Black Friday 12 points checklist to accelerate product images
E-shoppers connect better with visual products representations and, sometimes don't even read product descriptions before making a purchasing decision. Here is the ultimate checklist on how to optimize your product images to win the Black Friday race.
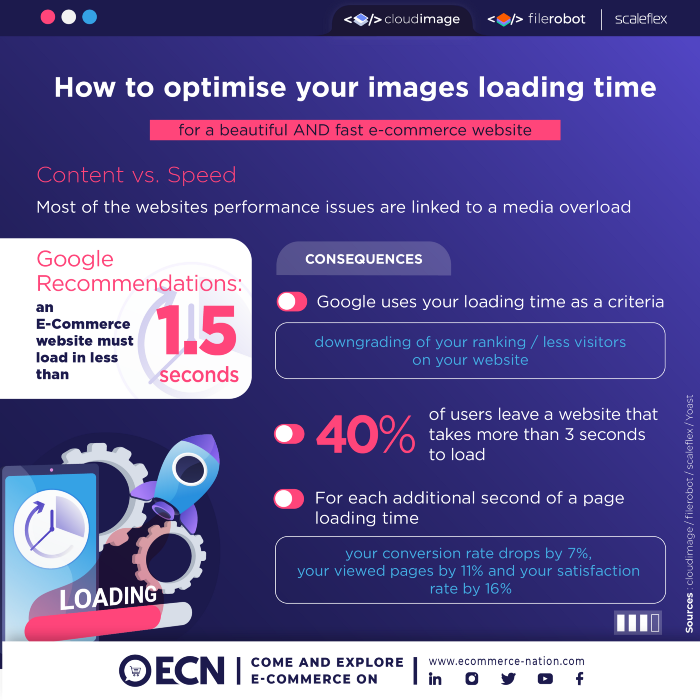
Ever wondered how to make your images look better and load faster on all devices in any location across the world? We have summarized in 12 points what you need to take into account to win the race for fast and beautiful visuals.
- Accelerate images over CDN
- Use 360° product views
- Deliver responsive images to fit your user's screen size
- Leverage modern image compression formats
- Compress images
- Fill your alt attributes
- Send a message via a balanced and beautiful color mix
- Use the right background for your product images
- Optimise your thumbnails
- Implement an image sitemap
- Lazy-load images
- Leverage progressive loading

Human beings retain visual information for up to 3 days
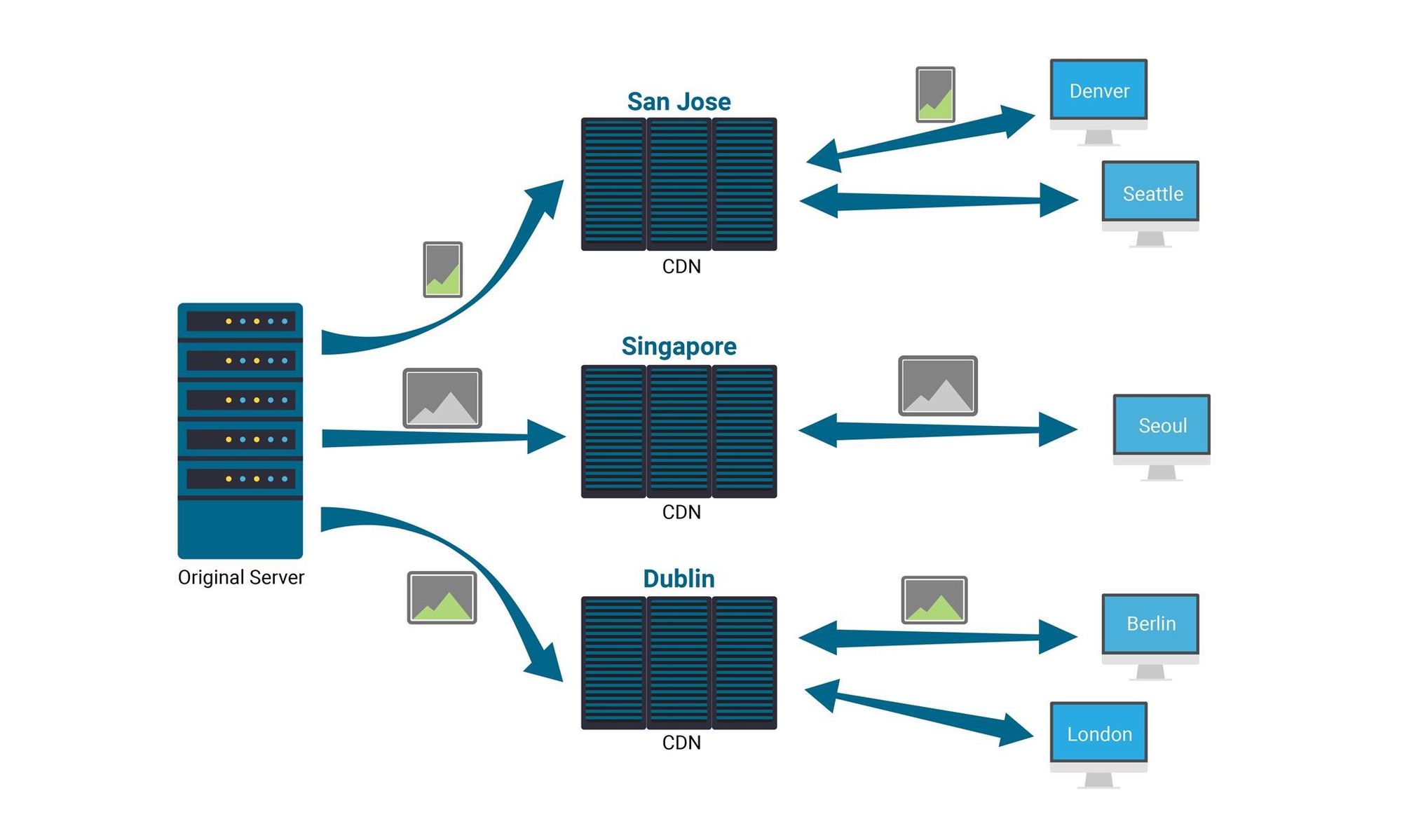
1. Accelerate images over CDN
A CDN refers to a network of geographically distributed servers which cache a website’s static content near the location of visitors.

