Comment accélérer WordPress et d'autres sites CMS et e-commerce
Quelle est la vitesse de chargement de votre site web ? Vos visiteurs bénéficient-ils d'un accès immédiat ou sont-ils contraints de subir des temps de chargement lents et frustrants ? Selon Backlinko, qui a analysé plus de cinq millions de sites Web, en moyenne une page Web met 1,3 seconde à se charger sur ordinateur et deux fois plus de temps sur mobile, mais 47 % des visiteurs quittent le site s'il n'est pas chargé en moins de 2 secondes.
Un site lent = un taux de rebond élevé, et plus il est lent, plus ce taux de rebond sera élevé.
Alors, que pouvez-vous faire à ce sujet ?
Dans ce guide, nous vous montrerons comment accélérer un site Web WordPress avec quelques astuces simples.
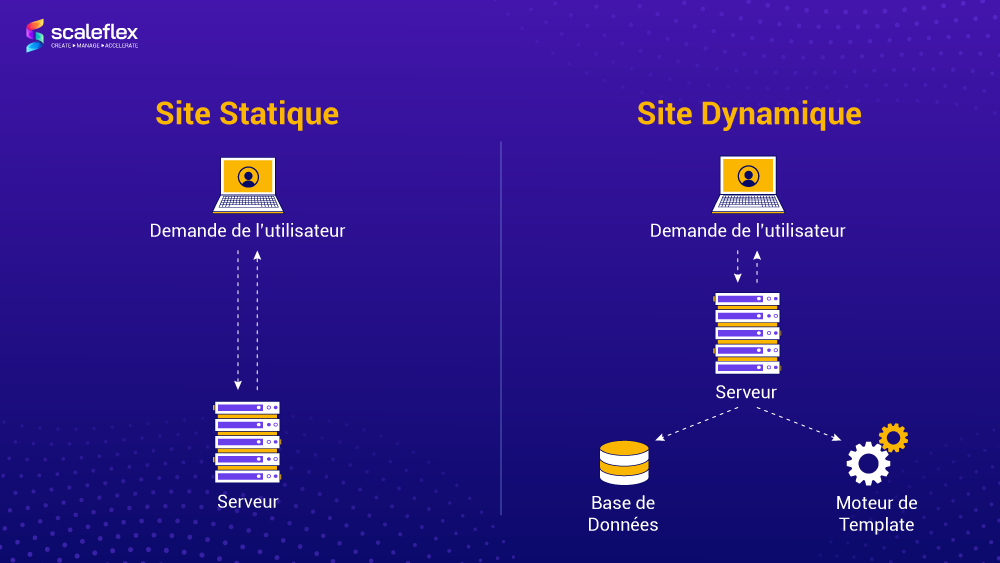
Typologie des sites web : Statique et dynamique
Votre site est-il statique ou dynamique ? Cette question est essentielle pour comprendre l'optimisation de la vitesse des pages sur WordPress.
Un site Web statique est appelé ainsi car il est « statique » pour chaque visiteur. Il s'agit d'un site Web basique qui ne change pas en fonction de la plateforme, de l'emplacement ou des préférences de l'utilisateur. De par leur nature même, les sites Web statiques restent les mêmes ou ne changent pas souvent. Les données sont donc mises en cache et le site se charge rapidement. Les demandes du serveur sont minimes et les utilisateurs Web voient le contenu instantanément.
Les sites Web statiques sont les types de sites Web les plus courants et se trouvent généralement sur de petits sites avec une interactivité minimale. Si le contenu du site n'a pas besoin d'être modifié ou mis à jour, il peut rester statique. Une section portfolio ou le site Web d'une agence en sont d'excellents exemples. La majeure partie des informations sur cette page reste la même ou ne change que légèrement, de sorte que les requêtes du serveur sont réduites et qu'elle se charge rapidement.
Un site Web dynamique, en revanche, changera en fonction de l'heure de la visite - une visite qui se produit deux minutes plus tard pourrait avoir un contenu de page différent. Il peut changer en fonction de la langue, de la plateforme, du fuseau horaire ou même de l'heure du jour du spectateur, mais aussi des modifications apportées par le propriétaire du site Web entretemps. Le contenu est constamment mis à jour et prend donc plus de temps à charger.
