Optimierung der Website-Geschwindigkeit: So verbessern Sie die Ladezeit Ihrer Webseiten
Die Pflege einer Website und die Förderung ihres Wachstums ist wie Gartenarbeit. Man muss kontinuierlich Zeit und Mühe investieren, immer wieder Verbesserungen vornehmen und Nährstoffe zuführen. Ein guter Gärtner achtet auf alle Aspekte der Optimierung der Website-Performance. Die Geschwindigkeit ist einer der wichtigsten Faktoren im Garten der Suchmaschinenoptimierung und Website-Performance.
Denn für Google ist die Seitengeschwindigkeit schon seit über einem Jahrzehnt ein Faktor, der beim Ranking berücksichtigt wird! Dies ist also einer der vielen Gründe, weshalb die Geschwindigkeit einer Website wichtig ist.
Wenn es um die Optimierung der Website- und Seitengeschwindigkeit geht, sollten wir uns stets vor Augen führen, dass man einen potenziellen Kunden im Nu verlieren kann – das bedeutet manchmal innerhalb weniger als einer Sekunde. Nehmen wir an, Sie sind Besitzer einer E-Commerce-Website, die Ihnen 100.000 US-Dollar pro Tag einbringt. Schon bei einer Verzögerung von nur einer Sekunde könnten Sie demnach bis zu 2,5 Millionen US-Dollar pro Jahr an Umsatz verlieren, so eine unabhängige Analyse.
Anders ausgedrückt ist die Optimierung der Website-Geschwindigkeit einer der wichtigsten Faktoren im Hinblick auf die Suchmaschinenoptimierung und Web-Performance-Analyse. Erst einmal sollten wir jedoch klarstellen, dass Website-Geschwindigkeit und Seitengeschwindigkeit zwei verschiedene Begriffe sind – mehr dazu erklären wir Ihnen etwas weiter unten in diesem Artikel.
Darin werden wir uns mit dem Thema Optimierung der Website-Geschwindigkeit befassen, ihre Schlüsselrolle bei der modernen Suchmaschinenoptimierung analysieren und erläutern, wie Sie die Website-Geschwindigkeit erhöhen können.
Lesen Sie die folgenden Abschnitte sorgfältig durch und machen Sie sich Notizen, da wir Ihnen auch nützliche Tipps zur Verbesserung der Gesamtgeschwindigkeit geben werden.
Website-Geschwindigkeit und Seitengeschwindigkeit
Mann könnte meinen, dass der Begriff „Website-Geschwindigkeit“ (Englisch: website speed) dieselbe Bedeutung hat wie der Begriff „Seitengeschwindigkeit“ (Englisch: page speed). Auch wenn beide miteinander verbunden sind, bezeichnen sie dennoch unterschiedliche Dinge. Unter „Website-Geschwindigkeit“ versteht man die Ladegeschwindigkeit der gesamten Website, also einschließlich der Website-Navigation sowie des Wechsels von einer Seite zur anderen. Die „Seitengeschwindigkeit“ bezeichnet dagegen die Ladegeschwindigkeit einer bestimmten Seite.
Anders ausgedrückt bezeichnet die Seitengeschwindigkeit die Zeit, die eine Webseite zum Laden benötigt (auch Seitenladezeit genannt). Sie können es sich auch als die „Zeit bis zum ersten Byte“ vorstellen, oder die Zeit, die Ihr Webbrowser benötigt, um das erste Datenbyte vom Server zu erhalten.
Experten haben drei Kernaspekte umrissen, die Ihnen die Bedeutung der Seitengeschwindigkeit im Hinblick auf die Benutzererfahrung und die Web-Performance verständlich machen sollen:
- Die Zeit, die benötigt wird, um den angeforderten Inhalt zusammen mit dem HTML-Code zum Browser zu befördern
- Die Browser-Antwort auf Seitenladeanforderungen
- Wie Endbenutzer die Art und Weise wahrnehmen, wie die angeforderte Seite im Browser gerendert wird – dies ist das standardmäßige empirische Maß für die Seitenladegeschwindigkeit
Die Website-Geschwindigkeit hingegen ist die Zeit, die ein Browser benötigt, um Webseiten von einer bestimmten Website zu laden. Es versteht sich von selbst, dass sich Websites, die langsam aufgerufen werden, negativ auf die Benutzererfahrung auswirken. Dagegen bekommen schnellere Websites ein größeres Stück vom Traffic-Kuchen ab und sind folglich auch mit besseren Konversationsraten verbunden.
