Images réactives : Principes fondamentaux et méthodes de mise en œuvre
Le design réactif est essentiel à la réussite d'un site web. Dans cet article, nous allons nous intéresser de près aux images réactives, notamment à leurs aspects techniques et à leur mise en œuvre. Par définition, une image réactive est une image dont la taille répond bien, ou s'adapte, aux changements de résolution d'écran. En d'autres termes, les images réactives fonctionnent de manière fluide sur divers appareils de tailles et de résolutions différentes..
Alors, qu'y a-t-il à savoir sur le design réactif et les images ? Creusons un peu plus ensemble.
Origine de la réactivité
Le concept de réactivité existe depuis longtemps, mais ce n'est qu'au milieu des années 2000 qu'il est devenu une réalité. Ce n'est que logiquement que les utilisateurs (consommateurs) ont commencé à utiliser des appareils mobiles. Comme les concepteurs devaient découvrir des moyens de faire en sorte que leurs sites s'affichent aussi bien sur un ordinateur de bureau, un smartphone et une tablette, les mises en page flexibles ont commencé à se faufiler.
Le terme "design réactif" est apparu en 2010, grâce à Ethan Marcotte qui est connu comme "celui qui a lancé cette histoire de responsive design". C'est à ce moment-là qu'il a publié un article très célèbre dans lequel il expliquait le "fondement flexible" du design réactif. Son article a été très apprécié des professionnels, car il montre comment les concepteurs peuvent utiliser la flexibilité du web pour concevoir des sites web pour ordinateur de bureau, mobile et tablette.
Mais qu'est-ce qu’un site web réactif (RWD) exactement ? Il s'agit d'une approche de développement permettant de créer des changements dynamiques de l'apparence d'un site web, en fonction de la taille et de l'orientation de l'écran de l'appareil. Il convient également de noter que le design réactif est basé sur une structure HTML qui est liée à des CSS (Cascading Style Sheets).
Ce qui est essentiel au RWD, c'est la mise en place de points de rupture nécessaires pour déterminer la façon dont la mise en page d'un site apparaît. Un design est appliqué au-dessus d'un point de rupture et un autre - en dessous. Ces points de rupture sont généralement basés sur la largeur de l'écran du navigateur. En résumé, le RWD présente de nombreux avantages et peut éliminer la nécessité de développer des sites distincts pour les différents appareils. De plus, la mise en œuvre d'une base de code unique améliore à la fois le processus de développement et la maintenance qui s'ensuit.
Qu'est-ce qu'une image réactive ?
Une image dont la taille s'adapte bien aux changements de résolution de l'écran.
Les images réactives représentent une petite partie du processus de conception réactive, visant à adapter un site pour qu'il fonctionne de manière optimale dans diverses contraintes environnementales, notamment :
- Dimensions de l'écran
- Qualité de l'écran, telle que la densité de pixels et la capacité de couleur
- Connectivité et conditions du réseau
- les types de saisie, tels que le toucher, la souris et le clavier.
Les images réactives peuvent être positionnées dans le contenu, l'en-tête ou l'arrière-plan du site web, c'est-à-dire l'image d'arrière-plan réactive, l'image d'en-tête réactive, etc. Comme nous l'avons déjà dit, ce type d'image s'adapte bien aux différents types et tailles d'écran. En termes de convivialité, tenez compte des capacités suivantes :
- Elle doit être capable d'effectuer un rendu à différents ratios de pixels des appareils, ce qui signifie que les écrans à haute résolution affichent de telles images, alors qu'un écran à faible résolution n'a pas besoin de gérer des pixels supplémentaires ;
- Si une mise en page est réactive, ou fluide, elle doit s'étirer ou se rétrécir pour se "coordonner" avec les changements ;
- Dans les deux cas, les images doivent être disponibles en plusieurs résolutions pour être mises à l'échelle de manière appropriée.


