Vier Schritte zur Beschleunigung von Videoinhalten: Leitfaden für die Videotranskodierung und das adaptive Streaming
Videos verbessern die Konversionsrate im E-Commerce-Bereich um 80 % und eignen sich am besten, um mit der eigenen Zielgruppe zu interagieren. Sie können jedoch auch zum schlimmsten Albtraum werden, wenn die Nutzer auf die Wiedergabe eines Videos warten müssen oder dieses während des Pufferns unterbrochen wird. Die Videotranskodierung und das adaptive Streaming sind DIE Lösung.
Videos sind unabdingbar, wenn es darum geht, mit den eigenen Benutzern zu interagieren. Laut unseren Freunden bei Techsmith (wir lieben Camtasia 💚) empfinden 48 % der Menschen Videos als die ansprechendste Form der Kommunikation. Dem Unternehmen zufolge können Videos die Konversionsrate um 80 % steigern.
Jeder hat das adaptive Bitraten-Streaming beim Ansehen von Youtube-Videos schon einmal erlebt. Die Qualität des vom YouTube-Videoplayer gerenderten Videos passt sich an die Geschwindigkeit der Internetverbindung an, um ein lästiges Puffern zu vermeiden und unabhängig vom jeweiligen Gerät oder der Verbindungsgeschwindigkeit und -stabilität das bestmögliche Seherlebnis zu bieten.
Bieten Sie Ihren Benutzern dasselbe Videoerlebnis auf Ihrer Website, in Ihrem E-Commerce-Shop oder in Ihrer mobilen App: Laden Sie Ihre Videos auf YouTube hoch und betten Sie den großartigen Videoplayer ein. Problem GELÖST.
Aber WARTEN Sie – was, wenn ...
1. Sie nicht alle Ihre Videoinhalte auf Youtube hochladen möchten oder
2. nicht wollen, dass das Youtube-Logo auf Ihrer Website erscheint?
Die einfachste Lösung besteht darin, Ihre Videoinhalte in Ihrem Backend zu hosten und über den integrierten HTML5-video-Tag bereitzustellen. Dies ist die schnellste Möglichkeit, Videos in den eigenen Anwendungen abzuspielen. Allerdings ist auch dieser Ansatz mit einigen Nachteilen verbunden:
1. Ein kurzes Full-HD-Video (1080 p) kann locker einige Hundert MBs umfassen. Beispielsweise ist mein 44 Sekunden langes Lieblingsvideo „From the Air“ in HD 114 MB groß. Im Fall einer langsameren Verbindung muss es mit diesem Ansatz sicher gepuffert werden, außerdem ist
2. ein schnelles Vor- oder Zurückspulen ebenfalls ein Problem, wenn man den video-Tag verwendet –
3. es wird dieselbe Datei auf PCs wie auch auf Mobilgeräten bereitgestellt, obwohl man möglicherweise gar kein HD benötigt, um eine akzeptable Qualität auf Mobilgeräten zu erzielen.
4. Die Einrichtung eines CDNs für die Bereitstellung von Videos ist mit verschiedenen Herausforderungen in Bezug auf das segmentierte Caching sowie die Range-Abfragen an den Ausgangspunkt verbunden.
Sehen Sie sich das mögliche Ergebnis nachfolgend selbst an – sofern Sie keine gute Verbindung haben, wird es sich bestimmt aufhängen:
Die Lösung
Hier werden das adaptive Bitraten-Streaming (ABS) und die Videotranskodierung zu Ihren beiden neuen besten Freunden.
Das adaptive Streaming wird auch als „Streaming mit adaptiver Bitrate“ bezeichnet, da der Begriff „Bitrate“ häufig verwendet wird, um die Geschwindigkeit einer Internetverbindung zu beschreiben. Die Bitrate einer schnellen Internetverbindung ist höher als die einer trägen.
Mithilfe der ABS-Technologie kann ein Videoplayer auswählen, welche Videoauflösung am besten zum Gerät und zur Internetverbindung eines Besuchers passt. DASH und Apple HLS sind die beiden wichtigsten Protokolle für das adaptive Bitraten-Streaming, die im Internet verwendet werden. Wie der Name schon sagt, bedeutet „adaptiv“, dass serverseitig mehrere Videoauflösungen erforderlich sind, damit der Videoplayer diejenige auswählen kann, die am besten an die aktuelle Client-Verbindung angepasst ist. Hier kommt die adaptive Transkodierung für Videos ins Spiel.
