Bilder ohne Qualitätsverlust fürs Web optimieren – so geht‘s
Der Großteil der Daten einer Website besteht normalerweise aus Bildern. Daher wird eine Bildoptimierung vorgenommen, um die Datengröße der darin enthaltenen Webseiten zu verringern, weniger Netzwerkressourcen zu verwenden und die Ladezeit der Webseiten zu verbessern.
Bei der Bildoptimierung geht es darum, die Größe von Bildern auf einer Website mit einem möglichst geringen oder ohne einen Qualitätsverlust zu reduzieren. Wenn eine Webseite geöffnet wird, werden alle ihre Elemente wie Texte, Bilder, Links oder Videos geladen, damit der Benutzer sie sehen kann. Kleinere Bilder werden schneller geladen und verbessern daher die Benutzererfahrung. Zu den beliebtesten Methoden zur Bildoptimierung gehören die Größenänderung, das Caching und das Komprimieren des Bildes.
In den meisten Fällen trägt die Bildoptimierung sogar dazu bei, im Falle eines begrenzten Mobilfunk-Datenpakets Daten einzusparen und das Download-Volumen zu reduzieren. Bilder auf einer Website sorgen für eine höhere Interaktion mit den Seitenbesuchern. Sind Ihre Bilder jedoch nicht optimiert, verlangsamen sie Ihre Website erheblich. Selbst wenn Sie gute Inhalte haben, führt dies dazu, dass Ihre Suchmaschinenoptimierung darunter leidet und die Website automatisch eine niedrigere Position in den Suchergebnissen erhält.
Achten Sie vor dem Posten von Bildern auf einer Website stets auf drei wichtige Faktoren: die physische Größe des Bildes (Höhe und Breite), das Bildformat (JPEG, PNG, WEBP, AVIF oder andere Formate) und die Bildgröße in Kilobyte. Selbst eine Seitenladeverzögerung von weniger als 1 Sekunde kann Umsatzeinbußen, weniger Seitenaufrufe sowie unzufriedene Website-Besucher zur Folge haben. Daher müssen Bilder vor der Veröffentlichung auf einer Website optimiert und auf die gewünschte Größe verkleinert werden. Dies kann mithilfe verschiedener Bildoptimierungstools und Plug-ins durchgeführt werden.
Die Bedeutung der Bildoptimierung
Die Bildoptimierung ist von großer Bedeutung für die Seitenoptimierung von Websites, die Seitenladegeschwindigkeit sowie die allgemeine Benutzererfahrung. Sie trägt überdies dazu bei, Bilder als Traffic-Quelle einzusetzen und die Bildsuche zu nutzen, um in den Suchergebnissen der Google-Bildsuche eine gute Position einzunehmen. Darüber hinaus kann die Optimierung der Bilder verhindern, dass man von Google aufgrund einer zu langsamen Website benachteiligt wird, denn Websites, die schneller geladen werden, erscheinen höher in den Suchergebnissen. Zwar ist die Bildgröße der wichtigste Faktor und das Hauptthema dieses Artikels, jedoch gibt es auch noch andere Optimisierungsaspekte wie etwa den Bilder-Alt-Tag und den Dateinamen, die ebenfalls berücksichtigt werden müssen.

