Accelerate images on Magento with Cloudimage
Product images are one of the most important factors when it comes to purchasing decisions and add to cart conversion rates. Cloudimage developed a possibility to integrate our solutions into the Magento 2 interface. Read more about integration possibilities and the added value it brings...
Magento 2 world is here. After announcing support deactivation for Magento 1, Magento is expecting to see the migration of over 100.000 websites to the newer version of this platform.
Magento 2 represents a new era of ECommerce innovation.
It is more user-friendly, faster and is involving the newest technologies and secure payment possibilities.
Notable architecture differences, compared to Magento 1 are:
- Magento 2 supports the latest PHP versions. These versions include security improvements that affect the store’s speed.
- Reduction in unnecessary browsers’ operations on the client’s side due to bundled and minimized JavaScript.
- Advance browser caching for static content.
SEO wise, we can mention a few notable Magento features that were not included in Magento 1:
- Duplicate Content: Magento 2 provides a canonical tag, so there is no avoid duplicate content issues.
- Meta Title, Meta Description, Meta Keyword: Magento 2 enables the meta tags for the individual pages.
- Mobile-Friendly: Magento 2 is excellently optimized for the Mobiles.
Considering the fact that product images are one of the most important factors when it comes to purchasing decisions and add to cart conversion rate, Cloudimage developed a possibility to integrate our image optimization solutions into Magento 2 interface.
You can now enable features such as WebP optimization, CDN delivery, JPEG compression and more.
Here is how!
Easy 9 steps of having the perfect E-Store visuals:
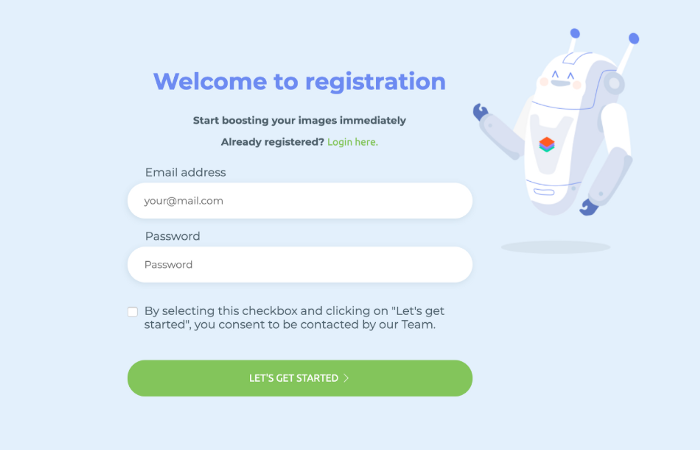
Step 1 — Create an account if you have not registered already
You can create an account on the Cloudimage registration page.

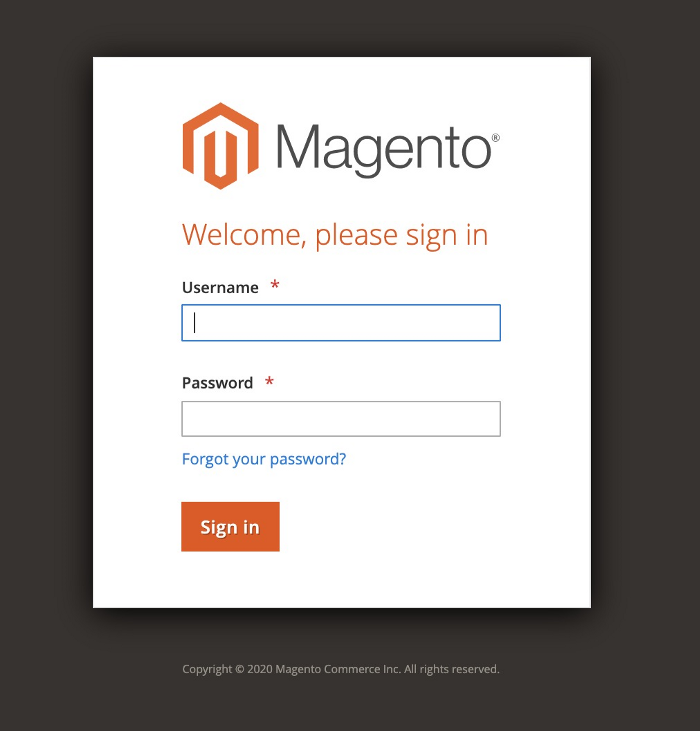
Step 2 — Log in to your Magento 2 website admin