CDNs offer three main benefits:
- Users located far from the data center where the website or the application is hosted will experience lower latency and faster loading time.
- CDNs absorb high load during traffic peaks and save money on hosting infrastructures.
- CDNs keep websites safe by absorbing Denial-of-Service-like attacks.
2. Use 360° product views
Indeed, online shops generate many more visits than physical shops, but they also have much higher compounded return rates: 33%.
22% of returns are due to the product not looking like the product images.
360° product views will help reducing the return rate by giving more and better information about a product to your buyer. However they can become your biggest enemy if the images are not optimized.
Cloudimage's Open Source plugin makes the implementation and acceleration of 360° product easier-than-ever, check it out on Github.
3. Deliver responsive images to fit your user's screen size
Responsive images are images that adapt their size to the screen size and device-pixel ratio requesting them. No need to send a 10 Megapixel image to display a thumbnail on a low-end smartphone.
Leverage the HTML5 <picture> tag to make images responsive to different screen sizes.
Cloudimage has developed an Open Source plugin for automating the deployment of responsive images. Check-it out on Github, it's beautiful.
Also works with Wordpress.
4. Leverage modern image compression formats
JPEG and PNG are the most popular digital image formats, but they are not the most optimal for delivery over the web.
WebP, developed by Google and the latest AVIF (AV1 Image Format) are modern image formats that 1) compress digital images better, 2) deliver better quality than JPEG and 3) are usually widely supported:
Don't worry, Firefox and Safari did not support WebP for years, but took the train this year. We are looking forward to see the same happening with AVIF if the new format is successful.
Compared to PNGs of similar SSIM index quality, WebP lossless images are 26% smaller in size. Compared to JPEGs of equivalent quality, WebP lossy images are 25–34% smaller.
The below example shows an image that has been reduced by four times without any loss in quality.

5. Compress images
You will still need to deliver JPEG to browser not support WebP and AVIF. Usually, JPEG images are not compressed to the maximum possible level and are unnecessary heavy (and thus load slower).
While JPEG is a lossy compression algorithm released in 1992 (!!!) it is still the most common digital image compression algorithm (not necessary the best for the Web as we saw in 6).
You can still compress your JPEG images further, by playing with the JPEGM quality factor. The example below shows that it's possible to recompress a JPEG image to reduce its weight without visible quality loss:

The $ 1M question: how do you know which JPEG quality factor to apply without "breaking" the image? The Cloudimage Optipress algorithm will help you with that by applying machine learning to identify the best possible quality factor for each individual image.
6. Fill your alt attributes
The alt attribute in your HTML gives you the opportunity to enrich your images with keywords, which are indexed by search engine algorithms.

<img src=”bird.png” alt=”Red-crested rooster crowing”>
Make sure that your alt text:
- Uses keywords
- Is short
- Is descriptive of the image
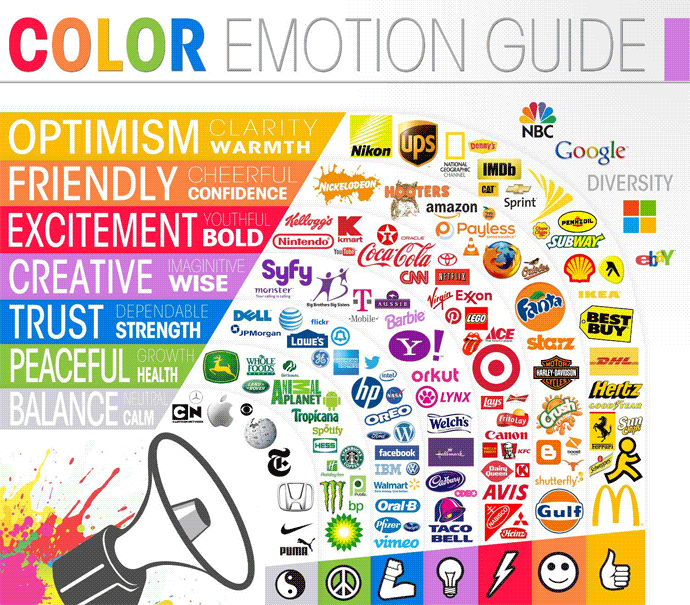
7. Send a message via a balanced and beautiful color mix
Colors convey feelings, be careful when you choose your color schemes, especially on infographics.

