WordPress- sowie andere CMS- und Shopping-Websites beschleunigen – so geht‘s
Wie schnell ist Ihre Website? Erhalten Ihre Besucher sofortigen Zugriff darauf oder müssen sie langsame und frustrierende Ladezeiten ertragen? Laut dem Unternehmen Backlinko, das über fünf Millionen Websites analysiert hat, dauert das Laden einer Webseite auf dem PC durchschnittlich 1,3 Sekunden und doppelt so lange auf Mobilgeräten. Dabei werden 47 % der Besucher die Seite verlassen, wenn sie nicht innerhalb von zwei Sekunden geladen wird.
Langsame Website = hohe Absprungrate; je langsamer die Website ist, desto höher ist die Absprungrate.
Was kann man dagegen unternehmen?
In dieser Anleitung zeigen wir Ihnen, wie man die Geschwindigkeit einer WordPress-Website mit einigen einfachen Tricks erhöhen kann.
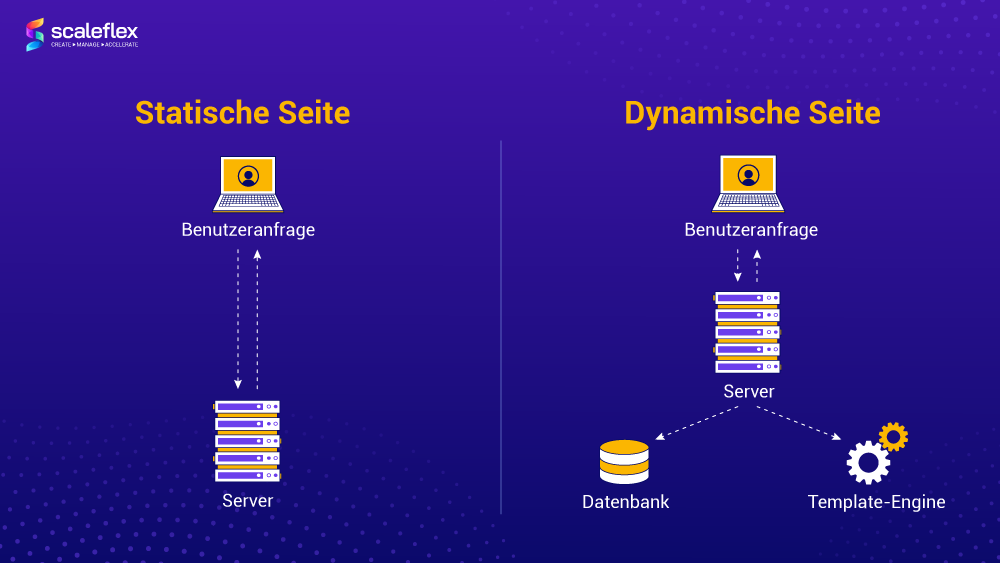
Arten von Websites: Statisch und dynamisch
Ist Ihre Website statisch oder dynamisch? Diese Frage ist entscheidend, wenn es um die Optimierung der Seitengeschwindigkeit in WordPress geht.
Eine statische Website wird so genannt, weil sie jedem Besucher „statisch“ angezeigt wird. Es ist eine einfache, langweilige Website, die sich nicht entsprechend der Plattform, dem Standort oder den Vorlieben des jeweiligen Benutzers ändert. Statische Websites bleiben aufgrund ihrer Beschaffenheit immer gleich bzw. ändern sich nicht oft, daher befinden sich die Daten im Zwischenspeicher und die Website wird schnell geladen. Es gibt nur eine geringe Anzahl von Serveranfragen, sodass Web-Benutzer den Inhalt sofort sehen.
Statische Websites sind die häufigste Art von Websites. Meist handelt es sich um kleine Websites mit einer minimalen Interaktivität. Wenn der Inhalt der Website nicht geändert oder aktualisiert werden muss, kann er statisch bleiben. Beispiele für diese Art von Website sind Portfolio-Bereiche oder Agentur-Websites. Der Großteil der Informationen auf dieser Seite bleibt gleich bzw. ändert sich nur geringfügig, sodass nur eine geringe Anzahl von Serveranfragen erfolgt und sie daher schnell geladen wird.