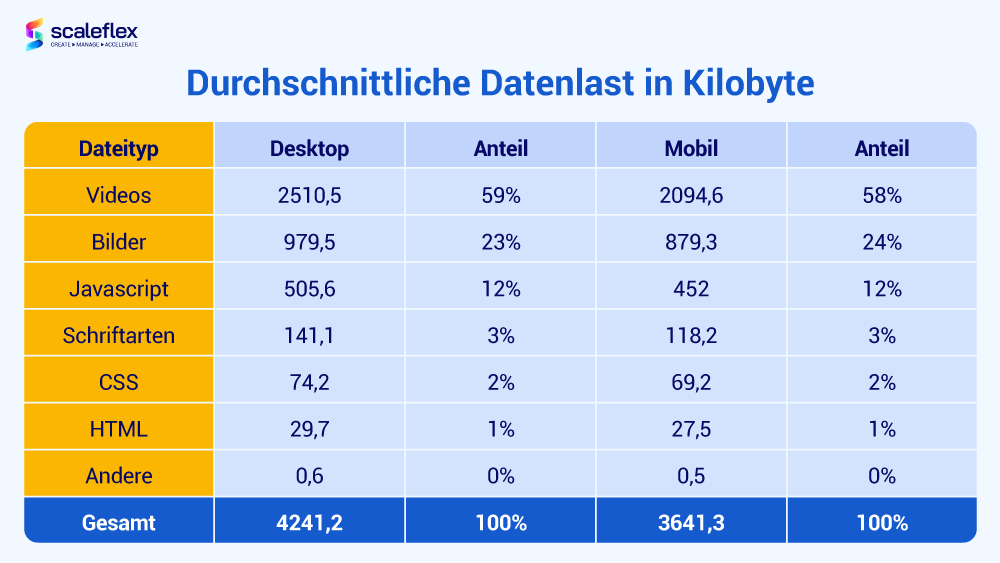
Medienelemente wie Videos und Bilder haben den größten Anteil an der Gesamtdatenlast der Website (über 80 % wie in den oben aufgeführten Daten dargestellt). In diesem Artikel konzentrieren wir uns auf die Bilder, jedoch ist die Videooptimierung ebenfalls ein wichtiges Thema, das wir in einem separaten Artikel behandeln werden.

Die meisten Menschen bevorzugen hochwertige Websites, die normalerweise große und detaillierte Bilder enthalten. Diese hohe Qualität erfordert jedoch normalerweise eine entsprechend große Dateigröße, die derart viele Informationen unterbringen kann. Dies wirkt sich wiederum auf die Serverladezeit und die Website-Geschwindigkeit aus.
Wenn es um die Suchmaschinenoptimierung geht, konzentrieren sich die meisten Ersteller von Inhalten vorwiegend auf den Text sowie auf andere allgemeine Einstellungen im Zusammenhang mit der Domain und dem Website-Hosting. Das Wissen, wie man Bilder für das Web optimiert, kann sich jedoch als sehr nützlich für die Umsetzung einer guten SEO-Optimierungsstrategie erweisen.
Eine derartige Strategie erfordert ein responsives Webdesign, eine Keyword-Optimierung sowie die Optimierung von Bildern, sodass sie schneller geladen werden. Nicht optimierte Bilder auf Ihrer Website erschweren die Navigation und wirken sich daher nachteilig auf Ihre SEO aus.
Die Bildoptimierung übt einen großen Einfluss auf das Ranking in den Suchmaschinen aus, da die Website-Geschwindigkeit einer der wichtigsten Faktoren für das Website-Ranking ist. Wenn die Bilder schneller geladen werden, bedeutet dies, dass auch die Website schneller geladen wird, und dies verbessert wiederum die Benutzererfahrung erheblich. Wenn Website-Besucher beispielsweise eine schlechte Internetverbindung haben und versuchen, auf Ihre Website zuzugreifen, wird nur die Hälfte davon geladen. Nur weil die Bilder nicht optimiert sind, führt dies zu einer schlechten Benutzererfahrung.
Geschichte der Bildoptimierung
Die ersten Bildoptimierungen wurden bereits Anfang der 1990er Jahre während der frühen Entwicklungsphase des Internets durchgeführt. Vor drei Jahrzehnten steckte die Bildoptimierung noch in den Kinderschuhen. Meistens führten die Benutzer nur gelegentlich eine Bildkomprimierung durch. Da es weder Tools noch Plug-ins gab, brachten sich die meisten Benutzer bei, wie man Bilder selbst optimiert, oder experimentierten praktisch mit verschiedenen manuellen Techniken herum.
