Como optimizar imágenes para web sin perder calidad
La mayoría de los datos de un sitio web se componen generalmente de imágenes y estas se optimizan para hacer que las páginas sean más ligeras, utilizar menos recursos de red y mejorar el tiempo de carga de una página web.
La optimización de imágenes consiste en reducir el tamaño de las imágenes con poca o ninguna pérdida de calidad en una página web. Cuando se abre una página web, se cargan todos sus elementos, como texto, imágenes, enlaces o vídeos, para que el usuario los vea. Las imágenes más pequeñas se cargan más rápido y, por lo tanto, mejoran la experiencia del usuario. Las formas más comunes de optimizar imágenes son cambiar el tamaño, almacenar en caché o comprimir la imagen.
En la mayoría de los casos, incluso ayuda a ahorrar y reducir el uso de datos en los planes de datos móviles, etc. Las imágenes en un sitio web aumentan la participación de los visitantes y si usas imágenes no optimizadas, ralentizarán significativamente tu web. Por lo tanto, incluso si tienes un buen contenido, si estás utilizando imágenes no optimizadas, tu SEO se verá afectado y el sitio obtendrá automáticamente una posición más baja en las clasificaciones de sitios web.
Antes de publicar imágenes en un sitio web, siempre hay que prestar atención a tres factores importantes: el tamaño físico de la imagen (alto y ancho), el formato de la imagen (JPEG, PNG, WEBP, AVIF u otros formatos) y el tamaño de la imagen en kilobytes. Incluso un retraso en la carga de la página de menos de 1 segundo puede provocar una caída en las ventas, menos visitas a la web y visitantes insatisfechos. Por lo tanto, las imágenes deben optimizarse antes de que se publiquen en un sitio web y de que se reduzcan al tamaño deseado. Esto se puede hacer a través de varias herramientas y plugins de optimización de imágenes.
La importancia de la optimización de imágenes
La optimización de imágenes es muy importante para el SEO de un sitio web, para la velocidad de carga de página y para la experiencia general del usuario. También ayuda a tener imágenes como fuente de tráfico y utilizar la búsqueda de imágenes para tener una buena clasificación en la pestaña de búsqueda de imágenes de Google. Además, la optimización de imágenes ayuda a evitar penalizaciones de Google por tener sitios web lentos, ya que los sitios que se cargan más rápido aparecen más arriba en los resultados de búsqueda. Aunque el tamaño de la imagen es el factor más importante y el tema principal de este artículo, también hay otros aspectos de optimización, como la etiqueta ALT de la imagen y el nombre del archivo, que también hay que tener en cuenta.

Los elementos multimedia, como vídeos e imágenes, tienen la mayor participación en el peso total de un sitio web (más del 80 % tal y como muestran los datos), y aunque aquí nos enfocamos en las imágenes, la optimización de vídeos es un tema importante que abordaremos en un artículo separado.

A la mayoría de las personas les encantan los sitios web de calidad, que suelen contener imágenes grandes y detalladas. Sin embargo,esa calidad suele requerir un tamaño de archivo proporcionalmente grande para contener tanta información. A su vez, esto afecta el tiempo de carga del servidor, así como la velocidad del sitio web.
Cuando se habla de SEO, la mayoría de los creadores de contenido tienden a centrarse principalmente en el texto y otras configuraciones generales relacionadas con el dominio y el alojamiento del sitio web. Sin embargo, saber cómo optimizar imágenes para una web puede resultar muy útil para implementar una buena estrategia de optimización SEO.
Esa estrategia requiere tener un diseño web receptivo, optimización de palabras clave y optimización de imágenes para tener una carga más rápida. Tener imágenes no optimizadas en un sitio web dificultará la navegación y, por lo tanto, perjudicará el SEO.
La optimización de imágenes tiene un efecto importante en las clasificaciones SEO, ya que la velocidad del sitio web es uno de los factores más importantes en las clasificaciones de sitios web. Cuando las imágenes se cargan más rápido, también significa que el sitio web se carga más rápido y, a su vez, esto mejora significativamente la experiencia del usuario. Por ejemplo, si los visitantes tienen una mala conexión a Internet e intentan acceder a tu web, la mitad se cargará, pero la otra mitad no. Todo esto supondrá una mala experiencia de usuario solo por las imágenes no optimizadas.
