Quatre étapes pour accélérer le contenu vidéo : un guide du Transcodage vidéo et du Streaming Adaptatif
Les vidéos améliorent la conversion de 80 % dans le domaine du e-commerce et constituent le meilleur moyen d'engager le dialogue avec votre public. Cependant, elles peuvent devenir votre pire cauchemar si les internautes doivent attendre la lecture d'une vidéo ou sont interrompus pendant la mise en mémoire tampon de la vidéo. Le transcodage vidéo et le Streaming Adaptatif sont LES solutions.
Les vidéos sont le prochain grand moyen de communiquer avec vos utilisateurs. Selon nos amis de Techsmith (nous adorons Camtasia 💚), 48 % des gens trouvent que la vidéo est la forme de communication la plus engageante et les vidéos peuvent améliorer la conversion de 80 %.
Tout le monde a fait l'expérience du streaming adaptatif en regardant des vidéos Youtube. La qualité de la vidéo rendue par le lecteur vidéo Youtube s'adapte à la vitesse de votre connexion Internet pour éviter les mises en mémoire tampon gênantes et offrir la meilleure expérience de visionnage possible, quel que soit votre appareil ou la vitesse et la stabilité de votre connexion.
Pour offrir à vos utilisateurs la même expérience vidéo sur votre site Web, votre site de e-commerce ou votre application mobile, rien de plus simple : téléchargez vos vidéos sur Youtube et intégrez leur excellent lecteur vidéo. Voilà.
Mais attendez, que se passe-t-il si :
1. vous ne souhaitez pas télécharger tout votre contenu vidéo sur Youtube et/ou,
2. vous ne voulez pas que le logo Youtube apparaisse sur votre site web
La solution la plus simple consiste à héberger votre contenu vidéo dans votre backend et à le diffuser via le tag HTML5 video intégré. C'est le moyen le plus rapide de faire jouer des vidéos sur vos applications. Cependant, cette approche présente aussi quelques inconvénients :
1. une vidéo courte en Full HD (1080p) peut facilement peser quelques centaines de Mo. Par exemple, ma vidéo préférée "From the Air" HD 44s pèse 114 Mo en HD et sera certainement mise en mémoire tampon sur des connexions plus lentes en utilisant cette approche,
2. L'avance rapide ou le rebobinage est aussi un problème quand on utilise la balise video,
3. le même fichier sera diffusé du bureau au mobile, alors que vous n'aurez peut-être pas besoin de la HD pour obtenir une qualité acceptable sur le mobile,
4. la mise en place d'un CDN pour diffuser des vidéos pose un certain nombre de problèmes liés à la mise en cache segmentée et aux requêtes de portée vers l'origine.
Regardez par vous-même le résultat potentiel ci-dessous, sauf si vous avez une excellente connexion, il y aura un délai :
La solution
Voilà où le Streaming Adaptatif (ABS) et le Transcodage Vidéo deviennent vos deux nouveaux meilleurs amis.
Le streaming adaptatif est également connu sous le nom de streaming à débit binaire adaptatif car le terme "débit binaire" est fréquemment utilisé pour décrire la vitesse d'une connexion Internet. Le débit binaire d'une connexion Internet rapide est plus élevé que celui d'une connexion Internet lente.
La technologie ABS permet aux lecteurs vidéo de sélectionner la résolution vidéo qui convient le mieux à l'appareil et à la connexion Internet du visiteur. DASH et Apple HLS sont les deux principaux protocoles de Streaming Adaptatif utilisés sur le web. Comme son nom l'indique, le terme "adaptatif" signifie que plusieurs résolutions vidéo sont nécessaires côté serveur pour que le lecteur vidéo choisisse la plus "adaptée" à la connexion actuelle du client. C'est là que le transcodage adaptatif pour les vidéos entre en scène.