Damals hatten die Websites eine hohe Datenlast und wurden daher extrem langsam geladen. Mit der Erfindung der ersten speziellen Bildformate für das Netz – BMP (1986), GIF (1987) und JPEG (1992) – konnte die Seitengeschwindigkeit nach und nach verbessert werden.
Photoshop und andere Bildbearbeitungstools wurden Ende der 90er Jahre auf den Markt gebracht, um die Bildoptimierungsarbeit zu erleichtern, jedoch musste noch alles manuell erledigt werden. Sie sind auch heute noch sehr beliebt, um verschiedene Bildformate zu optimieren. Mit Photoshop können Benutzer Dateiformate wie beispielsweise JPEG, GIF oder PNG komprimieren. Der Kompromiss zwischen Qualität und Dateigröße bei der JPEG-Komprimierung kann mit einem Wert zwischen 0 und 100 gesteuert werden. Im Fall von GIF-Dateien haben Benutzer die Möglichkeit, die Anzahl der Farben im Bild zu reduzieren.
In den 2000er-Jahren sind dann Content Delivery Networks (CDN) erschienen. CDNs sind geografisch verteilte Proxy-Server, die die Bereitstellung von Online-Inhalten beschleunigen und näher an den Standort des Benutzers bringen können. Somit wurde die automatische Bildoptimierung ins Leben gerufen.
Von da an begannen Benutzer, CDNs für die Umwandlung, Optimierung und Bereitstellung von Bildern zu verwenden. Es war auch eine Zeit, in der verschiedene Bildoptimierungstechniken wie Komprimierung und Größenanpassung immer beliebter wurden.
CDNs entwickelten sich später zu dynamischen CDNs und Full-Stack-CDNs weiter, die in der Lage waren, die Bildleistung erheblich zu verbessern. Heute verwenden diese CDNs die neuesten Technologien, welche die beste Bildoptimierung durchführen und die besten Resultate liefern.
Insbesondere erstellen Bilder-CDNs praktisch neue Versionen von Bildern und können verschiedene Bildumwandlungen ermöglichen. In Bezug auf die Geschwindigkeit und Performance der Website werden von einem Bilder-CDN bei der Bildumwandlung Änderungen an der Pixeldichte, der Größe und dem Format vorgenommen, zudem wird eine Komprimierung durchgeführt. Diese Umwandlungen führen normalerweise zu einer deutlich reduzierten Bildgröße. Plug-ins zur Bildoptimierung sind ebenfalls beliebte Lösungen, die später erschienen sind und zum Komprimieren sowie Optimieren von Bildern verwendet werden. Heute gibt es auf dem Markt viele sowohl kostenlose als auch kostenpflichtige Optionen für Plug-ins zur Bildoptimierung.
Für wen empfiehlt sich die Bildoptimierung?
Die Bildoptimierung stellt sowohl für Unternehmen als auch private Benutzer, deren Geschäft auf Webauftritte und -dienste angewiesen ist, eine wesentliche und entscheidende Maßnahme dar. Um zu bestimmen, inwieweit die Bildoptimierung der tatsächlichen Nutzung und Nachfrage entspricht, können Sie die relevante Arbeitsbelastung entsprechend der Unternehmensgröße und den Teamfunktionen berücksichtigen.
- Nach Unternehmensgröße: Zu den gängigsten Unternehmensgrößen zählen Startups, kleine und mittelständische Unternehmen sowie größere Unternehmen. Die tiefgreifenderen und ausgefeilteren Marketingaktivitäten eines Unternehmens setzen eine höhere Menge an bereitzustellenden Bildern, Videos bzw. digitalen Assets sowie eine stärkere Automatisierung voraus. Dies erfordert die Anschaffung von Bildoptimierungslösungen auf einem ein höheren Niveau, die auch mit entsprechenden Kosten verbunden ist. Daher ist eine fortschrittliche und gut geplante Bildoptimierungslösung oftmals im Interesse von größeren Unternehmen.