Tous ces changements se produisent en temps réel. Une fois qu'un visiteur atterrit sur un site Web dynamique, les informations de son navigateur seront transmises à un serveur et ce serveur décidera quoi lui montrer en fonction de variables prédéfinies.
Les sites Web dynamiques sont couramment utilisés sur les sites de e-commerce et les sites de réservation, garantissant la meilleure expérience client possible. Imaginez que vous êtes sur le point de réserver une chambre dans un hôtel spécifique, mais que vous vérifiez d'autres options en même temps. En faisant cela, quelqu'un d'autre parvient à réserver la dernière chambre. Vous vous demanderez pourquoi votre réservation est refusée et après avoir rafraîchi la page (= envoyer une nouvelle demande) vous verrez que la chambre n'est plus disponible.

Bien sûr, il peut y avoir des problèmes de vitesse, surtout si vous travaillez avec des serveurs lents et une expérience limitée, mais dans les prochaines sections, nous vous montrerons comment augmenter la vitesse des pages dans WordPress et d'autres plateformes CMS.
Retour à la table des matièresDifférentes plateformes CMS et vitesse du site Web
Les systèmes de gestion de contenu (CMS) sont conçus pour créer et gérer du contenu digital. Ils rationalisent le processus de publication, d'organisation et de téléchargement de contenu, mais viennent également avec certaines fonctionnalités de performance du site Web ou la possibilité de les mettre en œuvre par vous-même ou d'ajouter des plugins. Par conséquent, plateformes CMS ont un impact sur la vitesse du site Web.
Il existe plusieurs types de CMS et ils appartiennent généralement à l'une des catégories suivantes :
Plateformes Web CMS
Joomla, Wix, WordPress et Drupal, par exemple, entrent tous dans cette catégorie quelque peu générale. Les plateformes Web CMS sont développées pour produire et gérer un éventail de contenus digitaux, y compris des images, du texte et des éléments interactifs. Il y a de nombreuses composantes variables ici, mais ces plateformes sont conçues dans un souci de simplicité et elles sont principalement considérées comme conviviales.
De plus, la plupart des techniques d'optimisation de la vitesse des pages sont pertinentes sur toutes les plateformes, c'est-à-dire que de nombreuses tactiques d'optimisation de la vitesse des sites Web Joomla s'appliquent aux méthodes d'optimisation de la vitesse des pages Drupal, ainsi qu'à celles conçues pour WordPress et d'autres plateformes CMS.
Bien que ces plateformes CMS soient faciles à gérer, elles peuvent être notoirement lentes pour les utilisateurs. Dans la plupart des cas, le problème réside dans les fichiers d'image volumineux et non compressés (logos, bannières, curseurs), ainsi que dans les pages volumineuses programmées pour être chargées en même temps.
Votre CMS ne fera pas tout le travail, et vous devez bien réfléchir à la manière dont vous ajoutez du contenu à ces plateformes et à la manière dont ce contenu est chargé.
Plateformes CMS de E-commerce
PrestaShop, Magento, Magento 2, Shopify et WooCommerce sont des plates-formes CMS populaires de e-commerce. Ils sont conçus pour produire des sites Web prêts pour le e-commerce, où une gamme de produits sera présentée et vendue. Comme vu plus tôt, de nombreuses tactiques d'optimisation de la vitesse des pages PrestaShop vous aideront également à accélérer une boutique Magento 2, mais avec quelques variations mineures.
L'optimisation de la vitesse des pages est particulièrement importante ici, car la plupart d'entre eux sont des sites Web dynamiques répertoriant de nombreux produits, et un taux de rebond plus élevé réduira le taux de conversion des clients d'un site tout en affectant également son classement dans les moteurs de recherche.
Blogging, API-Driven, et plus
En plus de ce qui précède, il existe des plateformes CMS conçues spécifiquement pour les blogs, ainsi que celles pilotées par API et d'autres technologies. Les blogs gravitent dans un espace hautement concurrentiel. Les consommateurs s'attendent à ce qu'ils soient rapides. Sinon, ils obtiendront leurs informations ailleurs.
