Imágenes Adaptables: Fundamentos y Métodos de Aplicación
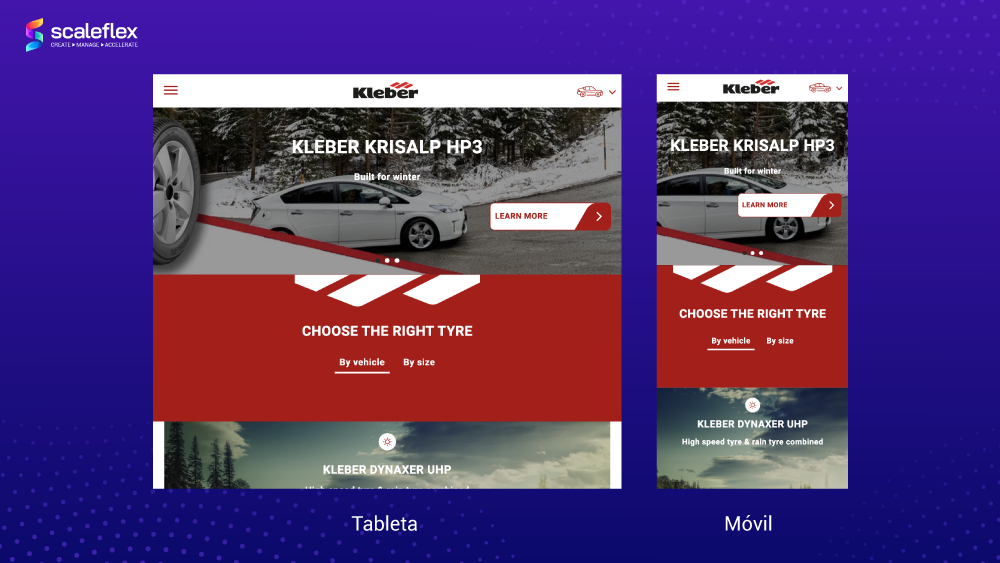
El diseño adaptable es un pilar esencial para un sitio web exitoso. En este artículo, prestaremos mucha atención a las imágenes adaptables, en particular, incluyendo sus aspectos técnicos y su implementación. Por definición, una imagen adaptable es una imagen con un tamaño que responde bien, o se ajusta, a los cambios de resolución de la pantalla. En otras palabras, las imágenes adaptables funcionan sin problemas en varios dispositivos con diferentes tamaños y resoluciones.
Entonces, ¿qué hay que saber sobre el diseño y las imágenes adaptables? Vamos a adentrarnos en el tema juntos.
Origen de la Adaptabilidad
El concepto de adaptabilidad existe desde hace mucho tiempo, pero no fue hasta mediados de la década de 2000 que se convirtió en algo importante. Esto era lógico a medida que más usuarios (consumidores) pasaron a utilizar dispositivos móviles. A medida que los diseñadores necesitaban descubrir formas de hacer que sus sitios web se vieran igual de bien en ordenadores, smartphones y tabletas, los diseños flexibles comenzaron a aparecer poco a poco.
El término "diseño adaptable" surgió en 2010, gracias a Ethan Marcotte, que es conocido como "el que empezó eso del diseño adaptable". Fue entonces cuando publicó un artículo muy famoso en el que explicaba la "base flexible" del diseño adaptable. Su artículo ha sido bastante celebrado entre profesionales, ya que expone cómo los diseñadores pueden utilizar la flexibilidad de la web para diseñar sitios web para ordenadores, móviles y tabletas.
Pero, ¿qué es exactamente un diseño web adaptable (RWD)? Es un enfoque de desarrollo para crear cambios dinámicos en la apariencia de un sitio web, según el tamaño de la pantalla y la orientación del dispositivo. También hay que tener en cuenta que el diseño adaptable se basa en una estructura HTML que está vinculada a hojas de estilo en cascada (CSS).
Lo que es esencial para el RWD es la implementación de puntos de ruptura necesarios para determinar la forma en que aparece el diseño de un sitio. Un diseño se aplica sobre un punto de ruptura y otro - por debajo. Estos llamados puntos de ruptura suelen estar basados en el ancho de la pantalla del navegador. En resumen, el RWD tiene muchas ventajas y puede eliminar la necesidad de desarrollar sitios web individuales para varios dispositivos. Además, la implantación de una única base de código mejora tanto el proceso de desarrollo como el mantenimiento posterior.
¿Qué es una Imagen Adaptable?