La historia de la optimización de imágenes
La optimización de imágenes se remonta a principios de la década de 1990, durante el desarrollo inicial de Internet. Hace tres décadas, la optimización de imágenes estaba en sus comienzos. La mayor parte del tiempo, los usuarios comprimían la imagen de forma ocasional. No había herramientas, ni plugins, por lo que la mayoría de los usuarios aprendieron a optimizar las imágenes por su cuenta o, básicamente, experimentaron con diferentes técnicas manuales.
Antes, los sitios web eran pesados y se cargaban muy lentamente. Los primeros formatos de imagen para web que se inventaron y que mejoraron la velocidad de página paso a paso: BMP (1986), GIF (1987), JPEG (1992).
Photoshop y otras herramientas de edición de imágenes se lanzaron a finales de los 90 para facilitar el trabajo de optimización de imágenes, pero aún era de forma manual. También son bastante populares hoy en día para optimizar diferentes formatos de imágenes. Al usar Photoshop, los usuarios pueden optar por comprimir archivos como JPEG, GIF o PNG. La compensación de tamaño de archivo de calidad para la compresión JPEG se puede controlar con un número entre 0 y 100. Con archivos GIF, los usuarios pueden decidir reducir la cantidad de colores en la imagen.
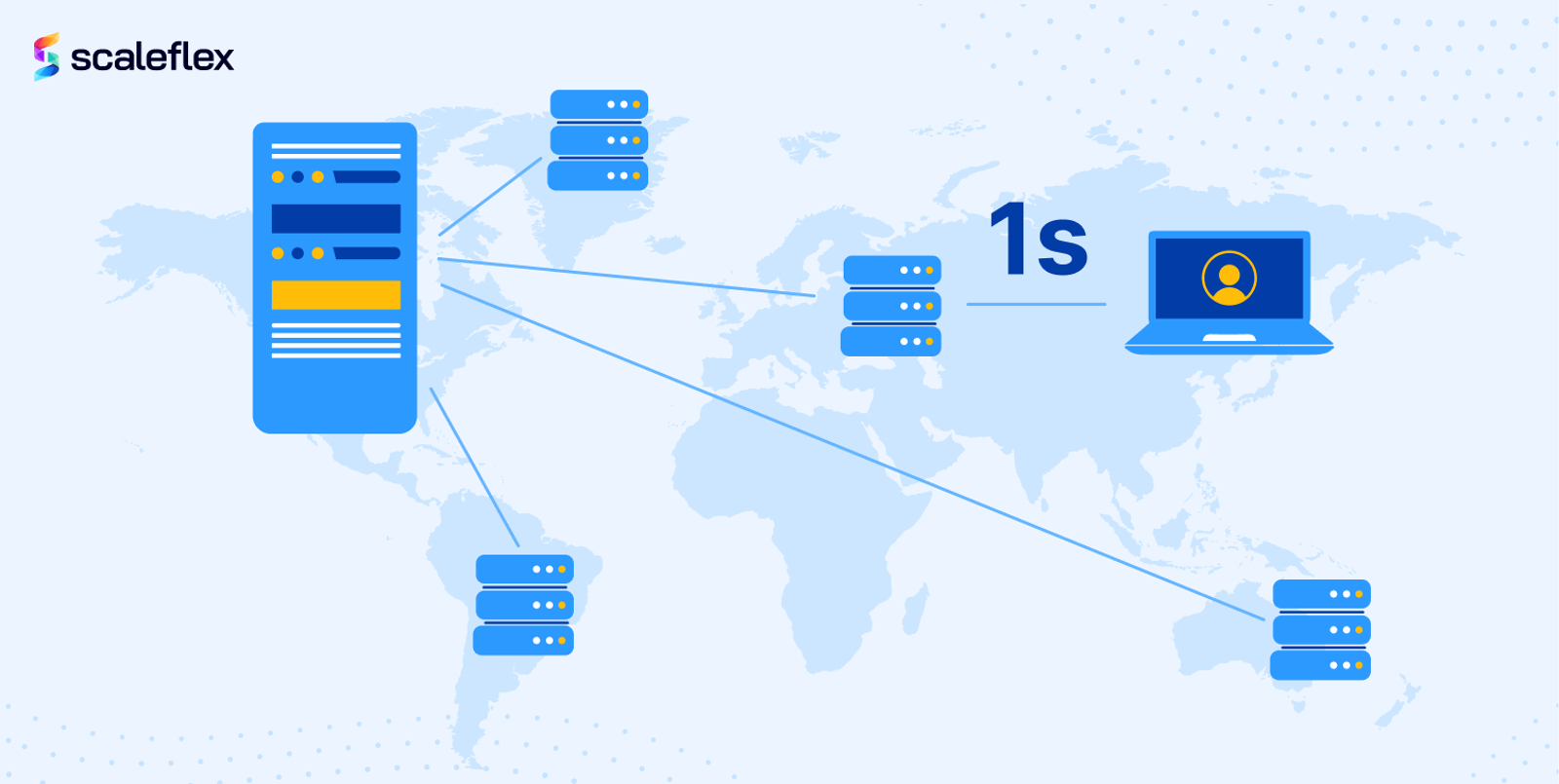
Durante la década de 2000, aparecieron las redes de distribución de contenido (CDN). Las CDN son servidores proxy distribuidos geográficamente que pueden acelerar la entrega de contenido en línea y acercarlo a la ubicación del usuario. Se creó la optimización automática de imágenes.
Por lo tanto, los usuarios comenzaron a utilizar las CDN para la transformación, optimización y entrega de imágenes. Además, fue una época en la que diferentes técnicas de optimización de imágenes como la compresión y el cambio de tamaño comenzaron a ser cada vez más comunes.