Zurück zum InhaltsverzeichnisWarum ist die Website-Geschwindigkeit wichtig?
Kurz gesagt: Wenn eine Website erfolgreich sein soll, müssen Sie ihrer Geschwindigkeitsleistung Priorität einräumen. Dieser Aspekt ist eng mit den SEO-Wachstumsfaktoren verbunden wie etwa der Absprungrate, der Konversionsrate sowie der allgemeinen Benutzererfahrung.
Weshalb ist die Seitengeschwindigkeit denn nun so wichtig?
Die Absprungrate bezeichnet den Prozentsatz der Besucher, die die Website besuchen und sie kurz darauf wieder verlassen, anstatt zu bleiben, um sich weitere Seiten anzusehen. Schätzungen zufolge haben Seiten, die innerhalb von zwei Sekunden geladen werden, im Durchschnitt eine Absprungrate von 9 %. Dies ist seit 2015 der Richtwert. Überschreitet diese anstrebenswerte Ladezeit diesen Wert um eine Sekunde, steigt die Absprungrate auf etwa 30 %. Je länger Ihre Website also zum Laden benötigt, desto mehr Besucher verlieren Sie aufgrund der höheren Absprungrate.
Dasselbe gilt für die Konversionsraten. Laut Portent haben die ersten 5 Sekunden der Seitenladezeit die größte Auswirkung auf die Konversionsrate. Mit jeder weiteren Sekunde sinken die Konversionsraten um etwa 4,42 %. Eine Sekunde hat also eine sehr hohe Bedeutung und je besser die Geschwindigkeit, desto besser ist auch die allgemeine Benutzererfahrung.
Wie kann die Page Speed getestet werden?
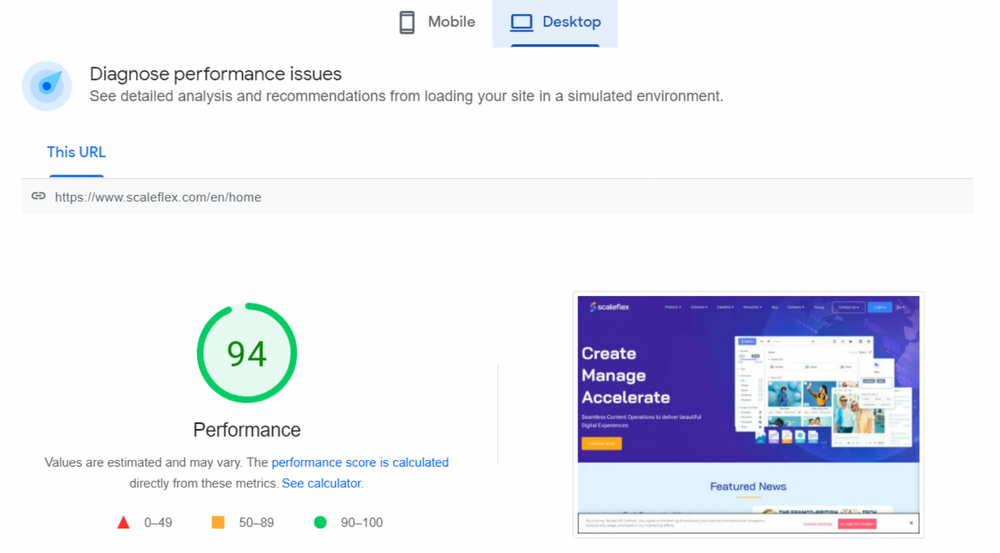
Das Testen der Seitengeschwindigkeit ist gar nicht so schwierig. Wie bereits erwähnt, entspricht die Seitengeschwindigkeit der Zeit, die eine Webseite zum Laden benötigt. Am besten lässt sich die Seitengeschwindigkeit mit dem Online-Dienst PageSpeed Insights von Google messen und bewerten.