Una imagen con un tamaño que responde bien a los cambios de resolución de la pantalla.
Las imágenes adaptables representan una pequeña parte del proceso de diseño adaptable, cuyo objetivo es adaptar un sitio web para que funcione de forma óptima dentro de diversas limitaciones del entorno, entre ellas:
- Las dimensiones de la pantalla
- La calidad de la visualización, como la densidad de píxeles y la capacidad de color
- Conectividad y condiciones de red
- Tipos de entrada, como la táctil, el ratón y el teclado
Las imágenes adaptables pueden posicionarse en el contenido del sitio web, en la cabecera o en el fondo, es decir, imagen de fondo adaptable, imagen de cabecera adaptable, etc. Como ya hemos comentado, este tipo de imágenes se ajustan bien a diferentes tipos y tamaños de pantalla. En términos de usabilidad, ten en cuenta las siguientes habilidades:
- Debe ser capaz de renderizar en diferentes relaciones de píxeles del dispositivo, lo que significa que las pantallas de alta resolución muestran esas imágenes, mientras que una pantalla de baja resolución no necesita manejar píxeles adicionales;
- Si un diseño es adaptable, o fluido, debería ensancharse o encogerse para "coordinarse" con los cambios;
- En ambos casos, las imágenes deben estar disponibles en múltiples resoluciones para escalarlas adecuadamente.


Si apuestas por el método basado en píxeles, puedes utilizar varias versiones de la misma imagen con distintas resoluciones, eligiendo la mejor para renderizar en función de la resolución de la pantalla. Este método es más apropiado para los dispositivos que no renderizan imágenes de alta resolución.
Si eliges el método fluido, te permitirá insertar la imagen en un diseño adaptable, permitiendo que se ensanche o encoja cuando sea necesario.
También está el llamado "art direction method", que puede percibirse como uno de los problemas al manejar varios tamaños de pantalla. Esto se "arregla" modificando el contenido de la imagen, recortándola o utilizando una diferente según el tamaño de la pantalla.
¿Qué hay del "type-switching method"? Resulta útil cuando los navegadores no admiten tipos de imagen modernos, como WebP. Gracias a este "truco", puedes cambiar entre varios tipos de imagen en función del contenido y de la compatibilidad del navegador.
¿Cómo Poner a Prueba la Adaptabilidad?
¿Cómo se puede saber si una imagen o un sitio web responden bien en varios dispositivos?
La prueba más básica que puedes realizar es minimizar (cambiar de tamaño) de tu ventana del navegador para comprobar su adaptabilidad, que sería similar a ver una página en varios dispositivos. Sin embargo, ten en cuenta que esto es sólo un buen punto de partida para dar con algunos fallos. Necesitas una comprobación exhaustiva para asegurarte de que todo se desarrolla sin problemas.

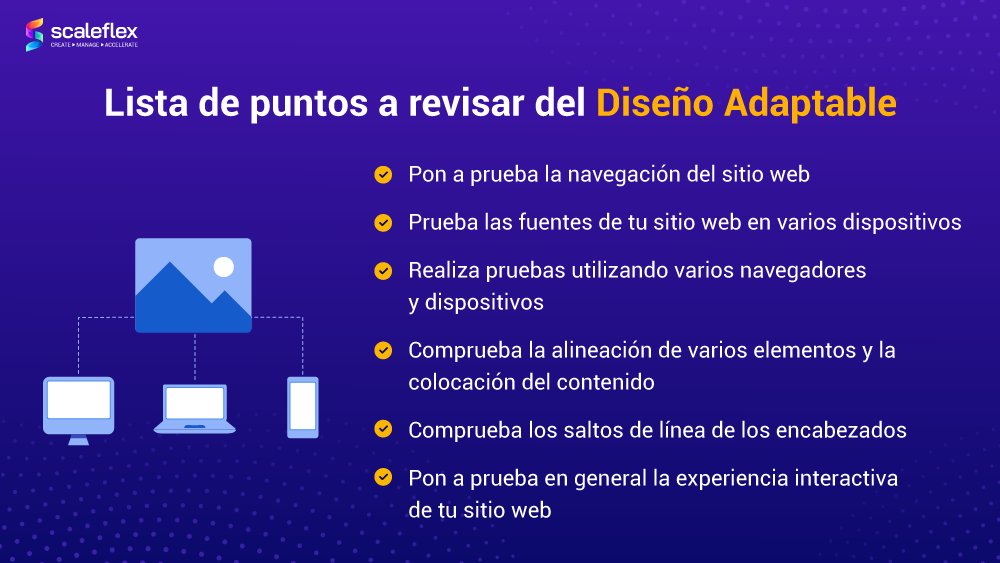
Aquí tienes una lista de control general para comprobar la adaptabilidad:
✓ Pon a prueba la navegación del sitio web: la barra de navegación debe cambiar en respuesta al cambio de dispositivo;
✓ Experimenta con las fuentes de tu sitio en varios dispositivos: esta comprobación es necesaria porque no todas las fuentes son compatibles universalmente;
✓ Realiza pruebas con varios navegadores y dispositivos: puedes utilizar los datos de la analítica web para seleccionar los más utilizados en tu sitio, y asegurarte de que todo funciona bien y sin problemas en términos de adaptabilidad;
✓ Comprueba la alineación de los distintos elementos y la ubicación del contenido: esto es especialmente importante para los dispositivos con pantalla más pequeña, ya que es más fácil darse cuenta de que algo no está en su sitio;
✓ Comprueba los encabezados, especialmente los que incluyan palabras largas; es posible que las reglas de salto de línea no se apliquen correctamente en todos los tamaños o tipos de pantalla;
✓ Pon a prueba en general la experiencia interactiva de tu sitio web, y hazlo desde la perspectiva del usuario final.