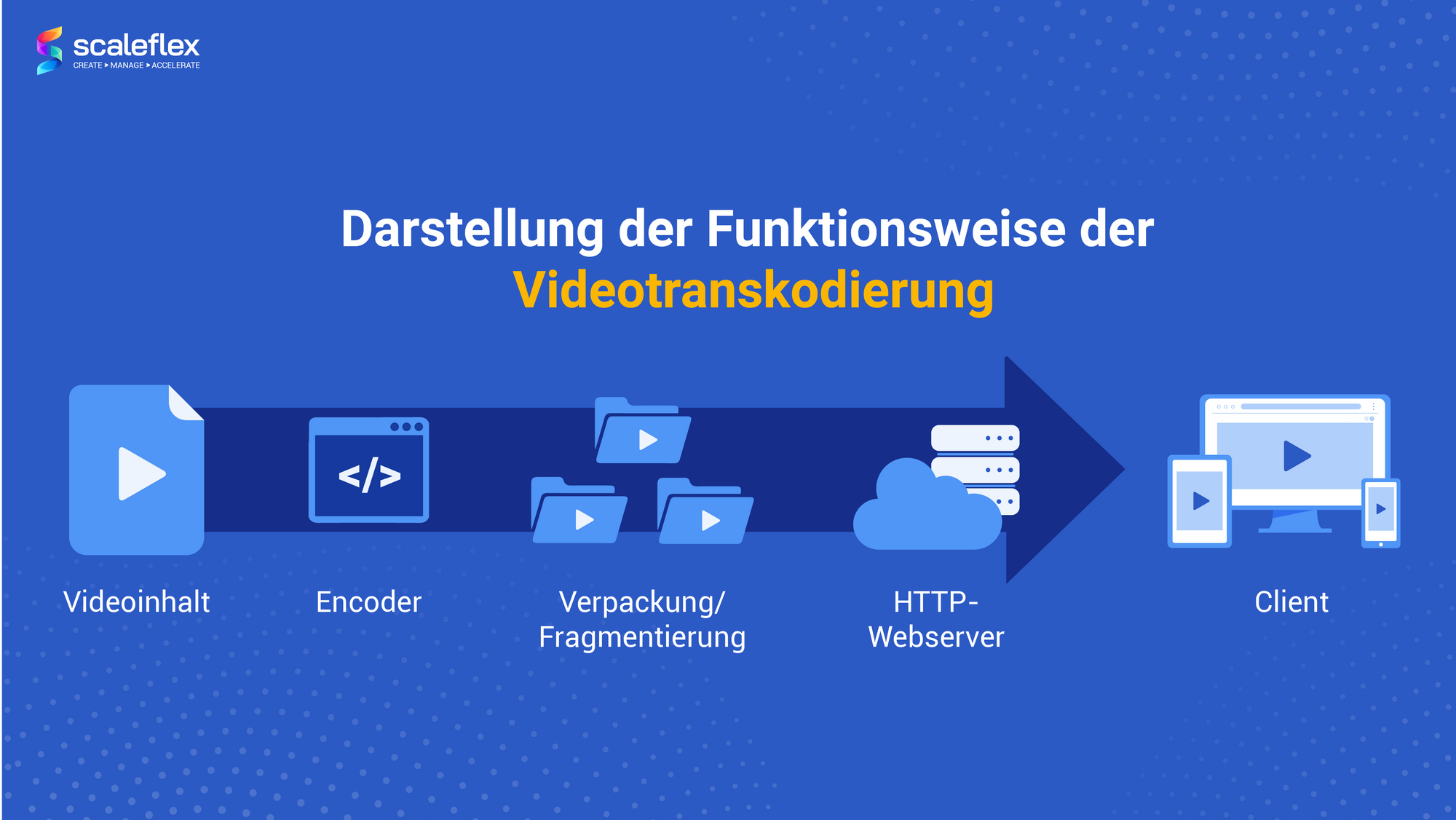
Die Videotranskodierung ermöglicht die Generierung mehrerer Videoauflösungen aus einer originalen hochauflösenden Videodatei (HD oder 4K). Wie etwa bei Bildern, deren Größe an die Größe des Bildcontainers auf dem PC bzw. auf Mobilgeräten angepasst werden muss, damit sie schnell geladen werden (siehe Responsive Bilder: Grundlagen und Implementierungsmethoden), müssen Videos in verschiedene niedrigere Auflösungen transkodiert werden, damit den Videoplayern mehrere Optionen für das adaptive Bitraten-Streaming zur Auswahl stehen.

