Advanced SEO: Image Analysis And Optimization For 2022
The most challenging part about SEO is that it is dynamic and ever-changing. While keeping track of all the algorithms and new changes might be an uphill task, there are still important trends marketers need to be aware of to stay on top of their game! Strategies for image optimization a decade ago might not be as relevant as the digital world continues to evolve.
What are the search trends in 2022?
“Hey, Google, what are the best SEO image optimization strategies in 2022?”
With the vast improvement and availability of innovative technologies and artificial intelligence (AI), people now have alternative ways to perform a search. Rather than typing in a search query, users can now opt for voice or visual searches to find information about products and services online.
Driven by trends like visual and voice searches, the industry’s scope has expanded and evolved into something more dynamic. Reports forecast that by 2023, the global visual search market will surpass $14,727m with a growth rate of 9% CAGR. Early adopters who redesign their websites to support voice and visual search will correspondingly see an increase in their digital commerce revenue by 30%.
“Visual search has the potential to change the way we interact with the world around us. Our culture is already dominated by the visual, so it seems natural that we would use an image to start a search. Visual search brings that sense of visual discovery to the online world.” - Clark Boyd

Using computer vision and machine learning, visual search allows users to use their mobile devices or images to find products based on something they already like, and the best examples are Google Lens and Pinterest. Visual search encompasses reverse image search where objects in the images are identified and entered as search queries.
Voice search provides an interactive way to look for information and the search results include playing a song, a video or reading aloud an article.
Does that mean that keywords are no longer important? Not exactly, SERP is still important but what it means is that it is increasingly difficult to pinpoint the concept of “rankings”. Ultimately, visual and voice searches are still linked to the overall Google search rankings and websites that optimize their content bearing in mind these new trends will see results!