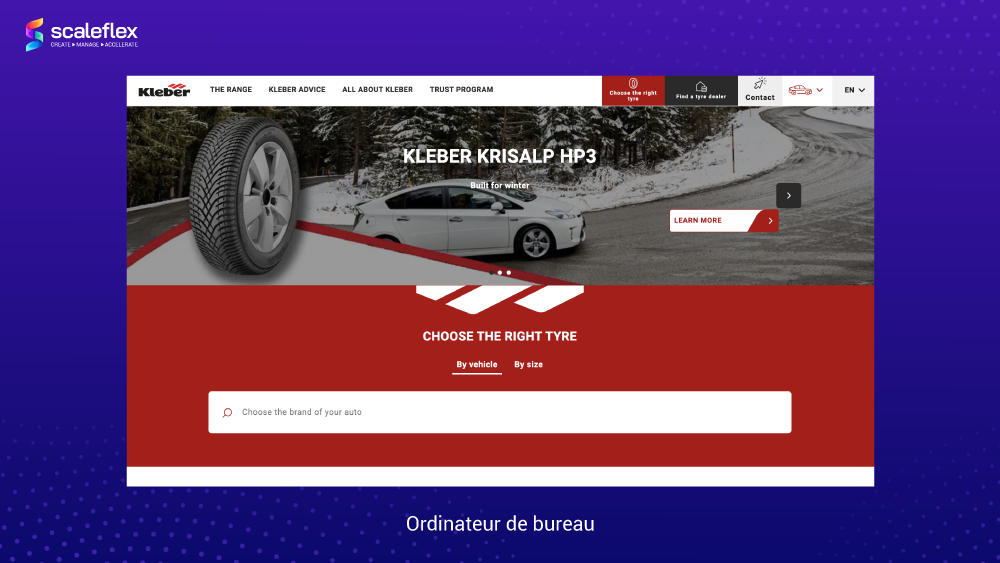
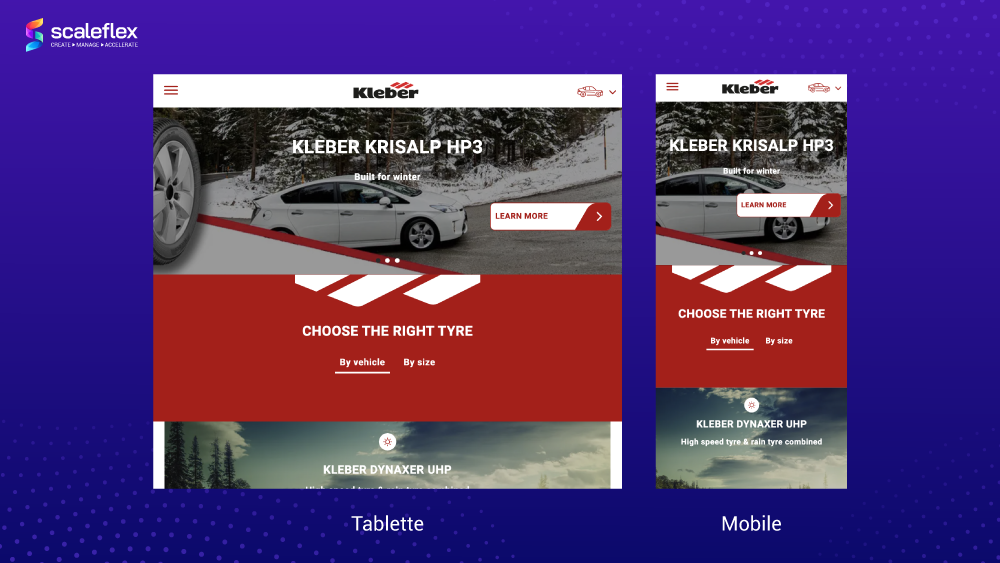
Exemple de la façon dont les images réactives s'adaptent aux différentes résolutions d'écran. La voiture, qui constitue le sujet principal, est positionnée au centre de l'image d'en-tête et reste au centre de l'attention, même sur les écrans de petite taille. Seul l'environnement moins important a été coupé et n'est pas visible.
Si vous optez pour la méthode basée sur les pixels, vous pouvez utiliser plusieurs versions de la même image avec des résolutions différentes, en choisissant la meilleure à restituer en fonction de la résolution de l'écran. Cette méthode est plus appropriée pour les appareils qui ne rendent pas les images en haute résolution.
Si vous choisissez la méthode fluide, cela vous permettra d'insérer l'image dans une mise en page réactive, lui permettant de s'étirer ou de se rétrécir selon les besoins.
Il y a aussi ce qu'on appelle la méthode de la direction artistique, qui peut être perçue comme l'un des problèmes lors de la gestion de différentes tailles d'écran. On y “remédie” en modifiant le contenu de l'image, en la recadrant ou en utilisant une autre image en fonction de la taille de l'écran.
Qu'en est-il de la méthode de changement de type ? Cela est pratique lorsque les navigateurs ne prennent pas en charge les types d'images modernes, tels que WebP. Grâce à cette "astuce", vous pouvez basculer entre différents types d'images en fonction du contenu et de la compatibilité du navigateur.
Comment tester la réactivité ?
Comment savoir si une image ou un site réagit bien sur différents appareils ?