Welche Bedeutung haben das adaptive Streaming und die Videotranskodierung?
Laut einer Studie von Professor Ramesh K. Sitarman von der University of Massachusetts führt eine Verzögerung von nur 2 Sekunden dazu, dass Benutzer das Video, das sie sich gerade ansehen, verlassen, wobei mit jeder weiteren Sekunde 6 % der Zuschauer abspringen. Zudem haben Benutzer mit höheren Internetgeschwindigkeiten eine noch größere Intoleranz gegenüber langsamen Videos und Verzögerungen.
Angesichts der so vielen verschiedenen Bildschirmgrößen, Internetgeschwindigkeiten und Orten, an denen Benutzer sich dasselbe Video ansehen, ist die adaptive Transkodierung nicht nur eine praktische Sache, sondern ein Muss. Mittlerweile erwarten dies immer mehr Benutzer. Technologien für das adaptive Streaming und die Videotranskodierung ermöglichen es Ihnen, Ihren Besuchern qualitativ hochwertige Videos mit einer höheren Bandbreite sowie einer schnellen Internetgeschwindigkeit bereitzustellen und gleichzeitig Benutzern an anderen Standorten mit langsameren Geschwindigkeiten gerecht zu werden – somit lösen Sie zwei wesentliche Probleme: niedrige Qualität und Pufferung.
Da die meisten Videos beispielsweise mit 24 Bildern pro Sekunde abgespielt werden, muss die Internetverbindung mindestens 24 Bilder pro Sekunde bereitstellen, um eine Pufferung zu vermeiden. Ist die Verbindung langsam, kann sich ein adaptives Video an die unterschiedlichen Signalstärken anpassen und eine kleinere Videodatei mit einer geringeren Qualität bereitstellen, sodass dem Benutzer ein eingefrorenes Video auf dem Bildschirm erspart bleibt.
Der Vorteil? Puffer- und Streaming-Unterbrechungen gehören der Vergangenheit an! Und wenn sich die Signalstärke eines Benutzers verbessert, passt sich der Stream dynamisch an, um ein qualitativ hochwertiges Video abzuspielen.
Da heutzutage Videos auf den Online-Präsenzen vieler Unternehmen immer beliebter werden – sei es, um das Publikum anzusprechen, für die eigenen Produkte zu werben oder einfach zu verarbeitende Informationen bereitzustellen, sind adaptive Transkodierungstechnologien von entscheidender Bedeutung! Schnelle Bilder, Videos und Websites sind auf den Online-Präsenzen von Unternehmen ein Muss!

Videotranskodierung und adaptives Streaming mit Filerobot DAM
In diesem Leitfaden werde ich meine Erfahrungen teilen, die ich bei der Erstellung der adaptiven Streaming-Lösung gesammelt habe, die von unserer Digital-Asset-Management-Lösung Filerobot genutzt wird.