Eine dynamische Website hingegen ändert sich in Abhängigkeit von der Besuchszeit – einem Besucher, der die Website zwei Minuten später besucht, werden möglicherweise andere Seiteninhalte angezeigt. Diese können sich je nach Sprache, Plattform, Zeitzone oder sogar Tageszeit des Seitenbesuchs ändern, aber auch nach zwischenzeitlich vom Website-Eigentümer vorgenommenen Änderungen. Der Inhalt wird kontinuierlich aktualisiert, weshalb die Ladezeit länger ist.
Alle diese Änderungen erfolgen in Echtzeit. Sobald ein Besucher auf einer dynamischen Website landet, werden seine Browserinformationen an einen Server weitergeleitet, der darüber entscheidet, was diesem je nach den voreingestellten Variablen angezeigt wird.
Dynamische Websites werden häufig im Fall von Online-Shops und Buchungsseiten eingesetzt, um das bestmögliche Kundenerlebnis zu gewährleisten. Stellen Sie sich vor, Sie möchten ein Zimmer in einem bestimmten Hotel buchen, sind jedoch gleichzeitig dabei, noch andere Angebote durchzustöbern. Währenddessen wird das letzte Zimmer von jemand anderem gebucht. Sie werden sich wundern, weshalb Ihre Buchung abgelehnt wird. Nach dem Aktualisieren der Seite (= Senden einer neuen Anfrage) sehen Sie dann, dass das Zimmer nicht mehr verfügbar ist.

Natürlich kann es Geschwindigkeitsprobleme geben, insbesondere wenn Sie mit langsamen Servern arbeiten und nur über begrenzte Kenntnisse verfügen. In den nächsten Abschnitten zeigen wir Ihnen, wie Sie die Seitengeschwindigkeit in WordPress und anderen CMS-Plattformen erhöhen können.
Zurück zum InhaltsverzeichnisVerschiedene CMS-Plattformen und Website-Geschwindigkeit
Content-Management-Systeme (CMS) wurden speziell zur Erstellung und Verwaltung digitaler Inhalte entwickelt. Sie vereinfachen den Prozess des Veröffentlichens, Organisierens und Hochladens von Inhalten, bieten jedoch auch einige Website-Performance-Funktionen oder die Möglichkeit, sie selbst zu implementieren bzw. Plug-ins hinzuzufügen. Daher kann mit einer CMS-Plattform die Website-Geschwindigkeit beeinflusst werden.
Es gibt verschiedene Arten von CMS, die normalerweise in eine der folgenden Kategorien fallen:
Web-Content-Management-System-Plattformen
Joomla, Wix, WordPress und Drupal fallen beispielsweise alle unter diese eher allgemeine Kategorie. Web-CMS-Plattformen werden entwickelt, um verschiedenartige digitale Inhalte zu erstellen und zu verwalten, darunter Bilder, Texte sowie interaktive Elemente. Darin gibt es viele bewegliche Elemente, jedoch sind diese Plattformen auf Einfachheit ausgelegt und gelten meistens als benutzerfreundlich.
Darüber hinaus können die meisten Techniken zur Erhöhung der Seitengeschwindigkeit auf allen Plattformen angewandt werden. Dies bedeutet, dass viele Taktiken zur Optimierung der Website-Geschwindigkeit in Joomla auch auf die Methoden zur Seitenoptimierung von Drupal, WordPress sowie anderen CMS-Plattformen anwendbar sind.
Obwohl diese CMS-Plattformen einfach zu verwalten sind, kommen sie den Benutzern möglicherweise notorisch langsam vor. In den meisten Fällen liegt das Problem an zu großen, unkomprimierten Bilddateien (Logos, Banner, Schieberegler) sowie an zu großen Seiten, die so programmiert sind, dass sie alle gleichzeitig geladen werden.
Ihr CMS kann nicht die ganze Arbeit erledigen, daher müssen Sie sorgfältig überlegen, auf welche Weise Sie diese Plattform mit Inhalten füllen und wie diese Inhalte geladen werden sollen.
