Wie die Bildoptimierung für SEO Ihr Google-Ranking verbessern kann
Google liebt Bilder, weil die Nutzer Bilder lieben!
So sehr hochqualitative textbasierte Inhalte auch geschätzt werden, haben Untersuchungen gezeigt, dass sich Menschen visuelle Informationen zu 60 % besser merken können als textbasierte Informationen. Bildmaterial trägt dazu bei, dass Inhalte für die Nutzer attraktiver, zugänglicher und ansprechender werden.
Im Internet gehören Bilder zu den wichtigsten digitalen Ressourcen, die das Nutzererlebnis verbessern. In einem der wichtigsten Updates im Jahr 2021 haben die Ranking-Algorithmen von Google die Bildoptimierung für SEO zu einem immer wichtigeren Faktor für das Seitenranking gemacht.
Worin besteht die Bildoptimierung in SEO?
Ein großer Teil der Suchmaschinenoptimierung für Bilder besteht darin, qualitativ hochwertige Bilder auf einer Website in der richtigen Größe, dem richtigen Format, der richtigen Dimension und der richtigen Auflösung bereitzustellen und dabei die Größe so klein wie möglich zu halten, ohne die Seitengeschwindigkeit zu beeinträchtigen.
Warum? Zufriedene BesucherInnen sehen sich mehr Webseiten an und beschäftigen sich intensiver mit deren Inhalten.
Wenn das Bildmaterial für die Bildschirmgröße des Nutzers optimiert ist, macht es das Erlebnis gleich viel angenehmer! Einige von uns surfen mit ihren Mobilgeräten im Internet, andere auf Tablets und wieder andere auf Desktops mit unterschiedlichen Bildschirmgrößen und Auflösungen. Die Bildoptimierung trägt zu einer Gesamtverbesserung des Nutzererlebnisses bei, denn niemand will sich ein nicht optimiertes, verpixeltes Bild oder nur einen Teil des gesamten Bildes auf einem kleineren Bildschirm ansehen!
Zudem sind Suchmaschinen nicht in der Lage, visuelle Inhalte auf die gleiche Weise zu verarbeiten wie Menschen. Damit die Crawler Ihr Bildmaterial verarbeiten und den Kontext Ihrer Webseite verstehen können, ist die Bildoptimierung für SEO unerlässlich! Dazu gehören Attribute wie entsprechende Tags und Beschreibungen in den Dateinamen, Bild-Alt und Titel.
Die Bildoptimierung bringt zahlreiche Vorteile mit sich, wie z. B. eine verbesserte Benutzerfreundlichkeit, schnellere Ladezeiten und zusätzliche Ranking-Möglichkeiten. Ohne die richtige Optimierung vergeuden Sie ein wertvolles SEO-Potenzial!
Wie wichtig ist SEO für Bilder?
Wussten Sie, dass die täglichen Seitenaufrufe von Google Images im Jahr 2010 mehr als 1 Milliarde betrugen?
Und das war vor mehr als einem Jahrzehnt! Im Einklang mit Googles Zukunftsvision für die Suche enthalten heute mehr als 55 % der Suchanfragen ein Ergebnis mit Bild, und Bilder werden in der Rangliste der Suchergebnisse öfter weiter oben angezeigt als jemals zuvor.
Wenn Sie bereits mit den Grundlagen der Suchmaschinenoptimierung vertraut sind, wissen Sie, wie viel Arbeit darin steckt, Ihre Website für bestimmte Schlüsselwörter zu platzieren. Aber was ist, wenn wir Ihnen sagen, dass die Bildoptimierung für SEO Auswirkungen auf den gesamten Inhalt und Ihre SEO-Strategie haben kann?