Después, las CDN evolucionaron a CDN dinámicas y CDN full-stack, logrando mejorar enormemente el rendimiento de la imagen. Hoy en día, estas CDN están implementando la última tecnología que mejor optimiza imágenes y que produce los mejores resultados.
En particular, las CDN de imagen básicamente crean nuevas versiones de imagen y pueden ofrecer diferentes transformaciones de imagen. Respecto a la velocidad y el rendimiento del sitio web, las transformaciones de imagen más importantes que ofrecen las CDN de imagen son la densidad de píxeles, la compresión, el tamaño y el formato. El uso de estas transformaciones generalmente da como resultado un tamaño de imagen significativamente reducido. Los plugins de optimización de imágenes también son soluciones populares que aparecieron más tarde y se utilizan para comprimir y optimizar imágenes. Hoy en día, existen muchas opciones de plugins de optimización de imágenes, tanto gratuitos como de pago.
¿Quién necesita optimizar imágenes?
La optimización de imágenes es un paso esencial para cualquier empresa o usuario personal cuyo negocio dependa de la apariencia y los servicios web. Para definir cómo la optimización de imágenes se adapta al uso y la demanda reales, puedes considerar la carga de trabajo relevante por tamaño de empresa y funciones de equipo.
- Por el tamaño de la empresa: Los tamaños de empresas más populares incluyen start-ups, empresas pequeñas, empresas medianas y empresas grandes. Las operaciones de marketing más profundas y sofisticadas de una empresa esperan un mayor volumen de imágenes, vídeos o activos digitales que deben entregarse y más automatización. Esto también significa más exigencia en la inversión o selección de soluciones de optimización de imágenes. Por lo tanto, una solución avanzada y bien planificada para optimizar imágenes suele ser de interés para las empresas de mayor tamaño.