Zunächst möchte ich einige Voraussetzungen erläutern, die Sie gewährleisten müssen, wenn Sie Ihren eigenen Medienserver für die Videotranskodierung erstellen und Videos mithilfe des adaptiven Streamings bereitstellen möchten:
1. Ursprungsvideos mit einer Auflösung mindestens in HD-Qualität (1080 p) (Codec h264 | Formate: mov, mp4, m4a, 3gp, 3g2, mj2)
2. Leistungsstarker, idealerweise GPU-basierter Server zum Transkodieren Ihrer Videoinhalte
3. Skalierbare Speicherlösung zum Hosten Ihrer ursprünglichen und transkodierten Videodateien (ich habe herausgefunden, dass Objektspeicher wie Amazon S3, Azure Blob oder Google Cloud Storage für diesen Anwendungsfall gut geeignet sind)
4. Content Delivery Network (CDN), um Ihre Videoblöcke so nah wie möglich bei Ihren Benutzern zwischenzuspeichern und die Ladezeiten zu verkürzen
5. Videoplayer, der adaptive Streaming-Protokolle wie DASH und HLS unterstützt: Ich habe intensiv mit dem Open Source-Programm VideoJS gearbeitet, das sich leicht anpassen lässt. Es bietet schöne Testseiten für HLS und DASH. Sie können sich natürlich gerne nach anderen Alternativen umsehen – es gibt auch einige großartige kommerzielle Player
6. Grundlegende Programmierkenntnisse im Bereich verteilte und Multi-processing Software, um eine leistungsfähige Lösung zu erstellen 🚀
HLS und DASH sind die Hauptformate, die für die Bereitstellung von Streaming-Videos mit adaptiver Bitrate verwendet werden. HLS ist länger auf dem Markt und wird weitgehend unterstützt. Es ist vorerst jedoch eher unwahrscheinlich, dass es zu einem offiziellen Standardformat wird. Ich würde HLS einen leichten Vorteil gegenüber MPEG-DASH in Bezug auf die native Unterstützung von HTML5 und Playern geben.
So wird dasselbe Video von oben mithilfe des adaptiven Streamings mit HLS über VideoJS bereitgestellt. Wenn die Verbindung eher schwach ist, streamt der Player zunächst einen 2-Sekunden langen Videoblock mit niedrigerer Auflösung und bewertet die Qualität der Verbindung neu, um sie entsprechend anzupassen:
1. Video auf GPU-betriebenen Servern transkodieren
GPU-Server sind ein Muss, um eine schnellere Verarbeitung der Videos zu ermöglichen. Normalerweise kann man fast alles auf der CPU machen, jedoch beschleunigt ein GPU-Server die Transkodierung meinen Tests zufolge durchschnittlich um das Fünffache. Einige Instanzen finden Sie bei AWS, Azure oder anderen Cloud-Anbietern. Der aktuelle Kryptowährungswachstum und der Boom des maschinellen Lernens führen für die meisten GPU-betriebenen Maschinen zu sehr hohen Kosten. Wenn ich eine Grafikkarte empfehlen müsste, dann wäre es die NVIDIA® Tesla® V100 Tensor Core (günstiges Preis-Leistungs-Verhältnis). Sehen Sie sich die Installationseinstellungen auf Ubuntu LTS an.
FFpmeg übernimmt den Transkodierungsteil. Es ist das führende Multimedia-Framework, das dekodiert, kodiert, transkodiert, muxt, demuxt, streamt und filtert – Sie werden es brauchen, wenn Sie sich mit der Videoverarbeitung befassen möchten. Es kann mit einem einzigen Befehl installiert werden, der unter Umständen von Ihrem System abhängt, aber wenn Sie ein Videotranskodierungsprofi werden wollen, müssen Sie es mit geeigneten Optionen für Ihr Betriebssystem und Ihren Prozessor kompilieren. Sehen Sie sich hier die Kompilierungsanleitung an.
Ein Beispiel für einen FFmpeg-Befehl:
ffmpeg -i ${source} \
-pix_fmt yuv420p \
-c:v libx264 \
-b:v 600k -minrate:v 600k -maxrate:v 600k -bufsize:v 600k \
-profile:v baseline -level 3.0 \
-x264opts scenecut=0:keyint=75:min-keyint=75 \
-hls_time 3 \
-hls_playlist_type vod \
-r 25 \
-vf scale=640:-2 \
-an \
-hls_segment_filename ../${base_name}/360p/360p_%06d.ts ../${base_name}/360p/360p.m3u8
Sie werden normalerweise einen längeren und komplexeren Befehl erstellen.
Im obigen Befehl generiere ich verschiedene Videoblöcke und die Wiedergabelisten- bzw. Manifestdatei, die der Videoplayer benötigt, um das Video abzuspielen. Diese Befehle haben die Endung „.m3u8“ für HLS oder „*.mpd“ für DASH.