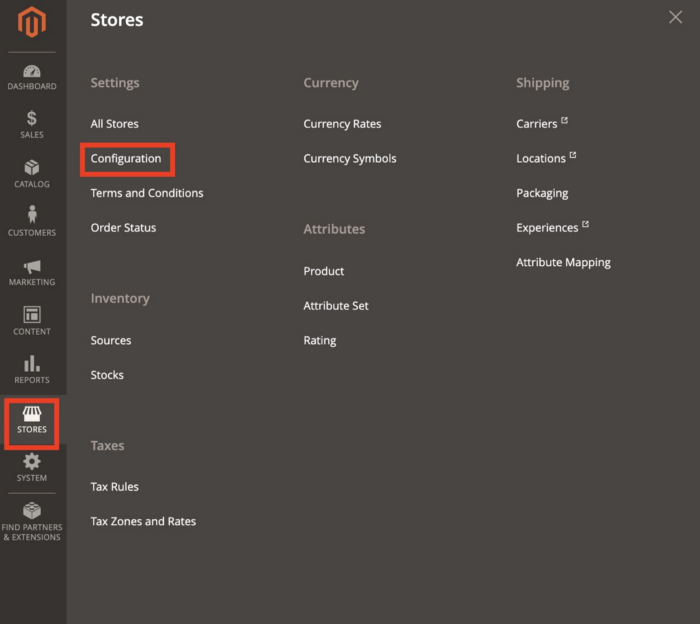
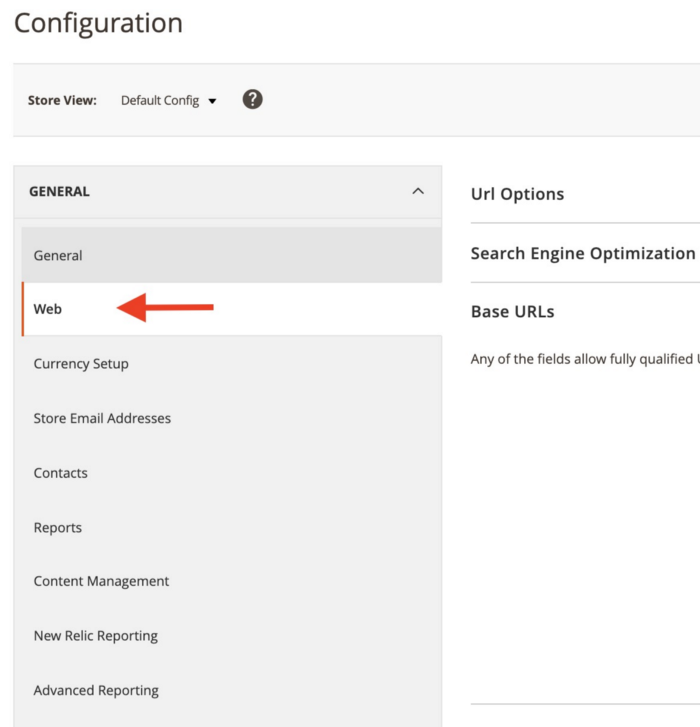
Step 3 — On the Admin sidebar, go to Stores > Settings > Configuration

Step 4 — From the left panel under General, choose Web

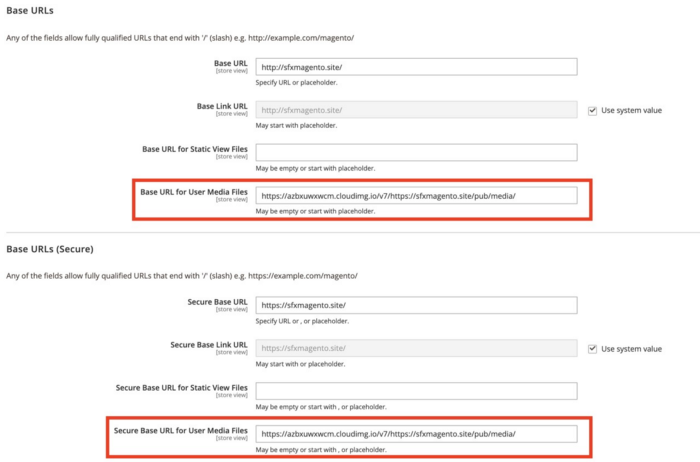
Step 5 — Configure Base URLs
In Base URL for User Media Files in Base URLs and Base URLs (Secure) add the following value, replacing your token:
https://<token>.cloudimg.io/v7/{{secure_base_url}}pub/media/