Bilder bringen Besucher auf Ihre Website
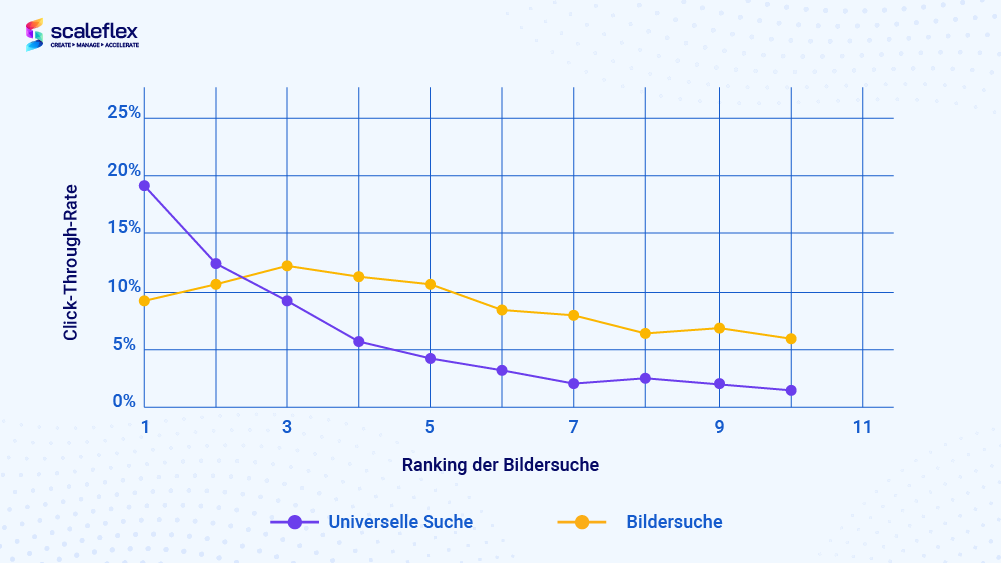
Die Ergebnisse der Bildersuche sind noch stärker frequentiert, mit mehreren Fotos oder Infografiken in jeder Zeile, unterschiedlichen Größen und einer scheinbar „unendlichen“ SERP-Seite. Und die Forschung zur visuellen Wahrnehmungspsychologie zeigt, dass Menschen auf Bildergebnisse anders reagieren als auf Textergebnisse.
Interessanterweise hat eine Analyse von Search Engine Land ergeben, dass Bilder in der Regel über eine viel höhere CTR (Click-Through-Rate) verfügen als die reinen Text-SEO-Suchergebnisse, außer an der ersten Stelle.

Dank der Google-Updates, durch die ein Klick auf den visuellen Inhalt in der Bildersuche nun direkt zu Ihrer Website führt, verzeichnen die Analyseplattformen einen Anstieg der Sitzungen, die speziell durch die Bildersuche ausgelöst werden, was dazu beiträgt, die Sichtbarkeit der Inhalte von Websites zu erhöhen.
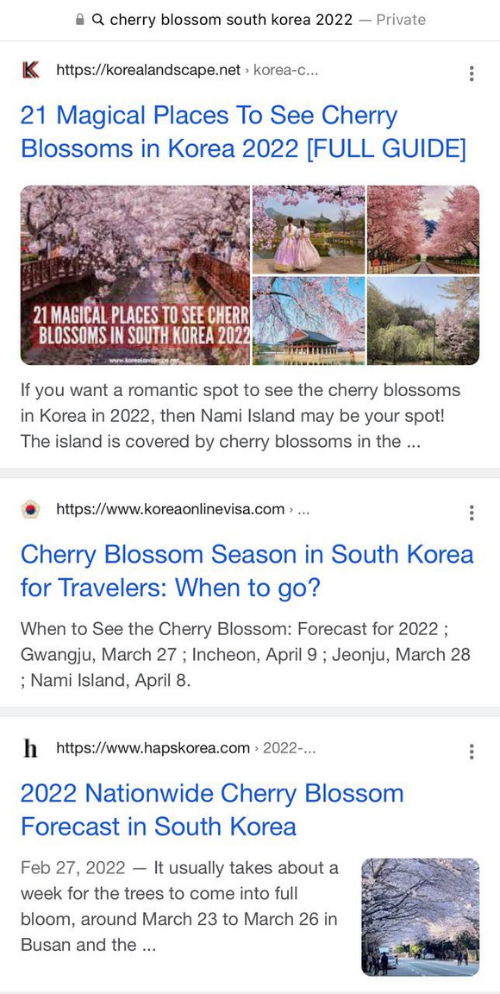
Eine hohe Platzierung für alle Medieninhalte, die Sie auf Ihrer Website verwenden, kann Ihnen zu einer besseren Sichtbarkeit in den Ergebnissen der Bildsuche verhelfen. Besonders für E-Commerce-Unternehmen ist es wichtig, dass ihre Produkte in der Google-Bildersuche erscheinen, wenn ein Nutzer nach einem Artikel sucht. SEO-Bildoptimierung für Produkte kann Marken dabei helfen, mehr Aufmerksamkeit zu erregen, potenzielle Kunden zu ermutigen, auf ihre Websites zu klicken und dort zu stöbern, und sich hoffentlich zum Kauf zu entscheiden!