Le test le plus élémentaire que vous pouvez effectuer consiste à minimiser (redimensionner) la fenêtre de votre navigateur pour vérifier sa réactivité, ce qui revient à visualiser une page sur différents appareils. Toutefois, gardez à l'esprit qu'il ne s'agit que d'un bon point de départ pour identifier certains bugs. Vous devez procéder à une vérification approfondie pour être sûr que tout se passe bien.

Voici une liste de contrôle globale pour tester la réactivité :
✓ Tester la navigation du site - la barre de navigation doit changer en réponse au changement d'appareil ;
✓ Tester les polices de votre site sur plusieurs appareils - cette vérification est nécessaire car toutes les polices ne sont pas prises en charge universellement ;
✓ Effectuez des tests à l'aide de différents navigateurs et appareils - vous pouvez utiliser les données d'analyse Web pour sélectionner les plus utilisés sur votre site, et vous assurer que tout fonctionne bien et sans problème en termes de réactivité ;
✓ Vérifier l'alignement des différents éléments et le placement du contenu - ceci est particulièrement important pour les appareils à écran plus petit, car il est plus facile de remarquer quand quelque chose n'est pas à sa place ;
✓ Vérifier les titres - en particulier ceux, qui comprennent des mots longs ; les règles de retour à la ligne peuvent ne pas être mises en œuvre correctement sur toutes les tailles ou types d'écran ;
✓ Tester l'expérience interactive globale de votre site, et la tester du point de vue de l'utilisateur final.
De plus, il existe également de bons outils à utiliser, notamment Responsinator, ScreenFly, Google Resizer, Google DevTools Device Mode, etc.
Avantages des images réactives
Comme nous l'avons déjà établi, la réactivité est essentielle car elle s'attache à fournir une taille de fichier optimale et une image adaptée au bon écran. Il améliore également l'expérience globale de l'utilisateur et le temps de chargement des pages. Il va sans dire que ces facteurs aident votre site Web à obtenir un meilleur classement dans les moteurs de recherche (SEO).
Pour illustrer ces avantages, prenons un exemple. Une image haute résolution est superbe sur un écran 4K, mais elle ne sera pas aussi agréable sur l'écran d'un appareil mobile. L'image serait réduite pour s'adapter à l'écran du mobile, et vous manqueriez la plupart de ses beaux détails nets. Cependant, si vous visualisez une version de l'image qui est simplement réduite pour votre mobile, le problème ne se produira pas. Voilà ce que signifie la réactivité et pourquoi elle est si bénéfique pour l'expérience utilisateur.
Inconvénients des images réactives
Bien qu'il s'agisse d'un ensemble de techniques de conception Web puissantes, les images réactives ont leurs limites, c'est-à-dire leurs inconvénients.
Tout d'abord, si vous ne disposez pas d'un développeur ou d'un concepteur web spécialisé pour optimiser les images à votre place, vous risquez de rencontrer des difficultés. Pour ajouter de telles images à votre site, vous devez déjà être connu avec les bases du HTML et savoir comment ajouter des images statiques à une page web. Cela dit, vous devez avoir un certain bagage technique.
De plus, dans certaines circonstances, les images réactives peuvent entraîner des problèmes de performances sur les appareils à haute résolution. Voici un exemple de cas où cela peut se produire :
- Si une image avec une disposition à fond perdu (bord à bord) est servie dans une disposition réactive pour toutes les largeurs de périphériques ;
- Si la liste srcset comprend des images dont les options src varient, de petites à très grandes, pour divers appareils, notamment les ordinateurs de bureau, les tablettes, les mobiles, les grands écrans et les ordinateurs portables haute résolution ;
- Si l'attribut sizes est marqué à la spécification avec des points d'arrêt naturels.
Dans ces conditions spécifiques, un smartphone à haute résolution téléchargerait des fichiers d'images plus volumineux pour répondre aux demandes de résolutions d'écran. Cela nierait l'intention initiale des images réactives du RICG, qui est de baisser la bande passante sur les appareils mobiles lors de la visualisation des images.
Cela pourrait être encore compliqué par les tendances actuelles du design. Comme l'attribut de liste srcset doit inclure des sources d'images très grandes pour tenir compte des écrans à haute résolution, les petits appareils dotés de tels écrans utiliseront les mêmes sources, ce qui entraînera un gaspillage de bande passante et une dégradation des performances, comme l'explique le développeur Web Morten Rand-Hendriksen dans un Écriture GitHub.
Comment rendre les images réactives ?