Make sure to go by the old saying "Less is more". Mixing too many colors can have a confusing influence towards your buyers. In a study titled “Impact of color on marketing,” researchers found that up to 90% of snap judgments made about products can be based on color alone, depending on the product.
8. Use the right background for your product images
It is usually recommended to use plain white backgrounds for product images. However, a white background does not convey any personality, which goes against basic marketing best practices.
Fenty Beauty does an amazing job in this area. The color they use in the background of their products is nude and symbolizes wholesomeness, warmth, and honesty. Values of a supportive community:

Keep in mind that background can also be used to put a product in a specific context:

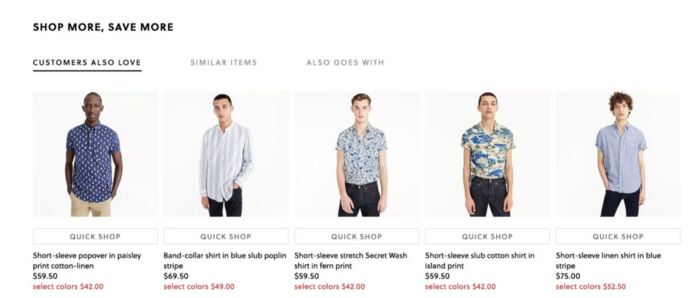
9. Optimise your thumbnails
Thumbnail images are often displayed in product listings or as additional product suggestions on a product page:

Displaying beautiful thumbnails about related products will drive upsell. Leverage Cloudimage's image resizing API to generate beautiful thumbnails effortless.
Don't forget to use expressive filenames and alt keywords for improving SEO and conversion.
10. Implement an image sitemap
By incorporating your images into your sitemap, you are helping Google to crawl and understand your content faster and with that, your SERP ranking score will improve.
According to Google: “A sitemap is a file where you can list the web pages of your site to tell Google and other search engines about the organization of your site content.”
Example of a sitemap:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:image="http://www.google.com/schemas/sitemap-image/1.1">
<url>
<loc>http://example.com/sample.html</loc>
<image:image>
<image:loc>http://example.com/image.jpg</image:loc>
</image:image>
<image:image>
<image:loc>http://example.com/photo.jpg</image:loc>
</image:image>
</url>
</urlset> For image entries you should include:
- Location (the URL where the image is located is mandatory)
- Title
- Description
- Caption
- License
11. Lazy-load images
Lazy loading is a technique for increasing website loading speed, that defers loading of off-screen resources at page load time. This allows to show your page's content and images at the top of your page as fast as possible, while the remaining resources are being loaded in the background.
There are plenty of ways for implementing lazy loading, the Cloudimage Responsive Images Plugin being an easy alternative to quickly get started.
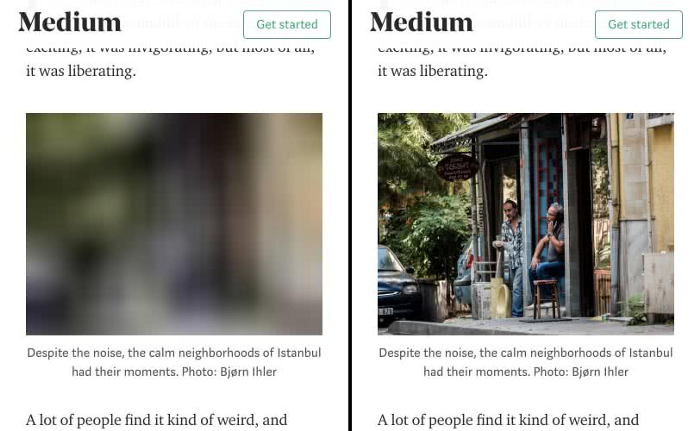
12. Leverage progressive loading
Progressive loading consists in displaying a low-quality image preview while the high-quality target images is being loaded. This has 2 main benefits:
- the viewer has a preview of the image that will fill the image container eventually
- the page does not jump after the target image is loaded, improving UX greatly and not loosing your viewers' focus

Learn more about image optimization and acceleration
At Scaleflex, we are passioned about media asset optimization and acceleration, schedule a quick call with our team to discuss your challenges, we might be able to help!