Aussagekräftige Ergebnisse fördern mehr Klicks
Ebenso kann die Optimierung Ihrer Medien die On-Page-SEO-Bemühungen ergänzen, um ein besseres Gesamtranking der Website zu erreichen und Möglichkeiten für mehr Klicks zu bieten. Wir sehen zunehmend eine gemischte Suchseite auf dem Mobilgerät, auf der Bilder als reichhaltige Ergebnisse erstaunliche Möglichkeiten für die Sichtbarkeit von Marken und deren Bekanntheit schaffen. Welche Ergebnisse werden Sie eher anklicken? Bevorzugen wir nicht eher das, was uns optisch besser gefällt und attraktiver erscheint?

Bilderkennung und Reverse Image Search von Google
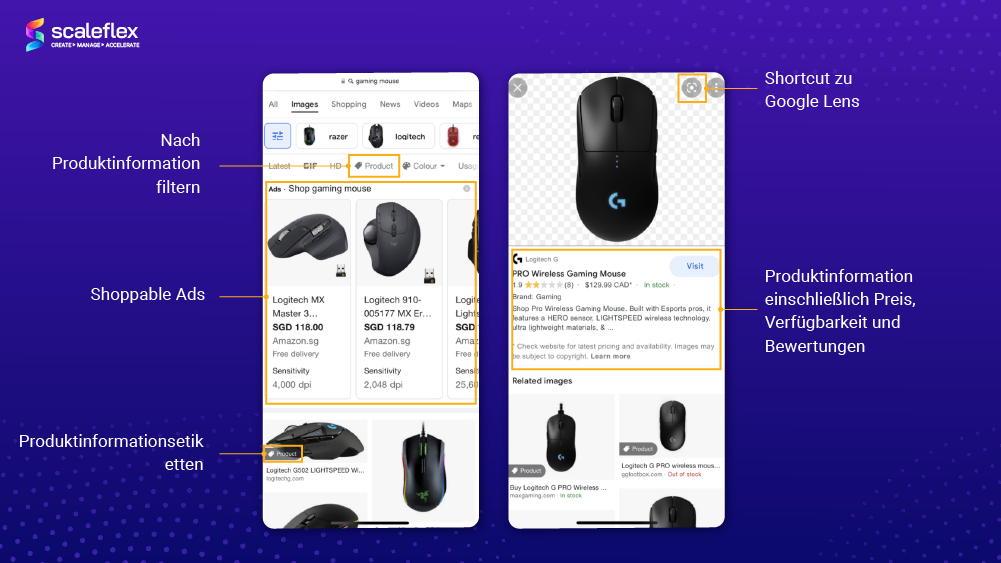
Mit Google Lens, Reverse Image Search von Google (Suche nach ähnlichen Bildern), innovativer KI und maschinellen Lernprodukten, sehen den Fortschritt des Unternehmens und dass es immer besser versteht, woraus Bilder bestehen, seien es Objekte oder Texte. Es ist nur eine Frage der Zeit, wann Bilder eine viel wichtigere Rolle bei der Suchmaschinenoptimierung spielen.
Für E-Commerce-Unternehmen sind Produktbilder und Datenattribute durch die Freigabe von kostenlosen Einträgen bei Google unerlässlich. Auf Google Images zeigen Produktbilder jetzt Produktkennzeichnungen wie Preise, Verfügbarkeit und sogar Bewertungen an, was die Bedeutung der Bildoptimierung für SEO unterstreicht.