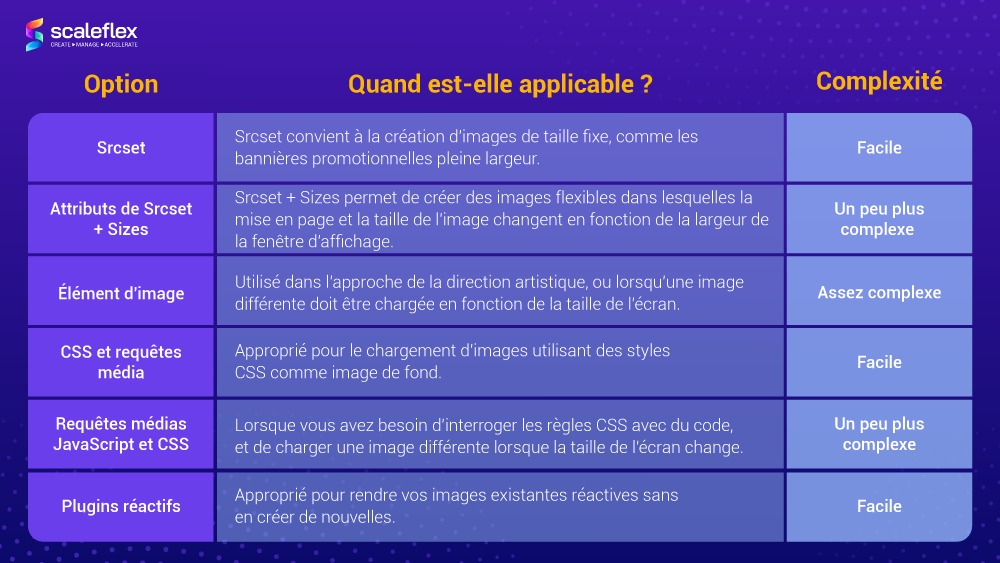
Alors, comment faire une image réactive ? Quelles sont les options ?

Utilisation du HTML : Srcset et Srcset + Attributs de taille
Comment créer l'image HTML dite réactive ?
Les attributs srcset et sizes des éléments img ou source vous permettent de définir diverses ressources d'images. Ils aident l'agent utilisateur à déterminer la source d'image la plus appropriée à afficher.
L'attribut srcset permet à lui seul de fournir des images qui peuvent potentiellement être servies par le navigateur. L'auteur doit fournir une liste d'images séparées par des virgules, tandis que l'agent utilisateur détermine l'image à afficher en fonction des spécificités de l'appareil.
Lors de l'énumération des images, nous fournissons, en tant qu'auteurs, deux informations sur chaque image :
- Le chemin d'accès au fichier de l'image
- La densité de pixels ou la largeur de l'image
La densité des pixels est définie en ajoutant un x au nombre de densité de l'image :
<img src="example1.png"
srcset="example2.png 2x, example3.png 3x, example4.png 4x">
Notez que l'image définie avec l'attribut src est estimée à 1x. Pour ce qui est de la largeur de l'image, il faut ajouter un w au chiffre de la largeur du pixel :
<img src="example1.png"
srcset="example2.png 100w, example3.png 500w, example4.png 1000w">
Gardez à l'esprit que l'utilisation de l'attribut sizes n'est possible que lorsque vous utilisez la version width de l'attribut srcset.
Utilisation de l'élément image
L'élément de l’image permet de fournir des actifs, adaptés au support sur lequel ils sont visualisés. En bref, cet élément nous permet de définir plusieurs ressources qui seront utilisées dans diverses conditions spécifiques. Les ressources peuvent être définies à différents points de rupture de la fenêtre d'affichage ou à différents rapports de pixels, ce qui signifie que les ressources aux dimensions correctes sont servies. Cela permet d'économiser beaucoup de ressources en bande passante.
Vous pouvez consulter un exemple de balisage de l'élément image :
<picture>
<source srcset="small.jpg, small2x.jpg 2x"
media="(max-width: 639px)">
<source srcset="medium.jpg, medium2x.jpg 2x"
media="(min-width: 640px) and (max-width: 1023px)">
<source srcset="large.jpg, large2x.jpg 2x"
media="(min-width: 1024px)">
<img src="my-image.jpg" alt="My image"
srcset="my-image2x.jpg 2x">
</picture>
CSS et requêtes multimédia
Comment créer une image CSS réactive ?