CMS-Plattformen für den E-Commerce
PrestaShop, Magento, Magento 2, Shopify und WooCommerce sind beliebte E-Commerce-CMS-Plattformen. Sie wurden speziell für die Erstellung von E-Commerce-fähigen Websites konzipiert, auf denen verschiedenartige Produkte vorgeführt und verkauft werden. Wie weiter oben erwähnt, können Sie viele Taktiken zur Optimierung der Seitengeschwindigkeit in PrestaShop auch dazu verwenden, einen Magento-2-Shop zu beschleunigen, wobei sich die Vorgehensweise nur geringfügig unterscheidet.
Die Optimierung der Seitengeschwindigkeit ist hier besonders wichtig, da es sich bei den meisten um dynamische Websites handelt, auf denen viele Produkte angezeigt werden. Eine höhere Absprungrate verringert die Kundenkonversionsrate einer Website und dies wirkt sich auch auf das Ranking in den Suchmaschinen aus.
Bloggen, API-gesteuert und mehr
Außer den oben genannten gibt es noch CMS-Plattformen, die speziell für das Bloggen entwickelt wurden, und andere, die von APIs sowie anderen Technologien gesteuert werden. Blogs befinden sich in einem sehr wettbewerbsträchtigen Umfeld. Und die Verbraucher erwarten, dass sie schnell sind. Wenn nicht, holen sie sich ihre Informationen eben woanders.
Zurück zum InhaltsverzeichnisMöglichkeiten, Ihre Seitengeschwindigkeit zu testen
Egal, ob Sie wissen möchten, wie Sie die Website-Geschwindigkeit bei Wix erhöhen, einen Magento-Shop beschleunigen oder Ihre WordPress-Website verbessern können – der erste Schritt besteht zunächst darin, Ihre aktuelle Geschwindigkeit zu testen.
Dazu können Sie Dienste wie Pingdom oder PageSpeed Insights verwenden.
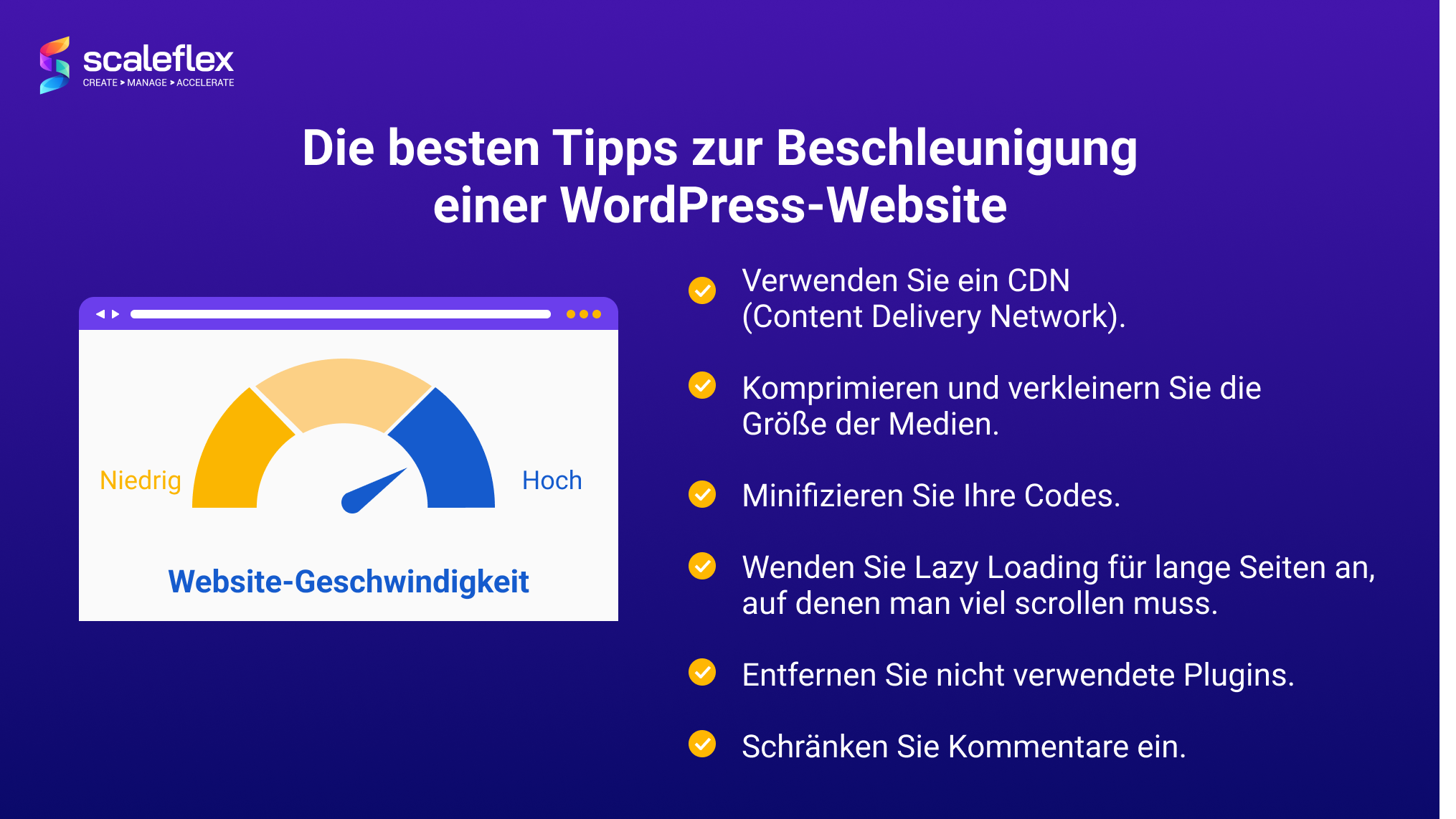
Eine WordPress-Website beschleunigen – so geht es am besten
Wenn Sie die folgenden Tipps umsetzen, werden Sie es schaffen, die Geschwindigkeit einer Website in WordPress oder von einem WooCommerce-Shop zu erhöhen (WooCommerce ist ein WordPress-Plug-in für Einzelhandelsseiten). Diese Tipps sind jedoch ziemlich universell, sodass Sie gleichzeitig wissen werden, wie man eine Website in Shopify, Magento oder Magento 2 optimieren kann, damit sie schneller läuft.

