Google Page Speed Insights: What Is It And How To Benefit From It?
Speed is essential when creating a website that is both conversion rate and search engine optimized. In today’s fast-paced digital world, if your website isn’t quick, you’ll drive away visitors and negatively impact your business. Yet, the challenge of speeding up your website is not an easy task.
Your slow website could be caused by anything - from poorly written codes, heavy images, to substantial page elements. Your company must address these issues quickly. Otherwise, Google will flag your website and reduce the chances of ranking highly on the search engine.
How can you improve the speed of your website? Thankfully, Google’s Page Speed Insights tool can help you determine what you need to improve. Read on to learn more about Google Page Speed and how you can benefit from it.
Why Page Speed Matters?
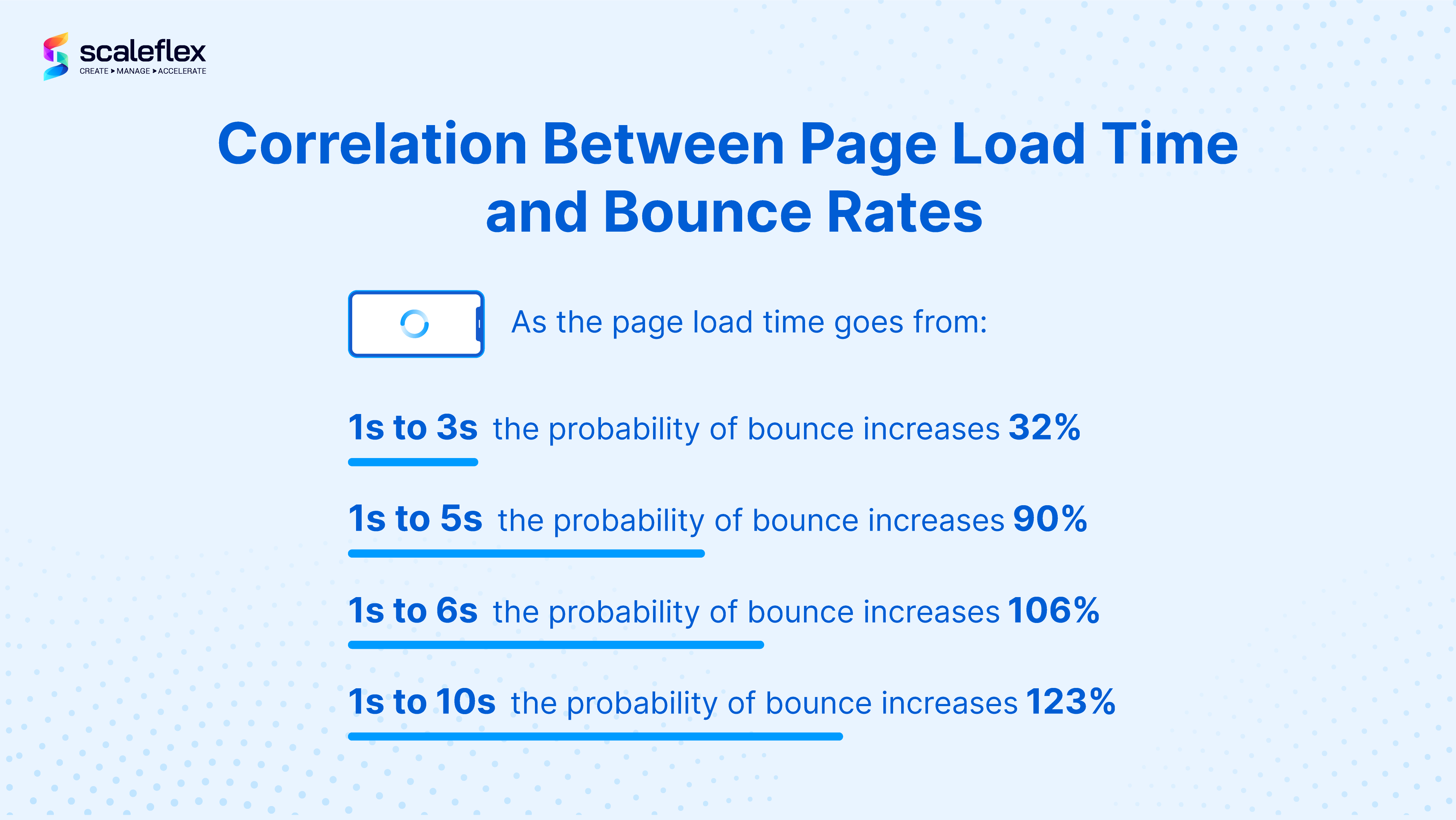
Did you know that, on average, a site on Google’s first results page loads in 1.65 seconds? Google even released industry benchmarks in 2017 showing how speed affects the probability of a user leaving the website (i.e., bounce rates).

