Formats d'images Web les plus populaires : Présentation complète et comparaison
Il existe des dizaines de formats d'images Web différents, du JPG et JPEG 2000 au PNG, GIF, etc. C'est un déluge d'abréviations qui peut être un peu déroutant si vous n'êtes pas au fait du dernier jargon.
Pour plus de clarté, nous allons examiner la signification de tous ces formats, en vous aidant à découvrir les meilleurs formats d'image pour les pages Web, les applications, etc.
Pourquoi le choix du bon format d'image Web est si important ?
Les captures d'écran sont souvent enregistrées au format PNG. Les images compressées sont généralement des JPG. Les graphistes utilisent TIFF. Mais ce n'est pas parce que ces formats d'image Web sont les formats par défaut qu'ils répondent le mieux à vos besoins. Vous pouvez (et devriez) modifier ces options par défaut et commencer à examiner les avantages que les types de fichiers image populaires peuvent offrir, y compris ceux liés à :
La performance : Combien d'espace l'image utilise-t-elle et de combien a-t-elle vraiment besoin ? Plus l'image est grande, plus elle mettra du temps à se charger et plus votre site sera lent. Les sites lents peuvent tout affecter, du taux de rebond (qui a un impact sur le référencement) à l'acquisition et à la fidélisation des clients.
La Scalabilité : Les meilleurs formats d'image Web ne perdent pas leur qualité lorsqu'ils sont mis à l'échelle, mais d'autres deviennent granuleux et pixellisés.
La compression d'images : La capacité d'un format d'image Web à compresser est très importante, car elle vous permet de réduire rapidement et facilement la taille des fichiers.
La résolution d'image : L’image est-elle nette ? Tient-elle le coup lorsqu'un utilisateur fera un zoom ou deviendra-t-elle pixélisée ?
Types de fichiers d'images Web
Avant d'aborder les formats d'images Web, examinons les deux principaux types de fichiers d'images Web : les images raster et les images vectorielles.
Images vectorielles
Les graphiques vectoriels ne perdent pas en qualité lorsqu'ils sont mis à l'échelle. Ils utilisent une série de polygones, de lignes et de points pour créer une image, et ils sont couramment utilisés dans les produits logiciels de haute qualité, tels que ceux pour la CAO et l'animation 3D. Si vous zoomez sur une image vectorielle, l'image ne sera pas pixélisée. Les formats de fichiers incluent SVG et AI.
Images raster
Les images raster se trouvent couramment sur les photographies et représentent de nombreuses images qui circulent sur les réseaux sociaux, ainsi que sur la plupart des sites Web de contenu. Ils utilisent une série de pixels pour créer une image, ce qui signifie qu'ils seront pixélisés lorsqu'ils seront agrandis. Si vous zoomez sur une image raster, vous verrez un maillage de pixels et l'image sera floue. Les formats de fichier incluent JPEG, GIF, TIFF et PNG.
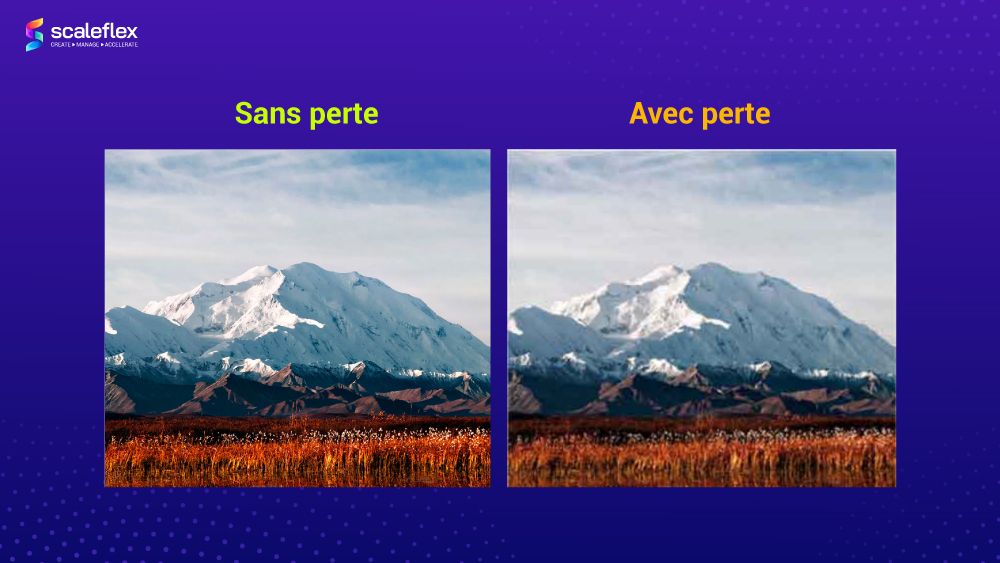
Compression avec perte vs. Compression sans perte

Le meilleur type de fichier image pour une utilisation Web est souvent celui qui offre l'image la plus nette avec la taille de fichier la plus faible. Après tout, des fichiers plus volumineux correspondent à des sites Web plus lents, et comme la plupart des internautes insistent sur des vitesses de chargement rapides des pages Web, "lent" n'est tout simplement pas une option. C'est là qu'intervient la compression.