Dieses Tool von Google liefert nicht nur Berichte über die Leistung einer Seite auf Mobil- und Desktop-Geräten, sondern unterbreitet auch Vorschläge zur Verbesserung der jeweiligen Seite. Beachten Sie, dass der von PageSpeed Insights gelieferte Schnelligkeitswert Daten aus dem Chrome User Experience Report integriert. Zudem wird er auf der Grundlage zweier Google-Geschwindigkeitsmetriken berechnet: First Contentful Paint (FCP) und DOMContentLoaded (DCL).
Natürlich gibt es im Internet jede Menge großartiger Tools zum Testen der Seitengeschwindigkeit. Wenn Sie in Google nach dem Begriff „Seitengeschwindigkeitstest“ suchen, werden Sie sehen, welche Fülle von Angeboten in den Ergebnissen angezeigt wird. Es empfiehlt sich, mindestens zwei verschiedene Tools zu verwenden und die Ergebnisse zu vergleichen. Auf diese Weise können Sie sich ein umfassenderes und detaillierteres Bild davon machen, wie Ihre Website in Bezug auf alle Optimierungsaspekte abschneidet.
Was versteht man unter Website-Geschwindigkeitsoptimierung?
Stellen Sie sich diese Art der Optimierung als einen Schwerpunkt der Web-Performance vor, bei dem das Geheimnis darin besteht, langsame Prozesse schnell erscheinen zu lassen. Laut MDN Web Docs sind dies die wichtigsten Elemente der Web-Performance:
- Reduzierung der Gesamtladezeit
- Schnellstmögliche Zugänglichkeit der Website
- Sicherstellung, dass die Website reibungslos läuft und interaktiv ist
- Wahrgenommene Leistung (die vom Benutzer subjektiv empfundene Schnelligkeit, mit der eine Website geladen wird; dabei könnte ihm die Geschwindigkeit, mit der die Website geladen wird, schneller vorkommen, als sie es tatsächlich ist)
- Messung und Optimierung
Ohne eine Optimierung der Website-Geschwindigkeit wird wohl kaum ein Online-Geschäft lange überleben. Wir wollen nicht dramatisch klingen, aber eine langsame Website kann Ihr Geschäft buchstäblich ruinieren und Ihre potenziellen Kunden zur Konkurrenz treiben. Davon abgesehen sorgen Websites, die innerhalb von Sekundenbruchteilen geladen werden, für eine hohe Besucherbindung und tragen dazu bei, sich eine treue Stammkundschaft zu sichern. Sobald Sie die Geschwindigkeit optimiert haben, werden sich auch Ihre Konversionsraten verbessern.

Tipps zur Beschleunigung Ihrer Website
Wie kann die Website-Geschwindigkeit erhöht werden? Wie kann die Seitengeschwindigkeit verbessert werden? Was sind die besten Tipps und bewährten Praktiken? Was sind einige der häufigsten Fehler, die Website-Eigentümer in Bezug auf die Geschwindigkeitsoptimierung begehen bzw. was sind die Punkte, die sie vernachlässigen?
Lassen Sie uns all diese Fragen beantworten.
Bildoptimierung
Die Bildoptimierung stellt wahrscheinlich die beste Möglichkeit dar, die Datengröße Ihrer Website zu verringern und deren Geschwindigkeit zu verbessern, da Webseiten normalerweise jede Menge Bilder enthalten. Große, nicht optimierte Bilder wirken sich auf jeden Fall negativ auf die Leistung und das Ranking Ihrer Website aus. Selbstverständlich ist die Bildoptimierung auch ein wichtiger Faktor bei der Umsetzung konsistenter SEO-Maßnahmen, da optimierte Bilder vorzugsweise von Google in den Bildergebnissen aufgelistet werden. Dadurch wird überdies die Auffindbarkeit Ihrer Website verbessert.