Además, también hay algunas buenas herramientas que se pueden utilizar, como Responsinator, ScreenFly, Google Resizer, Google DevTools Device Mode, etc.
Beneficios de las imágenes adaptables
Como ya hemos establecido, la adaptabilidad es esencial porque se centra en ofrecer el tamaño de archivo óptimo y la imagen adecuada para la pantalla correcta. También mejora la experiencia general del usuario y el tiempo de carga de la página. No hace falta decir que estos factores ayudan a tu sitio web a conseguir un mejor posicionamiento SEO (Search Engine Optimization).
Para ilustrar los beneficios, pensemos en un ejemplo. Una imagen de alta resolución se ve increíble en una pantalla 4K, pero no se verá tan bien en la pantalla de un dispositivo móvil. La imagen se reduciría para adaptarse a la pantalla del móvil, y se perdería la mayor parte de sus bellos y nítidos detalles. Sin embargo, si vieses una versión de la imagen que simplemente ha sido reducida para tu móvil, no habría ningún problema. Esto es lo que significa la adaptabilidad y por qué es tan beneficiosa para la experiencia del usuario.
Desventajas de las imágenes adaptables
A pesar de ser un potente conjunto de técnicas de diseño web, las imágenes adaptables tienen sus limitaciones, es decir, sus desventajas.
En primer lugar, si no tienes un desarrollador o un diseñador web que se encargue de la optimización de las imágenes por ti, puede que te resulte algo bastante complicado. Para añadir dichas imágenes a tu sitio, ya deberías estar familiarizado con los fundamentos de HTML y con cómo añadir imágenes estáticas a una página web. Dicho esto, necesitas algunos conocimientos técnicos.
Además, en determinadas circunstancias, las imágenes adaptables pueden causar problemas de rendimiento en dispositivos de alta resolución. He aquí un ejemplo de cuándo puede ocurrir esto:
- Si una imagen con un diseño de sangrado completo (sin bordes) se añade en un diseño adaptable para todos los anchos de dispositivo;
- Si la lista srcset incluye imágenes de diferentes opciones de src, desde pequeñas hasta muy grandes, para varios dispositivos, incluyendo ordenadores, tabletas, móviles, monitores grandes y portátiles de alta resolución;
- Si el atributo sizes está marcado según las especificaciones con puntos de ruptura naturales.
En estas condiciones específicas, un móvil de alta resolución descargaría archivos de imagen más grandes para hacer frente a las demandas de resolución de pantalla. Esto anularía la intención original de las imágenes adaptables RICG, que es reducir el ancho de banda en los dispositivos móviles al ver las imágenes.
Esto podría complicarse aún más por las tendencias de diseño actuales. Como la lista de atributos srcset debe incluir fuentes de imágenes muy grandes para responder por las pantallas de alta resolución, los dispositivos pequeños con esas pantallas utilizarán las mismas fuentes, lo que supone un desperdicio de ancho de banda y una degradación del rendimiento, como explica el desarrollador web Morten Rand-Hendriksen en un escrito de GitHub.
¿Cómo hacer que las imágenes sean adaptables?
