¿Cómo acelerar sitios web de WordPress, otros CMS y sitios de compras?
¿Cómo de rápido es tu sitio web? ¿Tus visitantes tienen acceso inmediato o tienen que soportar tiempos de carga lentos y frustrantes? Según Backlinko, que analizó más de cinco millones de sitios web, una página web tarda 1,3 segundos de media en cargarse en un ordenador de escritorio y el doble en un dispositivo móvil; sin embargo, el 47 % de los visitantes se irá si un sitio web no se carga en menos de 2 segundos.
Un sitio web lento = una tasa de rebote alta, y cuanto más lento sea, mayor será la tasa de rebote.
¿Qué se puede hacer al respecto?
En esta guía te enseñaremos a acelerar tu sitio web de WordPress con un par de trucos.
Tipos de sitios web: Estáticos y dinámicos
¿Tu sitio web es estático o dinámico? Esta pregunta es clave para comprender la optimización de la velocidad de una página en WordPress.
Un sitio web estático se denomina así porque es «estático» para cada visitante. Es un sitio web básico y simple que no cambia según la plataforma, la ubicación o las preferencias del usuario. Por su propia naturaleza, los sitios web estáticos siguen siendo iguales o no cambian con frecuencia, por lo que los datos se almacenan en caché y el sitio web se carga rápidamente. Hay solicitudes mínimas del servidor y, por lo tanto, los usuarios de la web ven el contenido en un instante.
Los sitios web estáticos son el tipo de sitio web más común y, por lo general, son sitios web pequeños con una interactividad mínima. Si el contenido del sitio web no necesita cambiarse o actualizarse, puede permanecer estático. Una sección de portfolio o el sitio web de una agencia son excelentes ejemplos de esto. La mayor parte de la información de esa página permanece igual o cambia solo ligeramente, por lo que las solicitudes del servidor se reducen y se carga rápidamente.
Un sitio web dinámico, por otro lado, cambiará según el tiempo de visita: una visita que se produzca dos minutos más tarde podría ver un contenido de página diferente. Puede cambiar según el idioma del usuario, la plataforma, la zona horaria o incluso la hora del día, pero también según los cambios realizados por el propietario del sitio web durante la visita. El contenido se actualiza constantemente y, por lo tanto, tarda más en cargarse.
Todos estos cambios ocurren en tiempo real. Una vez que un visitante llega a un sitio web dinámico, la información de su navegador se pasará a un servidor y ese servidor decidirá qué mostrarle en función de las variables preestablecidas.
Los sitios web dinámicos se usan comúnmente en webs de comercio electrónico y sitios web de reservas, ya que garantizan la mejor experiencia posible para el cliente. Imagina que estás a punto de reservar una habitación en un hotel específico, pero estás revisando otras opciones al mismo tiempo. Mientras tanto, alguien reserva la última habitación de ese hotel. Seguramente te preguntes por qué se denegó tu reserva y después de actualizar la página (= enviar una nueva solicitud) verás que la habitación ya no está disponible.

Por supuesto, puede haber problemas de velocidad, especialmente si se trabaja con servidores lentos y experiencia limitada, pero en las secciones a continuación te mostraremos cómo aumentar la velocidad de un sitio web en WordPress y otras plataformas de CMS.
Volver al índiceDiferentes plataformas de CMS y la velocidad del sitio web
Los Sistemas de Gestión de Contenidos o CMS (Content Management Systems) están diseñados para crear y administrar contenido digital. Agilizan el proceso de publicación, organización y carga de contenido, pero también incluyen algunas funciones de rendimiento del sitio web o la posibilidad de implementarlas tú mismo o añadir plugins. Por lo tanto, las plataformas de CMS impactan en la velocidad del sitio web.