Der Zweck der Bildoptimierung besteht darin, die Datenlast Ihrer Seiten zu verringern, sodass sich die Ladezeiten und Netzwerkressourcen reduzieren. Ein weiterer Vorteil dabei ist, dass Ihre mobilen Besucher mit begrenztem Datenvolumen weniger Daten herunterladen müssen. Im Netz gibt es zahlreiche nützliche Tools, mit denen man die Bildgröße komprimieren kann.
Weitere hilfreiche Tipps:
- Es empfiehlt sich, responsive Bilder zu verwenden. Damit sind Bilder gemeint, die auf verschiedenen Arten von Geräten mit unterschiedlichen Bildschirmgrößen und Auflösungen gut dargestellt werden. Indem Sie responsive Bilder verwenden, verbessern Sie die Anzeigequalität Ihrer Website auf verschiedenen Gerätetypen. Es ist nicht nötig, ein riesiges Bild für ein kleines Mobilgerät zu verwenden, oder?
- Erwägen Sie die Verwendung eines CDN (Content Delivery Network). Da es die Netzwerkzeit verringert, indem es die flexible Übertragung verschiedener Assets ermöglicht, kann ein CDN auch zur Optimierung Ihrer Bilder beitragen.
- Verwenden Sie das richtige Bilddateiformat. Das SVG-Format eignet sich beispielsweise perfekt für Icons. Weiterhin empfehlen wir die Verwendung neuer Formate wie AVIF (AV1 Image File Format) und WebP. Das WebP-Format wurde von Google entwickelt, um sowohl eine verlustfreie als auch verlustbehaftete Komprimierung von Bildern zu ermöglichen. Der Zweck besteht darin, ein kleineres Bild zu erstellen, das schneller geladen wird.

Video-Optimierung
Die Video-Optimierung kann als eine Reihe von Technologien definiert werden, die Mobilfunkanbieter einsetzen, um die Darstellung von Inhalten durch eine Verkürzung der Startzeiten sowie der Neupufferung von Videos zu verbessern. Die Reduzierung der für Videositzungen benötigten Netzwerkbandbreite nimmt hierbei eine zentrale Rolle ein.
Es ist zu beachten, dass Systeme die Größe, Art und Anzeigerate von Over-the-Top- und Video-on-Demand-Inhalten normalerweise nicht erkennen können. Videokonferenzen wird in der Regel dieselbe Bandbreite zugewiesen. Dies kann zu längeren Pufferzeiten sowie einer schlechten Anzeigequalität führen. Eine Lösung für dieses Problem ist beispielsweise die Verwendung cloudbasierter Lösungen, die in der Lage sind, Over-the-Top-Inhalte zu optimieren.
Minifizierung von Ressourcen (HTML, CSS, JavaScript)
Bei der sogenannten Minifizierung werden überschüssige Daten auf eine Weise entfernt, die sich nicht auf die Verarbeitung der betroffenen Ressource durch den Browser auswirkt. Dieser Vorgang umfasst beispielsweise das Entfernen nicht verwendeter Codes sowie das Anwenden kürzerer Funktionsnamen.
Datenbank-Optimierung
Unter Datenbankoptimierung versteht man eine Strategie zur Verkürzung der Antwortzeit des Datenbanksystems. In den Datenbanken sind die Informationen in einer hierarchischen Struktur hinterlegt, sodass wir die Inhalte einfach entnehmen und anordnen können. Die Auswahl ist groß, aber MySQL ist normalerweise die gängigste Option.
Indem Sie die jeweiligen Empfehlungen und Praktiken befolgen, können Sie sicherstellen, dass Ihre Datenbank auf die bestmögliche Weise verwaltet und optimiert wird. Die Datenbank kann optimiert werden, indem keine unnötigen Tabellen gespeichert, ordnungsgemäße Indizierungspraktiken angewandt, keine temporären Tabellen aufbewahrt und Codierungsfehler vermieden werden.