- Nach Teamfunktionen: Die Bildoptimierung ist für Content-Manager, die Besuchern schnellere Ladezeiten und ein besseres Erlebnis auf ihrer Website bieten möchten, eine Priorität. Unabhängig von den Branchenvertikalen bestehen die häufigsten Nutzungs- und Zielleistungsunterschiede zwischen den Team-Skalen bei der Bildoptimierung im Bereich der Medienspeicher, des angestrebten CDN-Traffics sowie des passenden Niveaus der Cache-Last. Was das Ergebnis des Bildoptimierungsprozesses selbst anbetrifft, gibt es jedoch zwei Arten von Benutzern:
- Benutzer, die die Größe der Bilder so weit wie möglich reduzieren möchten, ohne sich Gedanken über die Bildqualität zu machen und
- Benutzer, die das beste Verhältnis zwischen Ladegeschwindigkeit und Bildqualität erzielen möchten
Die erste Kategorie von Benutzern verwendet vorwiegend Bildoptimierungstools, die eine Komprimierung vornehmen, wobei praktisch sowohl die Größe des Bildes als auch seine Qualität reduziert werden. Die zweite Kategorie von Benutzern ist in der Regel bestrebt, Bilder ohne Qualitätsverlust für das Netz zu optimieren. Diese Art der Komprimierung ist anders und die verwendeten Tools sowie Plug-ins ermöglichen ein besseres Qualitätsverhältnis.
Darüber hinaus kann die Bildoptimierung auch für Website-Entwickler sehr nützlich sein. Indem sie verschiedene Komprimierungstechniken und Online-Tools verwenden, können sich Entwickler darauf konzentrieren, eine optisch ansprechende Website zu erstellen, während ihnen bereits alle Bilder in optimierter Größe zur Verfügung stehen.
Schnellere Ladezeiten sind insbesondere für Webentwickler wichtig, aber auch für die Bereiche Marketing und Vertrieb. Die meisten Marketingspezialisten sind sich der Bedeutung und des Potenzials von Bildern bewusst. Die Bildoptimierung ist besonders hilfreich, um für eine Interaktion mit den Seitenbesuchern zu sorgen und somit Kunden zu gewinnen.
Wie funktionieren Bildoptimierungslösungen?
Bildoptimierungslösungen können entweder manuell oder automatisiert sein. Bei der manuellen Bildoptimierung werden die Bilder manuell bearbeitet und die Dateien manuell hochgeladen und dies kann einige Zeit und Mühe in Anspruch nehmen.
Automatisierte Lösungen verwenden vordefinierte Kriterien, um augenblicklich optimierte Bilder zu erstellen. Dies ist besonders nützlich, wenn Benutzer in verschiedenen Bereichen ihrer Website Bilder verwenden müssen.
Mithilfe der automatischen Bildoptimierung können Benutzer mehrere Versionen desselben Bildes mit unterschiedlichen Optimierungen, beispielsweise hinsichtlich der Farbe, Komprimierung oder Auflösung erstellen.