Cette partie traite de l'utilisation des CSS pour rendre les images réactives. Les images que vous téléchargez sur votre site ont des propriétés de largeur et de hauteur par défaut, mais elles peuvent être modifiées à l'aide de CSS. Pour les rendre réactives, il suffit d'ajouter une nouvelle valeur à la propriété de largeur, et la hauteur s'ajustera automatiquement.
Note. Gardez à l'esprit qu'il est recommandé de toujours utiliser des unités relatives pour la propriété width, comme le pourcentage, au lieu d'unités absolues comme les pixels. Voici ce que nous voulons dire :
img {
width : 500px ;
}
Quant aux media queries, également appelées points d'arrêt CSS, ce sont littéralement des points définis dans le code. Le contenu de votre site y répond et s'adapte à la taille de l'écran pour afficher la bonne disposition. Si vos requêtes médias sont en place, le contenu du site s'alignera sur la taille de l'écran et s'affichera correctement.
Voici un exemple d'une image dont la largeur est de 50 % sur n'importe quel écran. Pour qu'elle s'agrandisse en taille réelle sur tout appareil mobile, vous pouvez mettre en œuvre des requêtes média de la manière suivante :
@media only screen et (max-width: 480px) {
img {
width : 100.
}
}
Utiliser JavaScript et les requêtes média CSS
Si vous souhaitez exécuter un code JavaScript s'appuyant sur des requêtes médias CSS, les choses se compliquent. C'est là que matchMedia se révèle utile. C'est une bonne approche pour utiliser JS et media queries ensemble. Notez toutefois qu'elle n'est pas prise en charge par tous les navigateurs.
Que fait matchMedia ? Il permet aux développeurs d'interroger les règles CSS avec du code. Il donne également la possibilité d'ajouter un écouteur d'événements à la fenêtre, ce qui signifie qu'à chaque fois que la règle est appliquée (ou qu'une requête média correspondante correspondrait), votre code sera appelé. C'est ce qu'est le Responsive JavaScript.
Utilisation de plugins responsives
En utilisant un plugin, il devient possible de rendre vos images existantes réactives sans en créer de nouvelles, de manière très simple. C'est d'ailleurs la façon la plus rapide de rendre des images réactives en 2022. Le point fort/la caractéristique la plus importante est que le plugin automatisera la plupart des tâches. En fonction du type de votre site web et du CMS (Content Management System) que vous avez choisi, vous avez l'embarras du choix.
Une approche plus saine consiste à utiliser un CDN d'images, tel que Cloudimage, qui fournit des images compressées, parfaites au pixel près et réactives. Ce plugin utilise une approche unique pour rendre les images réactives. Les CSS/HTML par défaut ne permettent pas de définir des paramètres pour suivre le conteneur d'image, alors que Cloudimage vérifie non pas la largeur actuelle de l'écran, mais le conteneur d'image lui-même.
Conclusion
La mise en œuvre d'images réactives garantira une excellente expérience utilisateur et des performances sur divers appareils. Si vous venez d'entrer dans le monde du développement web, vous serez heureux de découvrir la disponibilité d'outils pour vous aider à réaliser un design réactif. Les normes HTML et CSS modernes facilitent la création et l'utilisation d'images réactives dans le cadre de conceptions élégantes qui sont superbes sur des écrans de toutes tailles.
FAQ
Qu'est-ce qu'une image réactive ?
En bref, il s'agit d'une image dont la taille s'adapte bien aux changements de résolution d'écran. Les images réactives sont une petite partie du responsive web design, et leur but est de faire en sorte que les images fonctionnent de manière fluide sur divers appareils de tailles et de résolutions différentes.
Comment rendre une image réactive ?
Il existe plusieurs façons de créer des images réactives, notamment par la mise en œuvre de HTML, d'éléments d'image, de CSS et de media queries, de JavaScript et de plugins réactifs. Toutes les méthodes sont décrites en détail dans l'article ci-dessus.
Qu'est-ce qu'une galerie d'images responsive ?
Une galerie d'images réactive est un carrousel slider doté de diverses fonctionnalités et options qui peuvent être personnalisées en fonction des besoins de votre site.
Comment rendre les images réactives sur tous les appareils ?
L'un des moyens d'y parvenir est d'utiliser les CSS. Lorsqu'une image est téléchargée sur un site Web, elle est fournie avec des paramètres de hauteur et de largeur par défaut. Vous pouvez les modifier à l'aide de CSS pour qu'elles soient réactives.
Comment rendre toutes les images réactives en HTML ?
Les attributs srcset et sizes des éléments img ou source vous aident à définir diverses ressources d'images. Ils aident l'agent utilisateur à déterminer la source d'image la plus appropriée à afficher.
Retour à la table des matières