Lazy Loading
Dieser Begriff bezeichnet eine intelligente Strategie, die Ressourcen als nicht blockierend identifiziert, sodass sie nur im Bedarfsfall geladen werden können. Mittels Lazy Loading wird die Länge des sogenannten kritischen Renderpfads verkürzt und dies führt zu kürzeren Seitenladezeiten. Das Lazy Loading tritt normalerweise während Benutzerinteraktionen auf wie etwa beim Scrollen und Navigieren.
Reaktionsfähigkeit
Beachten Sie, dass Optimierung und Reaktionsfähigkeit (bekannt auch als Responsiveness) nicht dasselbe bedeuten. Unter einer reaktionsfähigen Website versteht man eine Website, die sich dem jeweiligen Gerätetyp, auf dem sie angezeigt wird, anpassen kann. Dabei formatiert sich die Website neu, um auf den verschiedenen Geräten (Laptops, Smartphones usw.) bestmöglich zu funktionieren. Natürlich sollte Ihr ultimatives Ziel eine für Mobilgeräte optimierte, responsive und vollständig optimierte Website sein.

Für die Umsetzung vieler dieser Tipps werden Sie die Hilfe eines Entwicklerteams benötigen - entweder intern oder über Offshoring.
Zurück zum InhaltsverzeichnisTools und Plugins zur Optimierung der Website-Geschwindigkeit
Nachdem wir nun die enorme Bedeutung der Geschwindigkeit und Website-Optimierung erläutert haben, ist es an der Zeit, auf einige spezifische Tools und Plug-ins einzugehen, die Ihnen dabei helfen werden, diese beiden Dinge umzusetzen.
Im Allgemeinen können Optimierungstools je nach ihrem Zweck in verschiedene Kategorien unterteilt werden:
- Tools zur Optimierung der Website-Geschwindigkeit
- SEO-Tools
- Tools für die User Experience (UX)
- Tools zur Verbesserung der Konversionsrate, auch als Konversionsratenoptimierung (CRO) bezeichnet
- Tools zur Messung des Mobile-First-Ansatzes
- Zugänglichkeitstools, welche die Performance Ihrer Website auf einem Screenreader (für Besucher mit diversen Beeinträchtigungen gedacht) messen
Hinweis: Wir sollten auf jeden Fall einige der beliebtesten Lösungen von Google erwähnen, die Webmaster verwenden, um die Website-Performance zu verbessern.
Page Speed Insights
Wir sind zwar bereits zu Beginn dieses Artikels darauf eingegangen, jedoch möchten wir nun genauer erläutern, wie Sie diese zu Ihrem Vorteil einsetzen können.
PageSpeed Insights wurde von Google entwickelt und sollte von jedem verwendet werden, der in dieser Suchmaschine einen guten Rang einnehmen möchte. Dieser einfache, kostenlose und benutzerfreundliche Geschwindigkeitsprüfer eignet sich perfekt für die Optimierung der Seitengeschwindigkeit, da er detaillierte Informationen zur Geschwindigkeit sowie zur Performance der Webseite auf Desktop- bzw. mobilen Geräten liefert.
Zudem ist er sehr bedienungsfreundlich. Geben Sie einfach eine beliebige URL ein und klicken Sie auf „Analysieren“. Sie sehen dann einen Seitenschnelligkeitswert mit konkreten Vorschlägen zur Verbesserung des erhaltenen Werts, der zwischen 0 und 100 liegen kann.
Google Search Console
Dies ist ein weiteres herausragendes Tool aus dem Optimierungsarsenal von Google, das kostenlos erhältlich ist. Es ist sehr hilfreich zur Optimierung der allgemeinen Auffindbarkeit in der Suchmaschine. Um es zu verwenden, können Sie sich einfach mit Ihrem Google-Konto anmelden. Nach der Anmeldung müssen Sie nur noch Ihre Inhaberschaft der Website bestätigen, um mit dem Tool arbeiten zu können. Sobald die Daten von Ihrer Website erfasst wurden, wird es Ihnen möglich sein, die Suchmaschinenoptimierung Ihrer Website, einschließlich Keyword-Impressionen und Klicks zu messen.