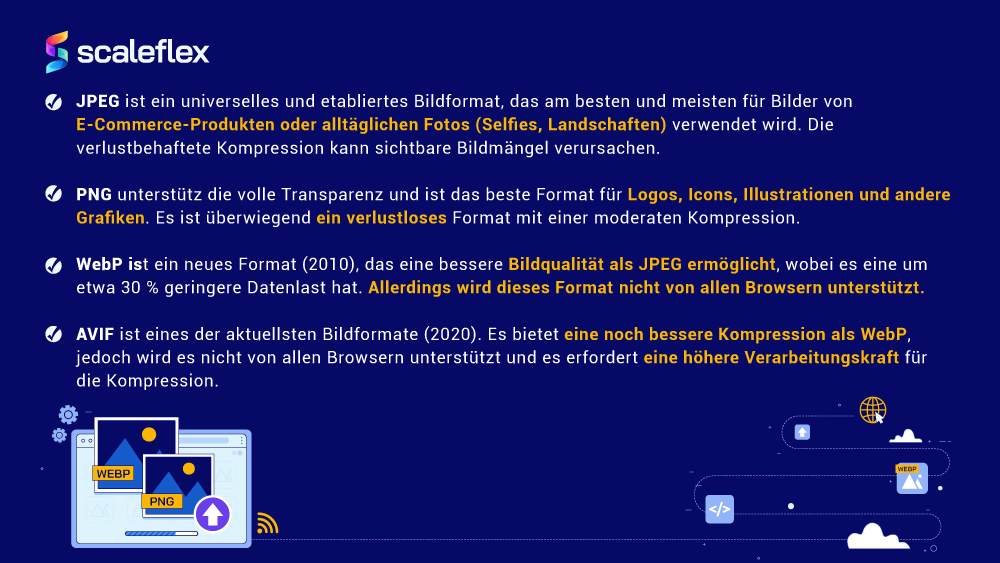
Es gibt jedoch verschiedene Bilddateiformate, wobei jedes besondere Vor- und Nachteile hat. Um eine bestmögliche SEO-Bildoptimierung zu erzielen, müssen Sie ein Bildformat wählen, das den dafür geltenden Anforderungen entspricht. Für Produkt- oder Landschaftsbilder empfiehlt sich normalerweise die Wahl des JPEG-Formats, da es ein gutes Ergebnis ermöglicht und nicht zu viel Platz beansprucht.

Andererseits gilt PNG, das einen transparenten Hintergrund hat, als gängiges Format für Grafiken, Logos und Icons. Alternativ dazu gibt es WebP, das Dateigrößen ermöglicht, die um nahezu 30 % kleiner als JPEG und etwa 26 % kleiner als PNG sind, jedoch die Qualität des Originalbilds beibehalten. Dieses Bildformat bietet Transparenz und beschleunigt das Laden von Websites. Zwar scheint WebP das perfekte Webformat zu sein, jedoch ist es nicht universell kompatibel. So wird es beispielsweise von älteren Safari-Versionen, einigen Webanwendungen und -diensten wie etwa Vorschaugenerierungs-Engines für Anzeigen und Website-Links sowie Messenger-Diensten usw. nicht unterstützt. Bis vor Kurzem war Firefox auch noch auf dieser Liste, die neuesten Versionen unterstützen jedoch mittlerweile WebP. Aufgrund dieser Kompatibilitätsprobleme sollte auch eine Kopie der Bilder im JPEG- oder PNG-Format hochgeladen werden.
Das AVIF- oder AV1-Bildformat ist ein weiteres neues Bildformat, das Bilder verkleinert, ohne die Qualität zu beeinträchtigen. Es reduziert die Datenlast von Produktbildern bzw. -fotos, sodass sie schneller geladen werden. Allerdings hat dieses Format zwei große Nachteile: Es wird nicht von allen Browsern unterstützt und erfordert bei der Komprimierung eine höhere Rechenleistung. Die Verwendung eines Image-CDN-Tools kann das zweite Problem lösen.
Während Sie nach der besten Website-Bildoptimierung streben, sollten Sie stets versuchen, mehrere Dateiformate zu vergleichen, um zu ermitteln, welches das Beste ist. In den meisten Fällen müssen Sie mehrere Formate zusammen verwenden, um allen Benutzern das beste Erlebnis zu bieten.
Bilder fürs Netz optimieren – so geht‘s: Tipps und bewährte Verfahren
Indem Sie die richtigen Komprimierungstechniken, Bildoptimierungstools und Plug-ins verwenden, können Sie Ihre Bilder ohne Qualitätsverlust optimieren.
Achten Sie auf die richtige Balance zwischen Qualität und Größe
Überlegen Sie stets, welche Bilder auf Ihrer Website erscheinen sollen und zu welchem Zweck. Beispielsweise benötigt eine Website, auf der Fotos eine große Rolle spielen, qualitativ hochwertige visuelle Inhalte.