Existen varios tipos de CMS y, por lo general, pertenecen a una de las siguientes categorías:
Plataformas de sistemas de gestión de contenido web
Joomla, Wix, WordPress y Drupal, por ejemplo, se incluyen en esta categoría algo general. Las plataformas web de CMS están desarrolladas para producir y administrar una variedad de contenido digital, incluidas imágenes, texto y elementos interactivos. Hay muchas partes móviles aquí, pero estas plataformas están diseñadas teniendo en cuenta la simplicidad y en su mayoría se consideran fáciles de usar.
Es más, la mayoría de las técnicas de velocidad de página son relevantes en todas las plataformas, lo que quiere decir que muchas tácticas de optimización de velocidad de sitios web de Joomla se aplican a los métodos de optimización de velocidad de página de Drupal, así como a las diseñadas para WordPress y otras plataformas de CMS.
Aunque estas plataformas de CMS son fáciles de administrar, pueden ser bastante lentas para los usuarios. En la mayoría de los casos, el problema está en los archivos de imágenes grandes y sin comprimir (logotipos, anuncios, controles deslizantes), así como en las páginas grandes programadas para cargarse todo a la vez.
La plataforma de CMS no hará todo el trabajo por ti y tienes que pensar detenidamente cómo añadir contenido a estas plataformas y cómo cargar ese contenido.
Plataformas de CMS de comercio electrónico
PrestaShop, Magento, Magento 2, Shopify y WooCommerce son plataformas de CMS de comercio electrónico muy conocidas. Están diseñadas para crear sitios web para el comercio electrónico, donde se exhibirá y venderá una variedad de productos. Como hemos indicado anteriormente, muchas tácticas de optimización de la velocidad de páginas de PrestaShop también ayudarán a acelerar tiendas de Magento 2, aunque con algunas variaciones menores.