We’ll pay closer attention to image optimization for visual search and include some tips on how we can also cater to the voice search trends in this blog post. In 2022, a more all-encompassing advanced SEO image optimization strategy has come to the forefront.
Perform an Image Analysis
To fully take advantage of today's AI engines, like those found in Google, Pinterest, and Bing, you’ll require advanced knowledge of image optimization.
Before we go into the 5 pro techniques of image optimization, it is crucial to analyze your images and website together; to see where you are today and what needs fixing!
Quick tips:
- Focusing on the SEO aspect of image analysis, you need to check how your images affect the site speed. Are they appropriately sized and responsive? Is there a CDN implemented?
- Also, don't forget to check the type of images and if they are copyright protected and legally transmitted overseas. These are all basics. The advanced analysis includes the basics mentioned above and then finding a solution to improve it and see how you can use it.
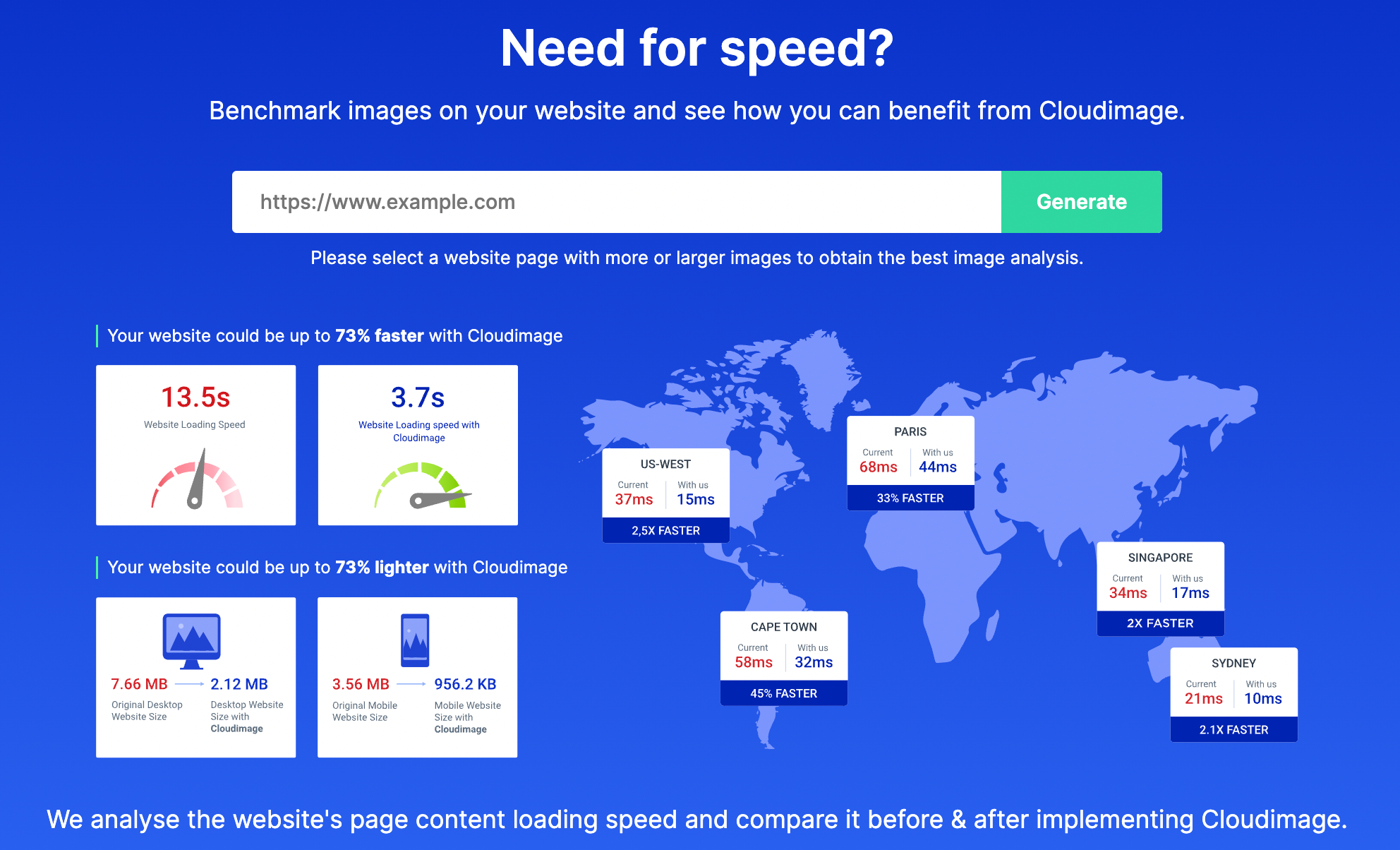
Our performance report gives you insight into the current state of the images on your website, plus if and how they can be fixed, by using one of our media optimization and acceleration solutions: Free Website Performance Report

You have a before-and-after comparison once you have run the performance report, which gives you an overview of what your image SEO should address the most.
Once you have run the performance report, you are provided with a before-and-after image performance comparison, detailing which aspects of your image infrastructure can be improved and how to achieve this.
Through thorough analysis, you now can start the optimization process.
Advanced Image Optimization
In one of our previous articles, we covered the importance of image optimization (for increasing traffic and boosting revenue).
Continuing on from that, here are 5 advanced SEO Image optimization techniques to get you ready for 2022!