Verwenden Sie ein CDN
Ein Content Delivery Network (CDN) kann Ihrer WordPress- oder Shopify-Website einen Geschwindigkeitsschub verleihen. Wenn Sie sehr viele Inhalte haben, ist dies ein wesentlicher Bestandteil Ihres Online-Geschäftspuzzles. CDNs stellen Inhalte bereit, indem sie sie von Servern an verschiedenen Orten weltweit abrufen. Sobald ein Benutzer Ihre Website besucht, bezieht das CDN Inhalte von einem Server, der seinem Ziel am nächsten liegt, und stellt sie ihm bereit. Überdies speichert es statische Inhalte und stellt diese nach Bedarf bereit, wodurch die HTTP-Anfragen erheblich reduziert werden und jedes Mal ein schnelles sowie unterbrechungsfreies Erlebnis geboten wird.
Medien komprimieren und verwalten
Wenn das Laden Ihrer Website eine Ewigkeit dauert und keine Serverprobleme vorliegen, liegt dies aller Wahrscheinlichkeit nach an Ihren Bildern. Zu den größten Fehlern, die Webmaster begehen, zählt das Hinzufügen von Screenshots und hochwertigen Bildern, ohne diese zu optimieren. Dies bedeutet, dass sie Bilder hochladen, die mehrere Megabytes groß sind und ewig lange brauchen, um geladen zu werden.
Besonders oft taucht dieses Problem im Fall von E-Commerce-Websites auf, da die Besitzer der Online-Shops ihre Produkte im besten Licht präsentieren möchten und daher Bilder von höchster Qualität posten. Ein wichtiger Teil jedes Prozesses zur Optimierung der Website-Geschwindigkeit auf WooCommerce oder Shopify besteht darin, zu überlegen, wie diese Bilder hinzugefügt werden. Komprimieren Sie sie stets vor dem Posten und nehmen Sie anschließend noch eine Optimierung vor.
Und hören Sie dann nicht an dieser Stelle auf. Investieren Sie hin und wieder etwas Zeit darin, Ihre Mediendateien zu durchsuchen, um diejenigen zu entfernen, die nicht mehr relevant und notwendig sind.
Minifizieren Sie Ihre Codes
Ihre Bilder sind nicht das Einzige, was Sie optimieren können. Mittels einer Code-Minifizierung werden Ihr CSS, HTML und JavaScript einem ähnlichen Optimierungsvorgang unterzogen.
