Die beliebtesten Web-Bildformate: Umfassende Übersicht und Vergleich
Es gibt Dutzende verschiedener Bildformate für Websites – von JPG über JPEG 2000 bis hin zu PNG, GIF und vielen weiteren. Das sind jede Menge Abkürzungen, die für diejenigen, die sich mit dem modernen Jargon nicht auskennen, ein wenig verwirrend sein können.
Um für etwas Klarheit zu sorgen, werden wir uns einmal ansehen, was all diese Formate bedeuten. Dies soll Ihnen dabei helfen, die besten Bildformate für Webseiten, Anwendungen usw. zu finden.
Warum ist die Wahl des richtigen Bildformats auf Websites wichtig?
Screenshots werden oftmals im PNG-Format gespeichert. Komprimierte Bilder haben normalerweise das Format JPG. Grafikdesigner benutzen das Bildformat TIFF. Aber nur weil diese Internet-Bildformate der Standard sind, bedeutet dies nicht, dass sie auch für Ihre Bedürfnisse am besten geeignet sind. Sie können – und sollten – diese Standardoptionen ändern und sich mit den Vorteilen befassen, die verschiedene geläufige Bilddateitypen bieten können. Dazu zählen beispielsweise die:
Bildqualität: Qualität ist das oberste Gebot. Sie möchten kein Bild, das aussieht, als wäre es mit einem backsteinförmigen Telefon aus den frühen 2000er Jahren aufgenommen worden. Es muss scharf genug sein, um den Inhalt erfolgreich zu vermitteln.
Performance: Wie viel Platz nimmt das Bild ein und wie viel davon ist notwendig? Je größer das Bild ist, desto länger dauert das Laden und somit das Anzeigen Ihrer Website. Langsame Websites können verschiedene Faktoren beeinflussen – von der Absprungrate (die sich auf die Seitenoptimierung auswirkt) bis hin zur Kundengewinnung und -bindung.
Skalierbarkeit: Die besten Web-Bildformate verlieren ihre Qualität nicht, wenn sie skaliert werden, andere können jedoch körnig und verpixelt werden.
Bildkomprimierung: Die Komprimierbarkeit des Formats von Website-Bildern ist sehr wichtig, da Sie damit die Dateigröße schnell und einfach reduzieren können.
Bildauflösung: Wie scharf ist das Bild? Bleibt das Bild scharf, wenn ein Nutzer hineinzoomt, oder wird es verpixelt angezeigt?
Arten von Bilddateiformaten für Websites
Bevor wir uns mit allen Internet-Bildformaten befassen, sehen wir uns erst einmal die beiden wichtigsten Dateitypen von Bildern im Netz an: Raster- und Vektorbilder.
Vektorbilder
Vektorgrafiken verlieren nicht an Qualität, wenn sie skaliert werden. Zur Bilderstellung werden verschiedene Polygonen, Linien und Punkte verwendet. Vektorgrafiken werden vorzugsweise in hochwertigen Softwareprodukten verwendet, z. B. für CAD- und 3D-Animationen. Wenn man ein Vektorbild vergrößert, wird das Bild nicht verpixelt angezeigt. Zu den Dateiformaten zählen SVG und AI.
Rasterbilder
Rasterbilder sind häufig in Fotos zu finden und machen einen großen Teil der Bilder aus, die in den sozialen Medien sowie auf den meisten Content-Websites kursieren. Diese Bilder bestehen aus einer Vielzahl von Pixeln. Dies bedeutet, dass sie beim Hochskalieren verpixelt angezeigt werden. Wenn man ein Rasterbild vergrößert, sieht man ein netzartiges Pixelgebilde und das Bild sieht verschwommen aus. Zu den Dateiformaten zählen JPEG, GIF, TIFF und PNG.