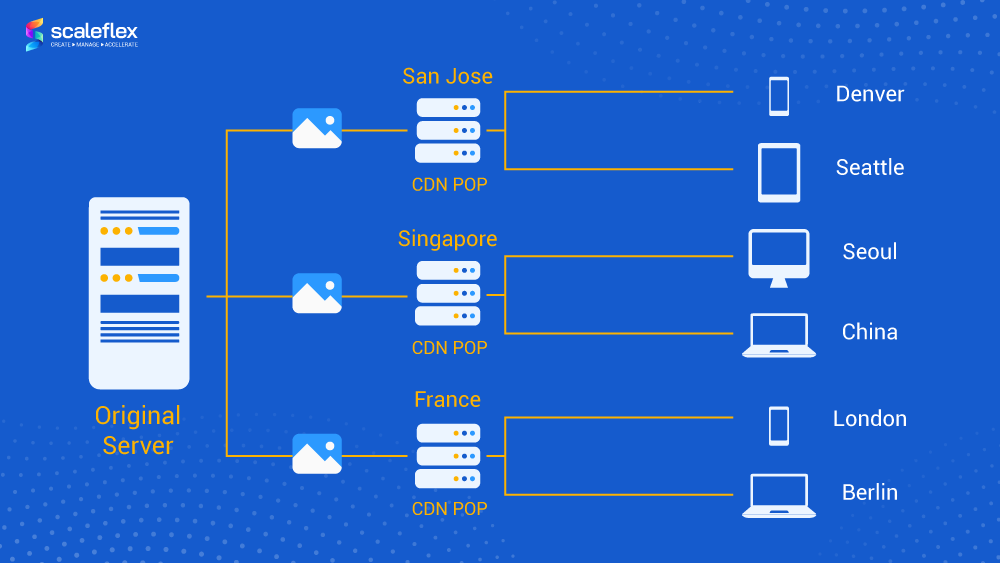
Multi-CDN architecture integration
According to Limelight research, 78% of people will stop watching an online video after it buffers three times, and the majority of people will not wait more than 3 seconds for a website to load.
This is where a Content Delivery Network (CDN) comes into play.
The most common use case of a CDN is to cache content and deliver it to the end-user, reducing the page load time. The time it takes for a page to load on a mobile device is already a ranking consideration, and search engines prefer to promote material that can be served quickly in response to voice search.
When a user accesses your website, the user gets the content from a CDN server closest to their location instead of loading the content directly from your website server.
Geographically, the user and the CDN server that responds to the user's request are just a few miles apart, reducing the time taken to load the resource significantly.
Using multiple CDNs to deliver fast and beautiful content everywhere, provides an even greater level of availability and performance.
Benefits of Multi-CDN architecture?
Multi-CDN setup enables you to direct user requests to the most optimal CDN, according to your business needs
It also minimizes single points of failure by providing alternate delivery options in the event of a CDN outage, which is not the case for a single point CDN.
Moreover, large-scale content delivery events (like Black Friday) may create choke points in individual CDN providers, or certain locations. This potential issue is avoided with a multi-CDN strategy, as the load is distributed amongst multiple CDNs.
Security-wise, having multiple CDN providers allows you to minimize risk and bypass compromised CDNs altogether in the event of a cyber attack. This is an advanced use of CDNs that larger companies generally employ.
Some of the cyber-safety features include:
1.Blocking access on non-HTTP ports
2. Bot Protection
3. Web Application Firewall (WAF)
4. DDoS protection
In 2022, multi-CDNs will become a must-have for all the advanced players in the digital arena.

New-Gen image formatting
JPEG and PNG are old news. The advanced SEO in 2022 marks the support extension of WebP and will see AVIF as a new image format grow to reach new heights (or better said "lows") in image size.
You may have heard about this format but are you sure all of your online images are properly converted?
You can check that via this performance report tool!
What makes WebP an advanced format?
Its lossless images are 26% smaller in size compared to PNGs. WebP lossy images are also 25-34% smaller than comparable JPEG images at an equivalent of the Structural SIMilarity (SSIM) quality index. Lossless WebP supports transparency at a cost of just 22% additional bytes.
Custom CNAME implementation
Consistent branding is one of the reasons “Coca-Cola” has become the second-most recognized term in the world, trailing behind the word “Okay”. This is why consumers often choose one company over another, even when those businesses are selling an identical product.
For websites, domain names are part of this consistent branding.

A Canonical Name or CNAME record is a DNS record that maps an alias name to a true or canonical domain name.
Imagine the adverse reaction people would have if Coca-Cola were to open a blog where you click on the picture, and the URL suddenly changes to something different from their brand.
With new image formats and Multi-CDN on the way, choose a provider that can offer you a custom CNAME corresponding to your brand!
Next to the increased conversion, a branded CNAME enables brand consistency and higher recognition by your potential customers.
