Pre-set image transformations for shorter image URLs and better SEO
Create custom pre-set transformations to shorten your image URLs and simplify the Cloudimage integration process.

Cloudimage v7 URL format introduces custom transformation presets to allow you to create your own custom transformations.
This allows to streamline the Cloudimage integration process and shorten your image URLs.
Resized image:
<img src="https://tokenname.cloudimg.io/v7/sample.li/eiffel.jpg?w=250&f=grey" />(to see changes in the URL structure between Cloudimage V6 and V7 version please follow this link).
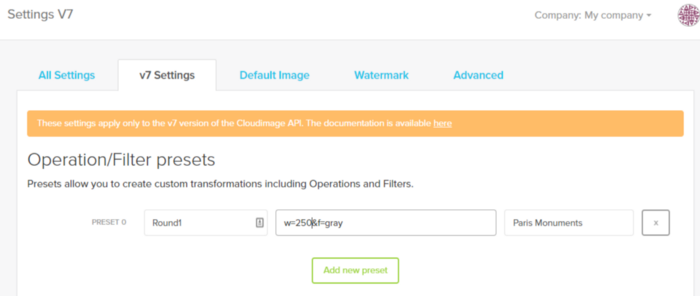
We will now create a pre-set for w=250&f=grey called Round1.

Resized image with preset alias:
<img stc="https://tokenname.cloudimg.io/sample.li/NotreDame.jpg?p=Round1" />
You can use pre-sets to create custom transformations generating your thumbnails, previews, gallery views, ...
All you need to know about pre-sets and many more examples is documented here.
Make sure to subscribe to our newsletter below for monthly updates, news and case studies sent straight to your inbox! Be the first to know!




