Los formatos de imagen para sitios web más populares: Resumen completo y comparación
Hay muchos formatos de imágenes para web, desde JPG y JPEG 2000 hasta PNG o GIF. Son un montón de abreviaturas y puede ser un poco confuso si no conoces la jerga más actual.
Para aportar algo de claridad en este asunto, veremos qué significan todos estos formatos y te ayudaremos a descubrir los mejores formatos de imagen para páginas web, aplicaciones y demás.
¿Por qué es importante elegir el formato de imagen adecuado para una web?
Las capturas de pantalla a menudo se guardan como formato PNG. Las imágenes comprimidas suelen ser formato JPG. Los diseñadores gráficos usan el formato TIFF. Pero que estos formatos de imagen sean los predeterminados no significa que sean los mejores para tus necesidades. Puedes (y deberías) cambiar estas opciones predeterminadas y comenzar a buscar los beneficios que pueden proporcionar los tipos de archivos de imagen más usados, incluidos los que están relacionados con impulsar los siguientes aspectos:
Apariencia: La calidad es clave. No quieres una imagen que parezca sacada con un ladrillo de teléfono de principios de los 2000. Debe ser lo suficientemente nítida para transmitir un mensaje.
Rendimiento: ¿Cuánto espacio usa la imagen y cuánto es necesario? Cuanto más grande sea la imagen, más tardará en cargarse y más lento será tu sitio web. Las webs lentas pueden afectar en todo, desde la tasa de rebote (que afecta al SEO) hasta la adquisición y retención de clientes.
Adaptabilidad: Los mejores formatos de imagen no perderán su calidad si se aumentan o se disminuyen, pero otros se vuelven granulados y pixelados.
Compresión de imagen: La capacidad que tiene un formato de imagen para comprimirse es muy importante, ya que permite reducir el tamaño de los archivos de forma rápida y sencilla.
Resolución de imagen: ¿Cómo de nítida es la imagen? ¿Se mantendrá así cuando un usuario haga zoom o se pixelará?
Tipos de archivos de imágenes para web
Antes de analizar los formatos disponibles, veamos los dos tipos principales de archivos de imágenes web: imágenes de mapa de bits e imágenes vectoriales.
Imágenes vectoriales
Los gráficos vectoriales no pierden calidad cuando se aumentan o se disminuyen. Usan una serie de polígonos, líneas y puntos para crear una imagen, y se usan comúnmente en productos de software de alta calidad, como los de CAD y animación 3D. Si amplías una imagen vectorial, la imagen no se pixelará. Los formatos de archivo incluyen SVG y AI.
Imágenes de mapa de bits
Las imágenes de mapa de bits o imágenes ráster se encuentran comúnmente en fotografías y representan muchas de las imágenes que están en las redes sociales, así como en la mayoría de los sitios web de contenido. Usan una serie de píxeles para crear una imagen, y esto significa que se pixelarán cuando se amplíen. Si haces zoom en una imagen ráster, verás una malla de píxeles y la imagen se verá borrosa. Los formatos de archivo incluyen JPEG, GIF, TIFF y PNG.
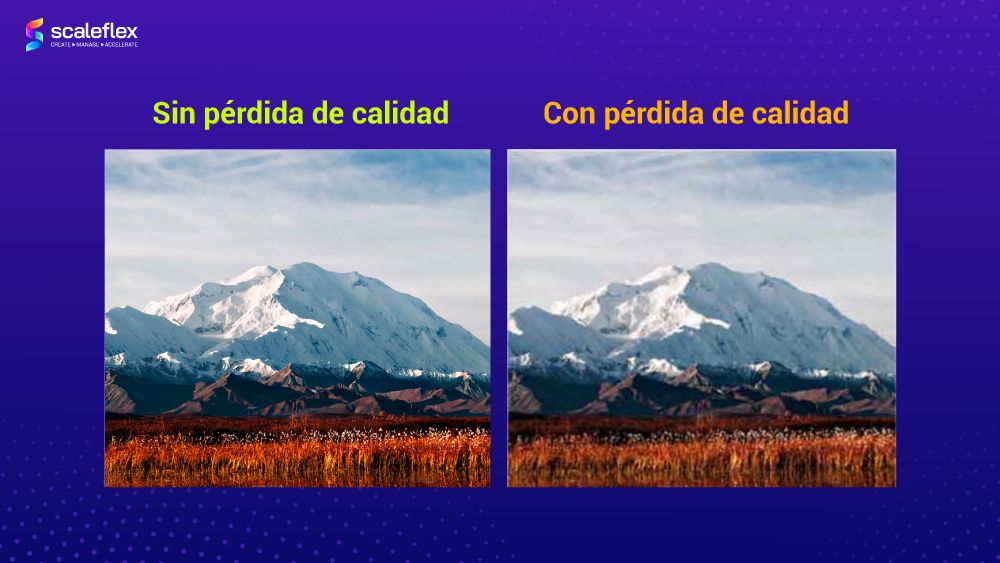
Compresión con pérdida de calidad vs. comprensión sin pérdida de calidad

El mejor tipo de archivo de imagen para uso web suele ser el que ofrece la imagen más nítida con el tamaño de archivo más bajo. Después de todo, los archivos más grandes implican webs más lentas y, dado que la mayoría de los usuarios de una web quieren velocidades de carga de página rápidas, que sean lentas simplemente no es una opción. Aquí es donde entra en juego la compresión.