Das Ausführen des FFmpeg-Beispielbefehls auf einem GPU-Server funktioniert nicht. Sie müssen ihn mit geeigneten Optionen anhängen und die Hardwarebeschleunigung einrichten. Einige der gebräuchlichsten Kennzeichnungen sind -L/usr/local/cuda/lib64 -L/usr/local/cuda/lib32/ Ich habe hier nützliche Informationen zur Hardwarebeschleunigung gefunden.
2. Wiedergabeliste/Manifest und Videoblöcke in den Speicher hochladen
Sobald die Wiedergabeliste bzw. das Manifest und die Videoblöcke mit FFmpeg generiert wurden, müssen Sie sie in die Speicherlösung Ihrer Wahl hochladen. Es ist von entscheidender Bedeutung, eine Lösung zu finden, die eine gute Upload-Bandbreite bietet. Denken Sie daran, dass Sie separate Varianten desselben Videos haben werden, daher sollte der Speicher groß genug sein, um die Größe des Videos x 5 (oder sogar 10) beizubehalten, was auch von der Auflösung und der Bitrate beeinflusst wird.
Es ist außerdem wichtig, das parallele Hochladen zu implementieren, um die Videoblöcke in einer bestimmten Auflösung hochzuladen, sobald sie transkodiert sind.
Da die üblichen Verdächtigen im Cloud-Speicher-Bereich nette SDKs bereitstellen, um diesen Teil zu vereinfachen, habe ich nachfolgend einige der von mir verwendeten Python-SDKs verlinkt:
3. Videoblöcke über CDN bereitstellen
Sobald Ihr Video transkodiert und die Wiedergabeliste bzw. das Manifest sowie alle Videoblöcke in Ihren Speicher hochgeladen wurden, besteht der nächste Schritt darin, Ihr CDN für das Video-Streaming einzurichten. Die Verwendung eines CDN ist entscheidend, wenn Sie Ihre Videoblöcke so schnell wie möglich überall auf der Welt bereitstellen möchten, da das Herunterladen direkt aus dem Speicher für das Videostreaming normalerweise zu langsam ist. Beliebte CDN-Anbieter, die mir geläufig sind:
Das Einrichten eines CDN für das Video-Streaming ist schwierig, umfasst jedoch die folgenden Schritte:
1. Erstellen Sie ein benutzerdefiniertes CNAME, um Ihre Wiedergabeliste bzw. Ihr Manifest sowie die Videoblöcke über Ihre eigene Subdomain bereitzustellen (wichtig für SEO).
2. Richten Sie ein SSL-Zertifikat ein und stellen Sie es auf allen CDN-Knoten bereit.
3. Konfigurieren Sie die CDN-Verteilung so, dass sie sich mit Ihrem Speicher als Ursprung verbindet.
4. Konfigurieren Sie das Zwischenspeichern so, dass die Wiedergabelisten-/Manifestdateien (.m3u8, .mpd) nicht zwischengespeichert werden, sondern nur die Videoblöcke (.ts, .$ext$).
5. Machen Sie sich mit Invalidierung/Flush vertraut, um abgelaufene Videoblöcke auf den CDN-Knoten zu aktualisieren.
6. Ah ja – das habe ich vergessen: Suchen Sie nach einem Service mit günstigen Preisen – nichts ist umsonst 😃
4. Spielen Sie Ihre Videoblöcke mit einem Videoplayer ab, der für das adaptive Streaming geeignet ist
Schließlich können Sie Ihr transkodiertes Video in Ihrer Web- oder Mobilanwendung wiedergeben. Um dies zu erreichen, müssen Sie einen Videoplayer verwenden, der HLS oder DASH unterstützt – einige sind kostenlos, andere nicht:
- Video.JS 7 (Open-Source und empfohlen)
- MediaElement.js
- Plyr
- DPlayer
Nachdem Sie Ihren Player ausgewählt und in Ihre Web-Anwendung eingebettet haben, müssen Sie Ihr Video einfach mit dem Link zur Wiedergabelisten- bzw. Manifestdatei über den CDN-Link referenzieren.
