right compression techniques and image optimization tools and plugins, you can optimize images without losing quality.
Look for the right balance between quality and size
Always consider what images you want to display on your website and what is their purpose. For example, a photo-based website will need high-quality visual content.
Aggressive compression can degrade the quality of your image. Therefore, in situations like the case above, alternatives should be considered. However, a high-quality image will necessarily have a bigger file size, and it will take longer to load. Your visitors will definitely notice this, and it can harm their user experience.

Add your images to the sitemap
Good SEO requires using sitemaps, which help search engine crawlers to find your content, including images. Therefore, you need to build a sitemap and add your images to it.
Without these sitemaps, crawlers can often make mistakes in the process of indexing your images. This can indeed damage your prospects of getting to the top of the rankings and also hinder your efforts for reaching a wider audience.
Compressing thumbnails
When talking about what is image optimization, there’s also the question about optimizing thumbnails. Lots of websites and blogs use thumbnails for posts and pages, which are usually scaled-down versions of the original images. When optimizing your content for SEO, you also need to focus on these thumbnails to achieve the best possible results.
If you don’t compress your thumbnails, this can surely affect your page load time. If thumbnails don't load in a proper way, you risk losing the attention of your visitors.
This is especially important for e-commerce and NFT companies, where product categories views are often filled with thumbnails. Shop navigation can be frustrating if the thumbnails aren’t optimized.
Use image optimization plugins
You can automate most of your website image optimization efforts with different CMS plugins and integrations. Free and paid options are available, so you just need to choose those options that suit most of your needs.
However, having many plugins on your site can slow you down, so you must be careful when choosing your tools. By having the right image optimization plugin, you can improve your visitor experience while also improving your SEO at the same time.
Tools and plugins
When choosing to do image optimization for the web, there are several options to optimize your images by using different types of tools and plugins.

Different programs for image optimization
Graphic editors are just some of the programs that have image optimization tools. When using these programs, you can explore and choose your own combination for each type of image. You can also choose which format to save the optimized images in, select the image quality, or a preset setting and metadata that you want to leave in the final file. However, by using this method, every single image has to be edited and uploaded manually.
Optimize web images using a plugin
There are several popular plugins to optimize images on the site. All plugins from this section have a free version that can be downloaded from the official CMS repository. Of course, you can search for plugins on Google or in developer communities such as GitHub.
Usually, the free version has a limit on the number of images that can be optimized per month, or on the number of images per month.
Most plugins are connected via API, so images are optimized on plugin servers and do not load your server.
Optimize images using instant online tools for resizing and compression
There are many services on the internet and instant online tools for optimizing images, where you can adjust and choose the parameters for the desired effect. This method is quick and easy but comes with some security risks as you upload your images on public servers.
Return to Table of ContentsCase Studies
For companies such as Furniture1.eu, an online furniture retailer, image optimization was one of the ways to improve customer purchase experience. The company was already using a CDN but was also looking to optimize images on their website, reduce their size and improve the delivery speed. To achieve all of this, the company aimed for a website image optimization tool that would offer a wide range of functionalities.
In turn, the image optimization tool helped with optimizing and delivering 3,000,000+ images every month. By using the tool, image optimization was implemented in less than an hour with support from a Solution Engineer. The tool also offered multiple features that are now used to improve image management and optimization processes, such as Custom CNAME, Aliases, Custom transformation presets, and so on.
To the case study.
Mobile app development platform BuildFire needed a solution, which would address specific issues such as image compression (WebP for compatible browsers), optimization, responsiveness according to the users’ screen size and premium CDN delivery. Before using the tool, the company tried other image optimizers and CDNs but was dissatisfied with the image loading time.
The solution provided high-quality CDN delivery and effective image optimization features that helped reducing the CDN traffic, as well as multi-tokens for development and product environments, including a global allowance scaling with BuildFire’s project size.
Check the full case study.
Return to Table of ContentsConclusion
There is nothing worse than a good, useful, user-friendly site that loads slowly. Search engines can tell this very well, so page load speed is one of the factors that affect a site's position in search results. Therefore, image optimization tools and plugins can be very helpful when dealing with this issue.
Cloudimage automates the transformation and optimization of images and videos on-the-fly, and accelerates their distribution via multiple CDNs. Even a 0.1s website speed improvement could mean an increase of 8% in conversions, therefore using Cloudimage can be extremely beneficial for your website. By using Cloudimage, your website can be up to 73% faster and 30% lighter. Plus, Cloudimage allows you to reduce your digital carbon footprint, perfect for your company's corporate social responsibility and sustainability initiatives!
Return to Table of ContentsFAQs
How do I optimize an image for the web without losing quality?
The best way is to use website image optimization tools and plugins that will reduce the size of the image but will remain with the same viewable quality. CDNs are great at delivering images fast, yielding up to 80% savings in file size. When searching for the appropriate image optimization tool, always keep in mind that you have to find the right balance between the image size and its quality.
How do I optimize a JPEG for web?
JPEG images use lossy compression and, depending on the compression ratio, these pictures can be optimized without visible loss of image quality. When optimizing a JPEG, apply compression to reduce the size of the image. However, don’t overdo the compression, and try to find the right balance.
What is WebP format of image?
WebP is a modern, next-gen image file format that uses lossy and lossless compression. The format has been developed by Google, with the goal of providing smaller and faster images for websites, which results in better performance.
What is the best image size for a website?
That depends on what are the right image dimensions for your website, and you always need to do thorough research before uploading just any image to your site. If you upload large images without knowing the size they are used for, you will surely face website performance issues.
What is the best image size for mobile?
Image optimization for mobile devices helps them by taking up less space, and the most common image resolution for photos on smartphones is still 640 x 320 pixels, but with time those devices are getting replaced by bigger screens like 360 x 800 px and 414 x 896 px. You are advised to follow the trends in the mobile screen resolution stats.
What image format is best for web?
The top three image formats that are primarily used for websites are JPEG, PNG, and GIF. Out of the three, JPEG is the most used, since it can display millions of colors and it can handle high compression levels. GIF, on the other hand, is mostly used when users want to showcase animations on their websites. The new formats WebP and AVIF gain more and more popularity, since they are lighter and faster than traditional image formats.
How do I optimize images for WordPress?
There are several ways to optimize images for WordPress. The first is by compressing images to reduce their file size, which won’t change their dimensions. Another way is to reduce the image size by resizing the images. To automatically resize images when you upload them to the admin panel, you can use different WordPress image optimization plugins and tools. Additionally, you can always use a CDN that can speed up the image load times.
Return to Table of Contents