Retour à la table des matièresLes façons de tester la vitesse de votre page
Que vous souhaitiez savoir comment améliorer la vitesse de votre site Web sur Wix, accélérer une boutique Magento ou booster votre site WordPress, la première étape consiste à tester votre vitesse actuelle.
Pour cela, vous pouvez utiliser des services comme Pingdom ou PageSpeed Insights.
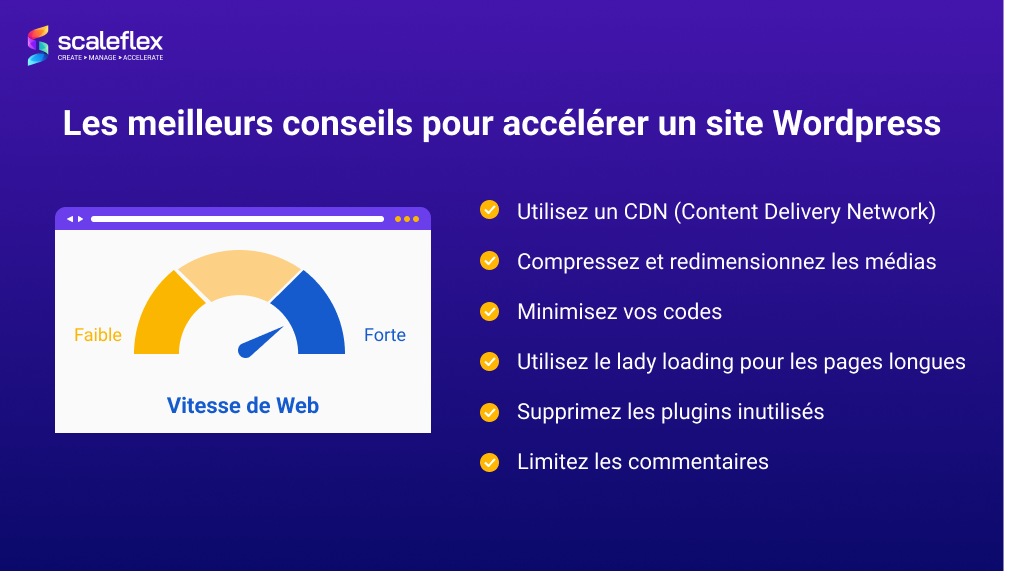
Comment accélérer un site Web WordPress - Les bons tuyaux
Les conseils suivants vous aideront à augmenter la vitesse du site Web dans WordPress ou dans une boutique WooCommerce (WooCommerce est un plugin WordPress pour les sites de retail). Gardez en tête que ces conseils sont assez universels. Ils vous apprendront donc également à accélérer un site Web Shopify, à maîtriser l'optimisation de la vitesse des pages Magento et Magento 2.

Utilisez un CDN
Un CDN (Content Delivery Network) peut accélérer la vitesse de votre site Web WordPress ou Shopify. Si vous avez beaucoup de contenu, c'est une partie essentielle du puzzle de votre entreprise en ligne. Le CDN fonctionne en fournissant du contenu à partir de serveurs du monde entier. Lorsqu'un utilisateur visite votre site Web, le CDN distribuera le contenu d'un serveur le plus proche de sa destination. Il stocke également le contenu statique et le fournit selon les besoins, ce qui réduit considérablement les requêtes HTTP et offre une expérience rapide et fluide à chaque fois.
Compressez et Gérez les media
Si votre site Web est très long à charger et qu'il n'y a pas de problèmes de serveur, vos images en sont probablement responsables. L'une des plus grandes erreurs commises par les webmasters est d'ajouter des captures d'écran et des images de haute qualité sans optimisation. Cela signifie qu'ils ont des images de plusieurs mégaoctets et prennent une éternité à charger.