For example, if your website is https://sfxmagento.site, and your token is demo, the final URL address should be:
https://demo.cloudimg.io/v7/https://sfxmagento.site/pub/media/
It is important to set this prefix in both — Base URL for User Media Files and Secure Base URL for User Media Files.
Step 6 — When complete, click Save Config
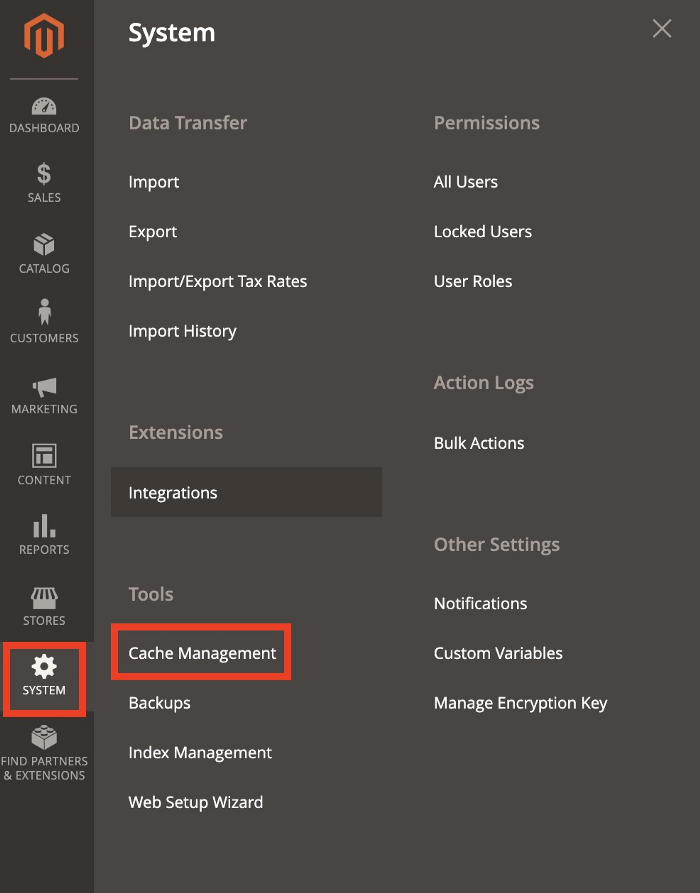
Step 7 — Flush the cache of Magento
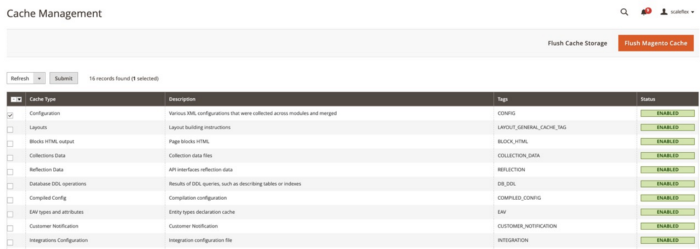
On the Admin sidebar, go to System > Tools > Cache Management and Flush the cache of Magento.


Magento’s cache management system is an easy way to improve the performance of your site.
Whenever a cache needs to be refreshed, a notice appears at the top of the workspace to guide you through the process. Find additional information and tips in this Magento tutorial for cache management.
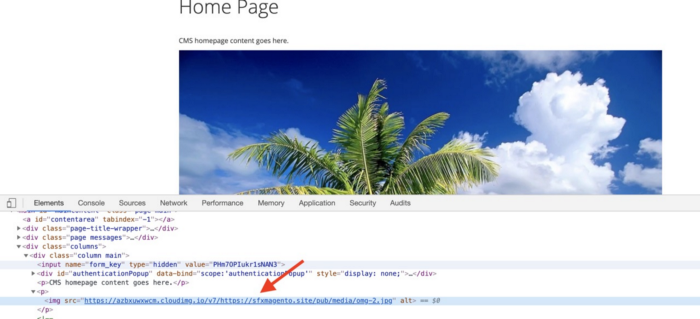
Step 8 — Verify your HTML page source
Please ensure that you are properly delivering static content via the CDN.

Step 9 — You can modify your template to resize your images with us
Keep in mind, that this tutorial implements a limited amount of the Cloudimage optimization set.
To benefit from additional features like resizing, smart-cropping, watermarking, lazy loading and responsive images, contact us to discuss your needs.
There you have it.
Now you can use the same Cloudimage optimization solutions as do Michelin, SeLoger, Zentrada…
Keep in mind that your product images have to be responsive, mobile-friendly, optimized, lightweight and load fast if you wish your potential buyer to make a purchase.
Using Cloudimage will enable you to optimize your images fully, in bulk and fast!
Welcome to next-generation commerce!
PS Make sure to subscribe to our newsletter below for monthly updates, news and case studies sent straight to your inbox! Be the first to know!