Indem Sie Ihre Codes minifizieren, entfernen Sie im Grunde alle unnötigen Elemente wie beispielsweise Kommentare oder Zeilenumbrüche. Der Code wird immer noch seine vorgesehene Aufgabe erfüllen, jedoch wird er anschließend schlanker sein und Ihre Server nicht so sehr belasten. Je mehr Codes Sie haben (z. B. aus vielen Inhalten, interaktiven Elementen und komplexen Themen), desto effektiver wird dieser Prozess sein.
Wenden Sie für Ihre zu scrollenden Seiten das Lazy Loading an
Je länger eine Seite ist, desto länger dauert das Laden. Wie wir zu Beginn dieses Artikels erwähnt haben, gewähren die meisten Besucher Ihrer Website nicht mehr als einige Sekunden Zeit dafür. Wenden Sie das Lazy Loading an, um im Fall von langen Inhalten hohe Absprungraten zu vermeiden.
Lazy Loading bedeutet, dass nur diejenigen Inhalte geladen werden, die ein Benutzer sehen kann. Es ähnelt den Rendering-Prozessen, die von Videospielentwicklern angewandt werden. Sie erschaffen riesige und detaillierte Welten, auf die der Spieler zugreifen kann. Allerdings verfügen sie nicht über die erforderliche Rechenleistung, um sie alle auf einmal zu laden, also wird nur das geladen, was sich im Blickfeld des Spielers befindet.
Wenn Sie dasselbe auf Ihrer Website tun, können Sie diese langen und detaillierten Seiten behalten, ohne Ihre Besucher zur schnelleren Konkurrenz zu treiben.
Vernachlässigen Sie nicht die Plugins
Wie viele Plugins haben Sie und wie viele werden tatsächlich verwendet? Auf diese Fragen erhält man nur selten dieselbe Antwort. Dabei ist es jedoch in den meisten Fällen so, dass die Ersteren den Letzteren zahlenmäßig weit überlegen sind.
Wenn Sie ein Plug-in nicht verwenden, sollten Sie es deaktivieren und entfernen. Falls es verwendet wird, stellen Sie sicher, dass es aktualisiert ist. Dasselbe gilt sowohl für WooCommerce als auch für WordPress im Allgemeinen. Sie sollten Ihre Plug-ins stets auf die neuesten Versionen aktualisieren.
Natürlich sind Plug-ins für die Geschwindigkeitsoptimierung von Shopify- und Magento-Websites nicht so relevant, jedoch haben die meisten CMS-Plattformen irgendeine Art von Plugin, Widget oder App, die sowohl die Performance bzw. Funktionalität steigern als auch Ihre Ladezeit stark beeinträchtigen kann.
Begrenzen Sie Kommentare
Ein frei fließender Kommentarbereich ist eine großartige Möglichkeit, die organische Suchmaschinenoptimierung zu verbessern und sicherzustellen, dass Besucher immer wieder auf Ihre Website zurückkehren. Dieser kann jedoch auch Ihre Geschwindigkeit verringern, da die Website dadurch mehr Inhalte laden muss.
Um dem entgegenzuwirken, sollten Sie in Erwägung ziehen, die Anzahl der gleichzeitig auf der Seite angezeigten Kommentare zu reduzieren und sowohl die Kommentarlänge als auch die Verwendung von Anhängen einzuschränken.
Fazit
Es gibt bestimmte Techniken und Tools, die die Website-Geschwindigkeit verbessern können, auch wenn Sie kein erfahrener Entwickler oder Website-Ersteller sind. Nun, da Sie wissen, wie Sie eine WordPress- oder Shopify-Website beschleunigen können, ist es an der Zeit, loszulegen und mit der Feinabstimmung Ihrer Website zu beginnen!
Wenn Sie eine WordPress-Website haben, empfehlen wir Ihnen, sich Cloudimage näher anzusehen. Dabei handelt es sich um ein WordPress-Plug-in zur Optimierung der Seitengeschwindigkeit, das Videos und Bilder augenblicklich umwandelt und optimiert. Dies macht Ihre Website schneller und bietet Ihren Besuchern ein besseres Erlebnis. Sie können dieses Plug-in auch für andere CMS- und Shopping-Plattformen verwenden. Es wird für einige sofortige und signifikante Verbesserungen sorgen.