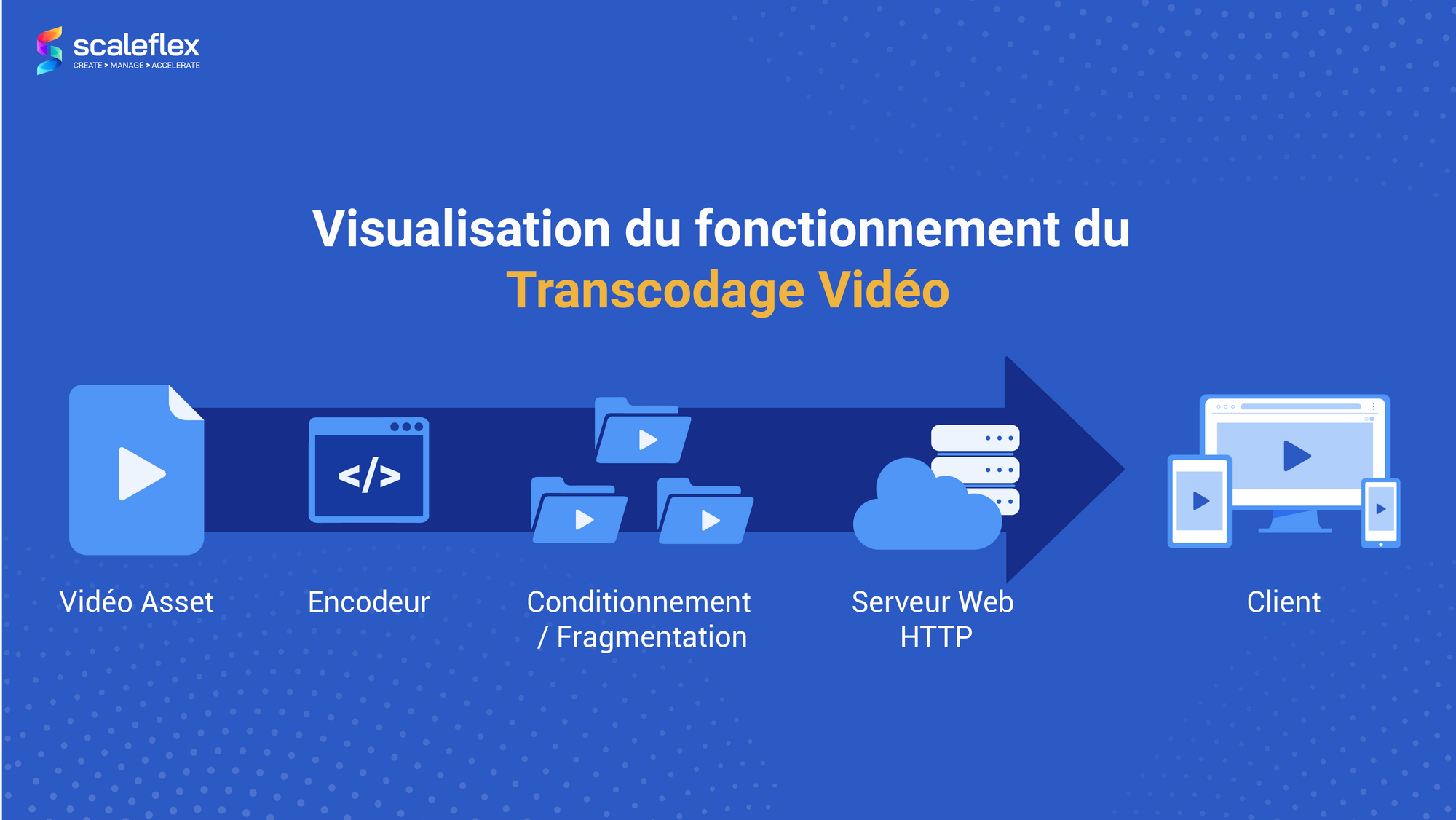
Le transcodage vidéo permet de générer plusieurs résolutions vidéo à partir d'un fichier vidéo original à haute résolution (HD ou 4k). Comme les images qui doivent être redimensionnées pour s'adapter à la taille du conteneur d'image sur les ordinateurs de bureau et les téléphones portables afin de se charger rapidement (voir Responsive Images : Fundamentals and Implementation Methods), les vidéos doivent être transcodées dans différentes résolutions inférieures afin que les lecteurs vidéo aient plusieurs options à choisir pour le Streaming Adaptatif.

Pourquoi le Streaming Adaptatif et le Transcodage Vidéo sont-ils importants ?