- Por funciones de equipo: La optimización de imágenes es una prioridad para los creadores de contenido que quieren ofrecer a los visitantes tiempos de carga más rápidos y una mejor experiencia en tu sitio web. Independientemente de las verticales de la industria, las diferencias más comunes en el uso y el rendimiento objetivo entre equipos en la optimización de imágenes son el almacenamiento de contenido, el tráfico de CDN objetivo y un nivel coincidente de carga de caché. Sin embargo, hay dos tipos de usuarios cuando se trata del resultado del proceso de la optimización de imágenes en sí:
- Usuarios que quieran reducir al máximo el tamaño de las imágenes sin preocuparse por la calidad de imagen
- Usuarios que buscan la mejor relación entre velocidad de carga y calidad de imagen
La primera categoría de usuarios utiliza principalmente herramientas de optimización de imágenes que incluyen compresión, que básicamente reduce el tamaño de la imagen y la calidad. La segunda categoría de usuarios tiende a centrarse en cómo optimizar las imágenes para la web sin perder calidad. Por lo tanto, esta compresión es diferente y las herramientas y complementos que se utilizan ofrecen mejor calidad.
Además, optimizar imágenes puede ser muy útil para los desarrolladores de sitios web. Mediante el uso de diferentes técnicas de compresión y herramientas en línea, los desarrolladores pueden centrarse en crear la mejor apariencia de un sitio web si ya tienen todas las imágenes optimizadas a su disposición.
Para los desarrolladores web tener un tiempo de carga más rápido es especialmente importante, pero también para otros departamentos como marketing y ventas. Casi todos los especialistas en marketing reconocen la importancia y el potencial de las imágenes, y la optimización de imágenes es especialmente útil para generar compromiso y atraer clientes.
¿Cómo funcionan las soluciones de optimización de imágenes?
Las soluciones para optimizar imágenes pueden ser manuales y automatizadas. La optimización manual de imágenes es cuando optimizan imágenes y se cargan manualmente los archivos. Este proceso puede costarte tiempo y esfuerzo.
Las soluciones automatizadas utilizan criterios predeterminados para crear instantáneamente imágenes optimizadas. Esto es particularmente útil cuando los usuarios necesitan usar imágenes en diferentes áreas de tu sitio web.
La optimización automática de imágenes permite a los usuarios hacer varias copias de la misma imagen con diferentes optimizaciones, como el color, la compresión o la resolución.
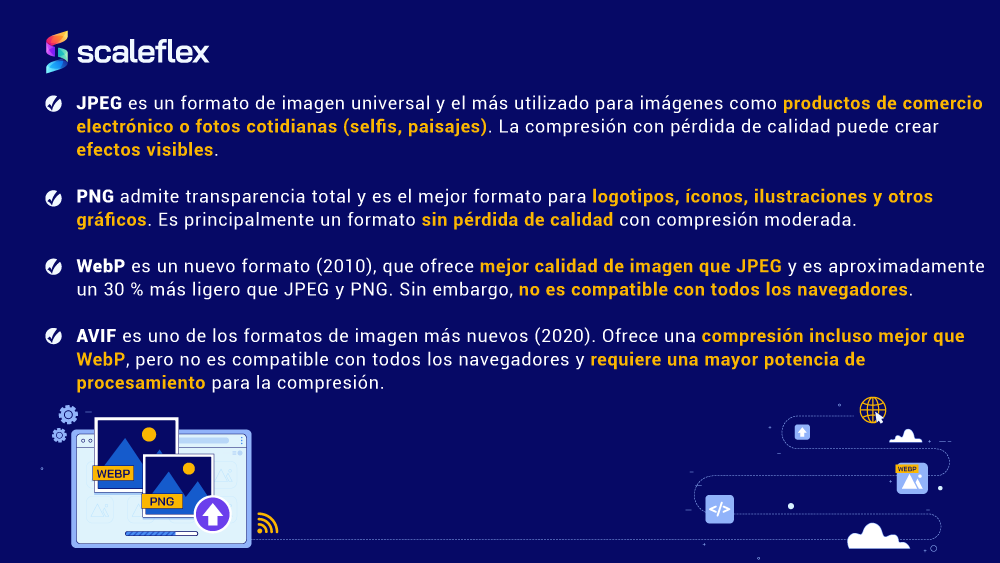
Sin embargo, existen diferentes formatos de archivo de imagen y cada uno de ellos tiene sus propias ventajas y desventajas. Para la mejor optimización de imágenes SEO, deberás elegir el formato de imagen que se ajuste a tus necesidades particulares. Por ejemplo, se suele recomendar el formato JPEG cuando se trata de imágenes de productos o paisajes porque da buenos resultados y no ocupa demasiado espacio.