La compresión es un proceso mediante el cual se codifican las imágenes para reducir su tamaño. Hay dos formas principales de hacerlo: con pérdida de calidad y sin pérdida de calidad.
La compresión con pérdida (como JPEG) elimina datos de la imagen para reducir su tamaño. Este proceso es irreversible, lo que significa que los datos no se pueden recuperar de la imagen comprimida y puede eliminar nitidez.
La compresión sin pérdidas (como PNG y GIF) solo elimina los datos no esenciales. Como resultado, la calidad de la imagen no se reduce, pero la compresión no es tan significativa como lo es con la compresión con pérdida.
Los mejores formatos de imagen para sitios web
Los siguientes formatos de archivo son algunos de los más utilizados para imágenes en web. Siguen funcionando, pero alcanzan cada vez más límites debido a la mayor demanda de datos y rendimiento.
¿Qué es el formato JPEG/JPG?
Lanzado en 1992, JPEG/JPG son las siglas de Joint Photographic Experts Group y es un método de compresión con pérdida. Es considerado como uno de los mejores formatos de imagen para páginas web, es compatible con todos los navegadores, incluidos Chrome, IE, Firefox y Safari, sitios web y redes sociales. JPG mantiene el tamaño del archivo bajo sin afectar en gran medida la calidad de la imagen.
¿Qué es el formato JPEG 2000?
Fue desarrollado de 5 a 8 años después de JPEG, la intención era que JPEG 2000 fuera una mejora significativa respecto a su predecesor, una que se enfoca en la compresión sin pérdida, pero también ofrece compresión con pérdida. Es popular entre los fotógrafos, pero no es compatible con Chrome, Edge, IE, Opera y muchos otros navegadores. Safari es el único navegador que lo admite.
¿Qué es el formato GIF?
GIF es uno de los formatos de imagen más populares en web, principalmente debido a su compatibilidad con animaciones y al hecho de que funciona en todos los navegadores, incluidas las últimas versiones de Chrome, Edge, Firefox, Opera y Safari. Si ves una imagen de baja calidad con un movimiento repetitivo, probablemente sea un GIF. A pesar de utilizar la compresión de datos sin pérdida, GIF solo admite 256 colores, lo que da como resultado una calidad de imagen deficiente. Fue desarrollado en 1987 por CompuServe y usa compresión de datos sin pérdidas.
¿Qué es el formato PNG?
Se pronuncia «PING», o simplemente PNG, este es un formato de archivo que admite la compresión de datos sin pérdidas. Son las siglas de Portable Network Graphics y se desarrollaron como reemplazo de GIF, ya que pueden incluir más de 16 millones de colores. PNG fue creado por PNG Development Group en 1996. Es genial para íconos y logotipos y es compatible con todos los navegadores, con la excepción de las versiones anteriores de IE. En 2004, Mozilla Corporation inventó un PNG animado (APNG).
¿Qué es el formato SVG?