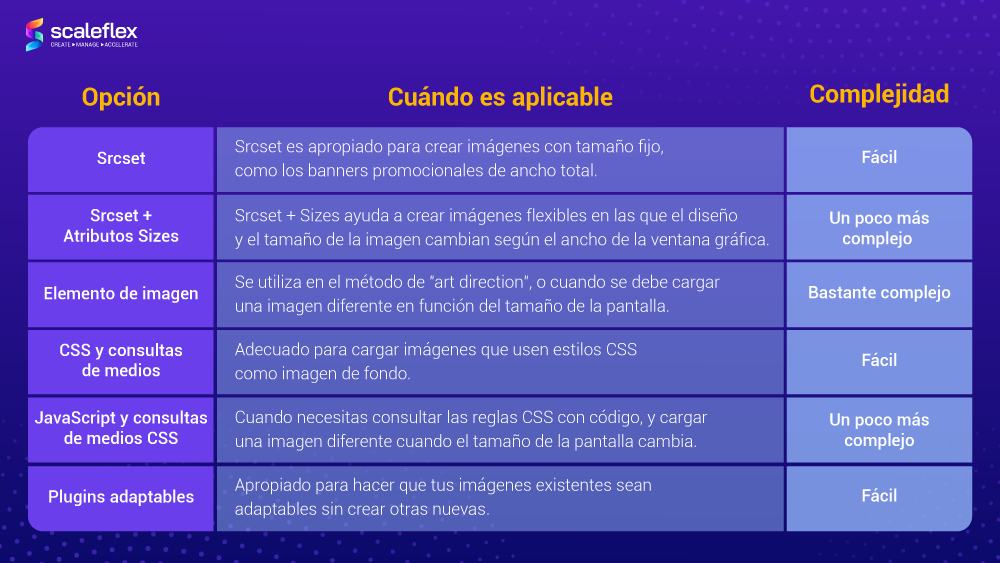
Entonces, ¿cómo hacer que una imagen sea adaptable? ¿Qué opciones hay?

Usando HTML: Srcset y Srcset + atributos Sizes
¿Cómo crear la llamada imagen HTML adaptable?
Los atributos srcset y sizes de los elementos img o source permiten definir varias fuentes de imagen. Estos ayudan a un agente de usuario a determinar la fuente de imagen más apropiada para mostrar.
El atributo srcset por sí solo ayuda a proporcionar imágenes que pueden ser potencialmente proporcionadas por el navegador. El autor debe proporcionar una lista de imágenes separada por comas, mientras que el agente de usuario determina qué imagen mostrar en función de las características del dispositivo.
Al enumerar las imágenes, los autores facilitamos dos datos sobre cada una de ellas:
- La ruta al archivo de imagen
- La densidad de píxeles o la anchura de la imagen
La densidad de píxeles se define añadiendo una x al número de densidad de la imagen:
<img src="example1.png"
srcset="example2.png 2x, example3.png 3x, example4.png 4x">
Ten en cuenta que la imagen definida con el atributo src se estima en 1x. En cuanto a la anchura de la imagen, debemos añadir una w al número de la anchura del píxel:
<img src="example1.png"
srcset="example2.png 100w, example3.png 500w, example4.png 1000w">Ten en cuenta que el uso del atributo sizes sólo es posible cuando se utiliza la versión width del atributo srcset.
Utilizando el elemento de imagen
El elemento de imagen ayuda a proporcionar activos, adaptados al medio en el que se ven. En pocas palabras, este elemento nos permite definir múltiples activos que se utilizarán en varias condiciones específicas. Los activos pueden definirse en diferentes puntos de ruptura de la ventana gráfica o relaciones de píxeles, lo que significa que se proporcionan activos de dimensiones correctas. Esto ayuda a ahorrar muchos recursos de ancho de banda.
Aquí tienes un ejemplo del marcado del elemento de imagen:
<picture>
<source srcset="small.jpg, small2x.jpg 2x"
media="(max-width: 639px)">
<source srcset="medium.jpg, medium2x.jpg 2x"
media="(min-width: 640px) and (max-width: 1023px)">
<source srcset="large.jpg, large2x.jpg 2x"
media="(min-width: 1024px)">
<img src="my-image.jpg" alt="My image"
srcset="my-image2x.jpg 2x">
</picture>
CSS y consultas de medios
¿Cómo crear una imagen CSS adaptable?
Esta parte explica cómo utilizar CSS para hacer que las imágenes sean adaptables. Las imágenes que subes a tu sitio tienen propiedades de anchura y altura por defecto, pero ambas pueden cambiarse con la ayuda de CSS. Para que sean adaptables, basta con añadir un nuevo valor a la propiedad de anchura, y la altura se ajustará automáticamente.