Selon une étude réalisée par le professeur Ramesh K. Sitarman de l'université du Massachusetts, un retard de à peine 2 secondes fera que les utilisateurs commenceront à abandonner vos vidéos, 6 % des spectateurs quittant le site après chaque seconde supplémentaire. Et les utilisateurs disposant d'une vitesse d'accès à Internet plus élevée ont une intolérance encore plus grande aux vidéos lentes et aux retards.
Lorsque les tailles d'écran, les vitesses d'accès à Internet et les lieux où les utilisateurs visionnent la même vidéo sont si différents, le transcodage adaptatif n'est pas seulement souhaitable, mais indispensable. Les utilisateurs l'attendent de plus en plus. Les technologies de Streaming Adaptatif et de transcodage vidéo vous permettent de diffuser des vidéos de haute qualité à vos utilisateurs disposant d'une bande passante plus large et de débits Internet rapides, tout en répondant aux besoins de ceux qui se trouvent dans d'autres endroits où les débits sont plus faibles, ce qui résout deux problèmes principaux : la qualité et la mise en cache.
Par exemple, comme la plupart des vidéos sont diffusées à 24 images par seconde, la connexion Internet devra télécharger au minimum 24 images par seconde pour éviter la mise en cache. Avec des connexions internet lentes, au lieu d'un écran figé attendant la mise en cache, une vidéo adaptative peut s'adapter aux différentes forces du signal et fournir un fichier vidéo plus petit et de moindre qualité.
L'avantage ? Il n'y aura plus de mise en cache ni d'interruption du streaming ! Et lorsque la puissance du signal d'un utilisateur diminue, le flux s'adapte dynamiquement pour fournir une vidéo de haute qualité.
Aujourd'hui, alors que les vidéos sont de plus en plus populaires pour toutes les entreprises en ligne - qu'il s'agisse de susciter l'intérêt du public, de faire de la publicité pour leurs produits ou de fournir des informations de taille réduite, les technologies de transcodage adaptatif sont vitales ! Des images rapides, des vidéos rapides et des sites rapides sont indispensables aux entreprises de l'espace en ligne !

Transcodage vidéo et Streaming Adaptatif avec le DAM de Filerobot
Dans ce guide, je vais partager l'expérience acquise lors de la construction de la solution de Streaming Adaptatif utilisée par notre solution de Digital Asset Management Filerobot.
Avant de commencer, voici quelques prérequis à préparer si vous voulez construire votre propre serveur média pour le Video Transcoding et diffuser des vidéos en Streaming Adaptatif :
1. Vidéos d'origine au moins avec une résolution HD (1080p) (codec h264 | formats : mov, mp4, m4a, 3gp, 3g2, mj2)
2. Un serveur puissant, idéalement basé sur le GPU, pour transcoder votre contenu vidéo.
3. Une solution de stockage évolutive pour héberger vos fichiers vidéo d'origine et transcodés (j'ai découvert que le stockage d'objets comme Amazon S3, Azure Blob ou Google Cloud Storage fonctionne bien pour ce cas d'utilisation).
4. Un réseau de diffusion de contenu (CDN) pour mettre en cache vos morceaux de vidéo aussi près que possible de vos utilisateurs et accélérer les temps de chargement.
5. Un lecteur vidéo prenant en charge les protocoles de Streaming Adaptatif comme DASH et HLS : J'ai beaucoup travaillé avec VideoJS, qui est Open Source et peut être facilement personnalisé. Il offre de belles pages de test pour HLS et DASH. N'hésitez pas à rechercher d'autres alternatives, il existe également d'excellents lecteurs commerciaux.
6. Quelques compétences en codage de logiciels distribués et multiprocesseurs afin de construire une solution performante 🚀.
HLS et DASH sont les principaux formats utilisés pour la diffusion de vidéos en continu à débit binaire adaptatif. HLS est plus ancien et largement reconnu. Toutefois, il n'a aucune chance de devenir un format standard officiel pour le moment. Je donnerais un léger avantage à HLS sur MPEG-DASH en termes de prise en charge native de HTML5 et des lecteurs.