Eine aggressive Komprimierung kann die Bildqualität beeinträchtigen. Daher sollten in Situationen wie dem obigen Fall Alternativen in Betracht gezogen werden. Ein qualitativ hochwertiges Bild hat jedoch zwangsläufig eine größere Dateigröße, weshalb das Laden länger dauert. Ihre Besucher werden dies auf jeden Fall bemerken und dies sorgt für ein negatives Benutzererlebnis.

Fügen Sie Ihre Bilder zur Sitemap hinzu
Eine gute Suchmaschinenoptimierung erfordert die Verwendung von Sitemaps, die Suchmaschinen-Crawlern helfen, Ihre Inhalte samt Bildern zu finden. Daher müssen Sie eine Sitemap erstellen und Ihre Bilder hinzufügen.
Ohne diese Sitemaps können Crawler beim Indexieren Ihrer Bilder oftmals Fehler machen. Dies kann Ihre Aussichten beeinträchtigen, an die Spitze der Suchergebnisse zu gelangen, und auch Ihre Bemühungen behindern, ein breiteres Publikum zu erreichen.
Miniaturansichten komprimieren
Bei der Erläuterung des Themas Bildoptimierung sollten wir auch auf die Frage der Optimierung von Miniaturansichten eingehen. Viele Websites und Blogs verwenden Miniaturansichten für Beiträge und Seiten, die normalerweise verkleinerte Versionen der Originalbilder sind. Bei der Durchführung einer Suchmaschinenoptimierung Ihrer Inhalte müssen Sie auch diese Miniaturansichten einbeziehen, um die bestmöglichen Ergebnisse zu erzielen.
Wenn Sie Ihre Thumbnails nicht komprimieren, kann dies sicherlich die Ladezeit Ihrer Seite beeinträchtigen. Werden die Thumbnails nicht richtig geladen, riskieren Sie, die Aufmerksamkeit Ihrer Besucher zu verlieren.
Dies ist besonders wichtig für Online-Shops, in denen die Ansichten von Produktkategorien häufig zahlreiche Miniaturansichten enthalten. Die Navigation durch den Shop kann frustrierend sein, wenn die Thumbnails nicht optimiert sind.
Verwenden Sie Plugins für die Bildoptimierung
Die meisten Maßnahmen zur Optimierung der Bilder auf Ihrer Website lassen sich mithilfe verschiedener CMS-Plug-ins und -Integrationen automatisieren. Es werden sowohl kostenlose als auch kostenpflichtige Optionen angeboten. Sie müssen also nur das Angebot auswählen, das Ihren Bedürfnissen am besten entspricht.
Zu viele Plug-ins auf einer Website können diese jedoch verlangsamen, daher müssen Sie bei der Auswahl Ihrer Tools vorsichtig sein. Mit dem richtigen Bildoptimierungs-Plug-in können Sie Ihr Besuchererlebnis und gleichzeitig Ihre Suchmaschinenoptimierung verbessern.
Tools und Plugins
Wenn Sie Ihre Bilder fürs Netz optimieren möchten, können Sie aus verschiedenen Arten von Tools und Plug-ins wählen, mit denen Sie dies umsetzen können.

Verschiedene Programme für die Bildoptimierung
Grafikeditoren sind nur einige der Programme, die über Bildoptimierungswerkzeuge verfügen. Diese Programme ermöglichen es, für jeden Bildtyp eine eigene Kombination auszuprobieren und auszuwählen. Zudem können Sie das Speicherformat der Bilder, die Bildqualität, eine Voreinstellung oder Metadaten wählen, die Sie in der endgültigen Datei belassen möchten. Bei dieser Methode muss jedoch jedes einzelne Bild manuell bearbeitet und hochgeladen werden.
Website-Bilder mit einem Plug-in optimieren
Es gibt mehrere beliebte Plug-ins zur Optimierung von Website-Bildern. Sämtliche Plug-ins aus diesem Abschnitt haben eine kostenlose Version, die aus dem offiziellen CMS-Repository heruntergeladen werden kann. Natürlich können Sie auch auf Google oder in Entwickler-Communities wie beispielsweise GitHub nach Plug-ins suchen.