Por otro lado, PNG se considera un formato común para gráficos, logotipos o íconos y proporciona un fondo transparente. Como alternativa, está WebP, que ofrece tamaños de archivo casi un 30 % más pequeños que JPEG sin una falta de calidad, y alrededor de un 26 % más pequeños que PNG, manteniendo la misma calidad. Este formato de imagen ofrece la opción de transparencia y hace que los sitios web se carguen más rápido. Aunque WebP parece ser el formato web perfecto, no es compatible universalmente: por ejemplo, las versiones anteriores de Safari no lo admiten, así como algunas aplicaciones y servicios web, como motores de generación de vistas previas para anuncios y enlaces a sitios web, servicios de mensajería, etc. Firefox formaba parte de esta lista, pero las últimas versiones son compatibles con WebP. Por lo tanto, se debe cargar una copia de las imágenes en formato JPEG o PNG.
El formato de imagen AVIF, o AV1, es otro nuevo formato de imagen que reduce el tamaño de las imágenes manteniendo la misma calidad. Hace que las imágenes y fotos de los productos sean más ligeras y se carguen más rápido. Hay dos inconvenientes importantes con este formato: no es compatible con todos los navegadores y requiere una mayor potencia de procesamiento para la compresión. Pero el uso de una herramienta de CDN de imagen puede resolver el segundo problema.
Mientras intentas tener la mejor optimización de imagen en un sitio web, siempre tienes que procurar comparar múltiples formatos de archivo para ver cuál es el mejor. En la mayoría de los casos, tendrás que utilizar varios formatos a la vez para ofrecer la mejor experiencia a todos los usuarios.
Cómo optimizar imágenes para una web: consejos y prácticas recomendadas
Al utilizar las técnicas de compresión adecuadas, las herramientas y plugins de optimización de imágenes, podrás optimizar imágenes sin perder calidad.
Busca el equilibrio entre calidad y tamaño
Tienes que considerar qué imágenes quieres mostrar en tu sitio web y cuál es su propósito. Por ejemplo, un sitio web basado en fotografías necesitará contenido visual de alta calidad.
Una compresión agresiva puede degradar la calidad de la imagen. Por lo tanto, en situaciones como esta, se deben considerar alternativas. Sin embargo, una imagen de alta calidad necesariamente tendrá un tamaño de archivo más grande y tardará más en cargarse. Los visitantes de la web seguramente lo notarían y eso puede dañar su experiencia de usuario.

Agrega tus imágenes al mapa del sitio web
Un buen SEO requiere el uso de mapas de sitio web, que ayudan a los rastreadores de los motores de búsqueda a encontrar tu contenido, incluidas las imágenes. Por lo tanto, hay que crear un mapa del sitio y agregarle las imágenes.
Sin estos mapas de sitio web, los rastreadores a menudo pueden cometer errores en el proceso de indexación de tus imágenes. De hecho, esto puede perjudicar tus posibilidades de llegar a la cima de las clasificaciones y también obstaculizar tus esfuerzos por llegar a un público más amplio.
Comprimir miniaturas
Cuando se habla de qué es la optimización de imágenes, también tenemos que incluir la optimización de miniaturas. Muchos sitios web y blogs usan miniaturas para publicaciones y páginas que generalmente son versiones reducidas de las imágenes originales. Al optimizar tu contenido para SEO, también debes concentrarte en estas miniaturas para lograr los mejores resultados posibles.
Si no comprimes las miniaturas, esto seguramente puede afectar el tiempo de carga de tu página web. Si las miniaturas no se cargan correctamente, existe el riesgo de perder la atención de los visitantes.