Auswirkungen von Bildern auf die Ladezeit einer Website
Es besteht kein Zweifel daran, dass visuelle Inhalte das A und O für effektives Marketing sind. Visuelle Elemente sind jedoch auch mit großen Bild- und Videodateien verbunden, die die Ladezeit der Seite verlangsamen. HTTPArchive fand heraus, dass Bilder fast 75 % des gesamten Seitengewichts einer Website ausmachen! Wenn die BesucherInnen die Seite verlassen, bevor sie vollständig geladen ist, werden die wunderschön gestalteten Designkomponenten bedeutungslos.
Im Jahr 2020 wurde der Indexierungs- und Ranking-Algorithmus von Google um Core Web Vitals erweitert, um die Seitengeschwindigkeit zu messen. Innerhalb der Top-Ten-Ergebnisse besteht ein direkter Zusammenhang zwischen der Seitengeschwindigkeit und der Platzierung in den Suchergebnissen. Das bedeutet, dass Sie zwei Möglichkeiten haben: Schnell sein oder der Letzte sein!
Die zehn bestplatzierten Seiten in der Google-Suche haben in der Regel eine durchschnittliche Ladezeit von weniger als 2,3 Sekunden und erzielen fast 95 % des Click-through-Traffics. Seiten mit höheren Klickraten werden als wertvoll eingestuft und weiter nach oben geschoben, was die Bedeutung der Optimierung zusätzlich unterstreicht.
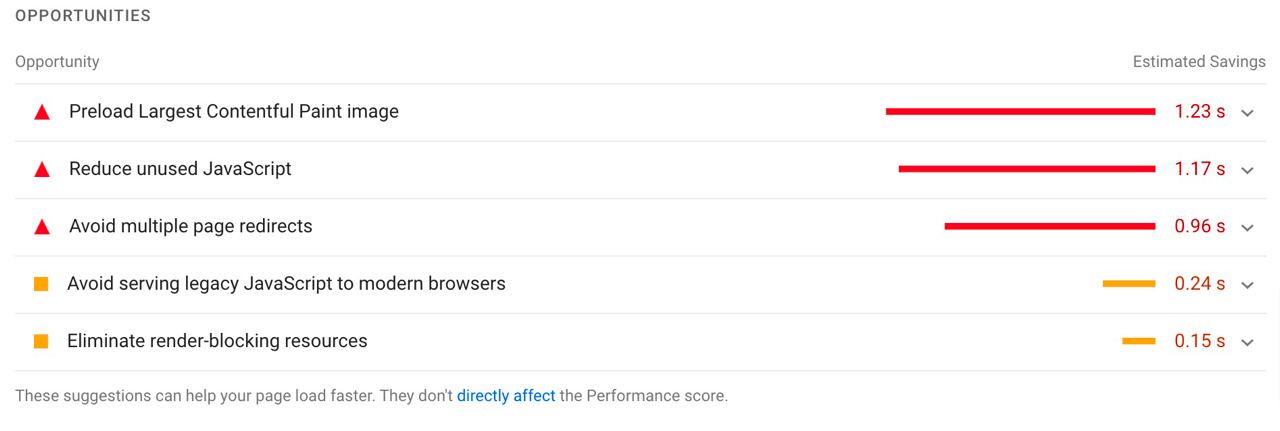
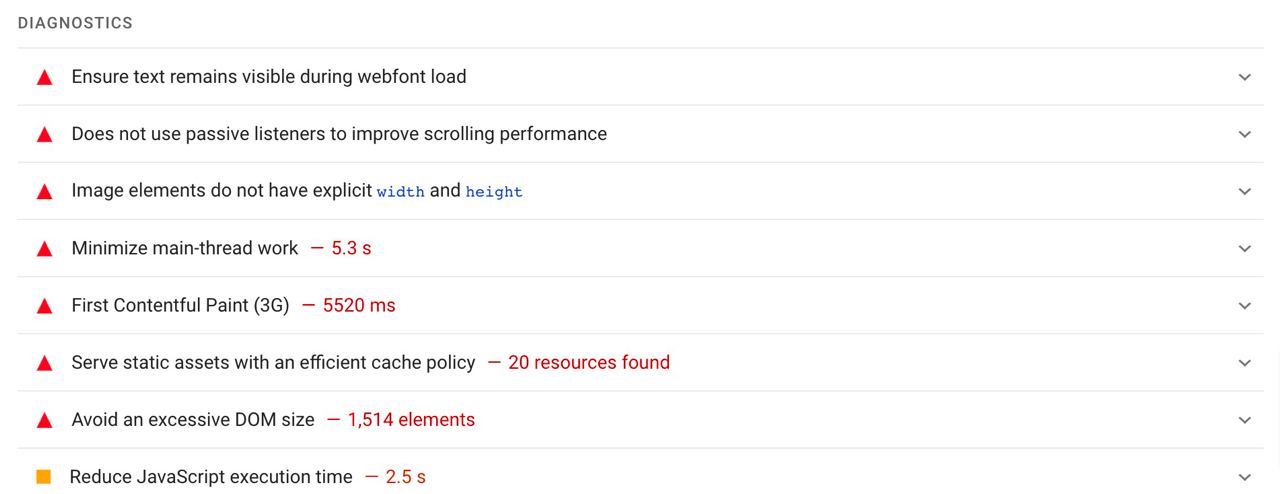
Die beste Möglichkeit, die Geschwindigkeit Ihrer Website aus der Sicht von Google zu überprüfen, ist die Verwendung von PageSpeed Insights von Google.
Mit dem Website Performance Report von Cloudimage haben wir die Bildleistung auf Tausenden von Websites analysiert. In 83 % unserer Tests (bei einer Stichprobe von 1000 zufällig ausgewählten Websites unter den ersten 100.000 Websites auf alexa.com) waren langsame Bilder der Hauptgrund für eine schlechte (< 50) Bewertung in Google PageSpeed Insights.


Die 3 Hauptgründe für die Verlangsamung von Websites durch Bilder sind:
1. nicht angepasst an die Größe der Container
2. nicht komprimiert mit dem neuesten, für das Internet optimierten Bildkompressionsalgorithmus
3. zu viele Bilder werden gleichzeitig geladen, wodurch sich die Ladezeit der Seite insgesamt erhöht
Sie möchten wissen, wie es um Ihre Website steht? Testen Sie unseren Website-Performance Report!
SEO-Bildoptimierung – so geht‘s: die besten Tipps
So sehr wir auch wollen, dass unsere Bilder weit oben platziert werden, dürfen wir nicht vergessen, dass wir die Seiten und das Bildmaterial in erster Linie für unsere Nutzer und nicht nur für die Suchmaschinen optimieren sollten. Qualitativ hochwertige, originelle und visuell ansprechende Bilder sind die besseren Kandidaten im Ranking der Bildersuche. Im Folgenden finden Sie einige Tipps zur Bildoptimierung für SEO und wie sie Ihre Inhalte und SEO-Strategien ergänzt.

Benennen Sie Ihre Bilder für SEO
Ich bin mir sicher, dass viele von Ihnen es sich zu einfach machen und Fotos, Infografiken und visuelle Darstellungen mit einem Standardtitel wie "IMG1234.jpg" beschriften. Dies ist jedoch nicht ideal, da die Suchmaschinen-Crawler die Dateinamen analysieren, und diese Titel sollten den visuellen Inhalt genau beschreiben.
Vor allem, wenn ein bestimmtes Schlüsselwort für das Medienobjekt wichtig ist, sollte es im Dateinamen enthalten sein. Genauso wie Sie Ihre Webseiten nicht mit Schlüsselwörtern vollstopfen sollten, sollten Sie nicht wahllos zahlreiche Schlüsselwörter einfügen, in der Hoffnung, Ihr Bild-SEO-Ranking zu verbessern.
<img src=”cup.jpg” alt=”glass cup filled with orange juice”/>
Optimieren Sie Alt-Tags und Titel-Tags für Bilder
Das Alt-Attribut eines Bildes liefert den Suchmaschinen Informationen über Ihr Bildmaterial. Ohne Alt-Tags ist es für Suchmaschinen nicht möglich, Bildmaterial genau zu indizieren.