Die Google Search Console gibt Ihnen mittels folgender Angaben wertvolle Einblicke in puncto Performance:
- Seitenerlebnis – dieser Wert gibt Auskunft über die Anzahl der URLs, die ein gutes Seitenerlebnis bieten.
- Core Web Vitals – umfasst Daten von mobilen Geräten und PCs, basierend auf dem „Chrome UX“-Bericht.
- Mobile Usability – liefert Informationen basierend auf einem Smartphone-Crawler.
Erwähnenswert ist zudem, dass Ihnen, wenn Ihre Website auf einem bestimmten CMS (Content Management System) wie etwa WordPress läuft, eine Vielzahl von Optimierungs-Plug-ins zur Auswahl stehen, die Sie implementieren können.
Ein Hinweis: Content Delivery Networks (CDNs)
Die Bedeutung der Vewendung eines CDN haben wir bereits erläutert. Per Definition handelt es sich hierbei um ein geografisch verteiltes Netzwerk von Proxy-Servern und ihren Rechenzentren. Es ist sehr hilfreich für die Beschleunigung von Web- und mobilen Inhalten. CDNs sind dank des von ihnen bereitgestellten Cachings für eine stabile Website-Performance von entscheidender Bedeutung geworden.
Wenn Sie sich für die Verwendung eines CDN entscheiden, wird Ihre Website in puncto Website-Geschwindigkeit und Allgemeinzustand deutlich besser abschneiden. Kurz gesagt, fördert die Verwendung eines Content Delivery Networks die zeitnahe Übertragung verschiedener Ressourcen wie beispielsweise HTML-Seiten, Medien-Assets und JavaScript-Dateien.
Insbesondere Bilder-CDNs können sehr hilfreich sein, da sie auf die Optimierung und Beschleunigung statischer Inhalte spezialisiert sind. Bilder-CDNs verfügen außerdem über Funktionen zur Änderung der Größe und Skalierung von Bildern sowie zum Implementieren von Lazy Loading, wodurch sie reaktionsfähig gemacht werden. Die beste Nachricht ist, dass all dies so konfiguriert werden kann, dass es automatisch erfolgt.
Fazit
Die Website- und Seitengeschwindigkeit sind gleichermaßen wichtig. Sie müssen in beiden Bereichen gut abschneiden, um hervorragende Ranking-Ergebnisse und ein ausgezeichnetes Nutzererlebnis zu bieten. Wir haben keinen Zweifel daran, dass sich der Rang Ihrer Website in den Suchmaschinen dank der Auswahl des perfekten Satzes von Optimierungstools und des gründlichen Erlernens ihrer Verwendung schlagartig verbessern wird.
Da wir in Zeiten leben, in denen visuelle Elemente bei der Kundengewinnung eine wichtige Rolle spielen, haben wir uns entschieden, eine Empfehlung für ein spezielles Tool auszusprechen, um Sie diesbezüglich zu unterstützen. Dieses Tool hilft Ihnen, die Ladezeit Ihrer Website mithilfe einer Medienoptimierung zu beschleunigen.
Cloudimage ist die perfekte Lösung, um den Vorgang der Medienbeschleunigung, der aus den folgenden vier Schritten besteht, zu automatisieren:
- Herunterladen und Zwischenspeichern eines Bildes
- Vollständige Umwandlung in ein reaktionsfähiges Bild
- Erneute Komprimierung unter Verwendung von WebP und JPEG
- Und schließlich Beschleunigung
Falls Sie sich zur Verwendung von Cloudimage entscheiden, sollten Sie wissen, dass Ihre Medienbestände dank einer Multi-CDN-Infrastruktur global beschleunigt werden.
FAQ
Warum ist die Optimierung der Website-Geschwindigkeit wichtig?