Imagine a buffering video or a blurred image that doesn’t load when you enter a web page, leaving a bad impression on your brand.
Therefore, website speed is a crucial factor that can greatly impact the user experience, search engine rankings, and conversion rates.
How often have you given up looking through searches after the first few pages? There you go; if you’re not ranking, no matter how great your website content is, no one will ever see it via organic search.
What is Google PageSpeed Insights?
Google PageSpeed is a tool that measures the performance of a website and provides suggestions for improvement. It analyzes a website’s code, images, and other elements to determine how quickly it loads and performs on desktop and mobile devices.
How to use Google PageSpeed?
To use Google PageSpeed, you have to enter the URL of your website into the tool, and it will provide you with a Google PageSpeed score out of 100, as well as a list of suggestions for improvement. There are two categories of recommendations, “Should Fix” and “Consider Fixing,” which also help you prioritize the problems that you should first pay attention to as they will significantly impact your website’s performance.
What is a good Google PageSpeed Score?
Like all good students, we want a close-to-perfect score on our report card. Likewise, getting your google pagespeed score as close to 100 is the goal. Of course, Google also helps you by giving you a rating. Where a score of above 90 is good, 50 - 90 means that your website needs improvement, and below 50 is considered poor.
How to Benefit from Google Page Speed Insights?
To fully benefit from the Page Speed Insights tool, you have to implement as many of the suggestions as possible. Since images take up the most page weight, here are 5 more tips to help your company get closer to that perfect 100.

Optimize images
Large images can take a long time to load, so the tool often suggests compressing them to reduce their file size. Here is where some of the best strategies for image optimization come in. Companies can significantly improve their website and page speed when they fix this problem.
Use responsive images
Google PageSpeed tool showcases not just the desktop score but also the mobile score. As more users surf the internet and browse websites with all types of devices, websites need to pay more attention to mobile browsers and use responsive images to help improve web performance.
The srcset attribute that is added to img tags to specify different image files at varying sizes can help to accomplish this. This allows browsers to read and choose the correct image variant that works best for the user’s screen.
Defer offscreen images
Instead of asking the browser to load all the images at one go, which can take up a lot of time and resources, lazy loading that defers offscreen images can correlate to better performance.
Not just for images, blocking javascript and CSS codes can slow down the loading of a website, and when these are moved to the bottom of the page using asynchronous loading, it helps allow the rest of the page load quickly first.
Serve images in modern, next-gen formats
WebP and AVIF are modern image formats that load much more efficiently than their PNG and JPEG counterparts. Today, there are also lots of tools that can do this automatically and can even help you to detect the browser of your users to serve the correct image format.
Deliver media assets over CDN
Content Delivery Networks (CDNs) help to offload the resource queries that can prolong the time it takes for the primary content of a page to load. For visitors viewing web pages with vast resources, employing a CDN to cache images and content helps pages to load more rapidly.
Are there limitations to Google PageSpeed tool?
However, it is also essential to recognize that Google PageSpeed isn’t the only tool available for measuring website performance, and there are some limitations:
- A single statistic cannot adequately describe user experience: A high PageSpeed score does not accurately reflect a good user experience. To exist in this measurement, Google created the Core Web Vitals standards and regularly updates it, and includes new metrics like the latest Interaction to Next Paint (INP).
- A single “representative user” cannot adequately represent the entire user experience: The device and network settings that are used to obtain the PageSpeed scores are considered presets. To put it another way, the metric ignores real-world performance, which varies greatly owing to variations in users’ devices (desktops vs mobile devices), network connectivity, and other factors.
- Lab data does not adequately depict user experience compared to field data: Google PageSpeed Insights gathers information in a single, controlled environment, also known as synthetic data. In comparison, a real user monitoring tool can provide companies with a more accurate picture of what their users are actually experiencing.
Key Takeaways
In conclusion, Google PageSpeed is a valuable tool for measuring a website's performance and providing suggestions for improvement. By using it, companies can improve the user experience on their websites, which will, in turn, help increase their search engine rankings, potentially driving more traffic and conversions.
Additionally, it is important to keep in mind that website performance goes beyond Google PageSpeed, so it is essential to use multiple tools to get a complete and comprehensive understanding of your company’s website’s performance.
Here is where Scaleflex solutions come in handy! Scaleflex’s Cloudimage web performance optimization tool helps companies to optimize their images and videos easily. It delivers these media assets over a multi-CDN network so that users from all around the world gain access to visuals quickly. Furthermore, its real user monitoring tool in production helps give a more comprehensive view, offering better ways to improve web performance. Want to find out more about what Scaleflex can do for you? Contact our web performance experts to find out more!