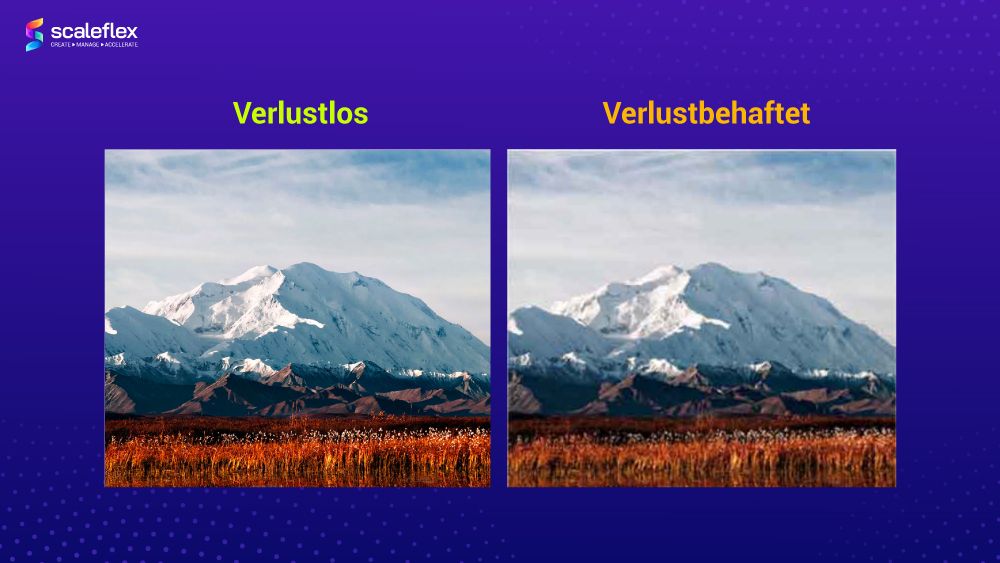
Verlustbehaftete Komprimierung im Vergleich zur verlustlosen Komprimierung

Der beste Bilddateityp für die Verwendung im Netz ist meist derjenige, der das schärfste Bild mit der geringsten Dateigröße ermöglicht. Denn größere Dateien bedeuten langsamere Websites, und da die meisten Internetnutzer auf ein schnelles Laden der Websites bestehen, ist „langsam“ einfach keine akzeptable Option. Und an dieser Stelle kommt die Komprimierung ins Spiel.
Unter Komprimierung versteht man einen Vorgang, bei dem die Bilder codiert werden, um ihre Größe zu reduzieren. Dabei unterscheidet man zwei Arten: die verlustbehaftete und die verlustfreie Komprimierung.
Bei der verlustbehafteten Komprimierung (z. B. JPEG) werden Daten aus dem Bild entfernt, um seine Größe zu verringern. Dieser Vorgang ist irreversibel. Das heißt, dass die aus dem Bild entfernten Daten nach der Komprimierung nicht mehr wiederhergestellt werden können und dies die Bildschärfe beeinträchtigen kann.
Bei der verlustfreien Komprimierung (z. B. PNG und GIF) werden nur unwesentliche Daten entfernt. Dadurch wird die Bildqualität zwar nicht reduziert, jedoch ist die Komprimierung nicht so hoch wie bei einer verlustbehafteten Komprimierung.
Die besten Bildformate für das Netz
Die folgenden Dateiformate werden auf Websites am häufigsten verwendet. Sie tun zwar noch ihren Dienst, stoßen aber aufgrund des gestiegenen Daten- und Leistungsbedarfs immer mehr an ihre Grenzen.
Was ist JPEG/JPG?
Das JPEG-/JPG-Format wurde 1992 auf den Markt gebracht und steht für „Joint Photographic Experts Group“. Dabei handelt es sich um eine Methode der verlustbehafteten Komprimierung. JPG gilt als eines der besten Bildformate für den Einsatz auf Webseiten und wird von allen Browsern wie etwa Chrome, IE, Firefox und Safari, Websites sowie sozialen Medien unterstützt. JPG hält die Dateigröße gering, ohne die Bildqualität stark zu beeinträchtigen.
Was ist JPEG 2000?
JPEG 2000 wurde 5 bis 8 Jahre nach JPEG entwickelt und sollte eine deutliche Verbesserung gegenüber seinem Vorgänger darstellen. Dabei wurde eine verlustfreie Komprimierung angestrebt, jedoch sollte auch eine verlustbehaftete Komprimierung ermöglicht werden. Es ist bei Fotografen beliebt, wird jedoch von Chrome, Edge, IE, Opera und vielen anderen Browsern nicht akzeptiert. Safari ist der einzige Browser, der dieses Format unterstützt.