Alle visuellen Inhalte auf Ihren Webseiten sollten eindeutige und beschreibende Alt-Tags haben, idealerweise mit relevanten Schlüsselwörtern als Teil Ihrer SEO-Strategie zur Bildoptimierung.
Auch wenn wir wissen, dass es schwierig und mühsam sein kann, lohnt es sich auf jeden Fall, diese Alt-Tags für alle Bilder auf Ihrer Website zu erstellen, insbesondere für den E-Commerce und die Immobilienbranche, die auf viele Fotos angewiesen sind.
Wenn alles nach Plan läuft, arbeiten alte Tags im Hintergrund. Nutzer sehen sie normalerweise nicht, aber Alt-Tags informieren Crawler über den Inhalt Ihres Bildes und helfen ihnen, den Inhalt Ihrer Seite besser zu verstehen.
Und für den sehr unwahrscheinlichen Fall, dass der Browser eines Nutzers das Bild nicht anzeigt, erscheint ein Alt-Tag, damit die Nutzer den Inhalt Ihrer Seite besser verstehen können.
Wie Alt-Tags bieten auch Bildtitel eine weitere Möglichkeit, das Bild und die Webseite für die Crawler von Google relevanter zu machen.
Beziehen Sie Schema-Markups ein
Strukturierte Daten können Google signalisieren, dass Ihre Bilder als Rich snippet-Ergebnisse angezeigt werden, die den Nutzern mehr relevante Informationen über Ihre Website bieten und so zu gezielterem Traffic führen.
Mit dem Schema-Markup für Artikel können Sie ein Bild markieren, das direkt zum Artikel gehört. Das Bildmaterial muss den Google-Richtlinien entsprechen, damit es als aussagekräftiges Ergebnis in der SERP erscheint, was eine höhere CTR von Suchenden anziehen kann.
Für E-Commerce-Akteure ermöglicht die Produktkennzeichnung die Einbeziehung von Preis, Verfügbarkeit und Bewertungen, die direkt in der Bildsuche erscheinen.
Sie können Ihre Seite auf aussagekräftige Ergebnisse bei Google testen.
Erstellen Sie eine Bilder-Sitemap
XML-Sitemaps sind Standard in zahlreichen technischen SEO-To-do-Listen. Ebenso tragen Image-Sitemaps dazu bei, die Chancen zu erhöhen, dass Ihre Bilder in der vertikalen Bildersuche von Google auftauchen, da sie es den Crawlern ermöglichen, durch Javascript-Code bereitgestellte Bilder zu entdecken.
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:image="http://www.google.com/schemas/sitemap-image/1.1">
<url>
<loc>http://example.com/sample1.html</loc>
<image:image>
<image:loc>http://example.com/image.jpg</image:loc>
</image:image>
<image:image>
<image:loc>http://example.com/photo.jpg</image:loc>
</image:image>
</url>
<url>
<loc>http://example.com/sample2.html</loc>
<image:image>
<image:loc>http://example.com/picture.jpg</image:loc>
<image:caption>A funny picture of a cat eating cabbage</image:caption>
<image:geo_location>Lyon, France</image:geo_location>
<image:title>Cat vs Cabbage</image:title>
<image:license>http://example.com/image-license</image:license>
</image:image>
</url>
</urlset>Wählen Sie optimierte Formate
Welches ist das beste für unsere Websites mit verschiedenen Bildformaten im Web?
Leider gibt es für visuelle Inhalte kein einheitliches Format, da es von der Art des Bildes und der Art seiner Verwendung abhängt. Wir empfehlen, das Bild mit der schärfsten Leistung und der kleinsten Dateigröße zu präsentieren.
- Wählen Sie JPEG für größere Fotos oder Illustrationen, da Sie damit gute Ergebnisse bei relativ geringer Dateigröße erzielen.
- PNG eignet sich hervorragend für Logos und Icons und wird von fast allen Browsern außer dem älteren IE unterstützt.
- Wählen Sie WebP für qualitativ hochwertige Ergebnisse mit kleineren Dateigrößen. Beachten Sie jedoch, dass einige Browser dieses Bildformat nicht unterstützen.