Normalerweise ist bei der kostenlosen Version die Anzahl der Bilder, die pro Monat optimiert werden können, begrenzt.
Die meisten Plug-ins sind über API verbunden, sodass die Bilder auf Plug-in-Servern optimiert werden und Ihren Server nicht belasten.
Bilder mit Online-Tools mit vorprogrammierter Größenanpassung und Komprimierung optimieren
Es gibt viele Internetdienste sowie vorprogrammierte Online-Tools zur Bildoptimierung, bei denen Sie die Parameter für den gewünschten Effekt anpassen und auswählen können. Diese Methode ist schnell und einfach, birgt jedoch einige Sicherheitsrisiken, wenn Sie Ihre Bilder auf öffentliche Server hochladen.
Fallstudien
Für Unternehmen wie beispielsweise Furniture1.eu, einem Online-Möbelhändler, war die Bildoptimierung eine der Möglichkeiten, das Kauferlebnis der Kunden zu verbessern. Das Unternehmen nutzte bereits ein CDN, wollte darüber hinaus jedoch auch Bilder auf seiner Website optimieren, ihre Größe reduzieren und die Bereitstellungsgeschwindigkeit verbessern. Um all dies zu erreichen, wollte das Unternehmen ein Website-Bildoptimierungstool anschaffen, das eine Vielzahl verschiedener Funktionen bietet.
Das schließlich ausgewählte Bildoptimierungstool vermochte es, über 3.000.000 Bilder pro Monat zu optimieren und bereitzustellen. Mithilfe des Tools wurde die Bildoptimierung mit Unterstützung eines Solution Engineers in weniger als einer Stunde implementiert. Das Tool verfügte zudem über mehrere Funktionen, die zur Verbesserung der Bildverwaltungs- und Optimierungsprozesse eingesetzt wurden, so etwa benutzerdefinierter CNAME, Aliasse, benutzerdefinierte Transformationsvorgaben usw.
Zur Fallstudie.
Die Entwicklungsplattform für mobile Apps BuildFire benötigte eine Lösung, die in der Lage war, spezifische Aufgaben wie etwa die Bildkomprimierung (WebP für kompatible Browser), Optimierung, Reaktionsfähigkeit entsprechend der Bildschirmgröße der Benutzer sowie Premium-CDN-Bereitstellung zu erledigen. Vor dem Einsatz des Tools probierte das Unternehmen andere Bildoptimierer und CDNs aus, war aber mit der Ladezeit der Bilder unzufrieden.
Die Lösung ermöglichte eine qualitativ hochwertige CDN-Bereitstellung und verfügte über effektive Bildoptimierungsfunktionen, die dazu beitrugen, den CDN-Traffic zu reduzieren, sowie Multi-Tokens für Entwicklungs- und Produktumgebungen, einschließlich einer Skalierung auf globaler Ebene, die für die Projektgröße von BuildFire angemessen war.
Hier finden Sie die komplette Fallstudie.
Fazit
Es gibt nichts Schlimmeres als eine gute, nützliche und benutzerfreundliche Website, die langsam geladen wird. Suchmaschinen können dies sehr gut erkennen, daher ist die Seitenladegeschwindigkeit einer der Faktoren, die die Position einer Website in den Suchergebnissen beeinflussen. Aus diesem Grund können Tools und Plug-ins zur Bildoptimierung sehr hilfreich sein, um dieses Problem zu lösen.
Cloudimage automatisiert die Umwandlung sowie Optimierung von Bildern und Videos und beschleunigt ihre Verteilung über mehrere CDNs. Selbst eine Verbesserung der Website-Geschwindigkeit um 0,1 Sekunden könnte eine Steigerung der Konversionen um 8 % bedeuten, daher kann die Verwendung von Cloudimage für Ihre Website äußerst vorteilhaft sein. Mit Cloudimage können Sie die Datenlast Ihrer Website um 30 % reduzieren, sodass sie um bis zu 73 % schneller geladen wird.