Was ist GIF?
GIF ist eines der beliebtesten Bildformate im Netz, hauptsächlich aufgrund seiner Animationsunterstützung und der Tatsache, dass es von allen Browsern, einschließlich der neuesten Versionen von Chrome, Edge, Firefox, Opera und Safari, akzeptiert wird. Wenn Sie ein Bild mit niedriger Qualität und einer sich wiederholenden Bewegung sehen, handelt es sich sehr wahrscheinlich um ein GIF. Trotz der verlustfreien Datenkomprimierung unterstützt das GIF-Format nur 256 Farben und dies führt zu einer schlechten Bildqualität. Es wurde 1987 von CompuServe entwickelt und stützt sich auf die verlustfreie Datenkomprimierung.
Was ist PNG?
Es wird „PING“ oder einfach „P.N.G“ ausgesprochen und ist ein Dateiformat, das eine verlustfreie Datenkomprimierung unterstützt. Die Abkürzung steht für „Portable Network Graphics“. Dieses Format wurde als Ersatz für GIF entwickelt, da es über 16 Millionen Farben beinhalten kann. Das Dateiformat PNG wurde bereits im Jahr 1996 von der PNG Development Group entwickelt. Es eignet sich hervorragend für Symbole und Logos und wird von allen Browsern, mit Ausnahme älterer IE-Versionen, unterstützt. Im Jahr 2004 wurde von der Mozilla Corporation ein animiertes PNG (APNG) erfunden.
Was ist SVG?
Das SVG-Format (Scalable Vector Graphics) wurde im Jahr 2001 vom World Wide Web Consortium (W3C) entwickelt. Es verwendet den Bilddateityp Vektorgrafik. Dies bedeutet, dass es ohne einen Qualitätsverlust skaliert werden kann. Alle gängigen Browser unterstützen diesen Bildtyp (Chrome, IE, Firefox und Safari ganz oder teilweise), der sich am besten für Logos und digitale Kunstwerke eignet.
Was ist TIFF?
Die Abkürzung des auch als „TIF“ bezeichneten Formats „TIFF“ steht für „Tag Image File Format“. Es wurde im Jahr 1986 von der Aldus Corporation (heute unter dem Namen Adobe bekannt) entwickelt. TIFF wird von vielen als bester Bilddateityp für Benutzer betrachtet, die Bilder in höchster Qualität benötigen. Aus diesem Grund wird es häufig im Desktop-Publishing- und Fotografie-Bereich verwendet. Die wichtigsten Browser benötigen zusätzliche Plug-ins, um TIFF kompatibel zu machen, daher wird dieser Bilddateityp vorwiegend von professionellen Bildbearbeitern und Verlagen verwendet.
Was ist BMP?
Das BMP-Dateiformat ist auch unter der Bezeichnung „Bitmap“ bekannt. Es wurde von Microsoft entwickelt und wird auf dem Windows-Betriebssystem verwendet. BMP funktioniert ähnlich wie PNG, ist heutzutage jedoch nicht mehr so gängig. Es wird von Edge, Chrome, Opera, Firefox und den meisten anderen Browsern unterstützt.
Was ist AI?
Die Abkürzung „AI“ steht für „Adobe Illustrator“ und ist ein Vektorgrafik-Dateityp, der von diesem Programm verwendet wird. Dieses Format wird gerne eingesetzt, da das Bild beim Skalieren keinen Qualitätsverlust erleidet. AI-Dateien werden häufig zur Erstellung von Marketingmaterialien verwendet.
Was ist CMP?
Das CMP-Bildformat wird auch als JPEG-Bitmap-Bild bezeichnet und ist ein sehr selten verwendetes Bilddateiformat.
Moderne Bildformate für Websites
Die neuesten Internet-Bildformate sind noch nicht so beliebt. Dies liegt hauptsächlich daran, dass sich die Mehrheit der Webmaster und Entwickler noch nicht an sie gewöhnt haben. Aber wozu benötigen wir sie? Die modernen Formate wurden infolge der explosionsartigen Weiterentwicklung des Highspeed-Internets und der gemeinsamen Nutzung von Videos (Video-Sharing) entwickelt. Da Videodateien größer sind, waren eine bessere Komprimierung und mehr Fähigkeiten der Bildformate erforderlich. Dies sind die gängigsten modernen Formate:
Was ist AVIF?