Führen Sie Lazy Loading ein
Wenn es auf Geschwindigkeit ankommt, ist Trägheit nicht unbedingt eine schlechte Sache. Beim Lazy Loading werden die visuellen Elemente am Anfang der Seite priorisiert, um sicherzustellen, dass die Seite schnell geladen wird. Die Besucher müssen nicht warten, bis ihr Browser die gesamte Seite geladen hat, und sie können die wichtigsten Elemente der Seite zuerst sehen.
Eine Möglichkeit zur Implementierung von Lazy Loading besteht darin, das Attribut "loading" (src) in ein -Element einzufügen, um dem Browser mitzuteilen, dass er das Laden dieser Bilder, die sich außerhalb des Bildschirms befinden, zurückstellen soll, bis der Benutzer zu diesen Bildern scrollt. Ein Lazy-Loading-Plugin kann dasselbe Ergebnis erzielen.
Stellen Sie ansprechende Bilder zur Verfügung
Mobile Geräte werden nicht mehr als die Zukunft des Internets angesehen, sondern als die Gegenwart! Immer mehr Suchanfragen bei Google kommen von Mobilgeräten wie Smartphones und Tablets im Vergleich zu Desktops.
Reaktionsfähige Bilder sind nur ein kleiner Teil des responsiven Designprozesses, der darauf abzielt, eine Website so anzupassen, dass sie auf verschiedenen Geräten und Umgebungen optimal funktioniert. So kann zum Beispiel ein kleineres, verkleinertes Bild auf einem iPhone-Bildschirm angezeigt werden, was weniger Bandbreite beansprucht und die Ladezeit einer mobilen Seite beschleunigt.
Wenn Ihre Website und ihr visuelles Erscheinungsbild nicht an diese verschiedenen Bildschirmgrößen angepasst sind, was die Benutzerfreundlichkeit beeinträchtigt, ist dies ein Nachteil bei Google!
Es gibt mehrere Möglichkeiten, ein Bild für das Web responsive zu machen, z. B. die Implementierung von HTML- und srcset-Attributen, Bildelementen, JavaScript, responsiven Plugins sowie CSS- und Media-Queries
Eine einheitliche SaaS-Lösung: Image CDN
Bild-CDNs sind Lösungen, die Bilder verändern, optimieren und über ein Content Delivery Network (CDN) ausliefern können, um Ihnen zu helfen, die von Ihnen benötigte Qualität in einer handhabbaren Größe zu liefern. Das bedeutet, dass es die meisten der oben erwähnten Optimierungen automatisieren kann!
Wenn Sie ein Bild hochladen, kann das Tool automatisch die beste Größe, das beste Format und die beste Qualität erkennen und liefern. Es werden mehrere Bildvarianten erstellt, um eine optimierte Benutzererfahrung zu bieten (Lazy Loading, responsive Bilder), die die Geschwindigkeit verbessert!
Image CDN bietet auch fortgeschrittene Bild-SEO-Optimierungsfunktionen wie:
- Integration der Multi-CDN-Architektur
- Benutzerdefinierte CName-Implementierung
- Schema-Optimierung
- Blurhash-Vorschau
Fazit
68 % der Online-Erfahrungen beginnen mit einer Anfrage in einer Suchmaschine. Stand Januar 2022 gibt es weltweit rund 1,18 Milliarden Websites. Bei einem so großen Wettbewerb werden Bild-SEO-Strategien schnell zu einem entscheidenden Teil Ihres SEO-Strategie-Toolkits.
Bilder im Online-Bereich haben in den letzten Jahren viel mehr Aufmerksamkeit erhalten und ihre Bedeutung nimmt aus zahlreichen Gründen zu, von der Verbesserung der Nutzererfahrung und des Inhalts bis hin zur Unterstützung der Internetnutzer bei der visuellen Suche nach Produkten direkt über die Bildersuche selbst.
Tatsächlich ist die SEO-Bildoptimierung eine schwierige Aufgabe mit vielen Techniken und Prozessen. Unabhängig davon, ob Sie Ihre Medien intern optimieren oder sich für eine All-in-One-Lösung wie Cloudimage entscheiden, ist die Investition in Bildoptimierung für SEO der richtige Weg, um das Ranking Ihrer Website zu verbessern.