All of this brings you closer to the ultimate goal: increased revenues!
Schema optimization
Schema markup is quickly becoming an SEO backbone, soon to dominate the SERP conversations just like backlinks and keywords did before. Optimization of schema and rich results for images is a big but yet untapped potential for improvement many are not using.
Visual Search Optimization
Especially with the increase in visual searches such as reverse image search and Google Lens, schema optimization is far more important than ever.
Including structured data on a page helps inform Google Image Search to display images as rich results. Rich image results are highlighted with a badge letting users know that your website contains relevant information—and as a result, can help you drive more targeted traffic to your website.
More traffic means more revenue!
Voice Search Optimization

To take advantage of the capabilities of voice searches, marketers can work on speakable structured data which helps Google to recognize segments in a blogpost, article, or webpage that best meets the requirements for audio playback utilizing text-to-speech (TTS).
If you include speakable structured data, Google Assistant-enabled devices can pick up these content, distributing them through new channels to reach a wider base of users. Whenever someone asks, “Hey Google, what’s the latest news in Berlin?” Google Assistant replies with up to three articles online that support audio playback. It reads aloud a speakable section, attributes the source, and sends the URL back to the user’s mobile devices through the Google Assistant application.
How to implement Schema markup?
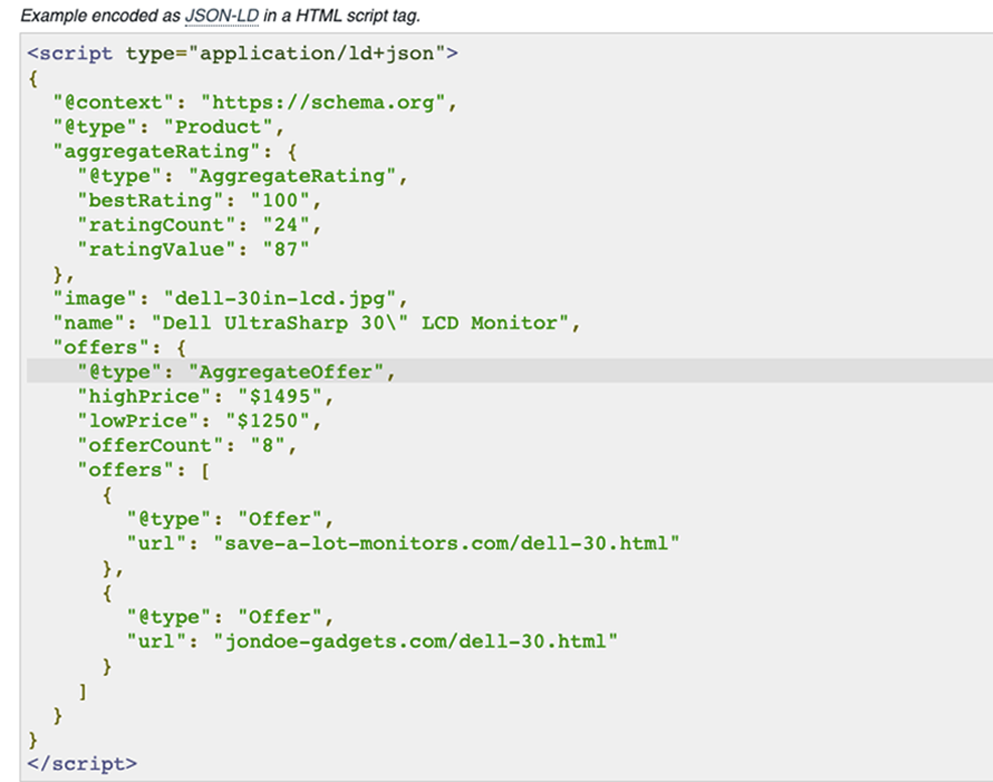
The best format to implement Schema markup, according to the World Wide Web, is JSON-LD.
JSON-LD is a lightweight Linked Data format to easily read and write structured data on the web, using open vocabularies like schema.org.