Esto es especialmente importante para el comercio electrónico, donde las vistas de las categorías de productos suelen estar llenas de miniaturas. Puede ser frustrante navegar por una tienda si las miniaturas no están optimizadas.
Plugins para optimizar imágenes
Puedes automatizar la mayoría de la optimización de imágenes de tu sitio web con diferentes plugins e integraciones de CMS. Hay opciones gratuitas y de pago disponibles, por lo que solo debes elegir las opciones que se adapten a tus necesidades.
Sin embargo, tener muchos plugins en tu web puede ralentizarlo, por lo que debes tener cuidado al elegir las herramientas. Si tienes un plugin de optimización de imagen adecuado, puedes mejorar la experiencia de tus visitantes y al mismo tiempo mejorar tu SEO.
Herramientas y plugins
Si eliges optimizar las imágenes de tu web, existen diferentes tipos de herramientas y plugins.

Diferentes programas para optimizar imágenes
Los editores gráficos son solo algunos de los programas que cuentan con herramientas de optimización de imágenes. Al usar estos programas, puedes explorar y elegir tu propia combinación para cada tipo de imagen. También puedes elegir en qué formato guardar las imágenes optimizadas, seleccionar la calidad de la imagen o una configuración predeterminada y los metadatos que quieres dejar en el archivo final. Sin embargo, al usar este método, hay que editar y cargar manualmente cada imagen.
Optimizar imágenes con un plugin
Hay varios plugins para optimizar las imágenes en el sitio web. Todos los plugins de esta sección tienen una versión gratuita que se puede descargar desde el repositorio oficial de CMS. Por supuesto, puedes buscar plugins en Google o en comunidades de desarrolladores como GitHub.
Por lo general, la versión gratuita tiene un límite en la cantidad de imágenes que se pueden optimizar por mes o en la cantidad de imágenes por mes.
La mayoría de los plugins están conectados vía API, por lo que las imágenes se optimizan en los servidores de plugins y no cargan tu servidor.
Optimiza las imágenes utilizando herramientas en línea instantáneas para cambiar el tamaño y comprimir
Hay muchos servicios en Internet y herramientas instantáneas en línea para optimizar imágenes, donde puedes ajustar y elegir los parámetros para conseguir el efecto deseado. Este método es rápido y fácil, pero conlleva algunos riesgos de seguridad por cargar tus imágenes en servidores públicos.
Ejemplo práctico
Para empresas como Furniture1.eu, una empresa minorista de muebles en línea, la optimización de imágenes era una de las formas de mejorar la experiencia de compra del cliente. La empresa usaba ya una CDN pero también buscaba optimizar las imágenes en su web, reducir su tamaño y mejorar la velocidad de entrega. Para lograr todo esto, la empresa buscó una herramienta para optimizar imágenes de sitios web que ofreciera una amplia gama de funcionalidades.
La herramienta ayudó a optimizar y entregar más de 3 000 000 imágenes cada mes. Al usar la herramienta, la optimización se implementó en menos de una hora con el apoyo de un ingeniero de soluciones. La herramienta también ofrecía varias funciones que ahora se utilizan para mejorar la gestión de imágenes y los procesos de optimización, como un registro CNAME personalizado, un registro Alias, ajustes preestablecidos de transformación personalizados, etc.
Para ir al ejemplo práctico.
La plataforma de desarrollo de aplicaciones móviles BuildFire necesitaba una solución que abordara problemas específicos como la compresión de imágenes (WebP para navegadores compatibles), la optimización, la capacidad de respuesta según el tamaño de pantalla de los usuarios y la entrega de CDN prémium. Antes de usar la herramienta, la empresa probó otros optimizadores de imagen y CDN, pero no quedaron satisfechos con el tiempo de carga de la imagen.
La solución proporcionó una entrega de CDN de alta calidad y funciones efectivas de optimización de imágenes que ayudaron a reducir el tráfico de CDN, así como múltiples tokens para entornos de desarrollo y productos, incluida una escala de asignación global afin al tamaño del proyecto de BuildFire.
Echa un vistazo al ejemplo práctico.