El formato SVG (Scalable Vector Graphics) fue creado por el World Wide Web Consortium (W3C) en 2001. Utiliza el tipo de archivo de imagen de gráficos vectoriales, lo que significa que se puede aumentar o disminuir sin perder calidad. Todos los navegadores principales admiten este tipo de imagen (incluidos de forma total o parcial Chrome, IE, Firefox y Safari) y se utiliza sobre todo para logotipos e ilustraciones digitales.
¿Qué es el formato TIFF?
TIFF hace referencia a Tagged Image File Format. También se conoce como TIF. Fue desarrollado en 1986 por Aldus Corporation (ahora conocida como Adobe). Muchos consideran que TIFF es el mejor tipo de archivo de imagen para los usuarios que buscan imágenes de la más alta calidad. Por esa razón, se usa comúnmente en maquetación y fotografía. Los principales navegadores necesitan complementos adicionales para que TIFF sea compatible, por lo tanto, este tipo de archivo de imagen es utilizado principalmente por editores y editores de imágenes profesionales.
¿Qué es el formato BMP?
También conocido como mapa de bits, el formato de archivo BMP fue creado por Microsoft y se utiliza en el sistema operativo Windows. BMP funciona de manera similar a PNG, pero no es muy popular en la actualidad. Es compatible con Edge, Chrome, Opera, Firefox y la mayoría de los demás navegadores.
¿Qué es el formato AI?
AI significa Adobe Illustrator y es un tipo de archivo de gráficos vectoriales utilizado por este programa. Se prefiere este formato ya que no pierde calidad cuando se aumenta o se disminuye la imagen. Los archivos AI se utilizan a menudo para desarrollar materiales de marketing.
¿Qué es el formato CMP?
El formato de imagen CMP también se conoce como imagen de mapa de bits JPEG y es un formato de archivo de imagen muy poco utilizado.
Formatos de imagen para web actuales
Los formatos de imagen web más nuevos aún no son tan populares, principalmente porque la mayoría de los administradores web y desarrolladores no están acostumbrados a ellos. Pero, ¿por qué los necesitamos? Los formatos modernos siguieron el desarrollo explosivo de Internet de alta velocidad y el intercambio de vídeos. Como los archivos de vídeo son más grandes, se necesitaba una mejor compresión y más capacidades de los formatos de imagen. Estos son los formatos actuales más comunes:
¿Qué es el formato AVIF?
El formato de archivo de imagen AVIF fue desarrollado por una organización sin fines de lucro conocida como Alliance for Open Media, que incluye importantes marcas de contenido como Microsoft, Amazon y Netflix. Admite compresión con pérdida y sin pérdida, funciona con la mayoría de las versiones de Chrome, Firefox y Opera (pero no con Safari, IE o Edge) y ha demostrado que ofrece mejores resultados que JPEG en las a style="color:#155bcd" href="https://netflixtechblog.com/avif-for-next-generation-image-coding-b1d75675fe4">pruebas realizadas por Netflix.



¿Qué es el formato HEIF?
El High Efficiency Image File Format se lanzó por primera vez en 2015 y Apple lo adoptó un par de años después. Admite elementos de imagen, secuencias y metadatos entre otros, y utiliza las extensiones de archivo .heif y .heifs. No es compatible de forma nativa con los navegadores web comunes.
¿Qué es el formato WebP?
Fue creado por Google en 2010. WebP se concibió como un reemplazo de algunos de los mejores formatos de imagen web, incluidos JPEG y PNG. Utiliza compresión con pérdida y puede producir imágenes que son más pequeñas que las JPEG sin poner en riesgo la calidad. La mayoría de los navegadores (aunque no todos) son compatibles con WebP, incluidos Chrome, Firefox, Edge, Safari y Opera, y tiene varias aplicaciones potenciales, incluido el desarrollo web.
Un consejo: Puedes usar una CDN de imagen para dominar los formatos de imagen
¿No estás seguro de qué formato de imagen usar? ¿Estás atascado intentando averiguar qué tipo de archivo de imagen necesitas? Aquí es donde una CDN de imagen puede ayudarte. Las CDN de imagen son soluciones que cambiarán, optimizarán y entregarán imágenes a través de la red de distribución de contenido para que presenten el nivel de calidad que sea necesario en un tamaño que tu web pueda manejar.