Das AVIF-Bilddateiformat wurde von einer gemeinnützigen Organisation namens „Alliance for Open Media“ entwickelt, zu der große Medienmarken wie Microsoft, Amazon und Netflix gehören. Es unterstützt sowohl die verlustbehaftete als auch die verlustfreie Komprimierung, ist mit den meisten Versionen von Chrome, Firefox und Opera kompatibel (jedoch nicht mit Safari, IE oder Edge) und liefert laut einigen von Netflix durchgeführten Tests nachweislich bessere Ergebnisse als JPEG.



Was ist HEIF?
Das „High Efficiency Image File“-Format wurde im Jahr 2015 auf den Markt gebracht und einige Jahre später von Apple übernommen. Es unterstützt Bildelemente, Sequenzen, Metadaten und mehr und verwendet sowohl die Dateierweiterung .heif als auch .heifs. Es wird von den gängigen Webbrowsern nicht standardmäßig unterstützt.
Was ist WebP?
WebP wurde 2010 von Google entwickelt und als Ersatz für einige der besten Bildformate für das Netz konzipiert, darunter JPEG und PNG. Es setzt die verlustbehaftete Komprimierung ein und kann Bilder erzeugen, die kleiner als Bilder im JPEG-Format sind, ohne die Qualität auf irgendeine Weise zu beeinträchtigen. Die meisten (wenn auch nicht alle) Browser unterstützen WebP. Dazu zählen beispielsweise Chrome, Firefox, Edge, Safari und Opera. Dieses Format kann für verschiedene Arten von Anwendungen benutzt werden, so etwa für die Web-Entwicklung.
Tipp: Verwenden Sie ein CDN, um die Bildformate in den Griff zu bekommen
Sie sind sich nicht sicher, welches Bildformat Sie verwenden sollen? Haben Sie Schwierigkeiten, den besten Bilddateityp für Ihre Bedürfnisse zu bestimmen? In solchen Fällen kann ein Bilder-CDN hilfreich sein. Bilder-CDNs sind Lösungen, die Bilder über das Content Delivery Network ändern, optimieren und bereitstellen, sodass sie die von Ihnen benötigte Qualität aufweisen und eine von Ihrer Website am besten handhabbare Größe haben.
Wenn ein Bild geladen wird, ermittelt das Tool automatisch, welche Größe, welche Qualität und welches Format am besten zu wählen sind. Dies bedeutet, dass mehrere Varianten eines einzelnen Bildes erstellt werden können, sodass die Website diese optimal und effizient nutzen kann. Ein Bilder-CDN erstellt bei Bedarf neue Bildvarianten. Es kann Hunderte von verschiedenen Bildvarianten liefern und tut dies auf die effizienteste Weise. Dies sorgt für ein optimiertes Verbrauchererlebnis, wobei auch der Geschwindigkeit Priorität eingeräumt wird.

Fazit
Wie Sie sehen, gibt es viele Bildformate, die infrage kommen, daher kann es ziemlich schwierig sein, den richtigen Bildtyp für das eigene Vorhaben zu ermitteln. Sie haben alle ihre Vor- und Nachteile. Aus diesem Grund kann in den meisten Fällen nicht eines als perfekte Lösung für jeden Zweck bestimmt werden.
Wir empfehlen Ihnen, auch Cloudimage auszuprobieren. Dies ist eine Bilder-CDN-Lösung, die Ihre großen und schwerfälligen Dateien optimiert, deren Bereitstellung verbessert und infolgedessen schnellere Seitenladezeiten ermöglicht.
FAQ
Falls Sie noch Fragen zu Bildformaten und Bilddateitypen für Websites haben, sollten Sie einen Blick auf die folgenden häufig gestellten Fragen werfen.
Was ist der Unterschied zwischen PNG und JPG?