Conclusión
No hay nada peor que una web buena, útil y fácil de usar pero que tiene una carga lenta. Los motores de búsqueda perciben esto a la perfección, por lo que la velocidad de carga de la página es uno de los factores que afectan la posición de un sitio en los resultados de búsqueda. Por lo tanto, las herramientas y plugins para optimizar imágenes pueden ser muy útiles con este problema.
Cloudimage automatiza la transformación y optimización de imágenes y vídeos sobre la marcha y acelera su distribución a través de múltiples CDN. Incluso una mejora de la velocidad del sitio web de 0,1 segundo podría significar un aumento del 8 % en las conversiones, por lo que usar Cloudimage puede ser extremadamente beneficioso para tu web. Con Cloudimage, tu web puede ser hasta un 73 % más rápida y un 30 % más ligera.
Preguntas frecuentes
¿Cómo optimizo una imagen para web sin perder calidad?
La mejor manera es utilizar herramientas y plugins de optimización de imágenes de web que reducirán el tamaño de la imagen pero mantendrán la misma calidad. Las CDN son geniales para entregar imágenes rápidamente y ahorran hasta un 80 % en el tamaño del archivo. Cuando busques una herramienta de optimización de imágenes adecuada para ti, ten siempre en cuenta que tienes encontrar el equilibrio adecuado entre el tamaño de la imagen y la calidad.
¿Cómo optimizo un JPEG para web?
Las imágenes JPEG usan compresión con pérdida de calidad y, dependiendo de la relación de compresión, estas imágenes se pueden optimizar sin una pérdida visible de calidad de imagen. Al optimizar una imagen JPEG, hay que comprimir para reducir el tamaño de la imagen. Sin embargo, no hay que comprimir de más, hay que encontrar el equilibrio adecuado.
¿Qué es el formato de imagen WebP?
WebP es un formato de archivo de imagen moderno y next-gen que utiliza compresión con pérdida y sin pérdida. El formato ha sido desarrollado por Google, con el objetivo de proporcionar imágenes más pequeñas y rápidas para los sitios web, que significa un mejor rendimiento.
¿Cuál es el mejor tamaño de imagen para un sitio web?
Eso depende de cuáles sean las dimensiones de imagen correctas para tu web. Siempre hay que investigar a fondo antes de cargar cualquier imagen en tu web. Si cargas imágenes grandes sin saber el tamaño para el que se utilizan, seguramente te enfrentarás a problemas de rendimiento en la web.
¿Cuál es el mejor tamaño de imagen para móvil?
La optimización de imágenes para dispositivos móviles ayuda a que ocupen menos espacio. La resolución de imagen más común para fotos en smartphones sigue siendo 640 x 320 píxeles, pero con el tiempo esos dispositivos están siendo reemplazados por pantallas más grandes como 360 x 800 píxeles y 414 x 896 píxeles. Recomendamos seguir las tendencias en las estadísticas de resolución de pantalla de dispositivos móviles.
¿Qué formato de imagen es mejor para web?
Los tres principales formatos de imagen que se utilizan para sitios web son JPEG, PNG y GIF. De los tres, JPEG es el más utilizado, ya que puede mostrar millones de colores y puede soportar altos niveles de compresión. GIF, por otro lado, se usa principalmente cuando los usuarios quieren mostrar animaciones en sus sitios web. Los nuevos formatos WebP y AVIF ganan cada vez más popularidad, ya que son más ligeros y rápidos que los formatos de imagen tradicionales.
¿Cómo optimizo imágenes para WordPress?
Hay varias formas de optimizar imágenes para WordPress. La primera es comprimir las imágenes para reducir el tamaño del archivo, lo que no cambiará sus dimensiones. Otra forma es reducir el tamaño de la imagen modificándolo. Para cambiar el tamaño de las imágenes automáticamente cuando se cargan en el panel de administración, puedes usar diferentes plugins y herramientas de optimización de imágenes de WordPress. Además, siempre puedes usar una CDN que pueda acelerar los tiempos de carga de una imagen.
Volver al índice