Voici comment la même vidéo ci-dessus est diffusée en Streaming Adaptatif avec HLS via VideoJS. Si votre connexion n'est pas excellente, le lecteur diffusera des morceaux de vidéo de 2 secondes de résolution inférieure et réévaluera la qualité de votre connexion pour s'adapter en conséquence :
1ère étape : transcodage de la vidéo sur des serveurs alimentés par des GPU
Les serveurs GPU sont indispensables pour un traitement plus rapide des vidéos. Habituellement, vous pouvez presque tout faire sur le CPU, mais avoir un serveur GPU accélère le transcodage par une moyenne de 5 fois, selon mes tests. Vous pouvez trouver des instances dans AWS, Azure, ou d'autres fournisseurs de Cloud. La situation actuelle des crypto-monnaies et le boom de l'apprentissage automatique entraînent des coûts très élevés pour la plupart des machines alimentées par GPU. Si je devais fournir une carte vidéo recommandée, ce serait NVIDIA® Tesla® V100 Tensor Core (équilibre coûts/performances abordables). Vérifiez les paramètres d'installation sur Ubuntu LTS.
FFpmeg s'occupe de la partie transcodage. C'est le principal framework multimédia qui décode, encode, transcode, mux, demux, stream, filtre, et vous en aurez besoin si vous voulez vous occuper du traitement vidéo. Il peut être installé en une seule commande, ce qui peut dépendre de votre système, mais si vous voulez devenir un pro du transcodage vidéo, vous devrez le compiler avec des options adaptées à votre OS et à votre processeur. Consultez le guide de compilation ici.
Exemple de commande FFmpeg :
ffmpeg -i ${source} \
-pix_fmt yuv420p \
-c:v libx264 \
-b:v 600k -minrate:v 600k -maxrate:v 600k -bufsize:v 600k \
-profile:v baseline -level 3.0 \
-x264opts scenecut=0:keyint=75:min-keyint=75 \
-hls_time 3 \
-hls_playlist_type vod \
-r 25 \
-vf scale=640:-2 \
-an \
-hls_segment_filename ../${base_name}/360p/360p_%06d.ts ../${base_name}/360p/360p.m3u8
Vous vous retrouverez généralement avec une commande plus longue et plus complexe.
Dans la commande ci-dessus, je génère différents morceaux de vidéo et la liste de lecture / le fichier manifeste requis pour que le lecteur vidéo diffuse la vidéo et se présente sous la forme .m3u8 pour HLS ou *.mpd pour DASH.
L'exécution de l'exemple de commande FFmpeg sur un serveur GPU ne fonctionnera pas. Vous devez l'accompagner d'options appropriées et configurer l'accélération matérielle. Les options les plus courantes sont -L/usr/local/cuda/lib64 -L/usr/local/cuda/lib32/. J'ai trouvé des informations utiles sur l'accélération matérielle ici.
2ème étape : charger la liste de lecture / le manifeste et les morceaux de vidéo sur le stockage
Une fois la liste de lecture / le manifeste et les morceaux générés à l'aide de FFmpeg, vous devez les télécharger dans la solution de stockage de votre choix. Il est essentiel de trouver une solution offrant une bonne bande passante pour le téléchargement. Gardez à l'esprit que vous aurez des variantes distinctes de la même vidéo, donc le stockage doit être assez grand pour garder la taille de la vidéo x 5 (ou même 10), qui est également affectée par la résolution et le débit binaire.
Il est également important de mettre en œuvre le chargement parallèle afin de charger les morceaux d'une résolution donnée dès qu'ils sont transcodés.
Si les principaux suspects dans le domaine du stockage en nuage fournissent de bons SDK pour simplifier cette partie, j'ai mis en lien ci-dessous certains des SDK Python que j'ai utilisés :
3ème étape : diffusion des morceaux de vidéo sur le CDN
Une fois que votre vidéo est transcodée et que la liste de lecture / le manifeste + tous les morceaux sont téléchargés dans votre stockage, l'étape suivante consiste à configurer votre CDN pour le streaming vidéo. L'utilisation d'un CDN est cruciale si vous voulez diffuser vos morceaux de vidéo aussi rapidement que possible partout dans le monde, car le téléchargement direct depuis le stockage est généralement trop lent pour le streaming vidéo. Les fournisseurs de CDN que je connais bien sont :
La mise en place d'un CDN pour le streaming vidéo est complexe mais implique les étapes suivantes :
1. Créez un CNAME personnalisé pour diffuser votre liste de lecture/manifeste et vos morceaux sur votre propre sous-domaine (important pour le référencement).