Hinweis: Es ist wichtig, dass der Host und der Pfad zur Wiedergabelisten- bzw. Manifestdatei denen zu Ihren Videoblöcken entsprechen. Ich konnte keine Möglichkeit finden, die Wiedergabeliste/Manifestdatei in einem anderen Ordner oder Speicher als dem, in dem sich die Videoblöcke befinden, zu hosten.
In meinem Beispiel lade ich meine Wiedergabeliste bzw. mein Manifest sowie meine Videoblöcke in unsere Digital-Asset-Management-Lösung „Filerobot“ hoch und greife auf erstere zu über:
https://token.filerobot.com/video-name/dash/video.mpd
https://token.filerobot.com/video-name/hls/video.m3u8
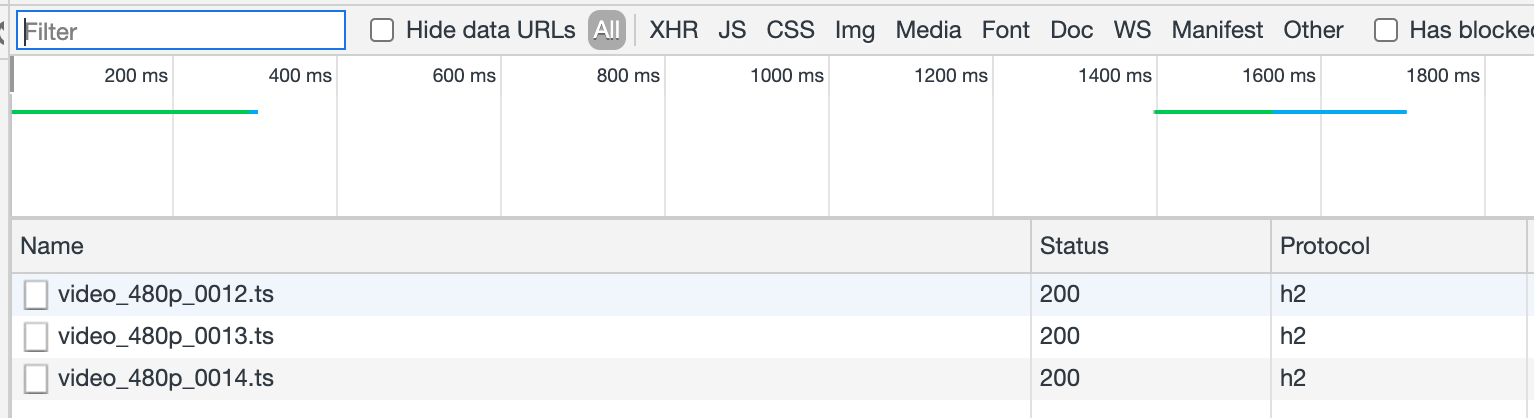
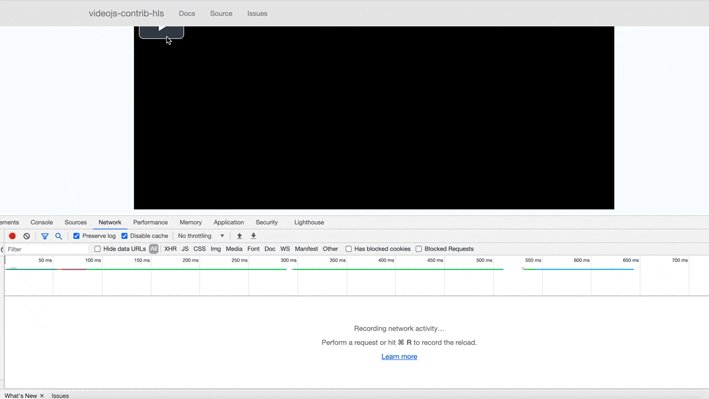
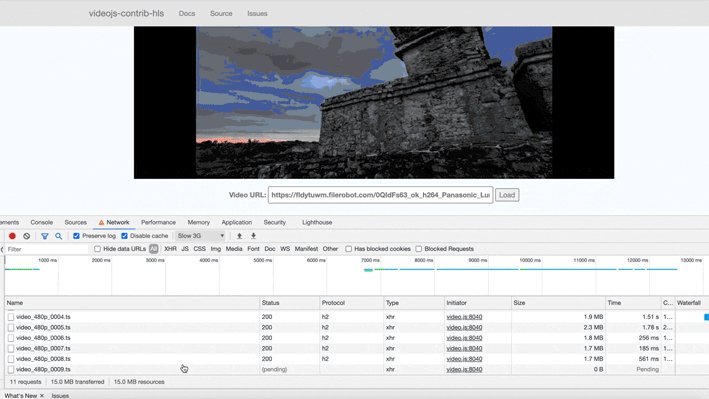
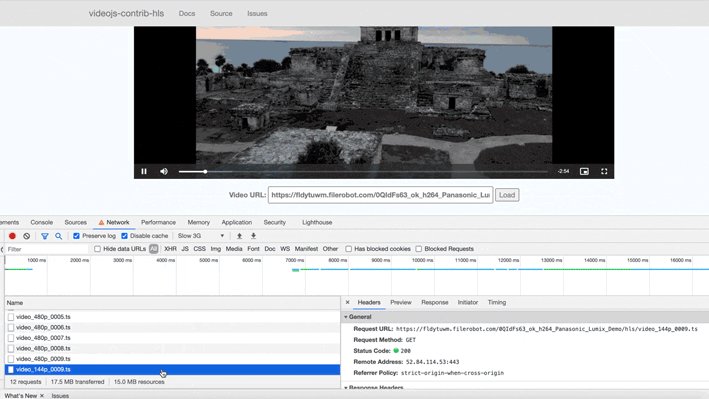
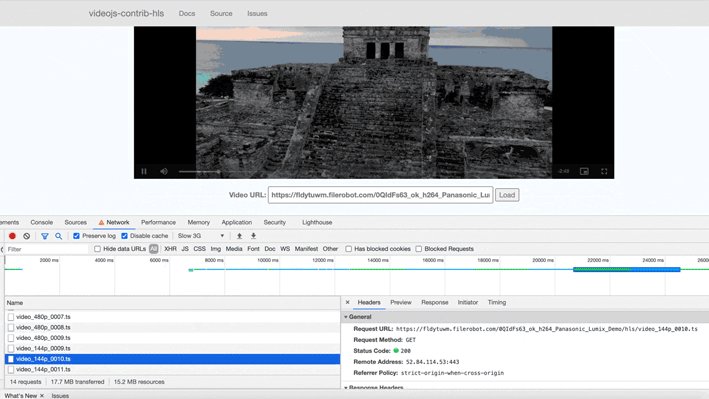
Um das Laden jedes Videoblocks zu überwachen, können Sie den Netzwerk-Tab des Inspektors Ihres Lieblingsbrowsers oder Entwickler-Tools verwenden:

Sie können gerne Ihre Verbindungsgeschwindigkeit drosseln (unter dem Tab „Netzwerk“ in Chrome), um zu sehen, wie der Videoplayer beginnt, Teile mit niedrigerer Auflösung herunterzuladen:

Sie sind FERTIG!
Fazit
In diesem Beitrag habe ich auf halbhohem Niveau zusammengefasst, wie man eine adaptive Bitraten-Streaming-Lösung erstellt, um Benutzern online schnelle Videos mit „Youtube-Effekt“ zu bieten.
Auch wenn die Gesamtkonzepte einfach sind, gibt es dennoch viele Themen, in die man sich eingehend einarbeiten muss, bevor man eine robuste und skalierbare Lösung zusammenstellen kann: FFmpeg, GPU, Speicher, CDN, Videoplayer ... Wenn Sie möchten, dass ich spezielle Beiträge zu einer der oben aufgeführten Maßnahmen oder Technologien schreibe, lassen Sie es mich im Kommentarbereich unten wissen!
Versuchen Sie, Ihren eigenen Medienserver für adaptives Streaming zu erstellen und hinterlassen Sie unten Ihr Feedback. Wir freuen uns, aus Ihren Erfahrungen zu lernen. Wenn Sie nach einer schnellen Lösung für den Einstieg suchen, sehen Sie sich unsere Digital-Asset-Management-Lösung Filerobot an.
Wir haben integrierte Funktionen zur Videotranskodierung und eine skalierbare Multi-CDN-Architektur, um Ihre Videos für Sie zu verwalten 📹 🚀.