La optimización de la velocidad de página es especialmente importante aquí, ya que la mayoría son sitios web dinámicos que enumeran muchos productos y una tasa de rebote más alta reducirá la tasa de conversión de clientes de un sitio y también afectará su clasificación en los motores de búsqueda.
Plataformas de CMS para blogs, impulsadas por una API y otras tecnologías
Además de lo mencionado anteriormente, existen plataformas de CMS diseñadas específicamente para blogs, así como otras impulsadas por una API (Interfaz de Programación de Aplicaciones) y otras tecnologías. Los blogs existen en un espacio muy competitivo. Los consumidores esperan que funcionen de forma rápida. De lo contrario, obtendrán información de otro lugar.
Volver al índiceFormas de comprobar la velocidad de tu sitio web
Si quieres saber cómo aumentar la velocidad de una página web en Wix, acelerar una tienda de Magento o mejorar tu sitio de WordPress, el primer paso es probar su velocidad actual. Para ello, puedes utilizar servicios como Pingdom o PageSpeed Insights.
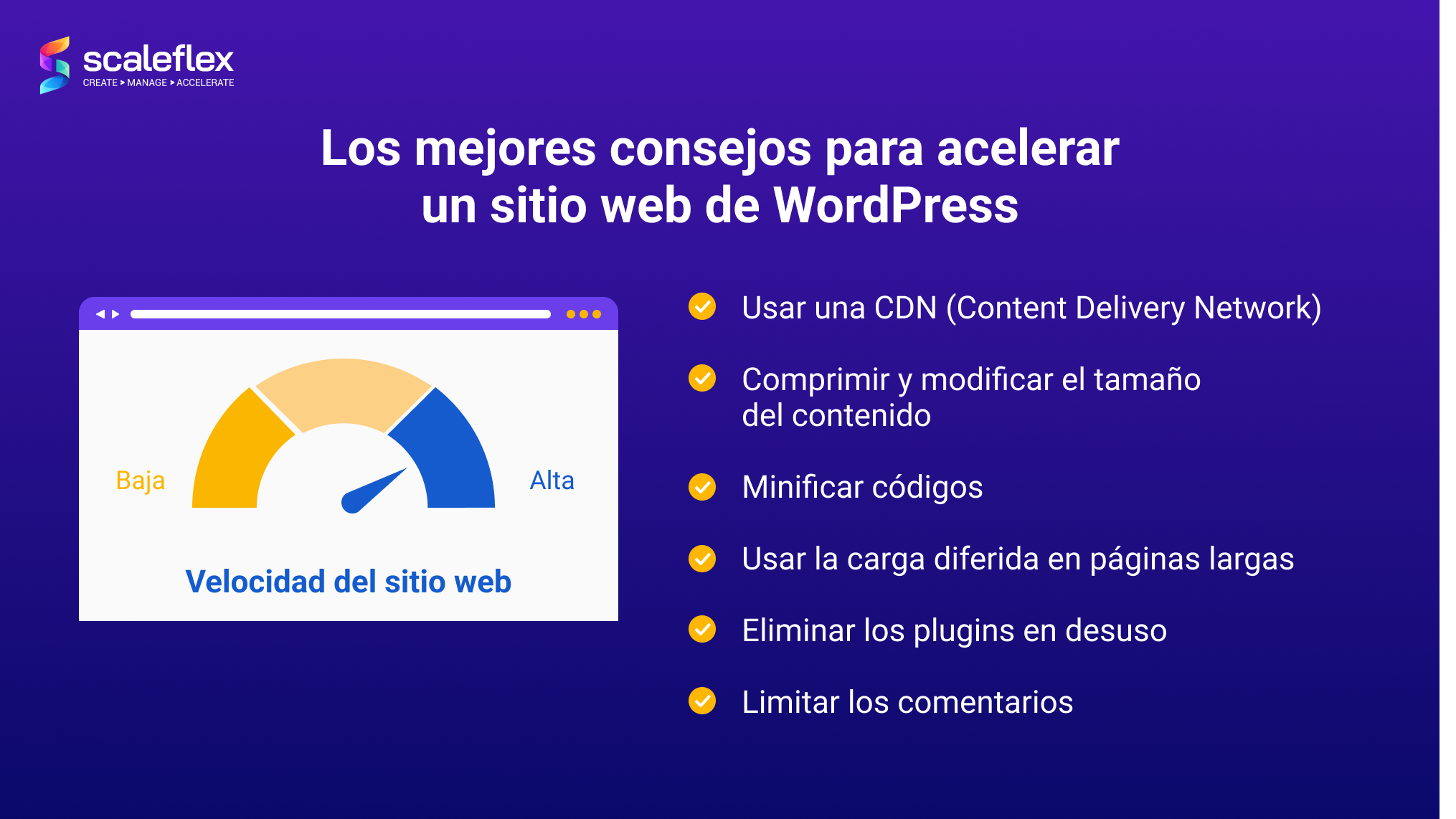
Cómo acelerar un sitio web de WordPress: los mejores consejos
Los siguientes consejos te ayudarán a aumentar la velocidad de un sitio web de WordPress o de una tienda de WooCommerce (WooCommerce es un complemento de WordPress para sitios minoristas). Sin embargo, estos consejos son bastante universales, por lo que también te enseñarán cómo acelerar un sitio web de Shopify, cómo optimizar la velocidad de una página de Magento y cómo dominar la optimización de velocidad de páginas de Magento 2.