2. Configurez un certificat SSL et déployez-le sur tous les nœuds du CDN.
3. Configurer la distribution CDN pour se connecter à votre stockage comme origine
4. Configurez la mise en cache pour ne pas mettre en cache les fichiers de liste de lecture/manifeste (.m3u8, .mpd) mais les chunks vidéo (.ts, .$ext$).
5. Se familiariser avec l'invalidation / flush afin de mettre à jour les chunks vidéo expirés sur les nœuds CDN.
6. Ah oui, il faut aussi prendre un contrat avec un bon prix, rien n'est gratuit 😃
4ème étape : lisez vos morceaux de vidéo avec un lecteur vidéo compatible avec le Streaming Adaptatif
Enfin, vous êtes prêt à lire votre vidéo transcodée sur votre application web ou mobile. Pour cela, vous devez utiliser un lecteur vidéo supportant HLS ou DASH, certains sont gratuits, d'autres non :
- Video.JS 7 (Open-Source et recommandé)
- MediaElement.js
- Plyr
- DPlayer
Une fois que vous avez sélectionné votre lecteur et que vous l'avez intégré dans votre application web, il vous suffit de référencer votre vidéo par le lien vers la liste de lecture / le fichier manifeste via le lien CDN.
Remarque : il est important que l'hôte et le chemin d'accès à la liste de lecture / au fichier manifeste soient les mêmes que ceux de vos morceaux de vidéo. Je n'ai pas réussi à trouver un moyen d'héberger la liste de lecture / le fichier manifeste dans un dossier ou un stockage distinct de celui des morceaux de vidéo.
Dans mon exemple, je télécharge ma liste de lecture/manifeste et mes morceaux de vidéo vers notre solution de Digital Asset Management Filerobot et j'accède à la première via :
https://token.filerobot.com/video-name/dash/video.mpd