Es ist ein bedeutender Ranking-Faktor, der für eine bessere Auffindbarkeit in Suchmaschinen, höhere Konversionsraten und eine niedrigere Absprungrate sorgen kann. Anders ausgedrückt verbessern Sie dadurch Ihre Suchmaschinenoptimierung und die allgemeine Website-Performance. Im Wörterbuch eines Webmasters wird eine höhere Geschwindigkeit mit einem Erfolg in verschiedenen Bereichen assoziiert.
Wie kann ich die Geschwindigkeit meiner Website überprüfen?
Mit Website-Geschwindigkeit ist die Zeit gemeint, die ein Browser benötigt, um Webseiten aus der Website abzurufen. Es gibt Möglichkeiten, die Ladezeit einer Seite zu messen, indem man verschiedene Tools verwendet, die wir in diesem Artikel vorgestellt haben. Am einfachsten lässt sich die Website-Geschwindigkeit mithilfe von PageSpeed Insights von Google messen.
Wie wirkt sich die Website-Geschwindigkeit auf die Suchmaschinenoptimierung aus?
Sie ist eng mit verschiedenen SEO-Wachstumsfaktoren wie etwa der Absprungrate, der Konversionsrate und dem allgemeinem Nutzererlebnis verbunden. Die Absprungrate bezeichnet den Prozentsatz der Online-Benutzer, die Ihre Website aufrufen und sie fast sofort verlassen, anstatt sich länger darauf aufzuhalten, um sich weitere Seiten anzusehen. Seiten mit einer höheren Absprungrate wirken sich negativ auf Ihr Gesamtranking in den Suchmaschinen aus.
Was ist ein guter Wert für die Websitegeschwindigkeit?
Wenn Sie einen Test über PageSpeed Insights von Google durchführen, erhalten Sie ein Wert zwischen 0 und 100. Es sollte ein Wert von mindestens 85 angestrebt werden, damit Google der Website Beachtung schenkt. Dabei sollten Sie sich jedoch keinesfalls verrückt machen und unaufhörlich versuchen, auf 100 zu kommen. Laut vielen Experten ist dies eine reine Zeitverschwendung. Stattdessen sollten Sie sich lieber darauf konzentrieren, wie Sie die Vorschläge der Plattform umsetzen können. Überdies ist uns aufgefallen, dass das Ergebnis immer wieder anders ausfällt, daher sollten Sie lieber an der Optimierung im Allgemeinen arbeiten, anstatt sich nur mit diesem Wert zu beschäftigen.
Was ist der wichtigste Faktor der Website-Geschwindigkeit?
Diese Frage kann nicht pauschal beantwortet werden. Es gibt viel, was Sie unternehmen können, um Ihre Website zu beschleunigen, z. B. Bilder optimieren, die Komprimierung aktivieren, Ihren Code durch Minifizierung von CSS optimieren, JavaScript und HTML, renderblockierendes JavaScript entfernen und die Antwortzeit des Servers verbessern.
Was macht eine Website langsam?
Eine große Menge nicht optimierter Bilder ist normalerweise die häufigste Ursache. Zudem ist die Bildoptimierung für die Umsetzung eines konsistenten SEO-Plans von großer Bedeutung, da optimierte Bilder in den Bildergebnissen in Google gelistet werden. Und somit wird auch die Auffindbarkeit Ihrer Website verbessert. Denken Sie daran, dass das einzige Ziel der Bildoptimierung darin besteht, die Datenlast Ihrer Seiten zu verringern, sodass sich die Ladezeiten und Netzwerkressourcen reduzieren. Dies hat auch für Besucher Vorteile, die mithilfe mobiler Geräte auf die Seite zugreifen und über ein begrenztes Datenvolumen verfügen. Wenn die Seiten weniger Daten umfassen, verbrauchen diese Benutzer weniger Daten. Im Netz gibt es zahlreiche nützliche Tools, mit denen man die Bildgröße komprimieren kann.
Zurück zum Inhaltsverzeichnis