Bei PNG wird eine verlustfreie Komprimierung durchgeführt, bei JPG dagegen eine verlustbehaftete. Infolgedessen erzeugt JPG generell kleinere Bilder, die ein schnelleres Laden ermöglichen. PNG-Bilder haben eine höhere Qualität, sind aber auch größer und können Ihre Website verlangsamen.
Ist PNG besser als JPG?
In puncto Geschwindigkeit ist das JPG-Format unschlagbar. Wenn Sie jedoch eine hohe Qualität benötigen, sollten Sie sich eher für PNG entscheiden. Aufgrund der Wichtigkeit eines schnellen Ladens der Webseiten wird JPG oftmals als das beste Bilddateiformat für die Verwendung im Internet betrachtet. Das PNG-Format unterstützt auch die transparente Darstellung. Dies bedeutet, dass das Bild über verschiedene Hintergründe gelegt werden kann und sich dem jeweiligen Hintergrund anpasst. Aufgrund dessen eignet sich das PNG-Format am besten für Logos.
Was ist der Unterschied zwischen JPG und JPEG?
Es gibt keinen Unterschied zwischen JPG und JPEG. Dabei handelt es sich um dasselbe Dateiformat, d. h. beide haben dieselben Vor- und Nachteile. Der einzige Unterschied besteht in der Anzahl der in der Erweiterung verwendeten Buchstaben, da JPG zu einer Zeit erstellt wurde, als nur 3 verwendet werden konnten. Welcher Bilddateityp ist besser? Wie gesagt, es besteht kein Unterschied, da es sich um ein und dasselbe Dateiformat handelt.
Was ist der Unterschied zwischen TIFF und JPEG?
Wie bei PNG und JPEG besteht der Unterschied zwischen TIFF und JPEG darin, dass Ersteres eine bessere Qualität hat, Letzteres jedoch schneller ist. Die Komprimierung bei TIFF ist verlustfrei, sodass die Bildqualität in keiner Weise beeinträchtigt wird. Der Nachteil ist, dass die Datei viel größer als ein JPG-Bild ist. Dies kann dazu führen, dass Websites langsam geladen werden. TIFF-Dateien eignen sich hervorragend, wenn Sie große Dateien bearbeiten müssen und die höchstmögliche Qualität wünschen. Dieses Dateiformat wird von vielen Web-Entwicklern und Grafikdesignern bevorzugt. Sobald die erstellten Bilder ihren Weg ins Netz finden, insbesondere auf Seiten bzw. in Portfolios von sozialen Medien, werden sie in vielen Fällen unter Einsatz von JPG komprimiert.
Ist SVG oder PNG besser?
Sowohl das SVG- als auch das PNG-Dateiformat erzeugt qualitativ hochwertige Bilder, die transparent gemacht werden können. SVG ist leicht skalierbar und besser für Animationen oder sonstige hochwertige Bilder geeignet, jedoch haben beide viele Vor- und Nachteile. Welches das „bessere“ Format ist, hängt von Ihren Anforderungen und der Art des Bildes ab. SVGs werden von Animatoren und Designern von responsiven Websites bevorzugt. Das PNG-Format eignet sich dagegen eher für statische Bilder wie Logos, Layouts und Ausdrucke.
Was ist der Unterschied zwischen JPEG und JPEG 2000?
JPEG 2000 wurde entwickelt, um die Qualität von JPEGs zu übertreffen, und das tut es hinsichtlich der Bildqualität auf jeden Fall. JPEG-Bilder sind jedoch kleiner, einfacher zu verarbeiten und viel kompatibler. Schließlich ist JPEG nach wie vor eines der beliebtesten Bildformate für Websites und daher überall im Internet zu finden. Dies kann über JPEG 2000 nicht gesagt werden.
Ist HEIF besser als JPEG?
Die meisten finden, dass HEIF dem JPEG-Format überlegen ist. Es bietet eine verbesserte Komprimierung, ohne die Bildqualität zu beeinträchtigen. Das bedeutet, dass HEIF Ihnen ein Bild liefern kann, das dieselbe Qualität wie JPEG hat, jedoch auf eine kleinere Größe reduziert werden kann, wodurch schnellere Ladezeiten ermöglicht werden.
Zurück zum Inhaltsverzeichnis