https://token.filerobot.com/video-name/hls/video.m3u8
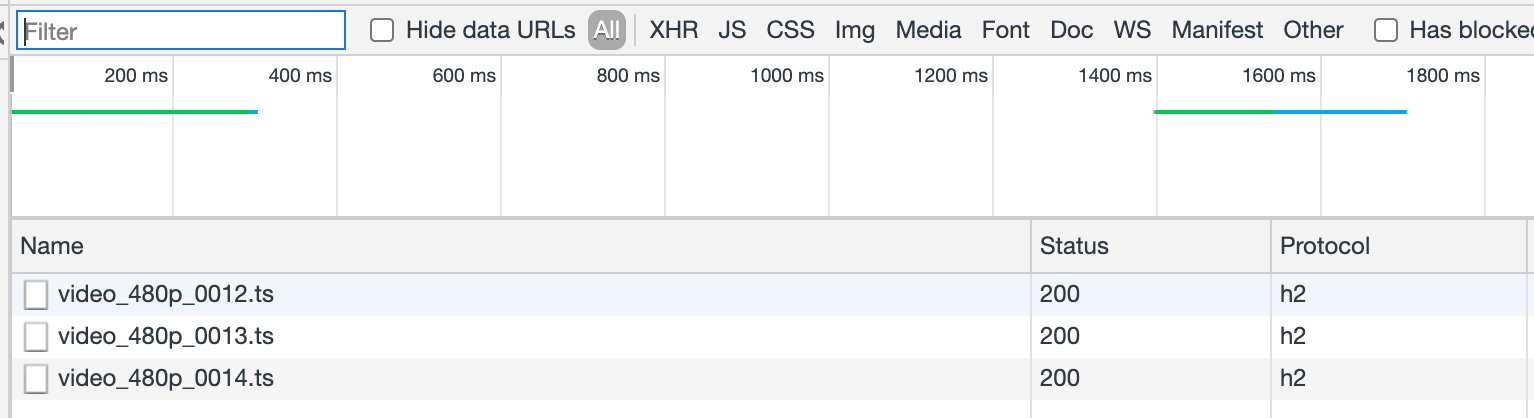
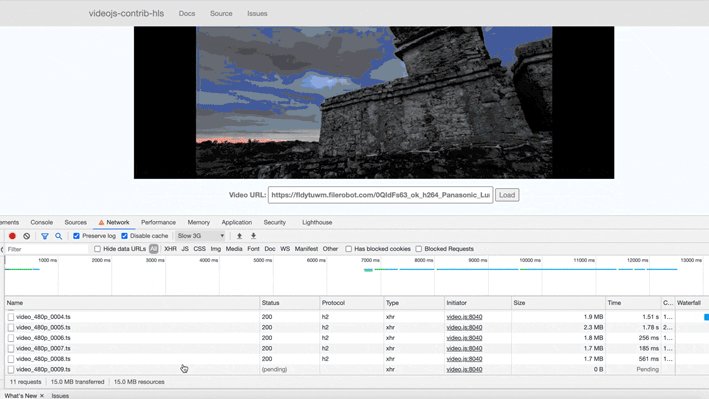
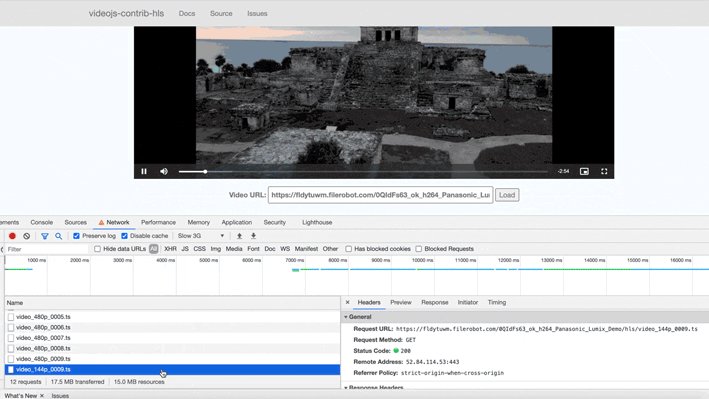
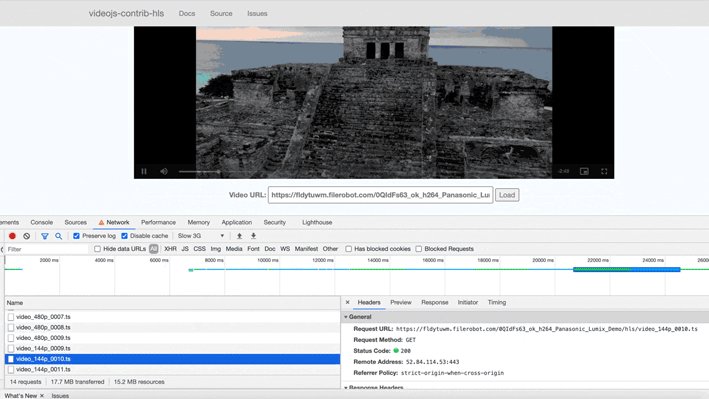
Pour surveiller le chargement de chaque fragment vidéo, vous pouvez utiliser l'onglet Réseau de l'inspecteur de votre navigateur préféré ou les outils de développement :

N'hésitez pas à réduire la vitesse de votre connexion (sous l'onglet Network dans Chrome) pour voir comment le lecteur vidéo commence à télécharger des morceaux de moindre résolution :

Vous avez terminé !
Conclusion
Dans cet article, j'ai résumé à un niveau semi-élevé comment construire une solution de Streaming Adaptatif pour fournir des vidéos rapides aux utilisateurs en ligne et offrir "l'expérience Youtube".
Même si les concepts généraux sont simples, il y a beaucoup de sujets à approfondir avant de pouvoir mettre en place une solution robuste et évolutive : FFmpeg, GPU, stockage, CDN, lecteurs vidéo, ... Si vous souhaitez que j'écrive des articles dédiés à l'une des étapes ou technologies utilisées ci-dessus, faites-le moi savoir dans la section commentaire ci-dessous !
N'hésitez pas à essayer de construire votre propre serveur multimédia pour le Streaming Adaptatif et partagez vos commentaires ci-dessous, heureux d'apprendre de votre expérience. Si vous recherchez une solution rapide pour démarrer, consultez notre solution de Digital Asset Management Filerobot.
Nous avons des capacités de transcodage vidéo intégrées et une architecture multi-CDN évolutive pour prendre soin de vos vidéos pour vous 📹 🚀.