La compression est un processus par lequel les images sont encodées pour réduire leur taille. Il existe deux formes principales : avec perte et sans perte.
La compression avec perte (telle que JPEG) supprime les données de l'image pour réduire sa taille. Ce processus est irréversible, ce qui signifie que les données ne peuvent pas être récupérées à partir de l'image compressée et qu'il peut supprimer la clarté.
La compression sans perte (telle que PNG et GIF) ne supprime que les données non essentielles. En conséquence, la qualité de l'image n'est pas réduite, mais la compression n'est pas aussi importante qu'avec la compression avec perte.
Meilleurs formats d'image pour le Web
Les formats de fichiers suivants sont parmi les plus couramment utilisés pour les images Web. Ils font toujours leur travail mais atteignent de plus en plus de limites en raison de la demande accrue de données et de performances.
Qu'est-ce que JPEG/JPG ?
Sorti en 1992, JPEG/JPG signifie Joint Photographic Experts Group et est une méthode de compression avec perte. Considéré comme l' un des meilleurs formats d'image pour les pages Web, pris en charge par tous les navigateurs, y compris Chrome, IE, Firefox et Safari, les sites Web et les médias sociaux, JPG maintient la taille du fichier bas sans affecter considérablement la qualité de l'image.
Qu'est-ce que JPEG 2000 ?
Développé 5 à 8 ans après JPEG, JPEG 2000 était censé être une amélioration significative par rapport à son prédécesseur, qui se concentre sur la compression sans perte, mais qui offre également une compression avec perte. Il est populaire parmi les photographes, mais il ne prend pas en charge Chrome, Edge, IE, Opera et de nombreux autres navigateurs. Safari est le seul navigateur qui le supporte.
Qu'est-ce que le GIF ?
GIF est l' un des formats d'image les plus populaires sur le Web, principalement en raison de sa prise en charge de l'animation et du fait qu'il fonctionne sur tous les navigateurs, y compris les dernières versions de Chrome, Edge, Firefox, Opera et Safari. Si vous voyez une image de mauvaise qualité avec un mouvement répétitif, il s'agit probablement d'un GIF. Malgré l'utilisation d'une compression de données sans perte, GIF ne prend en charge que 256 couleurs, ce qui entraîne une mauvaise qualité d'image. Il a été développé en 1987 par CompuServe et utilise une compression de données sans perte.
Qu'est-ce que le PNG ?
Prononcé "PING", ou simplement "P.N.G", il s'agit d'un format de fichier qui prend en charge la compression de données sans perte. Il signifie Portable Network Graphics et a été développé pour remplacer GIF car il peut inclure plus de 16 millions de couleurs. PNG a été créé par le PNG Development Group en 1996. Il est idéal pour les icônes et les logos et prend en charge tous les navigateurs, à l'exception des anciennes versions d'IE. En 2004, un PNG animé (APNG) a été inventé par Mozilla Corporation.
Qu'est-ce que SVG ?
Scalable Vector Graphics (SVG) a été créé par le World Wide Web Consortium (W3C) en 2001. Il utilise le type de fichier d'image graphique vectoriel, ce qui signifie qu'il peut être mis à l'échelle sans perte de qualité. Tous les principaux navigateurs prennent en charge ce type d'image (y compris la prise en charge totale ou partielle de Chrome, IE, Firefox et Safari) et il est préférable de l'utiliser pour les logos et les illustrations numériques.