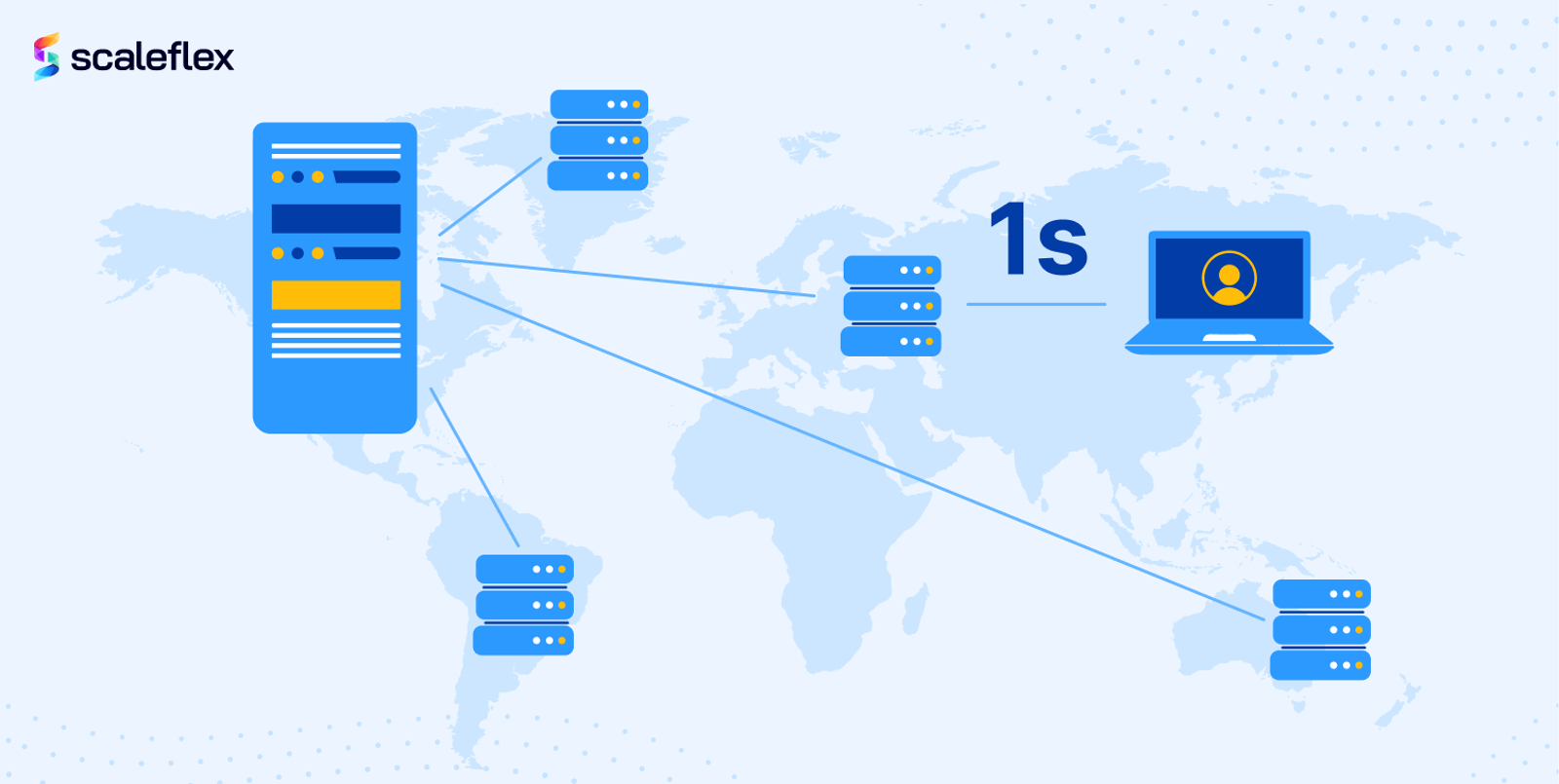
Utilizar una CDN
Una Red de Distribución de Contenidos o CDN (Content Delivery Network) puede aumentar la velocidad de tu sitio web de WordPress o Shopify. Si tienes mucho contenido, es una parte esencial de la estructura de tu negocio en línea. Una CDN funciona mediante la entrega de contenido desde servidores de todo el mundo. Cuando un usuario visita tu sitio web, la CDN distribuirá el contenido desde el servidor más cercano a su destino. También almacena contenido estático y lo entrega según sea necesario, lo que reduce en gran medida las solicitudes HTTP y brinda una experiencia fluida y de alta velocidad en todo momento.
Comprimir y administrar contenido
Si tu sitio web tarda mucho en cargarse y no hay problemas con el servidor, es probable que sea por culpa de las imágenes. Uno de los mayores errores que cometen los administradores de sitios web es añadir capturas de pantalla e imágenes de alta calidad sin optimizar. Esto significa que tienen imágenes de varios megabytes de tamaño y tardan una eternidad en cargarse.