Zurück zum Inhaltsverzeichnis
FAQ
Wie optimiert man Bilder für das Netz ohne Qualitätsverlust?
Am besten verwenden Sie dazu Tools und Plug-ins zur Optimierung von Website-Bildern die zwar die Bildgröße reduzieren, jedoch dieselbe Qualität wie das Originalbild beibehalten. CDNs eignen sich hervorragend für die schnelle Bereitstellung von Bildern und ermöglichen eine Reduzierung der Dateigröße um bis zu 80 %. Behalten Sie bei der Suche nach dem passenden Bildoptimierungstool stets im Hinterkopf, dass Sie die richtige Balance zwischen Bildgröße und Bildqualität finden müssen.
Wie optimiert man ein JPEG fürs Web?
Bei JPEG-Bildern wird eine verlustbehaftete Komprimierung angewandt. Je nach dem Komprimierungsverhältnis können diese Bilder ohne Einbußen in puncto Bildqualität optimiert werden. Wenden Sie beim Optimieren eines Bildes im JPEG-Format eine Komprimierung an, um die Bildgröße zu reduzieren. Übertreiben Sie es damit jedoch nicht und versuchen Sie, das richtige Maß zu finden.
Was ist das WebP-Bildformat?
WebP ist ein modernes Bilddateiformat der nächsten Generation, das sowohl eine verlustbehaftete als auch eine verlustfreie Komprimierung verwendet. Das Format wurde von Google mit dem Ziel entwickelt, kleinere und schnellere Bilder für Websites bereitzustellen, die für eine bessere Performance sorgen.
Was ist die beste Bildgröße für eine Website?
Das hängt davon ab, welche Bildabmessungen für Ihre Website die richtigen sind. Daher sollten Sie stets gründlich recherchieren, bevor Sie irgendein Bild auf Ihre Website hochladen. Wenn Sie große Bilder hochladen, ohne die Größe zu kennen, für die sie verwendet werden, hat dies sicherlich Leistungsprobleme zur Folge.
Was ist die beste Bildgröße für Mobilgeräte?
Die Bildoptimierung für mobile Geräte ist vorteilhaft, das diese weniger Platz einnehmen. Die gängigste Bildauflösung für Fotos auf Smartphones beträgt immer noch 640 x 320 Pixel. Mit der Zeit werden die Bildschirme der Geräte jedoch allmählich durch größere, beispielsweise mit 360 x 800 bzw. 414 x 896 Pixeln, ersetzt. Es wird empfohlen, die Trends in den Statistiken zur Bildschirmauflösung von Mobilgeräten zu verfolgen.
Welches Bildformat eignet sich am besten für Websites?
Die drei wichtigsten Bildformate, die hauptsächlich für Websites verwendet werden, sind JPEG, PNG und GIF. Davon wird JPEG am häufigsten verwendet, da es Millionen von Farben anzeigen und hohe Komprimierungsstufen bewältigen kann. Das GIF-Format wird dagegen hauptsächlich verwendet, wenn Benutzer Animationen auf ihren Websites haben möchten. Die neuen Formate WebP und AVIF erfreuen sich immer größerer Beliebtheit, da sie leichter und schneller sind als die bisherigen Bildformate.
Wie optimiert man Bilder für WordPress?
Es gibt mehrere Möglichkeiten, Bilder für WordPress zu optimieren. Die erste besteht darin, Bilder zu komprimieren, um deren Dateigröße zu reduzieren, wobei die Bildmaße unverändert bleiben. Andererseits kann die Größe der Bilddatei reduziert werden, indem die Bildgröße verändert wird. Um die Bildgröße automatisch anzupassen, nachdem Sie die Bilder in das Admin-Panel hochgeladen haben, können Sie verschiedene WordPress-Plug-ins und -Tools zur Bildoptimierung verwenden. Darüber hinaus können Sie jederzeit ein CDN verwenden, das die Ladezeiten der Bilder beschleunigen kann.
Zurück zum Inhaltsverzeichnis