Qu'est-ce que le TIFF ?
Aussi connu sous le nom de « TIF », TIFF signifie Tag Image File Format. Il a été développé en 1986 par Aldus Corporation (maintenant connu sous le nom d'Adobe). Le format TIFF est considéré par beaucoup comme le meilleur type de fichier image pour les utilisateurs à la recherche d'images de la plus haute qualité. Pour cette raison, il est couramment utilisé dans la publication assistée par ordinateur et la photographie. Les principaux navigateurs ont besoin de plug-ins supplémentaires pour être compatibles avec le format TIFF. Par conséquent, ce type de fichier image est principalement utilisé par les rédacteurs et éditeurs d'images professionnels.
Qu'est-ce que BMP ?
Également connu sous le nom de "Bitmap", le format de fichier BMP a été créé par Microsoft et est utilisé sur le système d'exploitation Windows. BMP fonctionne de la même manière que PNG, mais il n'est pas très populaire de nos jours. Il est pris en charge par Edge, Chrome, Opera, Firefox et la plupart des autres navigateurs.
AI signifie "Adobe Illustrator" et est un type de fichier graphique vectoriel utilisé par ce programme. Ce format est préféré car il ne perd pas en qualité lorsque l'image est mise à l'échelle. Les fichiers AI sont souvent utilisés pour développer des supports marketing.
Qu'est-ce que le CMP ?
Le format d'image CMP est également connu sous le nom d'image JPEG Bitmap et est un format de fichier image très rarement utilisé.
Formats d'image modernes pour le Web
Les formats d'image Web les plus récents ne sont pas encore si populaires, principalement parce que la majorité des webmasters et des développeurs n'y sont pas habitués. Mais pourquoi en avons-nous besoin ? Les formats modernes ont suivi le développement explosif de l'internet haut débit et du partage de vidéos. Comme les fichiers vidéo sont plus volumineux, il était nécessaire d'améliorer la compression et d'augmenter les capacités des formats d'image. Voici les formats modernes les plus courants :
Qu'est-ce que l'AVIF ?
Le format de fichier image AVIF a été développé par une organisation à but non lucratif connue sous le nom d'Alliance for Open Media, qui comprend de grandes marques de médias comme Microsoft, Amazon et Netflix. Il prend en charge la compression avec et sans perte, fonctionne avec la plupart des versions de Chrome, Firefox et Opera (mais pas Safari, IE ou Edge) et s'est avéré fournir de meilleurs résultats que JPEG dans les tests effectués par Netflix.



Qu'est-ce que l'HEIF ?
Le format de fichier image à haute efficacité a été lancé pour la première fois en 2015 et a été adopté par Apple quelques années plus tard. Il prend en charge les éléments d'image, les séquences, les métadonnées, etc., et utilise à la fois les extensions de fichier. heif et. heifs. Il n'est pas pris en charge nativement par les navigateurs Web courants.
Qu'est-ce que WebP ?
Créé par Google en 2010, WebP a été conçu pour remplacer certains des meilleurs formats d'image sur le Web, notamment JPEG et PNG. Il utilise une compression avec perte et peut produire des images plus petites que les JPEG sans sacrifier la qualité. La plupart des navigateurs (mais pas tous) prennent en charge WebP, y compris Chrome, Firefox, Edge, Safari et Opera, et il a un certain nombre d'applications potentielles, y compris le développement Web.
Astuce : Utilisez un CDN d'image pour maîtriser les formats d'image
Vous ne savez pas quel format d'image utiliser ? Êtes-vous bloqué à essayer de trouver le meilleur type de fichier image pour vos besoins ? C'est là qu'un CDN d'images peut vous aider. Les CDN d'images sont des solutions qui modifient, optimisent et diffusent des images sur le réseau de diffusion de contenu afin qu'elles offrent le niveau de qualité dont vous avez besoin à une taille que votre site peut gérer.
Lorsqu'une image est chargée, l'outil détermine automatiquement la meilleure taille, qualité et format. Cela signifie que plusieurs variations d'une même image peuvent être créées, permettant au site Web de les utiliser de la manière la plus optimale et la plus efficace. Un CDN d'image fonctionne en créant de nouvelles variations d'image selon les besoins. Il peut offrir des centaines de possibilités d'images différentes et le fait de la manière la plus efficace possible, créant une expérience client optimisée qui privilégie également la vitesse.