Nota. Ten en cuenta que se recomienda utilizar siempre unidades relativas para la propiedad width, como el porcentaje, en lugar de absolutas como los píxeles. A esto nos referimos:
img {
width: 500px;
}
En cuanto a las consultas de medios, también conocidas como puntos de ruptura CSS, son literalmente puntos definidos en el código. El contenido de tu sitio web responde a ellos y se ajusta al tamaño de la pantalla para mostrar el diseño correcto. Si tus consultas de medios están donde corresponde, el contenido del sitio se alineará con el tamaño de la pantalla y se mostrará correctamente.
Este es un ejemplo de una imagen que tiene un ancho del 50% para cualquier pantalla. Para hacer que se maximice a tamaño completo para cualquier dispositivo móvil, puedes implementar consultas de medios de la siguiente manera:
@media only screen and (max-width: 480px) {
img {
width: 100%;
}
}
Usando JavaScript y consultas de medios CSS
Si se quiere ejecutar un código JavaScript que dependa de las consultas de medios de CSS, las cosas se complican. Aquí es donde matchMedia resulta útil. Es una buena idea utilizar JavaScript junto con las consultas de medios. Sin embargo, ten en cuenta que no es compatible con todos los navegadores.
¿Qué hace matchMedia? Permite a los desarrolladores consultar las reglas CSS con código. También ofrece la posibilidad de añadir un oyente de eventos a la ventana, lo que significa que cada vez que se aplique la regla (o cada vez que una consulta de medios correspondiente coincida), se llamará a tu código. Esto es el Responsive JavaScript.
Usar Plugins adaptables
Mediante el uso de un plugin, es posible hacer que tus imágenes existentes sean adaptables sin necesidad de crear otras nuevas, de una manera muy fácil. De hecho, esta es la forma más rápida de hacer que las imágenes sean adaptables en 2022. Lo más destacado/característico es que el plugin automatizará la mayoría de las tareas. Dependiendo del tipo de sitio web y del CMS (sistema de gestión de contenidos) que hayas elegido, hay muchas opciones.
Una opción más beneficiosa es utilizar una CDN de imágenes, como Cloudimage, que ofrece imágenes comprimidas, visualmente perfectas y adaptables. Este plugin utiliza un enfoque único para hacer que las imágenes sean adaptables. El CSS/HTML por defecto no permite establecer parámetros que sigan al contenedor de la imagen, mientras que Cloudimage no comprueba el ancho actual de la pantalla, sino el propio contenedor de la imagen.
Conclusión
La implementación de imágenes adaptables garantizará una fantástica experiencia de usuario y un gran rendimiento en varios dispositivos. Si estás entrando en el mundo del desarrollo web, estarás encantado de descubrir la disponibilidad de herramientas que te ayudarán a conseguir un diseño adaptable. Los estándares modernos HTML y CSS facilitan la creación y el uso de imágenes adaptables en diseños elegantes que se ven muy bien en pantallas de todos los tamaños.
Preguntas frecuentes
¿Qué es una Imagen Adaptable?
En resumen, es una imagen con un tamaño que responde bien a los cambios de resolución de la pantalla. Las imágenes adaptables son una pequeña parte del diseño web adaptable, y su propósito es hacer que las imágenes funcionen sin problemas en varios dispositivos con diferentes tamaños y resoluciones.
¿Cómo hacer que una imagen sea adaptable?
Hay varias formas de hacer imágenes adaptables, incluyendo la implementación de HTML, elementos de imagen, CSS y consultas de medios, JavaScript y plugins responsivos. Todos los métodos se describen en detalle en el artículo anterior.
¿Qué es una galería de imágenes adaptable?
Una galería de imágenes adaptable es un carrusel de imágenes con varias características y opciones que se pueden personalizar según las necesidades de tu sitio web.
¿Cómo consigo que las imágenes sean adaptables en todos los dispositivos?
Una forma de hacerlo es utilizando CSS. Cuando se sube una imagen a un sitio web, ésta viene con parámetros de altura y anchura por defecto. Puedes cambiarlos con CSS para que sean adaptables.
¿Cómo hago que todas las imágenes sean adaptables en HTML?
Los atributossrcset y sizes de los elementos img o source permiten definir varias fuentes de imagen. Estos ayudan a un agente de usuario a determinar la fuente de imagen más apropiada para mostrar.
Retour à la table des matières