C'est particulièrement problématique pour les sites Web de e-commerce, Car les commerçants veulent présenter leurs produits de la meilleure manière possible et publient donc des images de la plus haute qualité. Un élément clé de tout processus d'optimisation de la vitesse d'un site Web WooCommerce ou Shopify consiste à repenser la manière dont ces images sont ajoutées. Compressez-les toujours avant de les publier, puis optimisez-les après la publication.
Et ne vous arrêtez pas là. De temps en temps, passez du temps à parcourir vos fichiers multimédias pour supprimer ceux qui ne sont plus pertinents et qui ne sont plus utilisés.
Minifiez vos codes
Vos images ne sont pas la seule chose que vous pouvez optimiser. Avec la minification du code, vous pouvez donner le même traitement à votre CSS, HTML et JavaScript.
Lorsque vous minifiez vos codes, vous supprimez essentiellement tous les éléments inutiles, y compris les commentaires et les sauts de ligne. Le code fera toujours le travail pour lequel il a été conçu, il sera simplement plus léger et ne pèsera pas aussi lourdement sur vos serveurs. Plus vous avez de code (par exemple s'il y a beaucoup de contenu, d'éléments interactifs et de thèmes complexes), plus ce processus sera efficace.
Lazy loadez vos pages longues
Plus une page est longue, plus elle mettra du temps à se charger et, comme nous l'avons noté au début de cet article, la plupart des visiteurs n'accorderont pas plus de quelques secondes à votre site. Pour éviter les taux d'abandon élevés sur le contenu long, utilisez le lazy loading.
Le lazy loading fonctionne en ne chargeant que le contenu qu'un utilisateur peut réellement voir. C'est similaire aux processus de rendu utilisés par les développeurs de jeux vidéo. Ils créent des mondes vastes et détaillés auxquels le joueur peut accéder, mais ils n'ont pas la puissance de traitement pour les charger tous en même temps, ils ne chargent donc que ce qui se trouve à la périphérie du joueur.
Si vous faites la même chose sur votre site Web, vous pouvez conserver ces longues pages et détaillées sans forcer vos visiteurs à fuir vers de l’herbe plus verte et plus rapide à pousser.
Ne négligez pas les plugins
Combien de plugins avez-vous et combien sont réellement utilisés ? Ces questions résultent rarement à la même réponse, et il n'est pas rare que les premières soient largement plus nombreuses que les secondes.
Si vous n'utilisez pas de plugin, désactivez-le et supprimez-le. Si vous en utilisez un, assurez-vous qu'il est mis à jour. Il en va de même pour WooCommerce et pour WordPress en général. Vous devez toujours mettre à jour vos plugins vers les dernières versions.
Bien sûr, les plugins ne sont pas aussi pertinents pour l'optimisation de la vitesse des sites Web Shopify et Magento, mais la plupart des plateformes CMS ont une forme de plugins, de widgets ou d'applications qui peuvent à la fois améliorer les performances/fonctionnalités et peser lourdement sur votre temps de chargement.
Limitez les commentaires
Une section réservée aux commentaires est un excellent moyen de stimuler le référencement organique et de s'assurer que les visiteurs continuent de revenir sur votre site. Cependant, ils peuvent également réduire votre vitesse car cela donne au site Web plus de contenu à charger.
Pour contrer cela, envisagez de réduire le nombre de commentaires qui apparaissent sur la page en même temps, tout en imposant des restrictions sur la longueur des commentaires et l'utilisation des pièces jointes.
Conclusion
Il existe certaines techniques et certains outils qui peuvent améliorer la vitesse du site Web, même si vous n'êtes pas un développeur ou un constructeur de site Web expérimenté. Maintenant que vous savez comment accélérer un site Web WordPress ou Shopify et plus encore, il est temps de sortir et de commencer à peaufiner votre site Web !
Si vous avez un site WordPress, consultez Cloudimage, un plugin WordPress d'optimisation de la vitesse des pages qui fonctionne en transformant et en optimisant les vidéos et les images à la volée, ce qui vous donne un site Web plus rapide et offre à vos visiteurs un meilleure expérience. Vous pouvez utiliser ce plugin avec d'autres plateformes CMS et Shopping et devriez bénéficier d'améliorations immédiates et significatives.