Conclusion
Comme vous pouvez le constater, il existe de nombreux formats d'image à prendre en compte, et il est difficile de savoir quel type d'image vous convient le mieux. N'oubliez pas qu'ils ont tous leurs avantages et leurs inconvénients, mais il existe rarement une solution unique.
Vous devriez également consulter Cloudimage, une solution Image CDN qui optimise vos fichiers lourds et encombrants, améliore la livraison et offre en conséquence des temps de chargement de page plus rapides.
FAQ
Si vous avez encore quelques questions sur les formats d'image Web et les types de fichiers image, consultez les FAQ suivantes.
Quelle est la différence entre PNG et JPG ?
PNG utilise une compression sans perte tandis que JPG utilise une compression avec perte. Par conséquent, JPG a tendance à produire des images de plus petite taille qui facilitent un chargement plus rapide. Les images PNG sont de meilleure qualité, mais elles sont également plus grandes et peuvent ralentir votre site Web.
Le PNG est-il meilleur que le JPG ?
Si tout est question de vitesse, vous ne pouvez pas battre JPG ; si vous avez besoin de qualité, alors regardez le PNG. L'importance des pages Web à chargement rapide signifie que JPG est souvent considéré comme le meilleur format de fichier image pour une utilisation Web. Les PNG prennent également en charge la transparence, ce qui signifie que l'image peut être posée sur différents arrière-plans et changera en fonction de cet arrière-plan. Cela fait des PNG le choix préféré pour les logos.
Quelle est la différence entre JPG et JPEG ?
Il n'y a aucune différence entre JPG et JPEG. Ils s'agit du même format de fichier et ils offrent tous les mêmes avantages et inconvénients. La seule différence est le nombre de lettres utilisées dans l'extension, car JPG a été créé à une époque où seulement 3 pouvaient être utilisées. Quel type d'image est le meilleur ? Ni l'un ni l'autre, car ils sont tous les deux exactement pareils.
Quelle est la différence entre TIFF et JPEG ?
Comme pour PNG vs JPEG, la différence entre TIFF et JPEG est que le premier est de meilleure qualité mais que le second est plus rapide. Le format TIFF est sans perte, donc aucune qualité d'image n'est perdue pendant la compression. L'inconvénient est que le fichier est beaucoup plus volumineux qu'un JPG, ce qui peut ralentir le chargement des sites Web. Les fichiers TIFF sont parfaits si vous avez besoin d'éditer des fichiers volumineux et que vous voulez la meilleure qualité possible. Ils sont préférés par de nombreux développeurs et graphistes, mais si les images résultantes se retrouvent sur le Web, en particulier sur les sites de médias sociaux ou les portefeuilles, elles seront souvent compressées à l'aide de JPG.
Le SVG ou le PNG est-il meilleur ?
Les formats de fichier SVG et PNG produisent des images de haute qualité prenant en charge la transparence. Le premier est facilement évolutif et mieux adapté à l'animation et à d'autres images premium, mais ils offrent tous deux de nombreux avantages et inconvénients. Le "meilleur" dépendra de vos besoins et du type d'image, les SVG étant privilégiés par les animateurs et les concepteurs de sites Web réactifs, tandis que les PNG sont utilisés pour les images plus statiques, telles que les logos, les mises en page et les imprimables.
Quelle est la différence entre JPEG et JPEG 2000 ?
JPEG 2000 a été conçu pour surpasser les JPEG et il le fait certainement en ce qui concerne la qualité de l'image. Cependant, les JPEG sont plus petits, plus faciles à traiter et beaucoup plus compatibles. Après tout, JPEG est l'un des formats d'image les plus appréciés du Web et peut être trouvé sur tous les coins d'Internet. On ne peut pas en dire autant du JPEG 2000.
HEIF est-il meilleur que JPEG ?
HEIF est généralement jugé supérieur au JPEG. Il offre une compression améliorée sans sacrifier la qualité de l'image. Cela signifie que HEIF peut vous donner une image égale à JPEG mais peut être réduite à une taille plus petite, ce qui permet des temps de chargement plus rapides.
Retour à la table des matières