The advantages of using JSON-LD to write structured data, compared to other formats like microdata, are the following:
- It does not affect the performance of the page because it can be loaded asynchronously
- It is injected in the page without impacting on the existing HTML structure and tags
- It is easy to be reused by web developers as it follows the JSON syntax
- It leverages on linked data
You can verify the structured data via the Rich Results Test Tool through URL or code snippet.
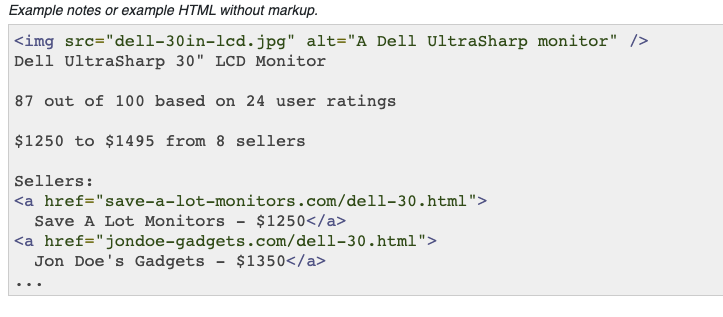
Here is an example of code without and with JSON-LD data.


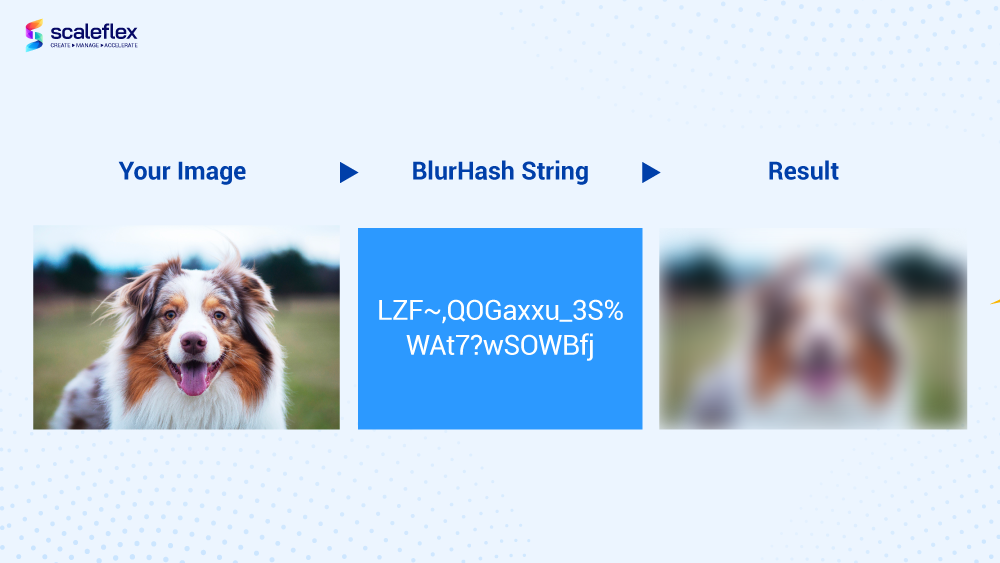
Blurhash preview
BlurHash takes an image and gives you a short string (only 20-30 characters!) that represents the placeholder for this image.
Your client then takes the string and decodes it into an image that is temporarily displayed, while the real image is loading over the network.
It is a great and advanced solution that provides a smooth and interesting experience for your users.
If your website relies heavily on images, this technique can decrease your bounce rate drastically.

So far, BlurHash can be implemented with C, Swift, Kotlin, TypeScript, Python.
More about implementation and use cases here.
Conclusion
There you have it. 5 things to focus on in 2022!
All of 5 of them are interconnected and are bringing SEO efforts to another level.
With the implementation of all 5, SEO results should come faster, be more reliable and bring constant results.
Subscribe to our Newsletter via the form below for monthly updates about image optimization or test our tool for free to see how these techniques look when fully implemented on a website!