Cuando se carga una imagen, la herramienta determinará automáticamente el mejor tamaño, calidad y formato. Significa que se pueden crear múltiples variaciones de una sola imagen, lo que permite que el sitio web las utilice de la manera más óptima y eficiente. Una CDN de imagen funciona creando nuevas variaciones de imagen a medida que se necesitan. Puede ofrecer cientos de posibilidades de imagen diferentes y lo hace de la manera más eficiente posible, creando una experiencia optimizada para el consumidor que también prioriza la velocidad.

Conclusión
Como puedes ver, hay muchos formatos de imagen a considerar, y saber qué tipo de imagen es el adecuado para ti es todo un reto. Solo tienes que tener en mente que todos tienen sus pros y sus contras, pero rara vez hay una solución única para todos.
También puedes echar un vistazo a Cloudimage, una solución de CDN de imágenes que optimiza los archivos pesados, mejora la entrega y proporciona tiempos de carga de página más rápidos.
Preguntas frecuentes
Si todavía tienes preguntas sobre los formatos de imagen para web y los tipos de archivos de imagen, consulta las siguientes preguntas frecuentes.
¿Cuál es la diferencia entre el formato PNG y el JPG?
PNG usa compresión sin pérdidas, mientras que JPG usa compresión con pérdidas. El formato JPG tiende a producir imágenes de menor tamaño que facilitan una carga más rápida. Las imágenes PNG son de mayor calidad, pero también son más grandes y pueden ralentizar tu sitio web.
¿Es el formato PNG mejor que el JPG?
Si se trata de velocidad, la mejor decisión es JPG; si necesitas calidad, PNG. Por importancia de las páginas web de carga rápida JPG a menudo se considera el mejor formato de archivo de imagen para uso web. Los archivos PNG también admiten transparencia, lo que significa que la imagen se puede colocar sobre diferentes fondos y cambiará de acuerdo con ese fondo. Esto hace que los PNG sean la mejor opción para usar con logotipos.
¿Cuál es la diferencia entre JPG y JPEG?
No hay diferencia entre JPG y JPEG. Tienen el mismo formato de archivo y ofrecen los mismos pros y contras. La única diferencia es la cantidad de letras utilizadas en la extensión, ya que JPG se creó en un momento en que solo se podían usar 3. ¿Qué tipo de imagen es mejor? Ninguno, ya que ambos son exactamente iguales.
¿Cuál es la diferencia entre el formato TIFF y el formato JPEG?
Al igual que con PNG y JPEG, la diferencia entre TIFF y JPEG es que el primero es de mejor calidad, pero el segundo es más rápido. TIFF no tiene pérdidas de calidad, por lo que no se pierde nada de la calidad de la imagen durante la compresión. La desventaja es que el archivo es mucho más grande que un JPG y esto puede hacer que los sitios web se carguen de forma lenta. Los archivos TIFF son perfectos si necesitas editar archivos grandes y quieres la mejor calidad posible. Muchos desarrolladores y diseñadores gráficos prefieren este formato, pero si las imágenes resultantes llegan a la web, especialmente en redes sociales o portfolios, a menudo se comprimirán usando el formato JPG.
¿Es mejor el formato SVG o el formato PNG?
Los formatos de archivo SVG y PNG producen imágenes de alta calidad compatibles con la transparencia. El primero es fácilmente escalable y se adapta mejor a la animación y otras imágenes premium, pero ambos ofrecen muchas ventajas y desventajas. Conseguir elegir el mejor formato dependerá de tus necesidades y del tipo de imagen, con los SVG preferidos entre los animadores y los diseñadores de webs adaptables, mientras que los PNG se usan para imágenes más estáticas, como logotipos, diseños e imprimibles.
JPEG 2000 fue diseñado para superar al JPEG y lo hace en lo que respecta a la calidad de la imagen. Sin embargo, los archivos JPEG son más pequeños, más fáciles de procesar y tienen más compatibilidad. Después de todo, JPEG es uno de los formatos de imagen más queridos de la web y se puede encontrar en todos los rincones de Internet. No podemos decir lo mismo de JPEG 2000.
¿Es HEIF mejor que JPEG?
Se considera que HEIF es superior a JPEG. Proporciona una compresión mejorada sin sacrificar la calidad de la imagen. Esto significa que HEIF puede proporcionar una imagen que es igual a JPEG pero que puede reducirse a un tamaño más pequeño, lo que permite tiempos de carga más rápidos.
Volver al índice