Es especialmente problemático para los sitios web de comercio electrónico, ya que los propietarios de las tiendas quieren exhibir sus productos de la mejor manera y por eso publican imágenes con la mejor calidad. Una parte clave de cualquier proceso de optimización de la velocidad de un sitio web de WooCommerce o Shopify es reflexionar sobre cómo se agregan esas imágenes. Siempre hay que comprimir las imágenes antes de publicarlas y después de publicarlas hay que optimizarlas.
Y no basta solo con eso. De vez en cuando, deberías dedicarle un tiempo a revisar los archivos multimedia para eliminar los que ya no son relevantes y los que ya no se utilizan.
Minifica los códigos
Las imágenes no son lo único que puedes optimizar. Con la minificación de código, puedes optimizar CSS, HTML y JavaScript.
Cuando minificas códigos, básicamente estás eliminando todos los elementos innecesarios, incluidos los comentarios y los saltos de línea. El código seguirá haciendo el trabajo para el que fue diseñado, solo que será más ligero y no pesará tanto en los servidores. Cuanto más código haya (por ejemplo, de mucho contenido, elementos interactivos y temas complejos), más eficaz será este proceso.
Utiliza la carga diferida o lazy loading para las páginas largas
Cuanto más larga sea una página, más tardará en cargarse y, como señalamos al principio de este artículo, la mayoría de los visitantes no le darán a tu sitio web más de un par de segundos. Para evitar altas tasas de abandono en contenido de formato largo, utiliza la carga diferida o lazy loading.
La carga diferida carga solo el contenido que un usuario puede ver realmente. Es similar a los procesos de renderizado utilizados por los desarrolladores de videojuegos. Crean mundos extensos y detallados a los que el jugador puede acceder, pero no tienen la potencia de procesamiento para cargarlo todo a la vez, por lo que solo cargan lo que está en la periferia del jugador.
Si haces lo mismo en tu web, puedes mantener las páginas largas y detalladas sin obligar a los visitantes a buscar un lugar mejor.
No descuides los plugins
¿Cuántos plugins tiene tu sitio web y cuántos se están utilizando realmente? Estas dos preguntas rara vez tienen la misma respuesta y no es inusual que haya más plugins de los que se utilizan.
Si no estás utilizando un plugin, desactívalo y elimínalo. Si lo estás utilizando, asegúrate de que esté actualizado. En general ocurre lo mismo con WooCommerce y con WordPress. Deberías actualizar siempre los plugins a las últimas versiones.
Por supuesto, los plugins no son tan relevantes para la optimización de la velocidad de un sitio web de Shopify y Magento, pero la mayoría de las plataformas de CMS tienen algún tipo de plugin, widgets o aplicaciones que pueden aumentar el rendimiento o la funcionalidad y pesar mucho en el tiempo de carga.
Limita los comentarios
Una sección de comentarios que fluye libremente es una excelente manera de impulsar el SEO orgánico y garantizar que los visitantes sigan volviendo a tu sitio web. Sin embargo, también pueden reducir la velocidad, ya que le da al sitio web más contenido que cargar.
Para contrarrestar esto, puedes considerar reducir la cantidad de comentarios que aparecen en la página al mismo tiempo y establecer restricciones para la longitud de los comentarios y el uso de archivos adjuntos.
Conclusión
Existen varias técnicas y herramientas que pueden mejorar la velocidad de un sitio web, incluso si no eres un desarrollador o creador de sitios web experimentado. Ahora que sabes cómo acelerar un sitio web de WordPress o Shopify entre otros, ¡es hora de comenzar a optimizar tu web!
Si tienes una web de WordPress, consulta Cloudimage, un complemento de WordPress de optimización de la velocidad de página que funciona transformando y optimizando vídeos e imágenes sobre la marcha, lo que resulta en un sitio web más rápido y le proporciona a sus visitantes una mejor experiencia. Puedes usar este plugin con otras plataformas de CMS y de compras y notarás algunas mejoras inmediatas y significativas.